З цієї статті ви дізнаєтеся, як в Windows змінити розмір значків і шрифту за допомогою збільшення або зменшення дозволу.
Кроки
Метод1З 5:
Windows 10
Метод1З 5:
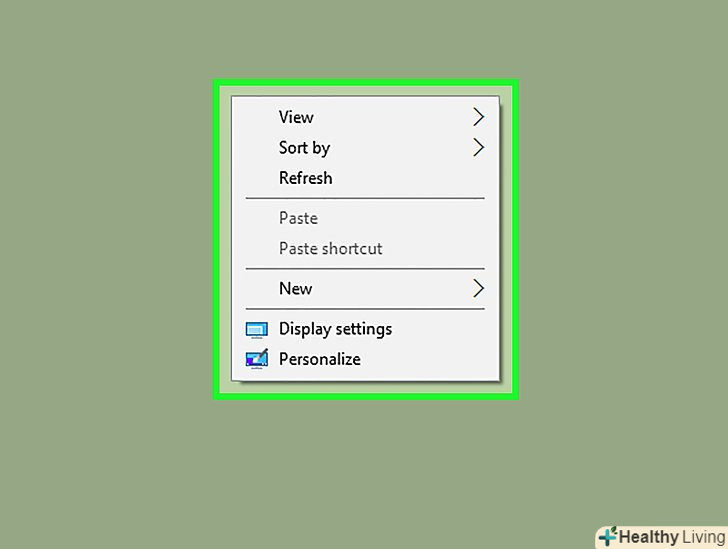
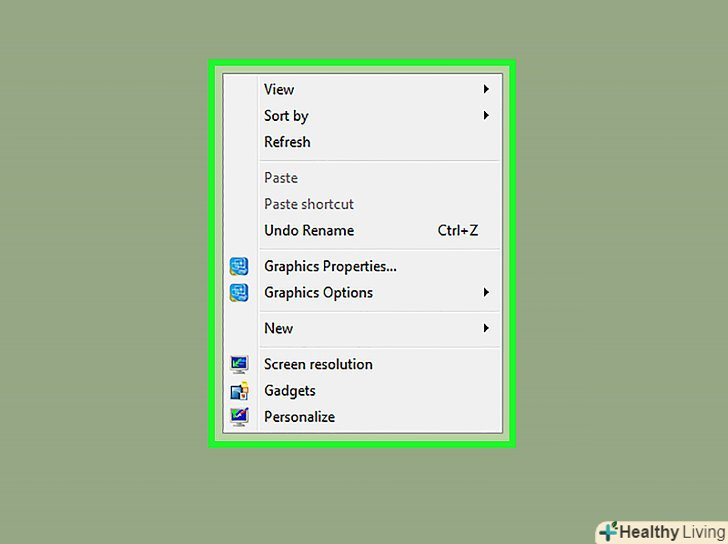
 Клацніть правою кнопкою миші на робочому столі.розкриється меню.
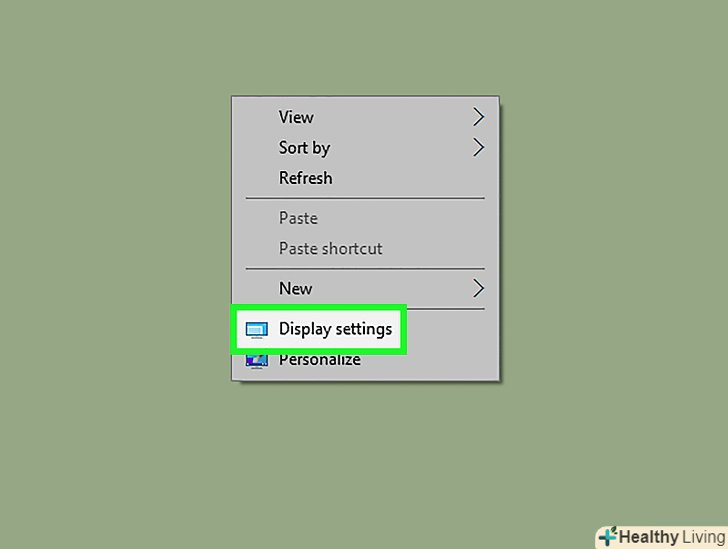
Клацніть правою кнопкою миші на робочому столі.розкриється меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">параметри екрану.ця опція знаходиться в нижній частині меню.
