Firebug-це дуже популярне доповнення для Firefox, яке дозволяє досліджувати і змінювати елементи на веб-сторінці. З його допомогою ви дізнаєтеся, як побудовані веб-сторінки. Він також допоможе з налагодженням власного проекту. Інструменти розробки програмних засобів для Safari надають подібний функціонал. Ви також можете скористатися Firebug Lite для завантаження спрощеної версії Firebug на будь-якому вебсайті.
Кроки
Метод1З 2:
Інструменти розробки для Safari
Метод1З 2:
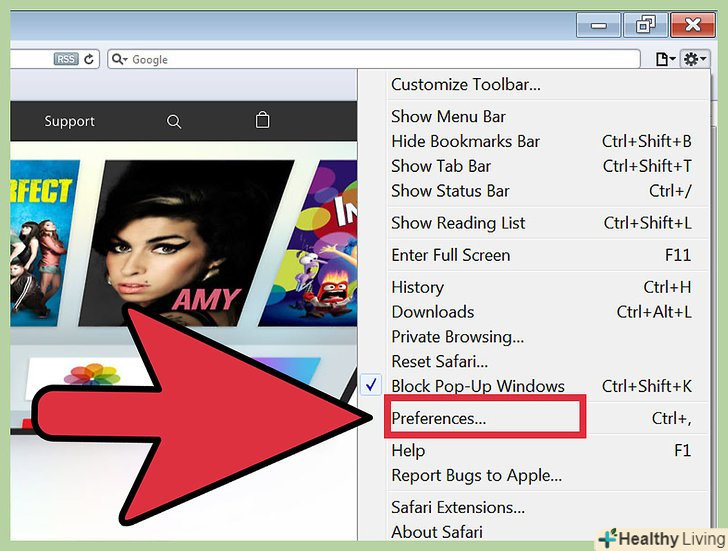
 Натисніть на меню Safari і виберіть "Налаштування". у Safari включений набір інструментів розробки додатків, подібний до того, що є в Firebug. Щоб з ними можна було працювати, їх потрібно спершу включити.
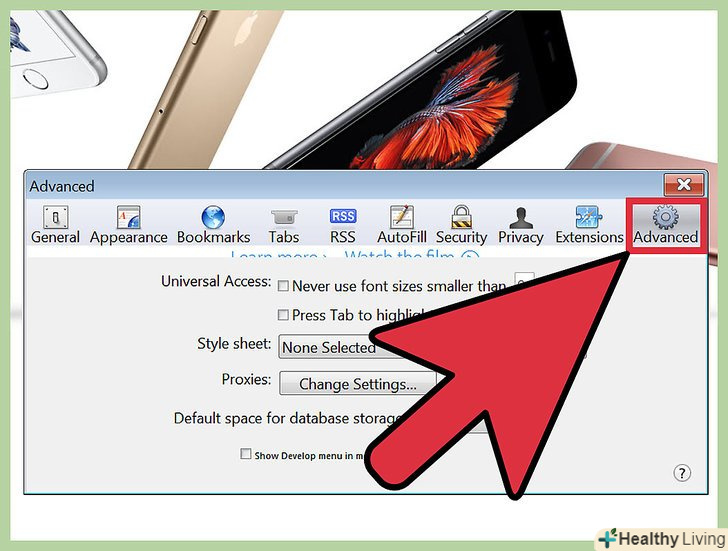
Натисніть на меню Safari і виберіть "Налаштування". у Safari включений набір інструментів розробки додатків, подібний до того, що є в Firebug. Щоб з ними можна було працювати, їх потрібно спершу включити. Натисніть на вкладку "Доповнення". Таким чином, ви відкриєте Розширені опції браузера.
