У цій статті ми розповімо вам, як відцентрувати текст на HTML-сайті за допомогою CSS. В HTML це робилося через тег &#lt;center&#gt; , який тепер вважається застарілим і більше не працює в більшості браузерів. [1]
Кроки
Метод1З 2:
CSS
Метод1З 2:
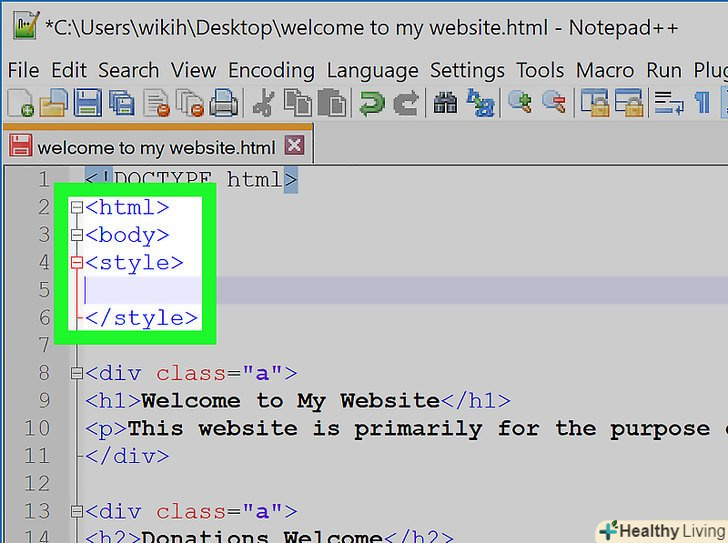
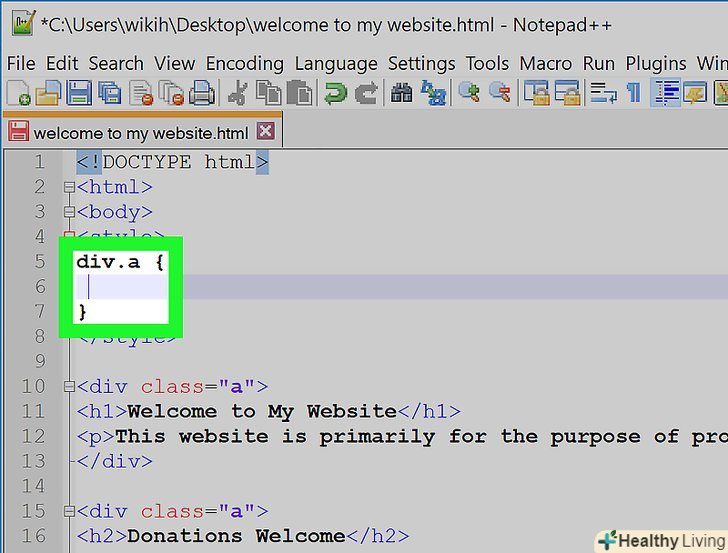
 Відкрийте файл зі стилями CSS. хоча тег &#lt;center&#gt; застарілий, можна створити новий елемент і додати його на сторінку, щоб відцентрувати текст в межах цього елемента. Якщо у вас немає окремого файлу для стилів CSS, знайдіть їх у верхній частині HTML-файлу між тегами " &#lt;style &#gt;"і" &#lt;/style&#gt;". [2]
Відкрийте файл зі стилями CSS. хоча тег &#lt;center&#gt; застарілий, можна створити новий елемент і додати його на сторінку, щоб відцентрувати текст в межах цього елемента. Якщо у вас немає окремого файлу для стилів CSS, знайдіть їх у верхній частині HTML-файлу між тегами " &#lt;style &#gt;"і" &#lt;/style&#gt;". [2]