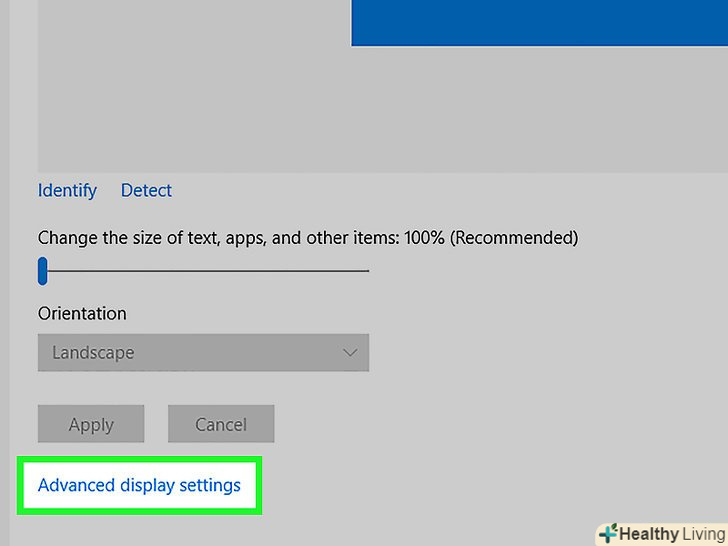
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">параметри екрану.ця опція знаходиться в нижній частині меню. Прокрутіть вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Додаткові параметри екрану. це посилання знаходиться в нижній частині сторінки.
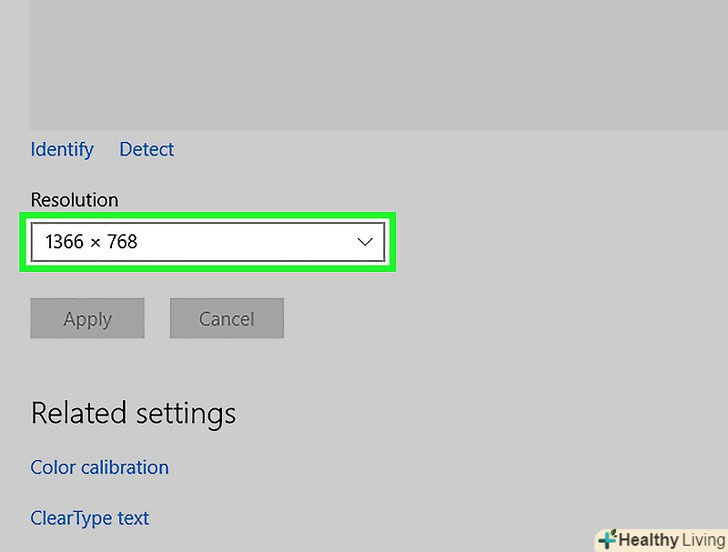
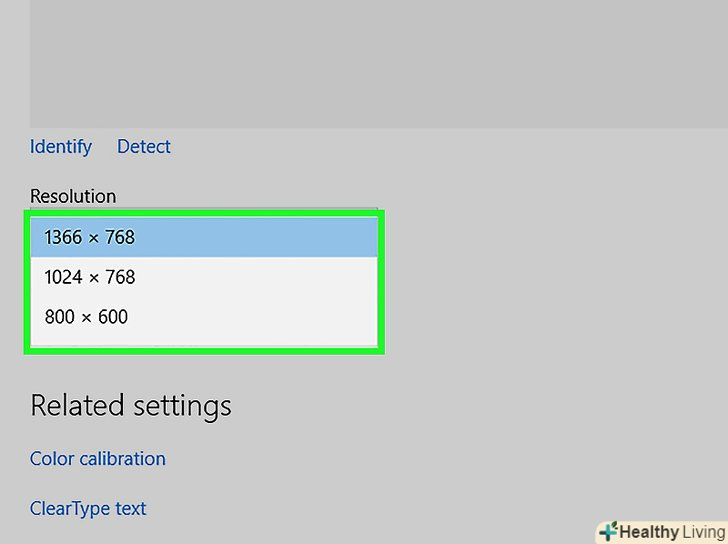
Прокрутіть вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Додаткові параметри екрану. це посилання знаходиться в нижній частині сторінки. Відкрийте меню "дозвіл".у ньому ви знайдете список доступних дозволів (наприклад, «800 x 600»).
Відкрийте меню "дозвіл".у ньому ви знайдете список доступних дозволів (наприклад, «800 x 600»). Виберіть дозвіл.дозвіл, найбільш підходяще для вашого монітора, позначено словом»рекомендується".
Виберіть дозвіл.дозвіл, найбільш підходяще для вашого монітора, позначено словом»рекомендується".- Чим вище дозвіл, тим менше розмір шрифту і значків.
