У цій статті розповідається, як відправляти великі відеофайли по електронній пошті. Розмір вкладень в більшості поштових сервісів обмежений 20 мегабайтами (МБ), тому необхідно використовувати хмарні сховища, щоб відправляти великі файли по звичайній електронній пошті.
Кроки
Метод1З 3:
Google Диск (Gmail)
Метод1З 3:
 ВідкрийтеВеб-сайт Gmail. щоб увійти в обліковий запис Gmail, введіть свою адресу електронної пошти та пароль.
ВідкрийтеВеб-сайт Gmail. щоб увійти в обліковий запис Gmail, введіть свою адресу електронної пошти та пароль. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">написати.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">написати. Натисніть "Google Диск". це значок у вигляді трикутника, який знаходиться в нижній частині вікна "нове повідомлення".
Натисніть "Google Диск". це значок у вигляді трикутника, який знаходиться в нижній частині вікна "нове повідомлення". Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Завантаження.ця кнопка знаходиться у верхньому правому куті вікна Google Диск.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Завантаження.ця кнопка знаходиться у верхньому правому куті вікна Google Диск.- Якщо відеофайл вже завантажено в Google Диск, вставте файл з вікна Google Диск.
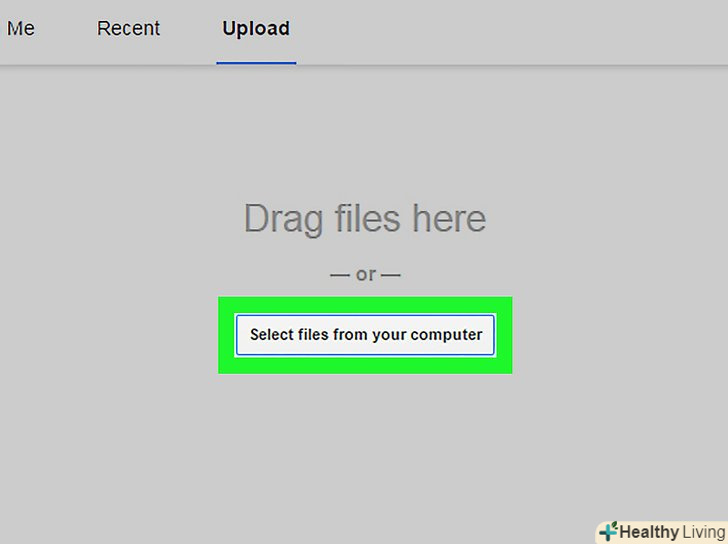
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Виберіть файли на комп'ютері.
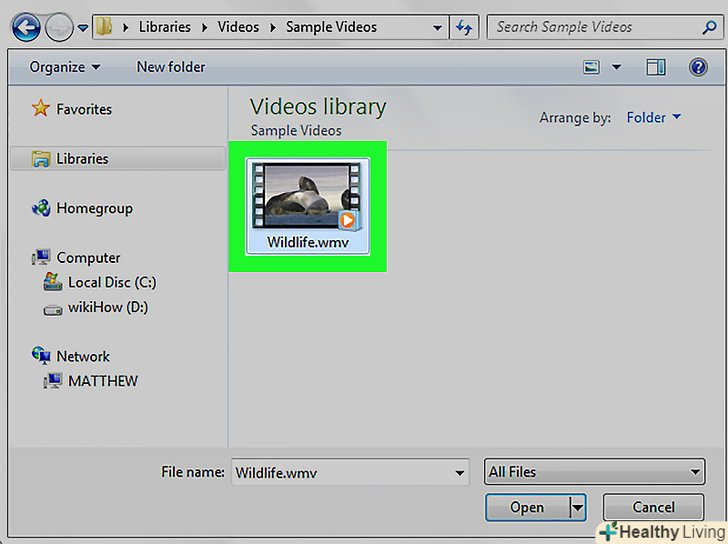
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Виберіть файли на комп'ютері. Знайдіть і виділіть відеофайл.залежно від розташування відеофайлу на комп'ютері вам, можливо, доведеться перейти в іншу папку (наприклад, папку «Документи»), щоб знайти файл.
