Застарілий метод підкреслення в HTML полягає у використанні тегів&#lt;u&#gt;&#lt;/u &#gt;, але тепер використовується сучасний метод на основі CSS. Підкреслення вважається поганим способом привернути увагу до тексту, тому що підкреслений текст легко сплутати з посиланням.
Кроки
Метод1З 2:
Сучасний метод
Метод1З 2:
 Використовуйте властивість» text-decoration " в CSS. в даний час тег &#lt;u&#gt; не застосовується для підкреслення тексту.
Використовуйте властивість» text-decoration " в CSS. в даний час тег &#lt;u&#gt; не застосовується для підкреслення тексту.- Якщо додати цю властивість, вам не доведеться змінювати код у майбутньому, коли старі теги вийдуть з обігу.
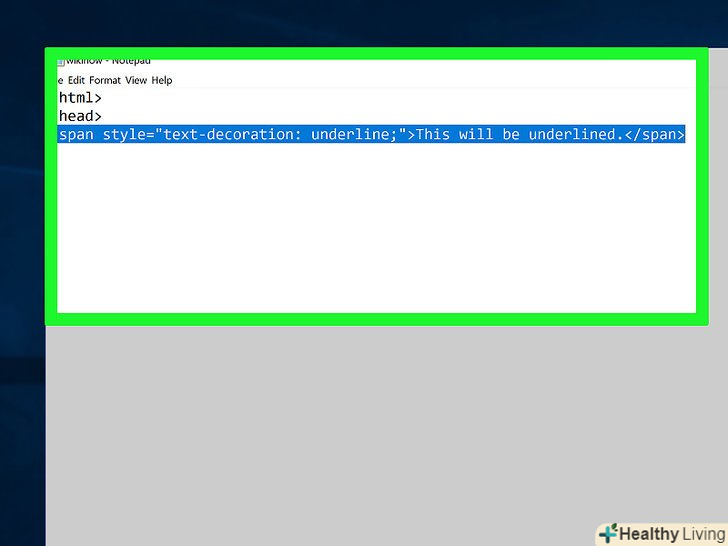
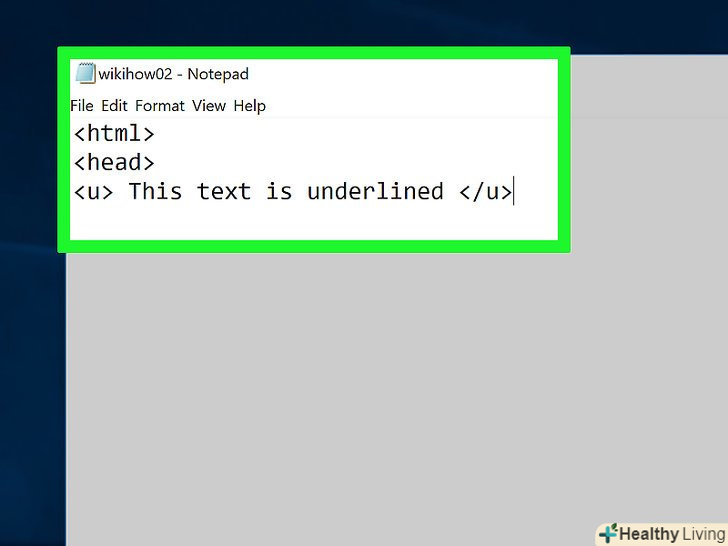
 Використовуйте тег &#lt;span&#gt;, щоб підкреслити певний фрагмент тексту. введіть відкриває тег разом з властивістю «text-decoration» перед текстом, який потрібно підкреслити. В кінці тексту введіть закриваючий тег &#lt; / span&#gt;. [1]
Використовуйте тег &#lt;span&#gt;, щоб підкреслити певний фрагмент тексту. введіть відкриває тег разом з властивістю «text-decoration» перед текстом, який потрібно підкреслити. В кінці тексту введіть закриваючий тег &#lt; / span&#gt;. [1]&#lt;Span Style="text-decoration: underline;"&#gt; цей текст буде підкреслено. &#lt;/Span&#gt;
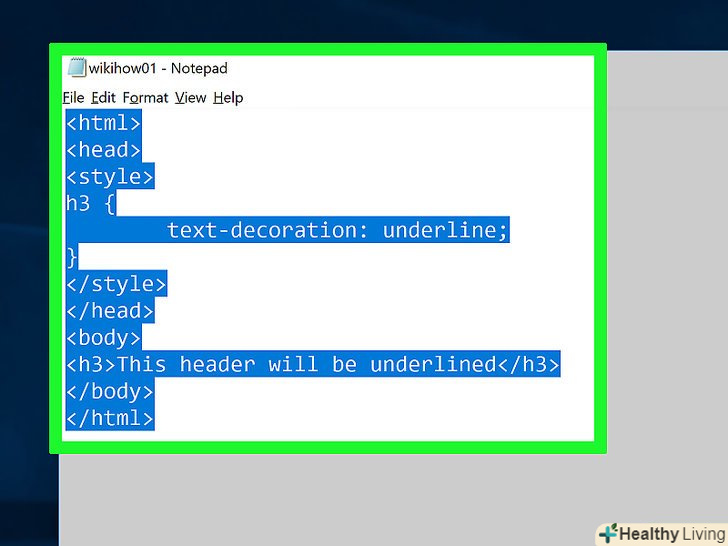
 Вкажіть HTML-елементи в розділі &#Lt; style &#gt;, щоб спростити підкреслення. також це можна зробити за допомогою таблиці стилів CSS. Наприклад, щоб підкреслити всі заголовки рівня 3, додайте наступний код в розділ»style":