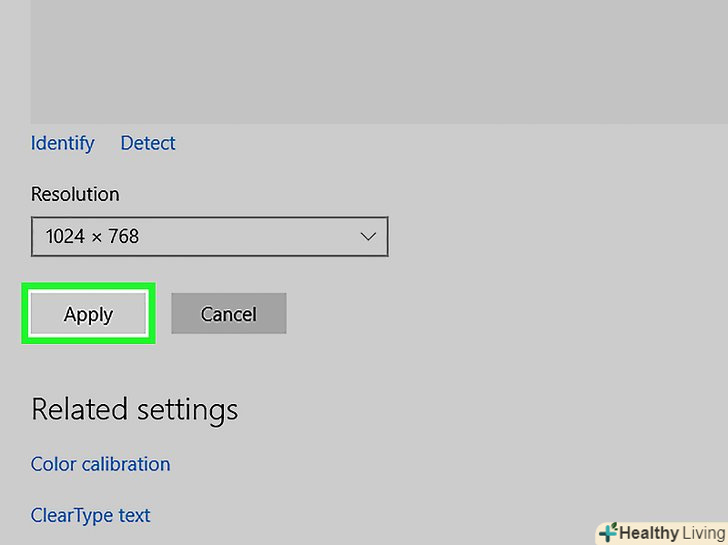
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">застосувати.ця опція знаходиться під меню «дозвіл». Обраний дозвіл набуде чинності.
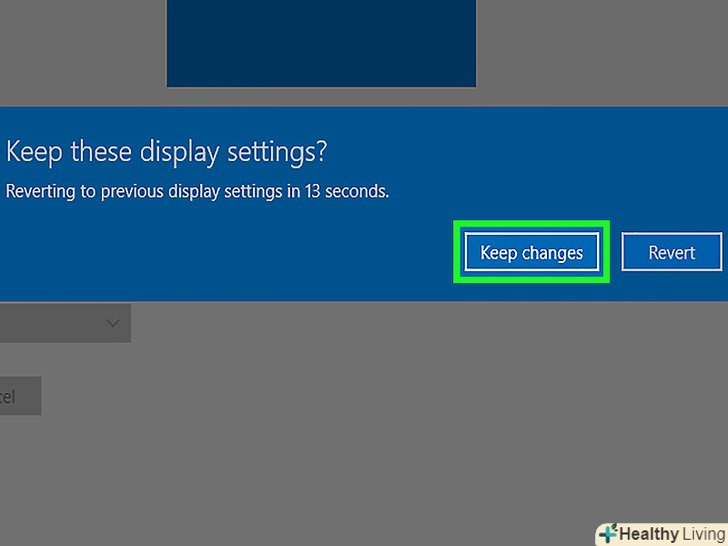
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">застосувати.ця опція знаходиться під меню «дозвіл». Обраний дозвіл набуде чинності. Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти . якщо вам не подобається новий дозвіл, натисніть «скасувати зміни» або просто зачекайте кілька секунд, щоб дозвіл автоматично повернулося до колишнього значення.
Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти . якщо вам не подобається новий дозвіл, натисніть «скасувати зміни» або просто зачекайте кілька секунд, щоб дозвіл автоматично повернулося до колишнього значення.
Метод2З 5:
Windows 7/8
Метод2З 5:
 Клацніть правою кнопкою миші на робочому столі.розкриється меню.
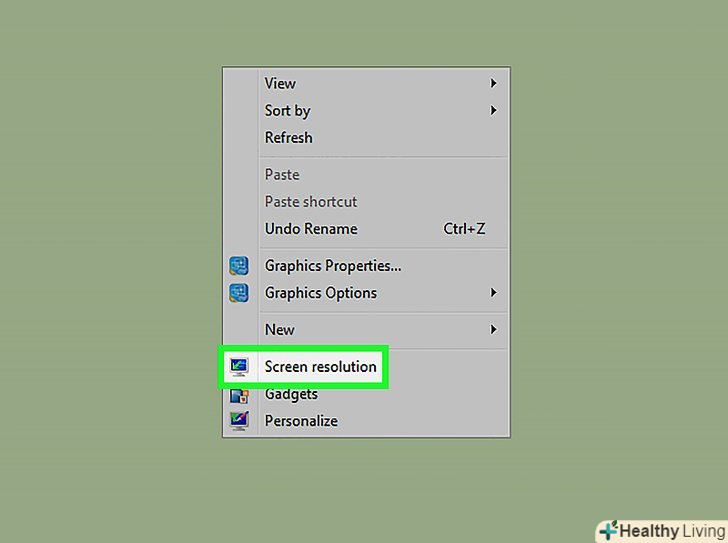
Клацніть правою кнопкою миші на робочому столі.розкриється меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Дозвіл екрану.ця опція знаходиться внизу меню.
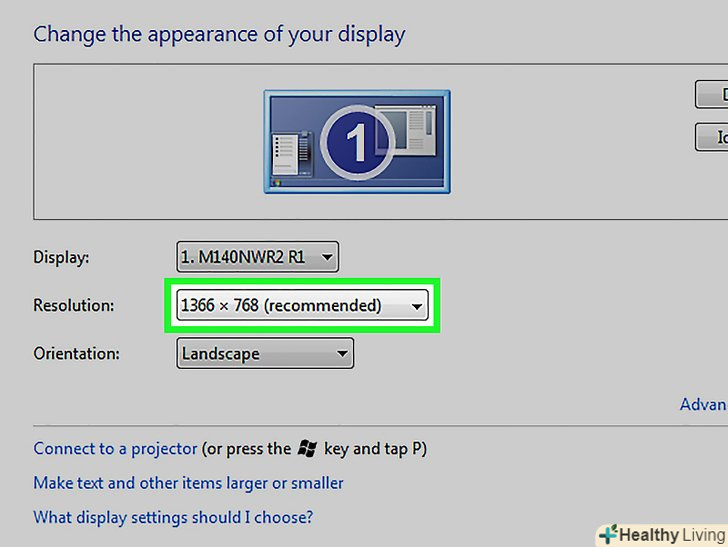
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Дозвіл екрану.ця опція знаходиться внизу меню. Відкрийте меню "дозвіл".у ньому ви знайдете список доступних дозволів (наприклад, «1920 x 1080»).