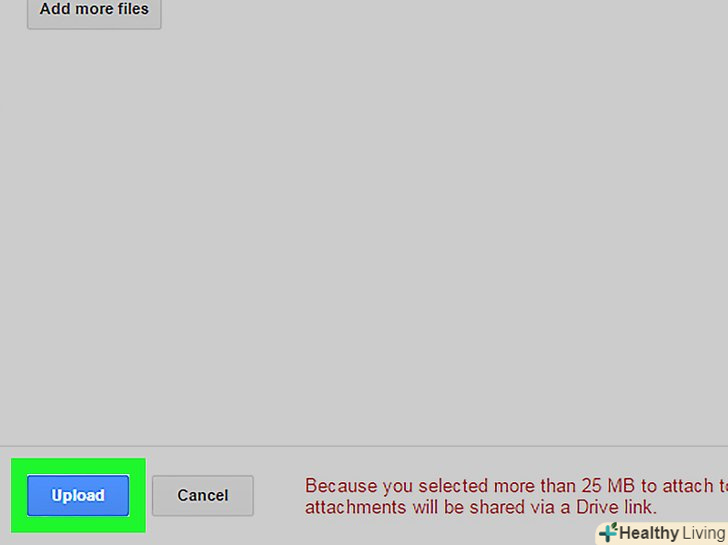
Знайдіть і виділіть відеофайл.залежно від розташування відеофайлу на комп'ютері вам, можливо, доведеться перейти в іншу папку (наприклад, папку «Документи»), щоб знайти файл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити.ця кнопка знаходиться в нижньому лівому куті вікна Google Диск.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити.ця кнопка знаходиться в нижньому лівому куті вікна Google Диск.- На завантаження відеофайлу може піти багато часу. Після закінчення завантаження у вікні "нове повідомлення" відобразиться посилання на відеофайл.
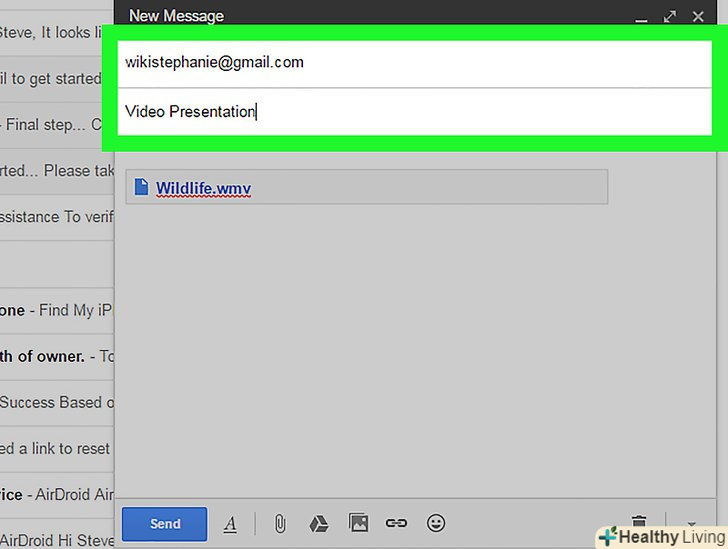
 Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст.
Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати. це Синя кнопка, яка знаходиться в лівому нижньому кутку вікна "нове повідомлення". Відеофайл буде відправлений в якості посилання, по якій одержувач листа зможе завантажити файл.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати. це Синя кнопка, яка знаходиться в лівому нижньому кутку вікна "нове повідомлення". Відеофайл буде відправлений в якості посилання, по якій одержувач листа зможе завантажити файл.- Якщо у одержувача немає дозволу на перегляд вкладень до ваших листів, у вікні натиснітьПоділитися і відправити.
- Також у цьому вікні (у випадаючому меню) можна дозволити одержувачу редагувати або залишати коментарі до файлу (»вид " є параметром за замовчуванням).
Метод2 З 3:
OneDrive (Outlook)
Метод2 З 3:
 Відкрийте веб-сайт Outlook. щоб увійти в обліковий запис Outlook, введіть свою адресу електронної пошти та пароль.