Вкажіть HTML-елементи в розділі &#Lt; style &#gt;, щоб спростити підкреслення. також це можна зробити за допомогою таблиці стилів CSS. Наприклад, щоб підкреслити всі заголовки рівня 3, додайте наступний код в розділ»style":&#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; H3 { Text-decoration: Underline; } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;H3&#gt; цей заголовок буде підкреслено &#lt;/H3&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
 Створіть клас CSS, щоб швидко підкреслювати текст. у таблиці стилів або розділі &#Lt; style &#gt; можна створити класи, щоб викликати їх пізніше. Класу можна присвоїти будь-яке ім'я.
Створіть клас CSS, щоб швидко підкреслювати текст. у таблиці стилів або розділі &#Lt; style &#gt; можна створити класи, щоб викликати їх пізніше. Класу можна присвоїти будь-яке ім'я.&#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; .Underline { Text-decoration: Underline; } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; Використовуйте цей клас для &#lt;Div Class="underline"&#gt; швидкого підкреслення &#lt;/Div&#gt; різних &#lt;Div Class="underline"&#gt; елементів &#lt;/Div&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
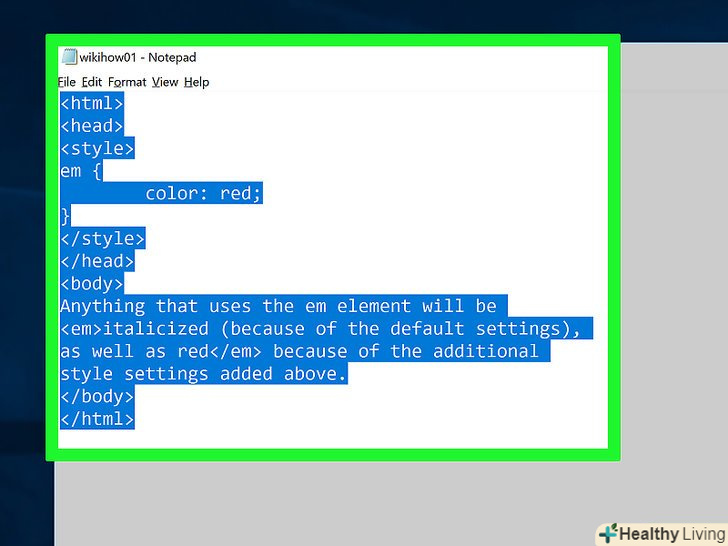
 Подумайте про інші способи виділення тексту. рекомендуємо уникати підкреслення, щоб не заплутати користувачів. Краще застосувати тег &#lt; em&#gt;, щоб виділити текст курсивом. Використовуйте CSS, щоб додати до цього тегу інші параметри стилю.
