Модулі JavaScript-відмінний спосіб підвищити продуктивність вашої програми. Вони дозволяють використовувати багато речей, які зроблять додаток більш функціональним, такі як динамічне завантаження модулів і lazy loading. Головне, що JavaScript тепер підтримуються браузером. Раніше для цього використовували webpack, що було не дуже зручно.
Кроки
Метод1З 2:
Переваги модулів JavaScript
Метод1З 2:
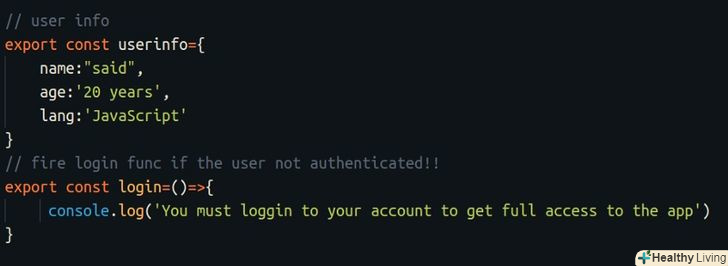
- Дізнайтеся більше про Модулі JavaScript та їх використання у веб-додатках. модулі JavaScript дозволяють вбудовувати один у файл в інший з використанням методів import і export. Вони також дозволяють створювати модульні компоненти, які можуть бути повторно використані.
 Розберіться, чому варто використовувати JavaScript-модулі замість класичних скриптів. використання модулів JavaScript дає наступні переваги:
Розберіться, чому варто використовувати JavaScript-модулі замість класичних скриптів. використання модулів JavaScript дає наступні переваги:- Поділ програми на модулі. Створення Програми за допомогою модулів робить його більш ефективним і підвищує продуктивність. Завдяки використанню модулів, ви зможете застосовувати lazy load і позбутися від непотрібного коду у вашому додатку.
- Використання Strict mode за замовчуванням. Strict mode включений за замовчуванням в модулях JavaScript.
- Використання методу defer за замовчуванням. Це означає, що ваш HTML-код завантажується паралельно з JavaScript. Таким чином вам більше не потрібно додавати атрибут defer в свій script тег, коли ви використовуєте ECMAScript.
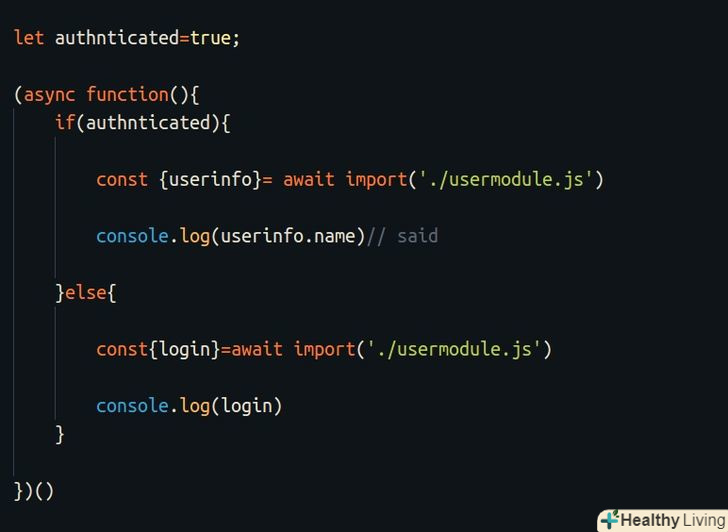
- Модулі імпортуються динамічно. За допомогою модулів JavaScript ви можете налаштувати завантаження своїх модулів, запустивши динамічну функцію, яка імпортує модуль у разі потреби. Це передбачає, що при відвідуванні користувачем сайту ви довантажуєте profile модуль тільки тоді, коли користувач авторизувався.