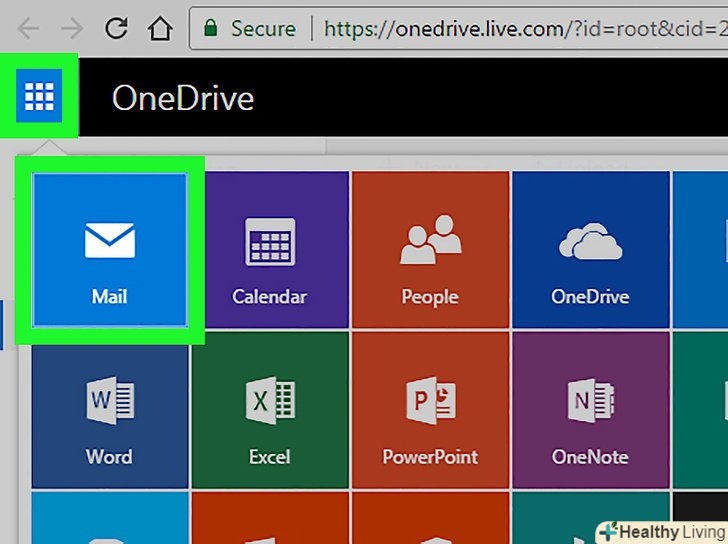
Відкрийте веб-сайт Outlook. щоб увійти в обліковий запис Outlook, введіть свою адресу електронної пошти та пароль. Клацніть по значку у вигляді сітки розміром три на три точки. він знаходиться у верхньому лівому куті вікна Outlook.
Клацніть по значку у вигляді сітки розміром три на три точки. він знаходиться у верхньому лівому куті вікна Outlook. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OneDrive.
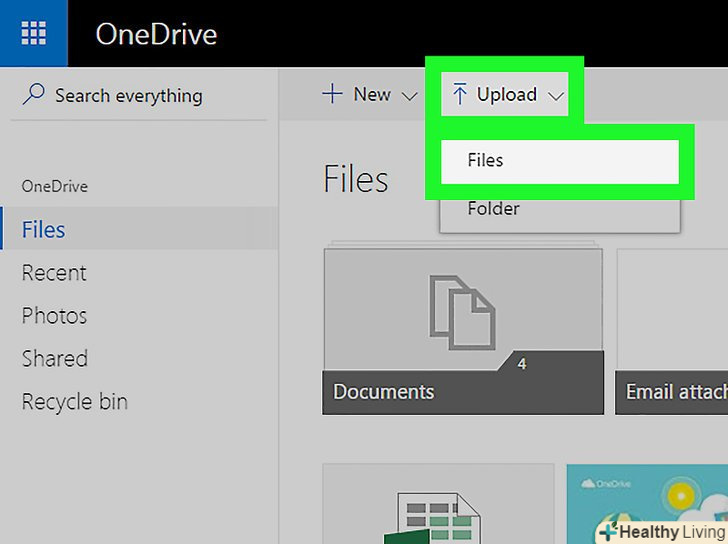
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OneDrive. Перетягніть відеофайл у вікно OneDrive. або натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити (у верхній частині екрана), потім натисніть Файли і виберіть відеофайл.
Перетягніть відеофайл у вікно OneDrive. або натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити (у верхній частині екрана), потім натисніть Файли і виберіть відеофайл.- Завантаження відеофайлу почнеться негайно, але на це може піти багато часу.
- Поки відеофайл буде завантажуватися, не закривайте сторінку OneDrive.
 Коли файл завантажиться, закрийте сторінку OneDrive.тепер відеофайл можна надіслати електронною поштою.