- Якщо зазначених тегів немає, додайте їх після тега &#lt;body&#gt;
у верхній частині файлу, наприклад, так:
&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Body&#gt; &#lt;Style&#gt; &#lt;/Style&#gt;

Div.A {
}

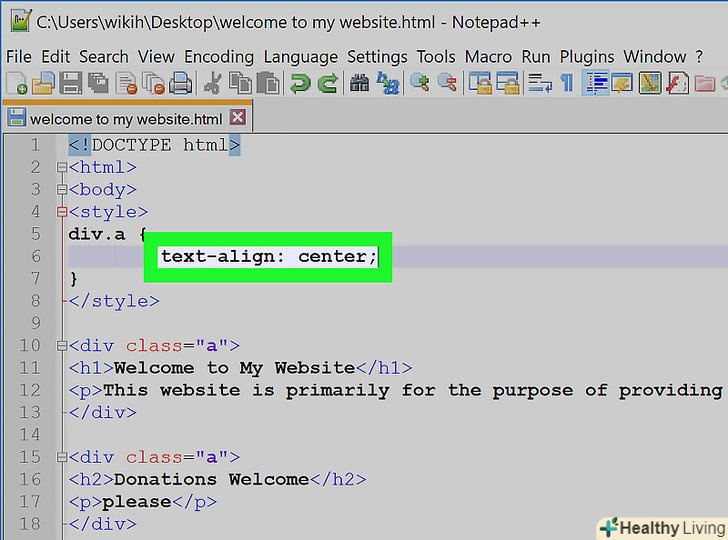
&#lt;!DOCTYPE Html&#gt;
&#lt;Html&#gt;
&#lt;Body&#gt;
&#lt;Style&#gt;
Div.A {
Text-align: Center;
}
&#lt;/Style&#gt;

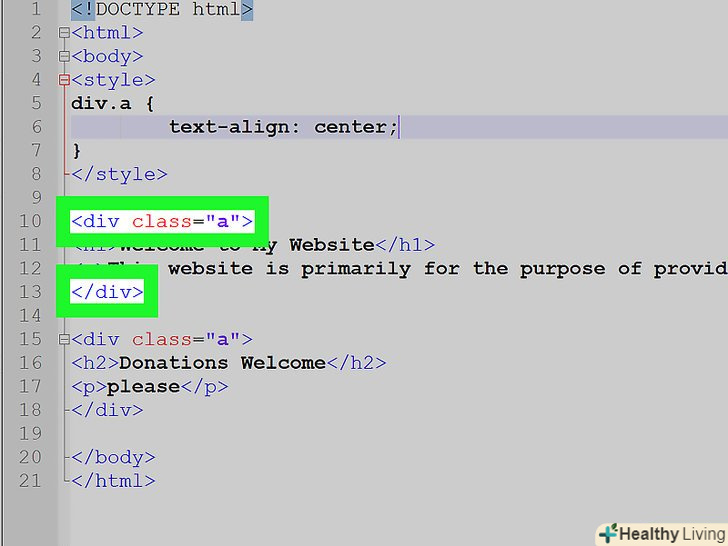
&#lt;Div Class="a"&#gt;
&#lt;H1&#gt;Добро Ласкаво просимо На Мій Сайт&#lt;/H1&#gt;
&#lt;P&#gt;На Цьому Сайті Можна Знайти Різну Інформацію.&#lt;/P&#gt;
&#lt;/Div&#gt;

&#lt;Style&#gt;
Div.A {
Text-align: Center;
}
&#lt;/Style&#gt;
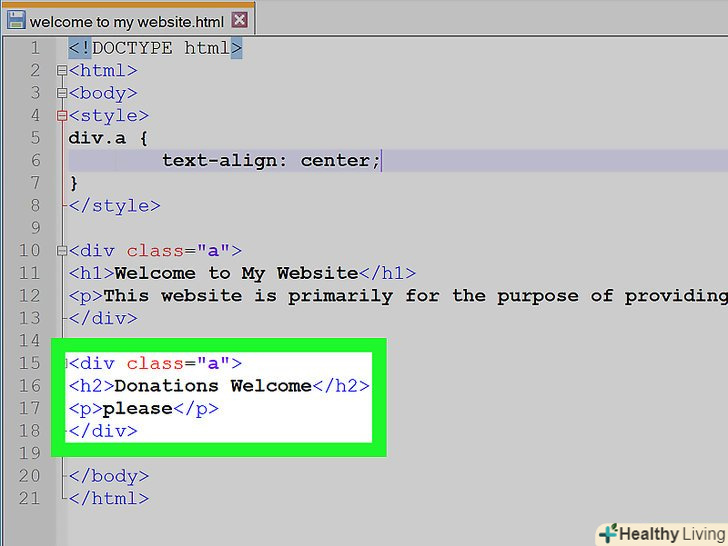
&#lt;Div Class="a"&#gt;
&#lt;H2&#gt;Пожертвування Вітаються&#lt;/H2&#gt;
&#lt;P&#gt;Дякую&#lt;/P&#gt;
&#lt;/Div&#gt;

&#lt;!DOCTYPE Html&#gt;