Відкрийте меню "дозвіл".у ньому ви знайдете список доступних дозволів (наприклад, «1920 x 1080»).- У Windows 7 є вертикальний повзунок, який можна перемістити, щоб змінити роздільну здатність.
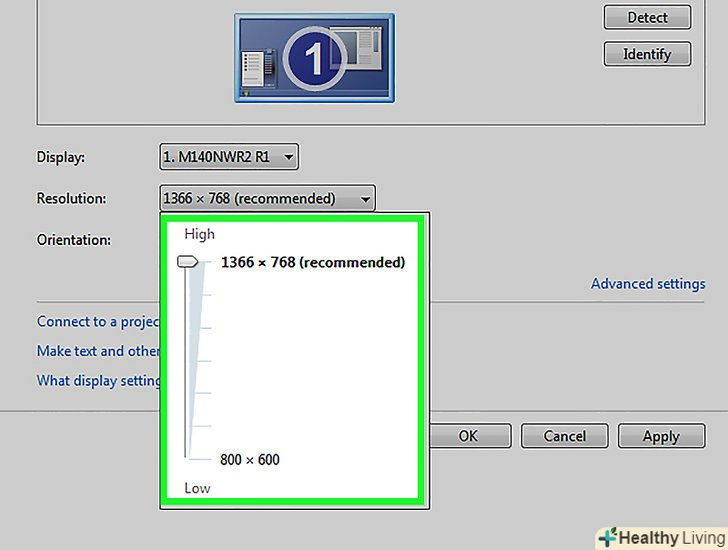
 Виберіть дозвіл.дозвіл, найбільш підходяще для вашого монітора, позначено словом»рекомендується".
Виберіть дозвіл.дозвіл, найбільш підходяще для вашого монітора, позначено словом»рекомендується".- Чим вище дозвіл, тим менше розмір шрифту і значків.
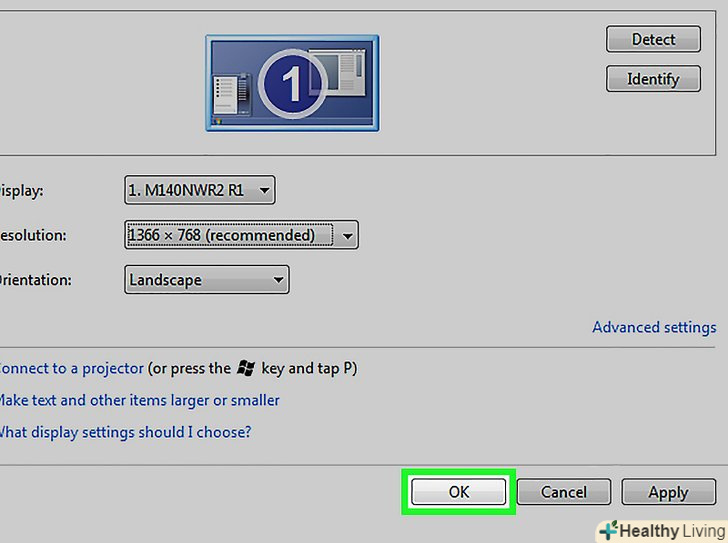
 Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.ця опція знаходиться в нижній частині вікна. Так ви підтвердите свій вибір.
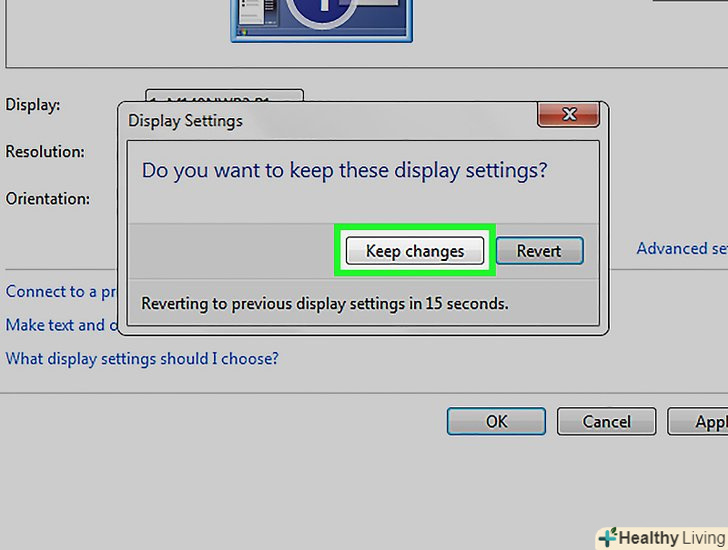
Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.ця опція знаходиться в нижній частині вікна. Так ви підтвердите свій вибір. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Зберегти зміни, коли з'явиться запит.вибраний дозвіл набуде чинності.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Зберегти зміни, коли з'явиться запит.вибраний дозвіл набуде чинності.- Якщо вам не подобається новий дозвіл, натисніть «скасувати зміни» або просто зачекайте кілька секунд, щоб дозвіл автоматично повернулося до колишнього значення.
