Додати зображення на веб-сайт або сторінку в соціальній мережі-чудовий спосіб прикрасити сторінку. HTML (мова розмітки гіпертексту) має багато особливостей для веб-програмування, але код, необхідний для вставлення зображень, вкрай простий.
Кроки
Метод1З 1:
Вставити зображення в HTML
Метод1З 1:
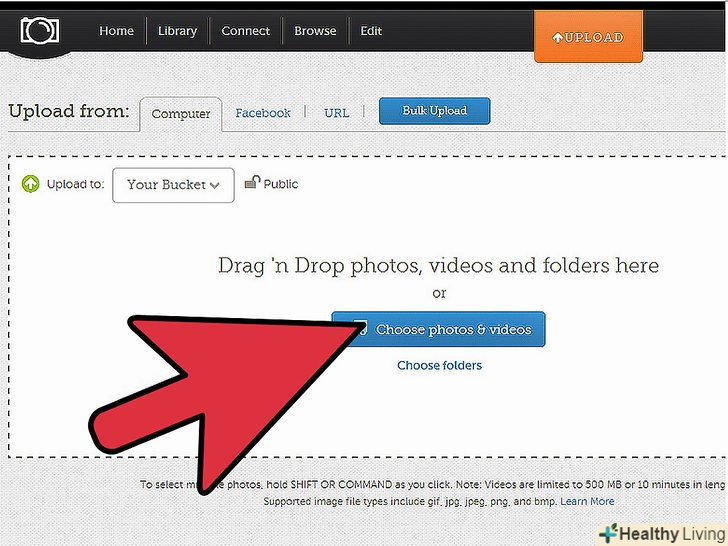
 Закачайте зображення на безкоштовний хостинг, на зразок Photobucket або TinyPic, що дозволяє використання ресурсів іншими серверами.на деяких сайтах Це заборонено, так як займає пропускну здатність і місце на сервері.
Закачайте зображення на безкоштовний хостинг, на зразок Photobucket або TinyPic, що дозволяє використання ресурсів іншими серверами.на деяких сайтах Це заборонено, так як займає пропускну здатність і місце на сервері.- Якщо у вас є платний хостинговий аккаунт, закачайте зображення туди. Це надійніше безкоштовного сайту.
 Відкрийте новий документ в текстовому редакторі (наприклад, в Notepad), або сторінку на сайті, або профіль, де можна змінювати HTML.
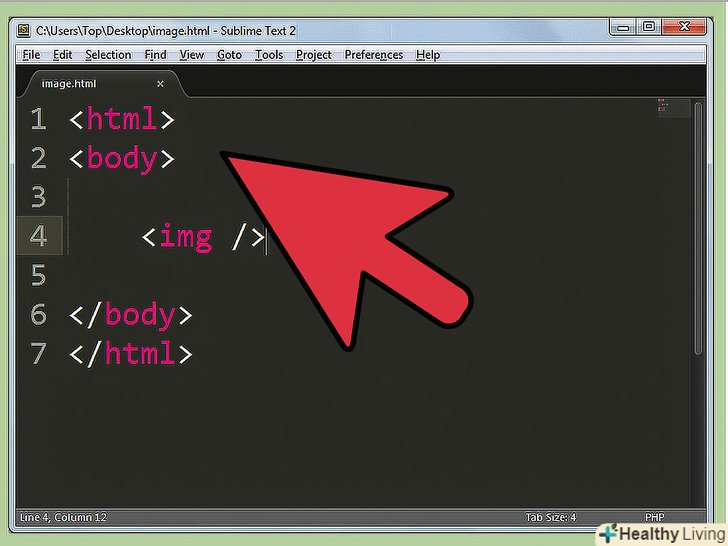
Відкрийте новий документ в текстовому редакторі (наприклад, в Notepad), або сторінку на сайті, або профіль, де можна змінювати HTML. Почніть з тегуimg . тег img Одиночний, тобто йому не потрібен закриває тег, хоча, щоб домогтися відповідності стандартам XHTML, можна додати пробіл і слеш.
Почніть з тегуimg . тег img Одиночний, тобто йому не потрібен закриває тег, хоча, щоб домогтися відповідності стандартам XHTML, можна додати пробіл і слеш.- &#lt;img /&#gt;
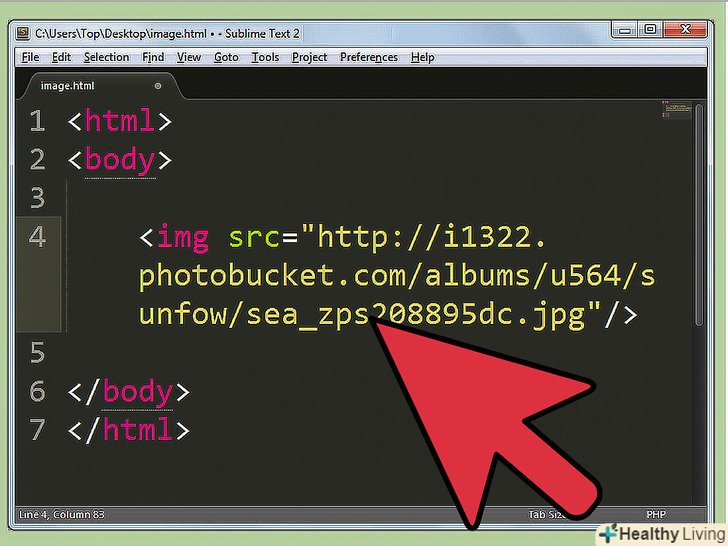
 Є багато доступних елементів, але абсолютно необхідний тільки:src. Він вказує на місцезнаходження або URL-адресу зображення.