&#lt;Html&#gt;
&#lt;Body&#gt;
&#lt;Style&#gt;
Div.A {
Text-align: Center;
}
&#lt;/Style&#gt;
&#lt;Div Class="a"&#gt;
&#lt;H1&#gt;Добро Ласкаво просимо На Мій Сайт&#lt;/H1&#gt;
&#lt;P&#gt;На Цьому Сайті Можна Знайти Різну Інформацію.&#lt;/P&#gt;
&#lt;/Div&#gt;
&#lt;Div Class="a"&#gt;
&#lt;H2&#gt;Пожертвування Вітаються&#lt;/H2&#gt;
&#lt;P&#gt;Дякую&#lt;/P&#gt;
&#lt;/Div&#gt;
&#lt;/Body&#gt;
&#lt;/Html&#gt;
Метод2З 2:
Тег центрування в HTML
Метод2З 2:
- Відкрийте документ HTML. у цьому методі описано, як використовувати HTML-тег &#lt;center&#gt; , який вже застарів. Станом на грудень 2018 року цей тег все ще працює в деяких веб-браузерах, але, швидше за все, найближчим часом від нього взагалі відмовляться.
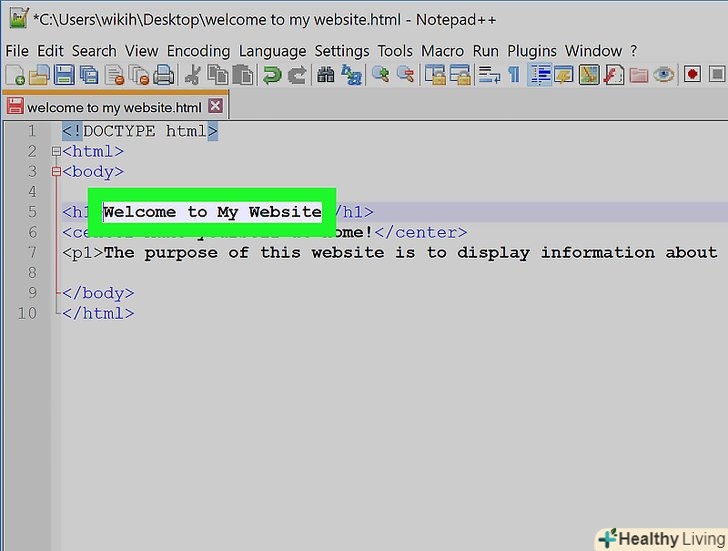
 Знайдіть текст, який потрібно відцентрувати. прокрутіть вниз, щоб знайти заголовок, абзац або інший текст, який буде відцентрований.