Метод3З 5:
Windows Vista
Метод3З 5:
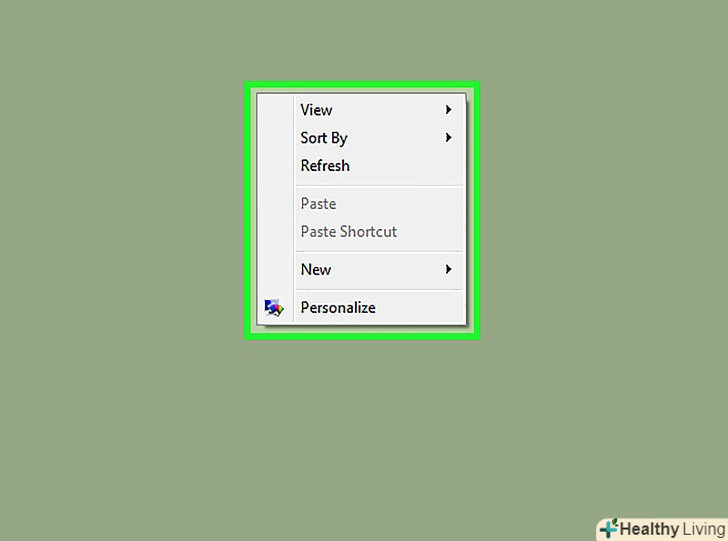
 Клацніть правою кнопкою миші на робочому столі.розкриється меню.
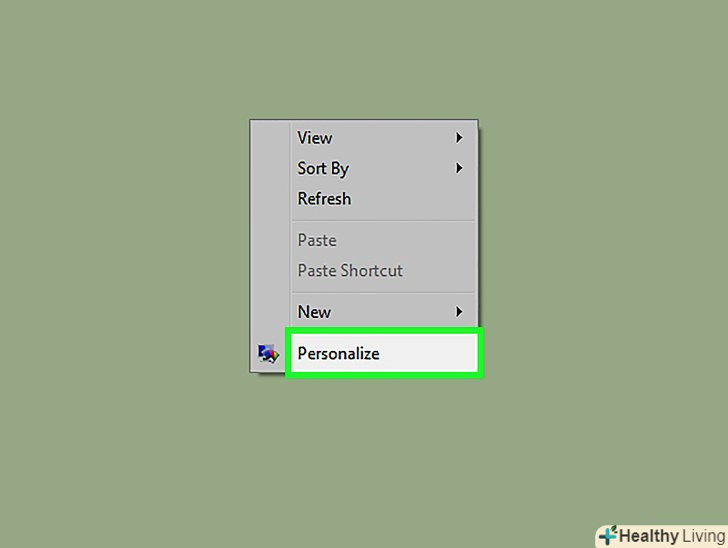
Клацніть правою кнопкою миші на робочому столі.розкриється меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Персоналізація.ця опція знаходиться в нижній частині меню.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Персоналізація.ця опція знаходиться в нижній частині меню.- У деяких версіях Vista ця опція називається "властивості".
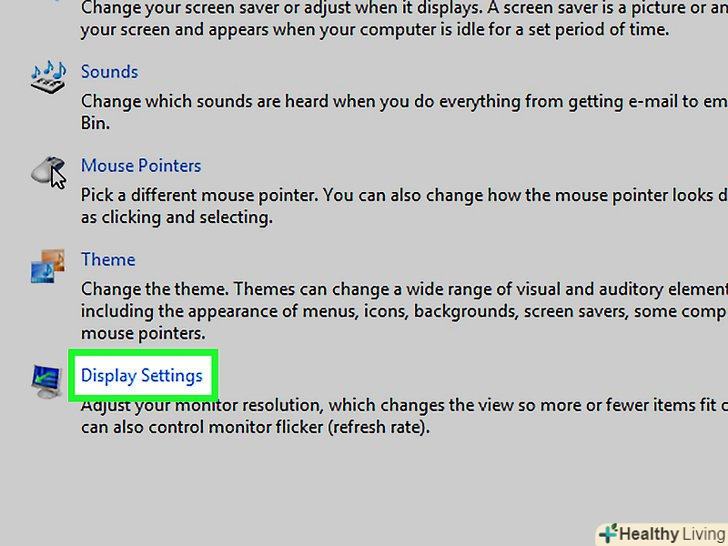
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування екрану. це посилання знаходиться в нижній частині вікна «Персоналізація".