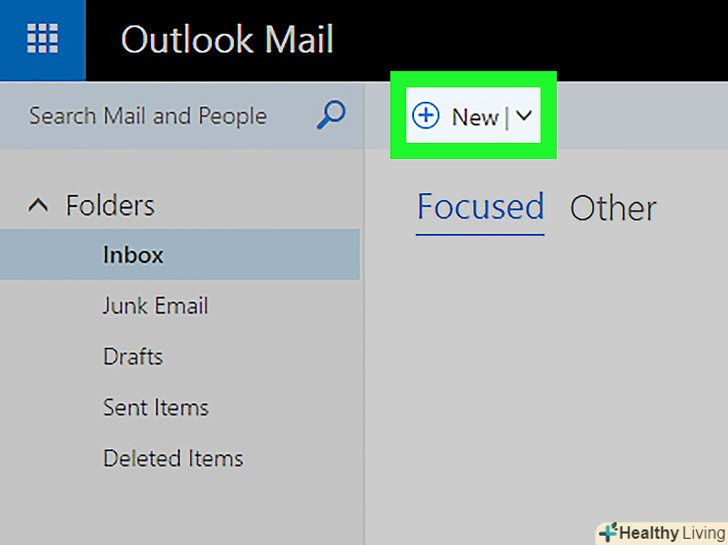
Коли файл завантажиться, закрийте сторінку OneDrive.тепер відеофайл можна надіслати електронною поштою. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити. це кнопка знаходиться у верхній частині сторінки (над папкою "Вхідні").
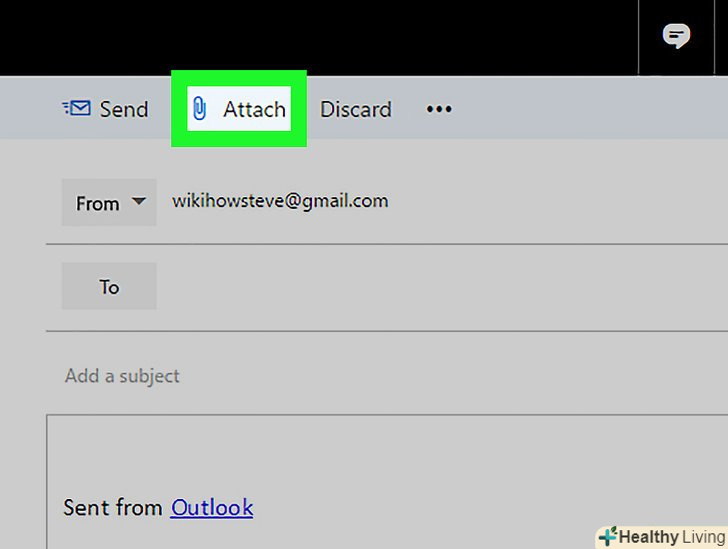
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити. це кнопка знаходиться у верхній частині сторінки (над папкою "Вхідні"). Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">прикріпити.ця кнопка знаходиться поруч зі значком у вигляді скріпки (на лівій стороні екрану).
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">прикріпити.ця кнопка знаходиться поруч зі значком у вигляді скріпки (на лівій стороні екрану). Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OneDrive. ця кнопка знаходиться у верхній частині сторінки.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OneDrive. ця кнопка знаходиться у верхній частині сторінки. Виберіть відеофайл.
Виберіть відеофайл. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">далі.
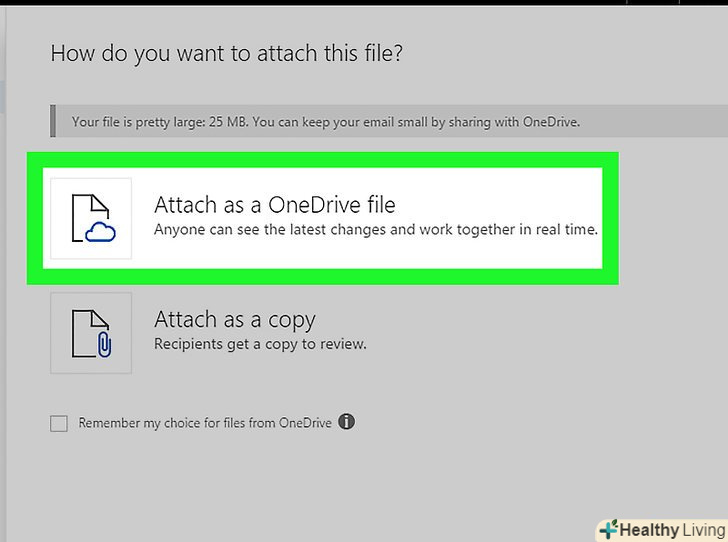
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">далі. Клацніть по опціїПрикріпити як файл OneDrive.якщо Розмір файлу не перевищує 20 ГБ, це буде єдина доступна опція.