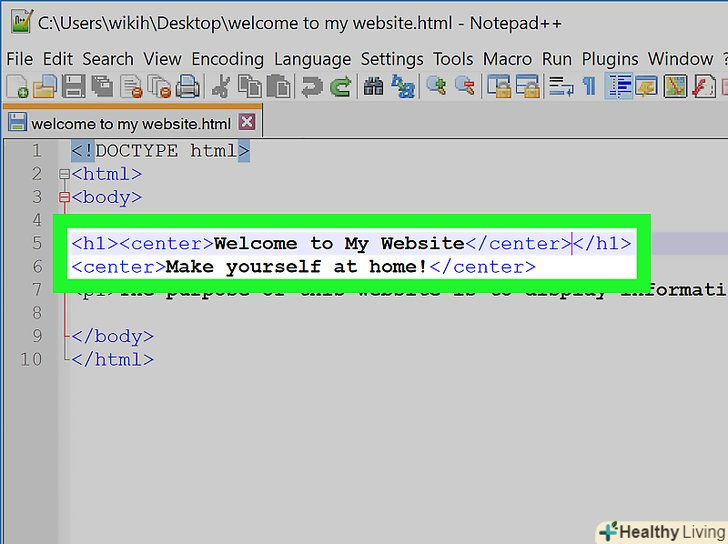
Знайдіть текст, який потрібно відцентрувати. прокрутіть вниз, щоб знайти заголовок, абзац або інший текст, який буде відцентрований. Додайте тег "center" до і після тексту. цей тег має формат &#lt;center&#gt;text&#lt;/center&#gt; , де text – це центрований текст. Якщо в тексті є теги (наприклад," &#lt;p&#gt;&#lt;/p&#gt; "для тексту абзацу), теги "center" можна вставляти за межами існуючих тегів:
Додайте тег "center" до і після тексту. цей тег має формат &#lt;center&#gt;text&#lt;/center&#gt; , де text – це центрований текст. Якщо в тексті є теги (наприклад," &#lt;p&#gt;&#lt;/p&#gt; "для тексту абзацу), теги "center" можна вставляти за межами існуючих тегів:&#lt;Center&#gt;&#lt;H1&#gt; Ласкаво просимо на мій сайт &#lt;/H1&#gt;&#lt;/Center&#gt; &#lt;Center&#gt; відчувайте себе як вдома! &#lt;/Center&#gt;
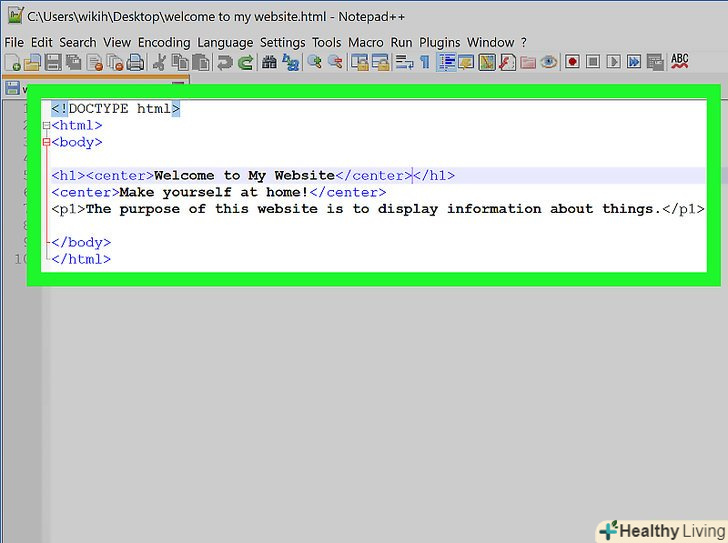
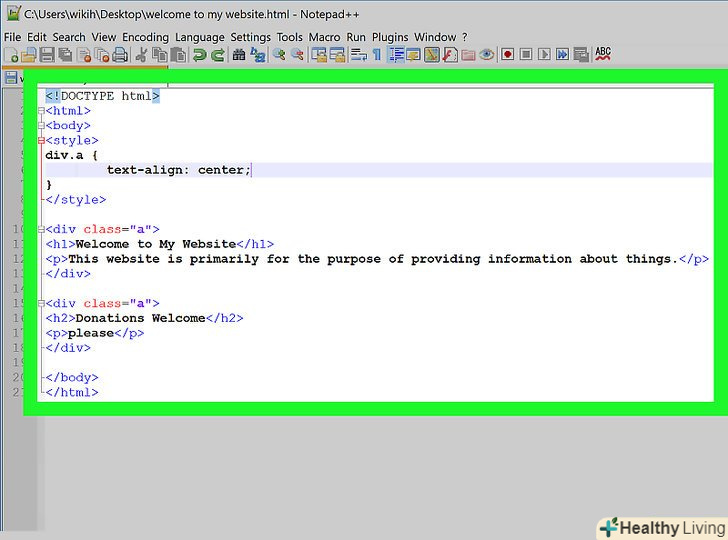
 Перегляньте документ HTML. він повинен виглядати приблизно так: [4]
Перегляньте документ HTML. він повинен виглядати приблизно так: [4]&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Body&#gt; &#lt;H1&#gt;&#lt;Center&#gt; Ласкаво просимо на мій сайт &#lt;/Center&#gt;&#lt;/H1&#gt; &#lt;Center&#gt; відчувайте себе як вдома! &#lt;/Center&#gt; &#lt;P&#gt; на цьому сайті можна знайти різну інформацію. &#lt;/P&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;