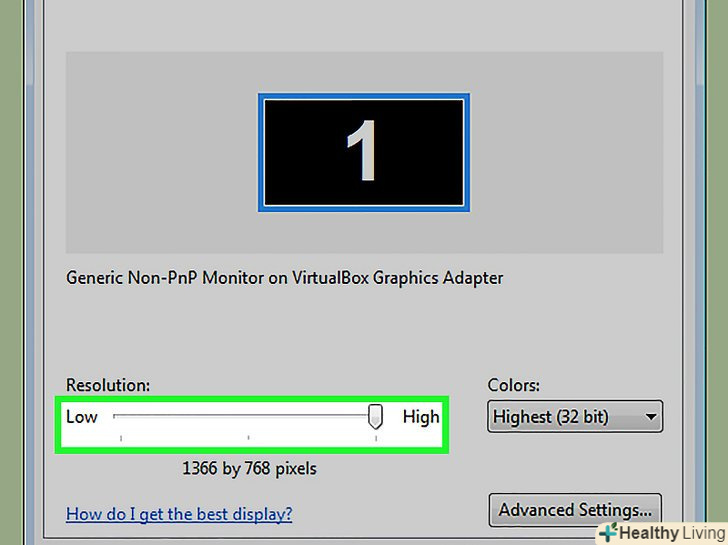
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування екрану. це посилання знаходиться в нижній частині вікна «Персоналізація". Пересуньте повзунок» дозвіл " вліво або вправо. Він знаходиться в нижній частині вікна «налаштування екрану". Якщо повзунок пересунути вліво, дозвіл зменшиться, а якщо вправо — збільшиться.
Пересуньте повзунок» дозвіл " вліво або вправо. Він знаходиться в нижній частині вікна «налаштування екрану". Якщо повзунок пересунути вліво, дозвіл зменшиться, а якщо вправо — збільшиться.- Чим вище дозвіл, тим менше розмір шрифту і значків. Якщо ви не бачите значки / текст, спробуйте зменшити дозвіл. Щоб отримати найякісніше зображення, Виберіть дозвіл, рекомендований для вашого монітора.
 Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.ця опція знаходиться в нижній частині вікна. Так ви підтвердите свій вибір.
Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.ця опція знаходиться в нижній частині вікна. Так ви підтвердите свій вибір. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Зберегти зміни, коли з'явиться запит.вибраний дозвіл набуде чинності.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0);">Зберегти зміни, коли з'явиться запит.вибраний дозвіл набуде чинності.
Метод4З 5:
Windows XP
Метод4З 5:
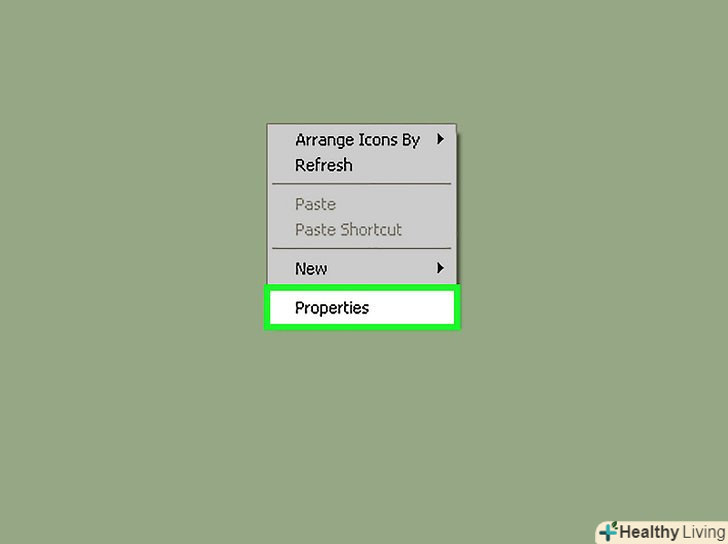
 Клацніть правою кнопкою миші на робочому столі.розкриється меню.
Клацніть правою кнопкою миші на робочому столі.розкриється меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">властивості.ця опція знаходиться в нижній частині меню. Відкриє вікно "Властивості екрану".
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">властивості.ця опція знаходиться в нижній частині меню. Відкриє вікно "Властивості екрану".- Якщо потрібно, перейдіть на вкладку "Налаштування" у верхній частині вікна.
