Apple повідомлення дозволяє виділяти повідомлення, що відправляються іншим користувачам програми "Повідомлення", безліччю різних способів. Додати до повідомлень конфетті можна за допомогою нового меню, яке з'являється, якщо утримувати клавішу↑, зазвичай використовується для відправки повідомлень.
Кроки
 Відкрийте програму Повідомлення.
Відкрийте програму Повідомлення. Натисніть на потрібну розмову.
Натисніть на потрібну розмову. У текстовому полі Введіть повідомлення.
У текстовому полі Введіть повідомлення. Натисніть і утримуйте < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">↑. ця клавіша розташована праворуч від текстового вікна і відкриває нове меню.
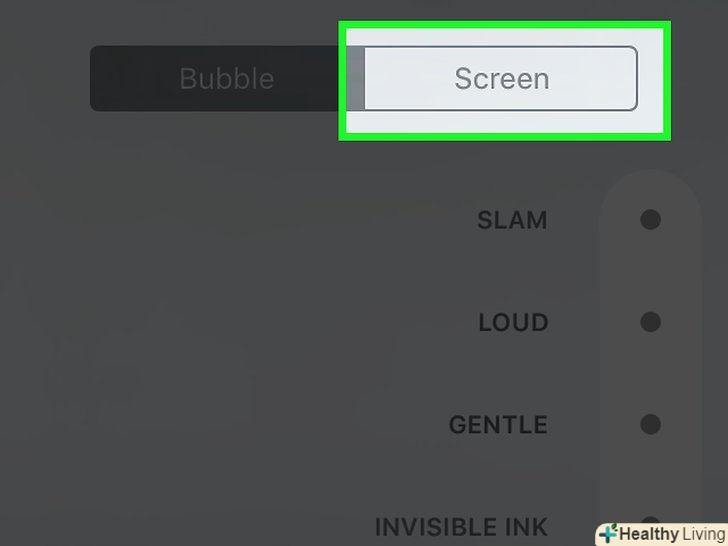
Натисніть і утримуйте < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">↑. ця клавіша розташована праворуч від текстового вікна і відкриває нове меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">екран.
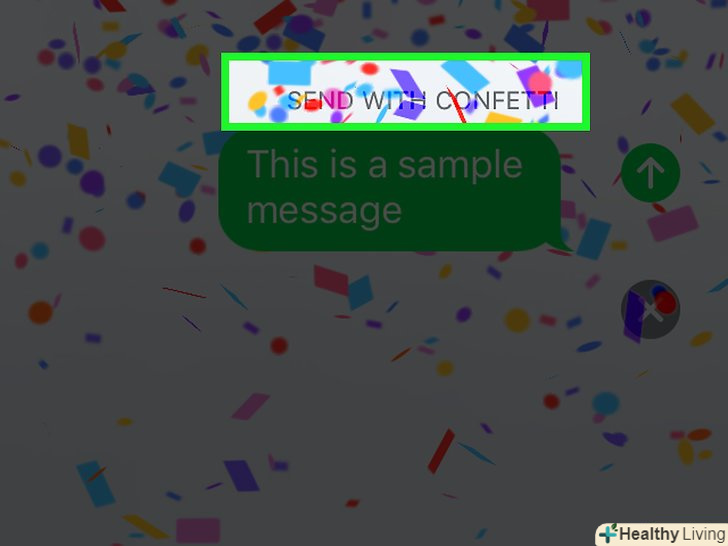
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">екран. Проведіть пальцем вліво по екрану.з верхньої частини екрану почне падати конфетті.
Проведіть пальцем вліво по екрану.з верхньої частини екрану почне падати конфетті.- Якщо цього не відбувається, переконайтеся, що не включена опція "зменшення руху" в розділі "Універсальний доступ".
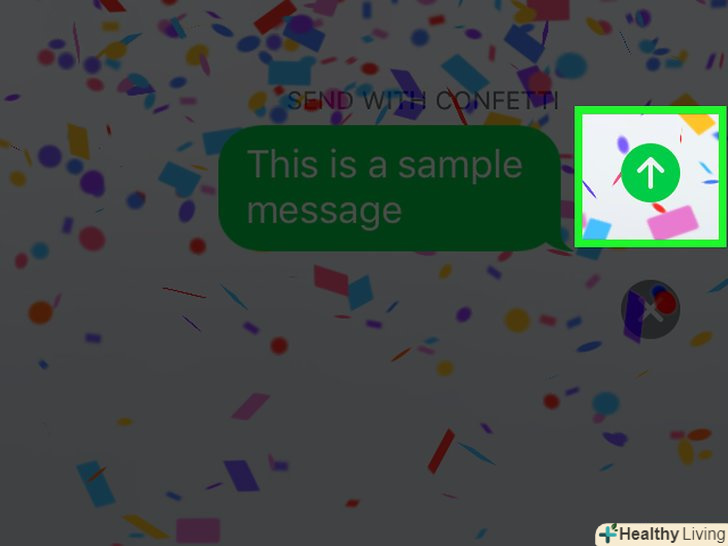
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">↑.після цього повідомлення буде відправлено, а конфетті знову посиплеться зверху екрану. Коли Одержувач відкриє повідомлення, конфетті посиплеться у нього на екрані зверху вниз.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">↑.після цього повідомлення буде відправлено, а конфетті знову посиплеться зверху екрану. Коли Одержувач відкриє повідомлення, конфетті посиплеться у нього на екрані зверху вниз.