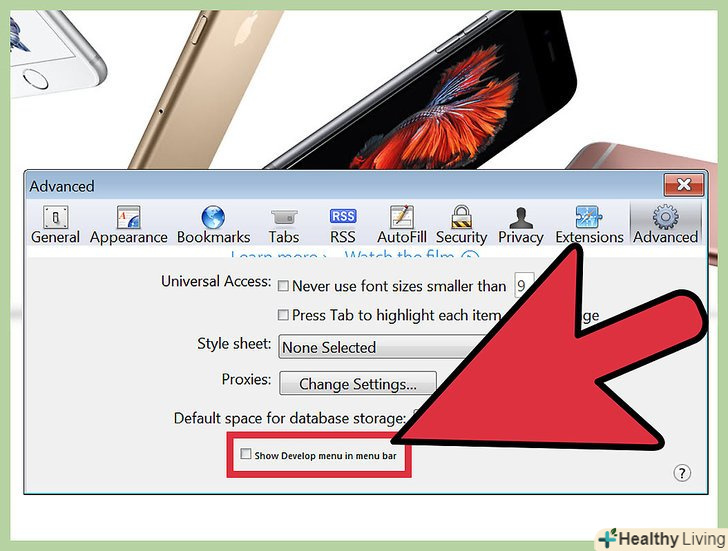
Натисніть на вкладку "Доповнення". Таким чином, ви відкриєте Розширені опції браузера. Поставте галочку поруч з опцією «показати меню «розробка» в рядку меню». цим ви включите меню «Розробка». Воно з'явиться поруч з меню»Закладки".
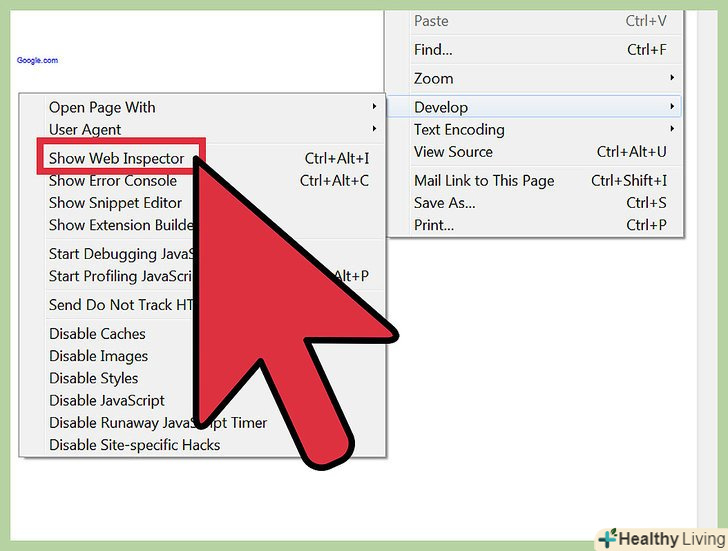
Поставте галочку поруч з опцією «показати меню «розробка» в рядку меню». цим ви включите меню «Розробка». Воно з'явиться поруч з меню»Закладки". Запустіть веб-інспектор. веб-інспектор дуже схожий на Firebug. Ви можете відкрити його в меню "Розробка". Для цього ви також можете натиснути комбінацію клавіш ⌘ Command + ⌥ Option + I .
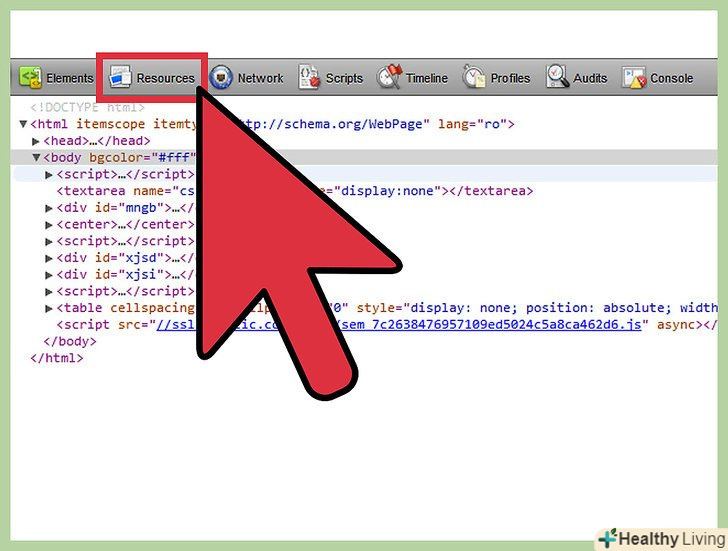
Запустіть веб-інспектор. веб-інспектор дуже схожий на Firebug. Ви можете відкрити його в меню "Розробка". Для цього ви також можете натиснути комбінацію клавіш ⌘ Command + ⌥ Option + I . Виберіть вкладку «ресурси», щоб відобразити об'єкти веб-сторінки. до цих об'єктів відносяться таблиці стилів, файли HTML, скрипти, зображення та інше. Це стандартний вид веб-Інспектора.