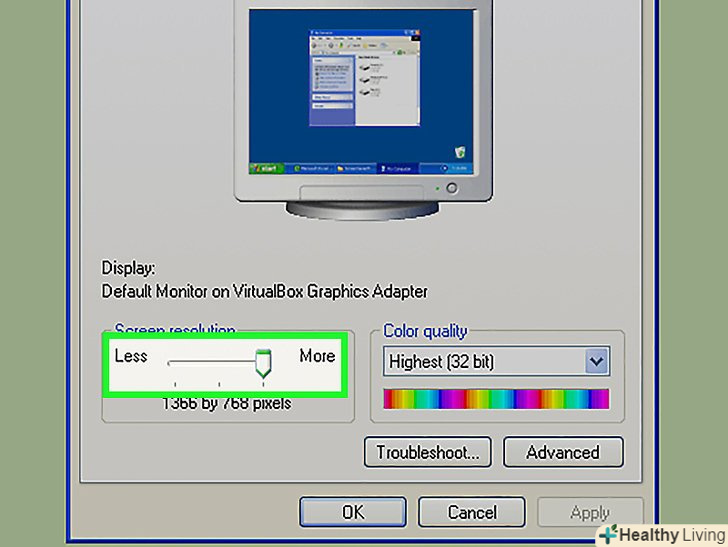
 Пересуньте повзунок» дозвіл " вліво або вправо. Він знаходиться в нижній частині вкладки «Налаштування". Якщо повзунок пересунути вліво, дозвіл зменшиться, а якщо вправо — збільшиться.
Пересуньте повзунок» дозвіл " вліво або вправо. Він знаходиться в нижній частині вкладки «Налаштування". Якщо повзунок пересунути вліво, дозвіл зменшиться, а якщо вправо — збільшиться.- Чим вище дозвіл, тим менше розмір шрифту і значків. Якщо ви не бачите значки / текст, спробуйте зменшити дозвіл. Щоб отримати найякісніше зображення, Виберіть дозвіл, рекомендований для вашого монітора.
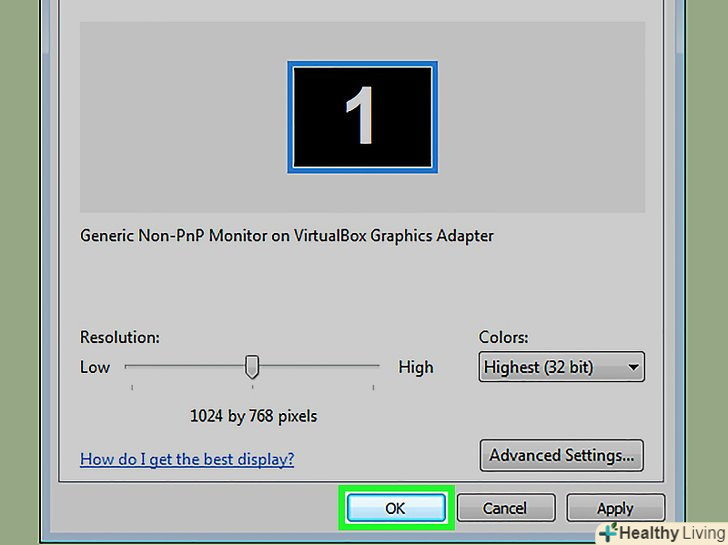
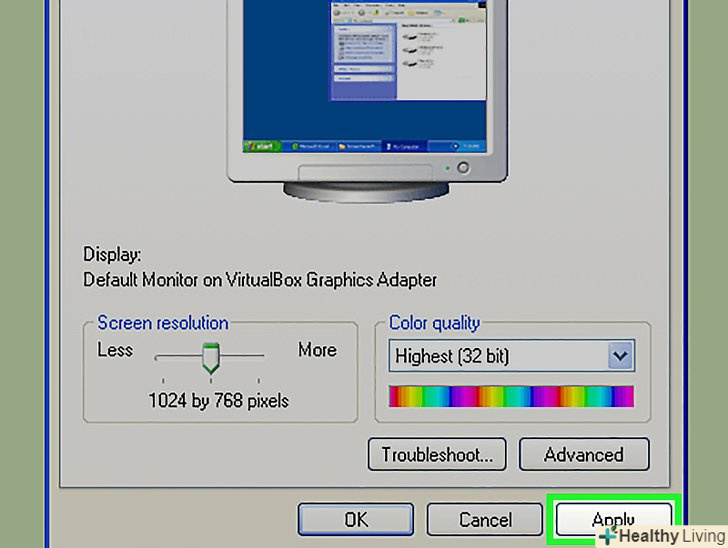
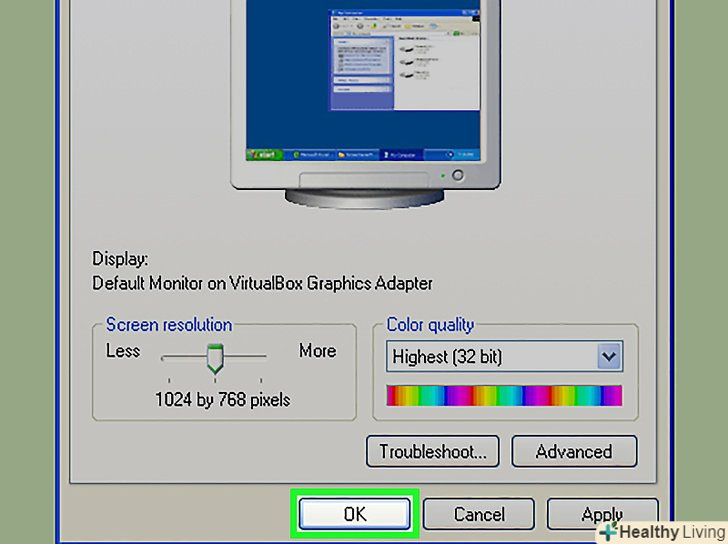
 Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > застосувати.ця опція знаходиться в нижній частині вікна. Дозвіл зміниться і відкриється спливаюче вікно.