Клацніть по опціїПрикріпити як файл OneDrive.якщо Розмір файлу не перевищує 20 ГБ, це буде єдина доступна опція. Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст.
Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати. відеофайл буде відправлений в якості посилання, по якій одержувач листа зможе завантажити файл.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати. відеофайл буде відправлений в якості посилання, по якій одержувач листа зможе завантажити файл.- На відміну від Gmail файлами, відправленими через OneDrive, можна автоматично користуватися спільно.
Метод3 З 3:
ICloud Drive і Mail Drop (iCloud Mail)
Метод3 З 3:
 Відкрийте сайтMail iCloud Mail. щоб увійти в систему, введіть свій ідентифікатор Apple ID і пароль.
Відкрийте сайтMail iCloud Mail. щоб увійти в систему, введіть свій ідентифікатор Apple ID і пароль.- Якщо iCloud Mail не відкривається автоматично, натиснітьПошта (у верхньому лівому куті сторінки iCloud.
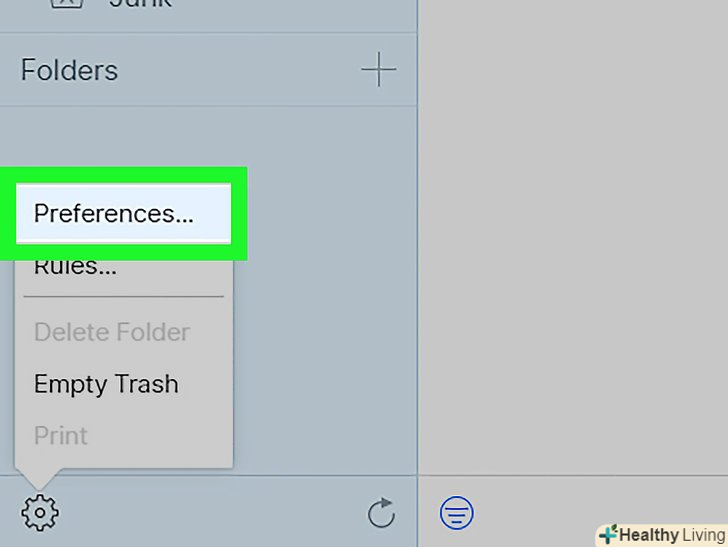
 Клацніть по значку у вигляді шестерінки (в нижньому лівому кутку сторінки).
Клацніть по значку у вигляді шестерінки (в нижньому лівому кутку сторінки). Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування.
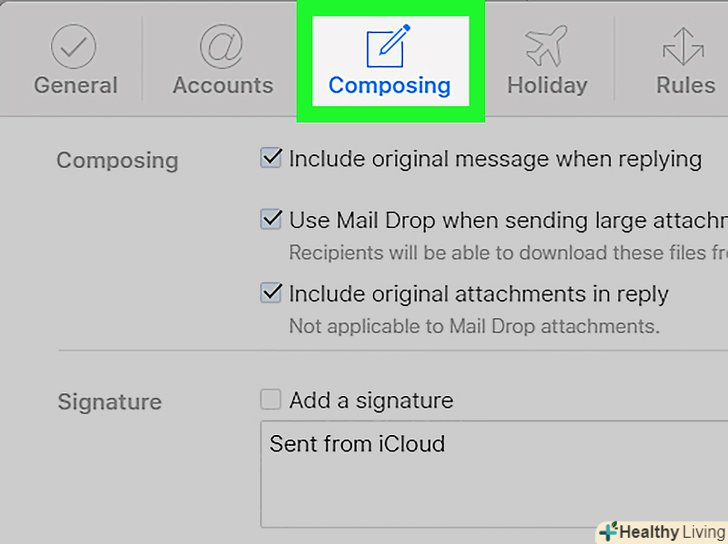
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування. Перейдіть на вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створення.вона знаходиться у верхній частині вікна "Налаштування".