Виберіть вкладку «ресурси», щоб відобразити об'єкти веб-сторінки. до цих об'єктів відносяться таблиці стилів, файли HTML, скрипти, зображення та інше. Це стандартний вид веб-Інспектора.- На панелі навігації зліва ви побачите всі папки з вмістом поточної сторінки. Використовуйте ці папки для швидкого переміщення між необхідними ресурсами.
- Вибрані ресурси будуть відображені на головній панелі. Тут ви побачите код веб-сайту та інших файлів. Ви навіть можете внести правки в код і тут же побачити зміни на сторінці. Ці зміни будуть діяти лише до тих пір, поки ви не закриєте сайт.
- За допомогою консолі введіть команди налагодження і обстежте об'єкти JavaScript.
- На правій бічній панелі будуть знаходитися подробиці про вибраний елемент. Зміни, внесені тут, будуть тут же відображені на сайті.
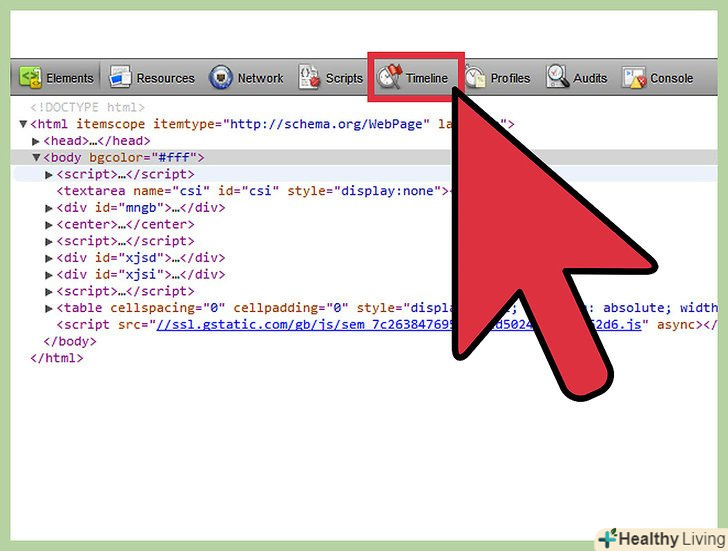
 Використовуйте вкладку «Шкала часу» для перегляду активності на сайті. Шкала часу відображає, коли був виконаний шматок коду. Ви також можете перевірити мережевий запит і переглянути події для JavaScript.
Використовуйте вкладку «Шкала часу» для перегляду активності на сайті. Шкала часу відображає, коли був виконаний шматок коду. Ви також можете перевірити мережевий запит і переглянути події для JavaScript.- У верхній частині вікна «Шкала часу " ви побачите три різні часові лінії. Кожна лінія відповідає за свою категорію часової шкали.
- На лівій панелі відображаються різні події, що відбуваються на часовій шкалі. Час кожної дії відобразиться в головному вікні.
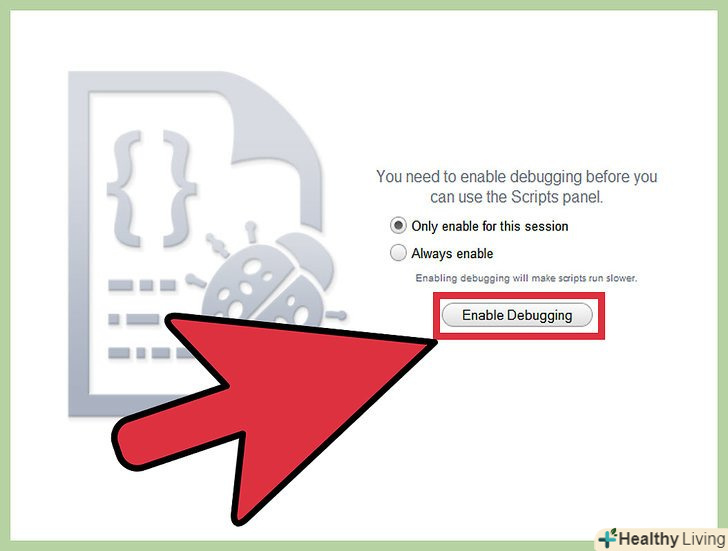
 Використовуйте опцію «відладчик» для пошуку і виправлення помилок JavaScript. опція "відладчик" надає ті ж інструменти налагодження, що і Firebug. Скористайтеся нею для пошуку і виправлення кодів JavaScript. Ви можете встановити місця зупинки коду, щоб сторінка зупинилася на конкретному місці. Це дозволить вам виправляти помилки в JavaScript і зрозуміти, як він працює.
