Як зробити планетарій з банки: 11 кроків
<ідентифікатор div=" bodyContent " клас="вміст"> <ідентифікатор div=" MW-контент-текст" lang=" ru" dir=" ltr " клас=" mw-контент-ltr"> <клас div="MW-аналізатор-висновок"> <ідентифікатор div=" вступ " клас=" розділ hasad"> <клас div="MF-секція-0" ідентифікатор="mf-секція-0">Ви любите дивитися на зірки? Зробіть планетарій зі скляної банки і алюмінію!
 <клас div="step_num">1 <клас div="крок">
Знайдіть відповідну банку. Банка повинна бути з широким горлом.<клас div="Очистити">
<клас div="step_num">1 <клас div="крок">
Знайдіть відповідну банку. Банка повинна бути з широким горлом.<клас div="Очистити">
 <клас div="step_num">2 <клас div="крок">
Знайдіть аркуш товстої алюмінієвої фольги. листовий алюміній можна купити в скобяной крамниці або магазині товарів для дому, саду і ремонту.<клас div="Очистити">
<клас div="step_num">2 <клас div="крок">
Знайдіть аркуш товстої алюмінієвої фольги. листовий алюміній можна купити в скобяной крамниці або магазині товарів для дому, саду і ремонту.<клас div="Очистити">

Загорніть банку в алюмінієвий лист. розмітьте лист для подальшого розрізання, він повинен повністю покривати банку.
<клас div="Очистити">

Розріжте лист по розмітці.
<клас div="Очистити">

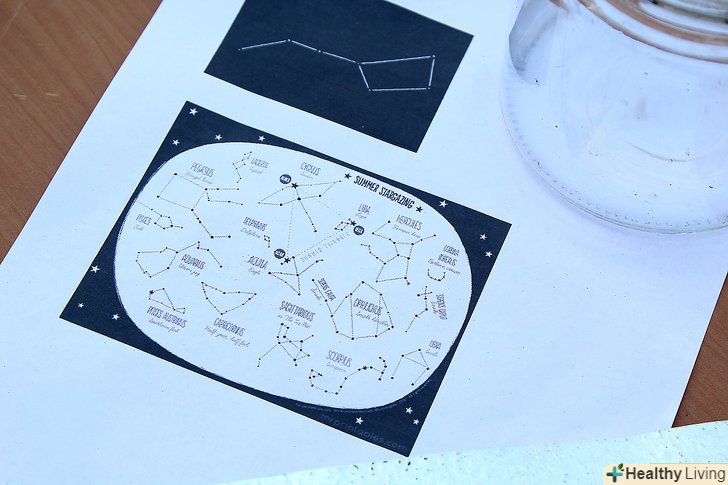
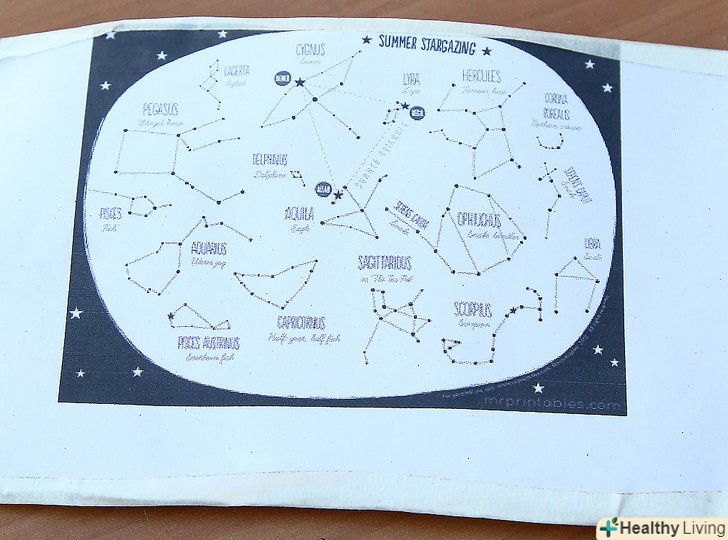
Роздобудьте карту небес.ви можете знайти карту зоряного неба в Інтернеті і надрукувати її на принтері.
<клас div="Очистити">

Приклейте карту до алюмінієвої фольги скотчем.
<клас div="Очистити">

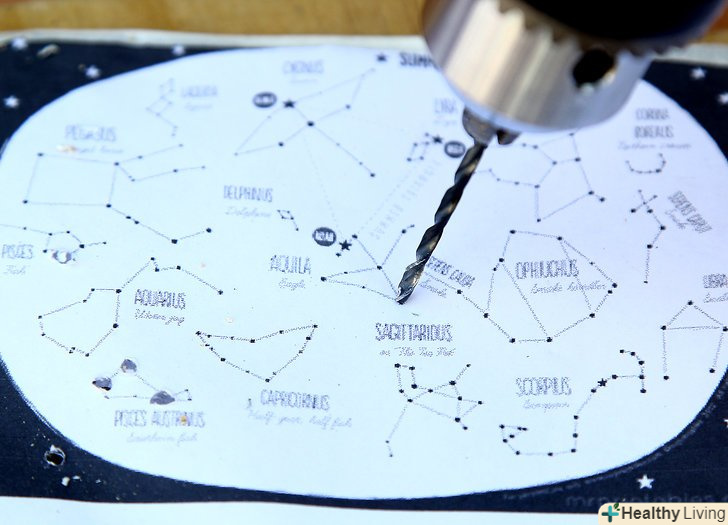
Почніть робити отвори. використовуйте карту як розмітку для отворів.
- Використовуйте голки, шила або Свердла різних розмірів.<клас div="плаваючий центр великого зображення mwimg" стиль="Максимальна ширина: 728 пікселів"><клас div="роздільник вмісту">


Зніміть карту з алюмінію.
<клас div="Очистити">

Вставте алюмінієвий лист у банку.
<клас div="Очистити">

Встановіть освітлення. ви можете використовувати світлодіодні свічки або інші пристрої на світлодіодах, головне, щоб освітлення помістилося в банку. Не використовуйте справжні свічки, вони розплавлять підкладку фольги і зіпсують весь вигляд.
<клас div="Очистити">

Запаліть освітлення в темряві і насолоджуйтеся зоряним небом у себе в кімнаті!
<клас div="Очистити">
-
<чи>
<клас div="галочка">Банка
<чи>
<клас div="галочка"> товста алюмінієва фольга
<чи>
<клас div="галочка"> Ножиці по металу
<чи>
<клас div="галочка">гріючі свічки
<чи>
<клас div="галочка"> дриль і Свердла різного діаметру
<чи>
<клас div="галочка"> Карта зоряного неба
<< клас div= "Очистити все">
<клас div="MF-секція-2 складаний блок " id=" mf-секція-2">
<клас div="друкований футер">