Подумайте про інші способи виділення тексту. рекомендуємо уникати підкреслення, щоб не заплутати користувачів. Краще застосувати тег &#lt; em&#gt;, щоб виділити текст курсивом. Використовуйте CSS, щоб додати до цього тегу інші параметри стилю.&#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style&#gt; Em { Color: Red; } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; Все, що знаходиться в елементі «em», буде виділено &#lt;Em&#gt; курсивом (за замовчуванням), а також пофарбовано в червоний колір &#lt;/Em&#gt; завдяки додатковим параметрам стилю. &#lt;/Body&#gt; &#lt;/Html&#gt;
Метод2З 2:
Застарілий метод
Метод2З 2:
 Уникайте використання старих тегів &#lt;u&#gt;&#lt;/u&#gt;. вони застаріли — це означає, що ці теги все ще працюють, але ними намагаються не користуватися або не рекомендують застосовувати. Це пов'язано з тим, що HTML не призначений для налаштування стилю контенту. Тег &#lt;u &#gt; все ще працює, але повинен представляти текст, відмінний від іншого тексту, наприклад, слів з помилками або китайських імен власних.
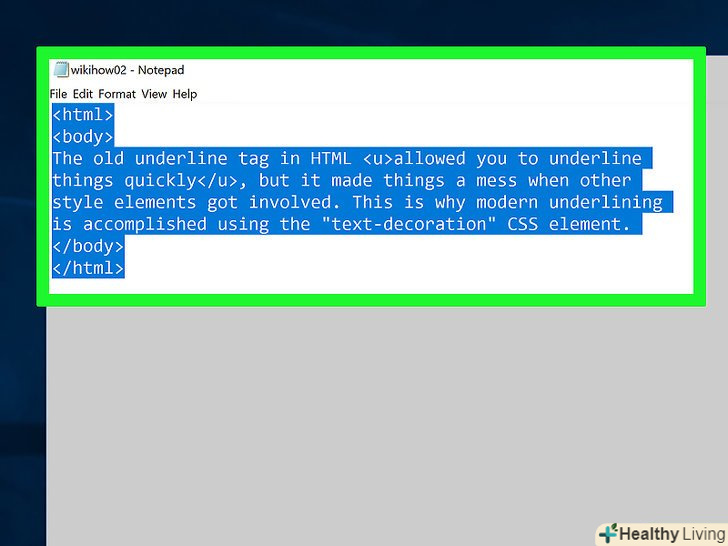
Уникайте використання старих тегів &#lt;u&#gt;&#lt;/u&#gt;. вони застаріли — це означає, що ці теги все ще працюють, але ними намагаються не користуватися або не рекомендують застосовувати. Це пов'язано з тим, що HTML не призначений для налаштування стилю контенту. Тег &#lt;u &#gt; все ще працює, але повинен представляти текст, відмінний від іншого тексту, наприклад, слів з помилками або китайських імен власних. Використовуйте теги &#lt;u&#gt;&#lt;/u&#gt;, щоб підкреслювати елементи (тільки для демонстрації). практично немає жодного випадку, коли необхідно використовувати ці теги. Можливо, вам доведеться редагувати Старий сайт, тому краще бути в курсі, що представляють собою зазначені теги.
Використовуйте теги &#lt;u&#gt;&#lt;/u&#gt;, щоб підкреслювати елементи (тільки для демонстрації). практично немає жодного випадку, коли необхідно використовувати ці теги. Можливо, вам доведеться редагувати Старий сайт, тому краще бути в курсі, що представляють собою зазначені теги.&#lt;Html&#gt; &#lt;Body&#gt; Старий HTML-тег &#lt;U&#gt; дозволяв швидко підкреслювати елементи &#lt;/U&#gt; , але якщо зачіпалися інші елементи стилю, все ставало хаотичним. Тому зараз для підкреслення використовують CSS-елемент»text-decoration". &#lt;/Body&#gt; &#lt;/Html&#gt;
Поради
- Практично завжди є кращий спосіб виділити контент на веб-сторінці, ніж підкреслення. Підкреслення може заплутати користувачів. Подумайте про те, як виділити текст за допомогою CSS.