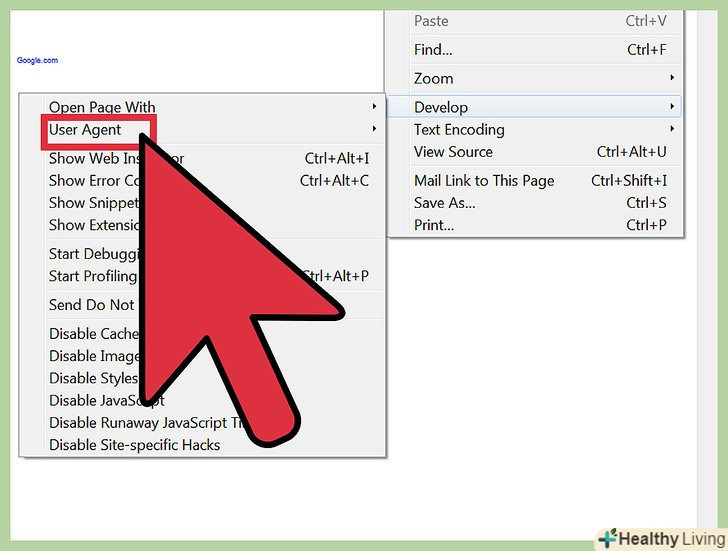
Використовуйте опцію «відладчик» для пошуку і виправлення помилок JavaScript. опція "відладчик" надає ті ж інструменти налагодження, що і Firebug. Скористайтеся нею для пошуку і виправлення кодів JavaScript. Ви можете встановити місця зупинки коду, щоб сторінка зупинилася на конкретному місці. Це дозволить вам виправляти помилки в JavaScript і зрозуміти, як він працює. Поміняйте користувача агента. багато хто користується доповненням Firebug для зміни поточного користувача агента. Користувальницький агент-це ідентифікатор, який повідомляє веб-сторінкам, яким браузером і операційною системою Ви користуєтеся. Це дуже корисна опція для завантаження мобільних сайтів на своєму ноутбуці або для перегляду зовнішнього вигляду сайту при роботі з Internet Explorer на Windows. [1]
Поміняйте користувача агента. багато хто користується доповненням Firebug для зміни поточного користувача агента. Користувальницький агент-це ідентифікатор, який повідомляє веб-сторінкам, яким браузером і операційною системою Ви користуєтеся. Це дуже корисна опція для завантаження мобільних сайтів на своєму ноутбуці або для перегляду зовнішнього вигляду сайту при роботі з Internet Explorer на Windows. [1]- Натисніть на меню «розробка» і виберіть «призначений для користувача агент».
- Виберіть бажаного користувача агента зі списку варіантів. Ви можете додати свого користувача агента, вибравши опцію " інший ... » і ввівши потрібний для нього код.