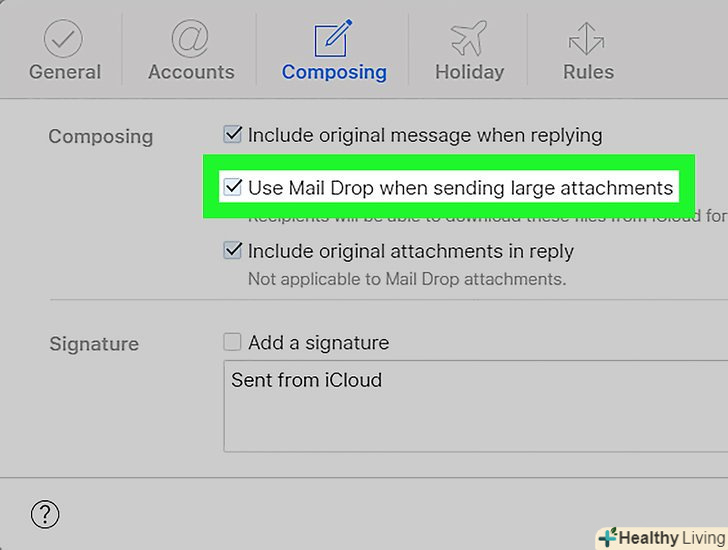
Перейдіть на вкладку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створення.вона знаходиться у верхній частині вікна "Налаштування". Поставте прапорець у опціїВикористовувати Mail Drop при відправці великих вкладень.Mail Drop дозволяє прикріплювати файли розміром до 5 ГБ в якості посилання в електронному листі.
Поставте прапорець у опціїВикористовувати Mail Drop при відправці великих вкладень.Mail Drop дозволяє прикріплювати файли розміром до 5 ГБ в якості посилання в електронному листі.- Якщо це опція вже відзначена, перейдіть до наступного кроку.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово. Натисніть "Створити". Значок цієї кнопки має вигляд пера і блокнота (у верхній частині веб-сторінки).
Натисніть "Створити". Значок цієї кнопки має вигляд пера і блокнота (у верхній частині веб-сторінки).- Щоб відкрити вікно нового повідомлення, можна затиснути < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Alt +Shift, а потім натиснути N.
- В Мас OS X замістьAlt затисніть Option.
 Клацніть по значку у вигляді скріпки. Він розташований у верхній частині вікна нового повідомлення.
Клацніть по значку у вигляді скріпки. Він розташований у верхній частині вікна нового повідомлення. Знайдіть і виділіть відеофайл.залежно від розташування відеофайлу на комп'ютері вам, можливо, доведеться перейти в іншу папку.
Знайдіть і виділіть відеофайл.залежно від розташування відеофайлу на комп'ютері вам, можливо, доведеться перейти в іншу папку. Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст.
Введіть деталі листа.тобто введіть адресу електронної пошти одержувача, тему листа і його текст. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати.якщо лист відповідає встановленим критеріям, відеофайл буде відправлений як посилання.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">надіслати.якщо лист відповідає встановленим критеріям, відеофайл буде відправлений як посилання.- Щоб переглянути відеофайл, одержувач повинен завантажити його з електронного листа.
Поради
- Більшість сервісів хмарного зберігання даних дозволяють збільшити ємність сховища за додаткову плату (як правило, щомісячну плату).
- Google Drive, OneDrive і Dropbox мають мобільні додатки. Якщо великий відеофайл зберігається в пам'яті iOS-пристрої або Android-пристрої, завантажте файл в одне із зазначених хмарних сховищ (за умови, що в ньому достатньо вільного місця), а потім відправте відеофайл по електронній пошті за допомогою відповідної програми або комп'ютера.
- Скопіюйте відеофайл на робочий стіл, щоб спростити процес його відправки.
Попередження
- Якщо в хмарному сховищі Недостатньо вільного місця, або поновіть сховище (тобто купіть сховище більшої ємності), або перейдіть на інший сервіс хмарного зберігання даних.