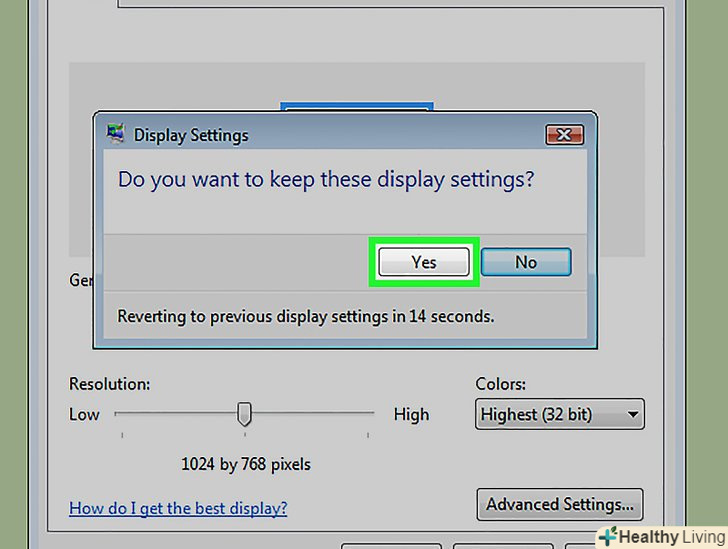
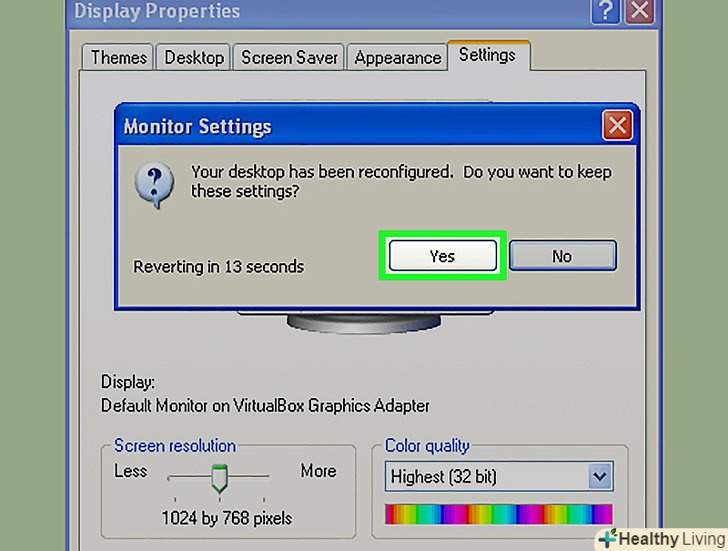
Клацніть по < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > застосувати.ця опція знаходиться в нижній частині вікна. Дозвіл зміниться і відкриється спливаюче вікно. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image:linear-gradient (top, #FCFCFC, #E0E0E0); " >так, коли з'явиться запит.вибраний дозвіл набуде чинності.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image:linear-gradient (top, #FCFCFC, #E0E0E0); " >так, коли з'явиться запит.вибраний дозвіл набуде чинності.- Якщо вам не подобається новий дозвіл, зачекайте кілька секунд, щоб дозвіл автоматично повернулося до колишнього значення.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK, щоб закрити вікно «Властивості екрану». Внесені зміни будуть збережені.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK, щоб закрити вікно «Властивості екрану». Внесені зміни будуть збережені.
Метод5З 5:
Windows ME
Метод5З 5:
 Клацніть правою кнопкою миші на робочому столі.розкриється меню.
Клацніть правою кнопкою миші на робочому столі.розкриється меню. Виберіть "Вид".тепер клацніть по потрібному розміру значків.
Виберіть "Вид".тепер клацніть по потрібному розміру значків.
Поради
- У різних моніторів різні дозволи. Наприклад, якщо комп'ютер підключити до телевізора, змініть дозвіл так, щоб воно відповідало роздільній здатності телевізора.
Попередження
- Чим менше дозвіл, тим гірше зображення на екрані.