Метод2З 2:
Firebug Lite
Метод2З 2:
 Зайдіть на сайт Firebug Lite. Firebug Lite – це букмарклет, який надає доступ до деяких основних функцій Firebug. Він працює в будь-якому веб-браузері. Ви можете використовувати його для внесення поточних змін в HTML і CSS сторінки. Ви також можете виконувати консольні команди та перевіряти скрипти. Завантажити Firebug Lite можна за цим посиланням: getfirebug.com/firebuglite . [2]
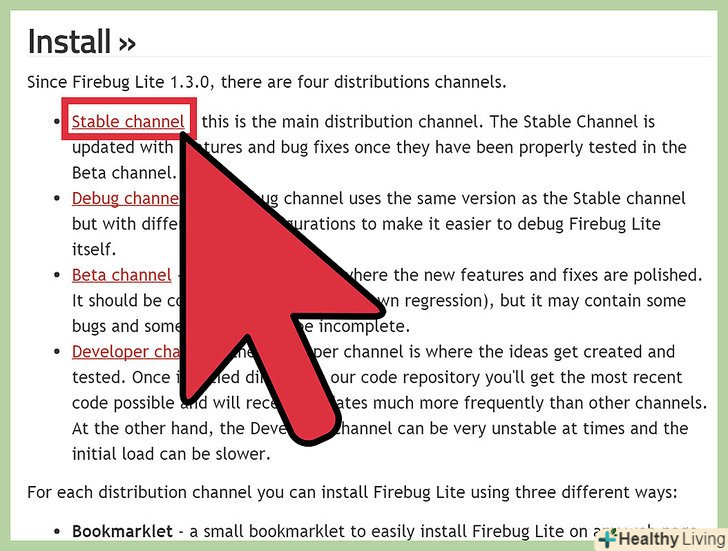
Зайдіть на сайт Firebug Lite. Firebug Lite – це букмарклет, який надає доступ до деяких основних функцій Firebug. Він працює в будь-якому веб-браузері. Ви можете використовувати його для внесення поточних змін в HTML і CSS сторінки. Ви також можете виконувати консольні команди та перевіряти скрипти. Завантажити Firebug Lite можна за цим посиланням: getfirebug.com/firebuglite . [2] Прокрутіть вниз до розділу " Stable channel "(стабільний канал). це найбільш функціональна і стабільна версія Firebug Lite. Якщо ви хочете випробувати останні функції, встановіть букмарклет з розділу "Beta channel" (Бета-канал). Бета-версія більш нестабільна, ніж звичайна.
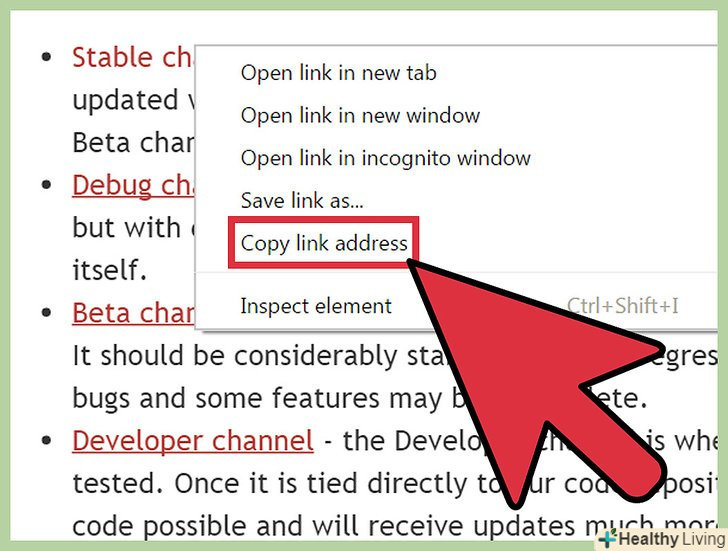
Прокрутіть вниз до розділу " Stable channel "(стабільний канал). це найбільш функціональна і стабільна версія Firebug Lite. Якщо ви хочете випробувати останні функції, встановіть букмарклет з розділу "Beta channel" (Бета-канал). Бета-версія більш нестабільна, ніж звичайна. Натисніть правою кнопкою миші по посиланню «Firebug Lite». у меню виберіть «Копіювати посилання».
Натисніть правою кнопкою миші по посиланню «Firebug Lite». у меню виберіть «Копіювати посилання». Створіть новий букмаклет. відкрийте меню " Bookmarks "(Закладки) і виберіть «Create Bookmark» (створити закладку). Ви також можете натиснути ⌘ Command + D . Цим ви відкриєте нове вікно для створення закладки поточної сторінки.
Створіть новий букмаклет. відкрийте меню " Bookmarks "(Закладки) і виберіть «Create Bookmark» (створити закладку). Ви також можете натиснути ⌘ Command + D . Цим ви відкриєте нове вікно для створення закладки поточної сторінки. Вставте скопійоване посилання у відповідне поле нової закладки. це змінить закладку на код Firebug Lite. Назвіть як-небудь закладку, наприклад « "Firebug Lite".