Метод2З 2:
Використання модулів JavaScript
Метод2З 2:
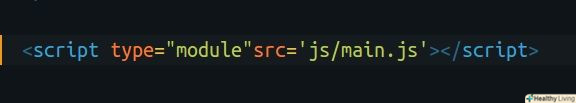
 Для використання модуля просто вкажіть атрибут type в script тезі модуля, який реалізує ваш основний JavaScript-файл. Тепер ви можете використовувати import і export методи для імпорту ваших модулів.
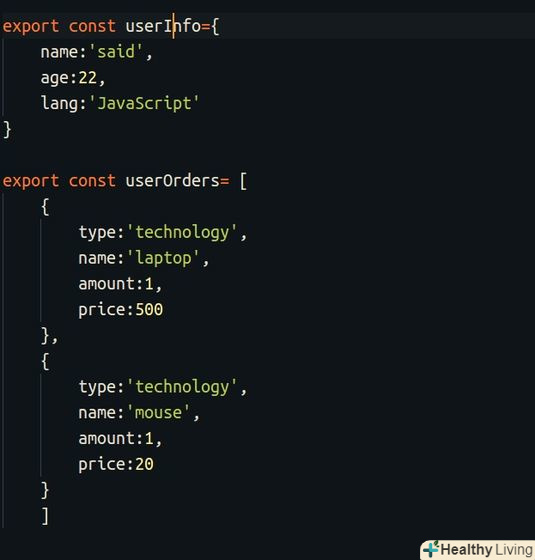
Для використання модуля просто вкажіть атрибут type в script тезі модуля, який реалізує ваш основний JavaScript-файл. Тепер ви можете використовувати import і export методи для імпорту ваших модулів. Ви можете імпортувати та експортувати модулі всередині main.js
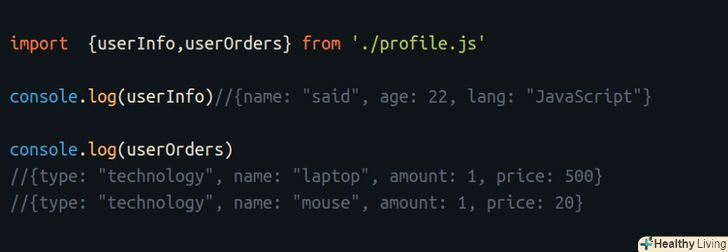
Ви можете імпортувати та експортувати модулі всередині main.js Подивіться, як використовується метод export в profile.js. Як бачите, використовувати модулі ECMAScript легко. Коли ви задаєте type в модулі, браузер автоматично розглядає його як модуль JavaScript.
Подивіться, як використовується метод export в profile.js. Як бачите, використовувати модулі ECMAScript легко. Коли ви задаєте type в модулі, браузер автоматично розглядає його як модуль JavaScript.- Ви можете також присвоїти файлу розширення .mjs, щоб браузер міг ідентифікувати модуль. Однак це не принесе ніяких поліпшень.
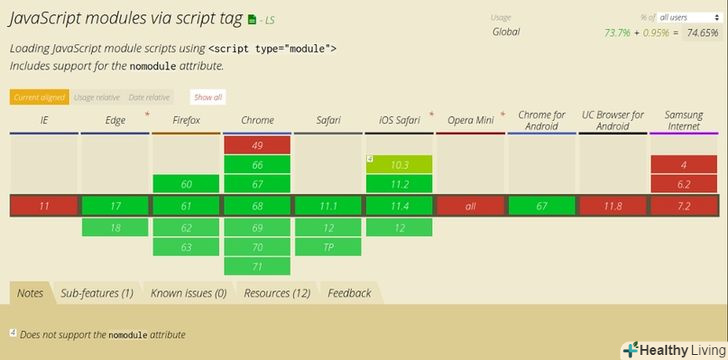
 Розберіться з підтримкою браузера. за наявною інформацією, тільки сучасні браузери підтримують JavaScript модулі. Якщо використовується браузер Chrome, Edge або Firefox, то все повинно бути в порядку.
Розберіться з підтримкою браузера. за наявною інформацією, тільки сучасні браузери підтримують JavaScript модулі. Якщо використовується браузер Chrome, Edge або Firefox, то все повинно бути в порядку.