Є багато доступних елементів, але абсолютно необхідний тільки:src. Він вказує на місцезнаходження або URL-адресу зображення.- &#lt; img src=" URL зображення " /&#gt;
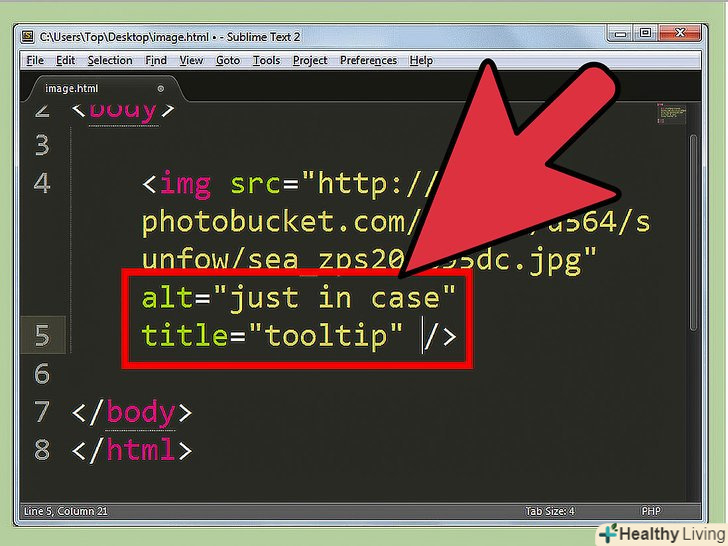
 Далі треба додати елементalt. він відповідає за текст, який буде показаний, якщо зображення з якихось причин не завантажиться. Цей текст також можуть використовувати сліпі користувачі, які використовують програми для читання екрану.
Далі треба додати елементalt. він відповідає за текст, який буде показаний, якщо зображення з якихось причин не завантажиться. Цей текст також можуть використовувати сліпі користувачі, які використовують програми для читання екрану.- Якщо навести курсор на зображення, то запасний текст буде показаний в поясненні дії, але тільки в Internet Explorer. Кросбраузерное рішення ( працює в Firefoxі ін.) - використовувати елемент title на додаток доalt . Не робіть це, якщо не хочете пояснити дії.
- Наприклад: &#lt;img src= "URL зображення" alt= "про всяк випадок" title= "пояснення дії"/ &#gt;
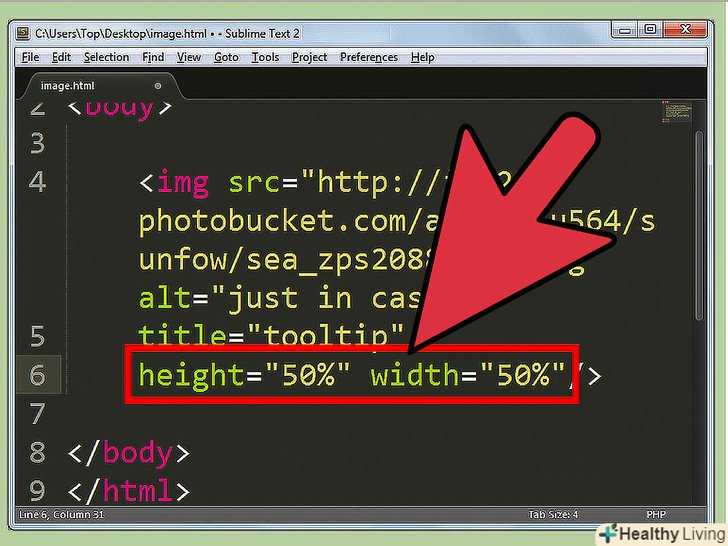
 Тепер елементамиheight і width можна задати розміри зображення, а також вказати пікселі або відсотки.зауважте, змінивши таким чином розмір, ви зміните розмір показуваного зображення, браузер все одно буде завантажувати вихідний розмір зображення. Якщо ваше зображення занадто велике, то змініть його розмір в програмі-редакторі зображень, підійде PicResize.com
Тепер елементамиheight і width можна задати розміри зображення, а також вказати пікселі або відсотки.зауважте, змінивши таким чином розмір, ви зміните розмір показуваного зображення, браузер все одно буде завантажувати вихідний розмір зображення. Якщо ваше зображення занадто велике, то змініть його розмір в програмі-редакторі зображень, підійде PicResize.com- &#lt; img src= "URL зображення" alt= "про всяк випадок" title= "пояснення дії" height= "50%" width= "50%" / &#gt;
- &#lt; img src=" URL of image"alt=" про всяк випадок"title=" пояснення дії"height=" 25px "width=" 50px " / &#gt;
Поради
- Значення цих елементів вказується або в пікселях, або у відсотках від 1 до 100.
- Картинку або зображення можна поставити куди завгодно на веб-сторінці з елементом top, bottom, middle, right, left і т. д.
- Елемент hspace використовується для створення порожнього простору по горизонталі від зображення, вліво або вправо. Елемент vspace-зверху чи знизу.
- Не перестарайтеся з зображеннями, все буде виглядати хаотично і непрофесійно.
- Для логотипів і мультиків підходять зображення GIF, для складних зображень на зразок високоякісних фотографій краще використовувати JPEG.
- Зображення GIF підтримують від 8-бітного кольору до 256 кольорів. Використовуючи цей формат для фотографій, як ви щось втратите.
- Зображення GIF підтримують прозорість. Може бути один біт прозорості, тобто один колір можна зробити прозорим.
- Чергування також підтримується, тобто ще до завантаження користувач може оцінити, як зображення буде виглядати.
- Формат GIF також підтримує анімацію.
Попередження
<вул><лі><а href="http://www.webweaver.nu/html-tips/hotlinking.shtml">Не згорять!на сайті
<< div class= "Очистити все">