Вставте скопійоване посилання у відповідне поле нової закладки. це змінить закладку на код Firebug Lite. Назвіть як-небудь закладку, наприклад « "Firebug Lite". За допомогою закладки завантажте інтерфейс Firebug Lite. натисніть на закладку Firebug Lite на будь-якому сайті.
За допомогою закладки завантажте інтерфейс Firebug Lite. натисніть на закладку Firebug Lite на будь-якому сайті. Обстежте елементи на сторінці. натисніть на кнопку "Inspect" (обстежити) на панелі меню Firebug Lite, а потім виділіть елемент на сторінці. Відповідна частина файлу HTML буде виділена в рамці Firebug Lite.
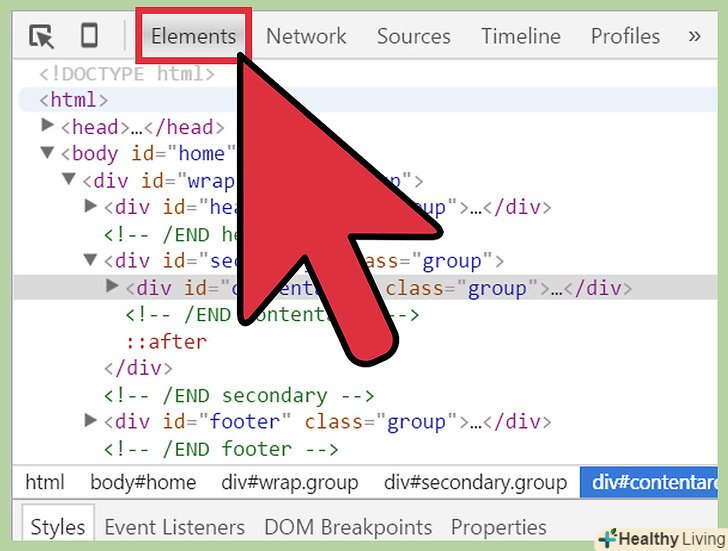
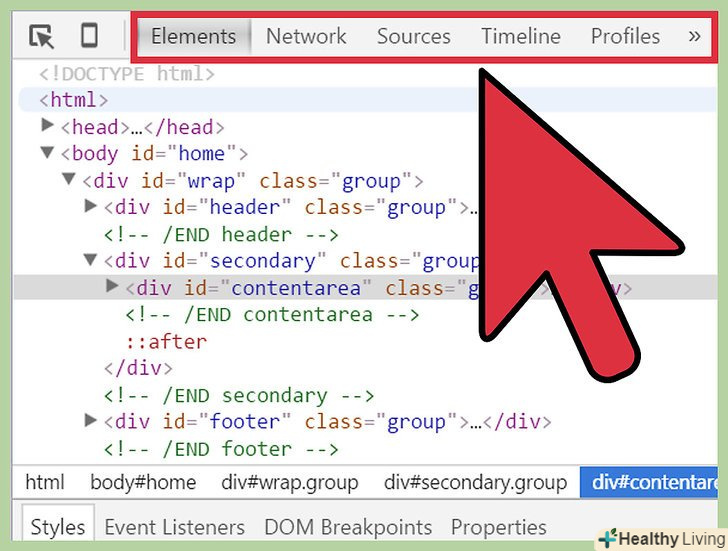
Обстежте елементи на сторінці. натисніть на кнопку "Inspect" (обстежити) на панелі меню Firebug Lite, а потім виділіть елемент на сторінці. Відповідна частина файлу HTML буде виділена в рамці Firebug Lite. Скористайтеся вкладками на верхній панелі Firebug Lite. ці вкладки відкривають доступ до різних функцій Firebug Lite. До них відносяться редактор коду HTML і CSS, робота з консоллю і активними скриптами.
Скористайтеся вкладками на верхній панелі Firebug Lite. ці вкладки відкривають доступ до різних функцій Firebug Lite. До них відносяться редактор коду HTML і CSS, робота з консоллю і активними скриптами.- Firebug Lite не має доступу до зовнішніх таблиць стилів і скриптів. Це тому, що він написаний в JavaScript, щоб мати можливість завантажуватися на будь-якій сторінці. Якщо вам потрібні ці інструменти, тоді віддайте перевагу інструментам розробки для Safari.