З цієї статті ви дізнаєтеся, як користуватися емодзі-фільтрами, лінзами і деякими фільтрами в додатку Snapchat.
Кроки
Частина1З 6:
Як включити визначення місця розташування для Snapchat на iPhone / iPad
Частина1З 6:
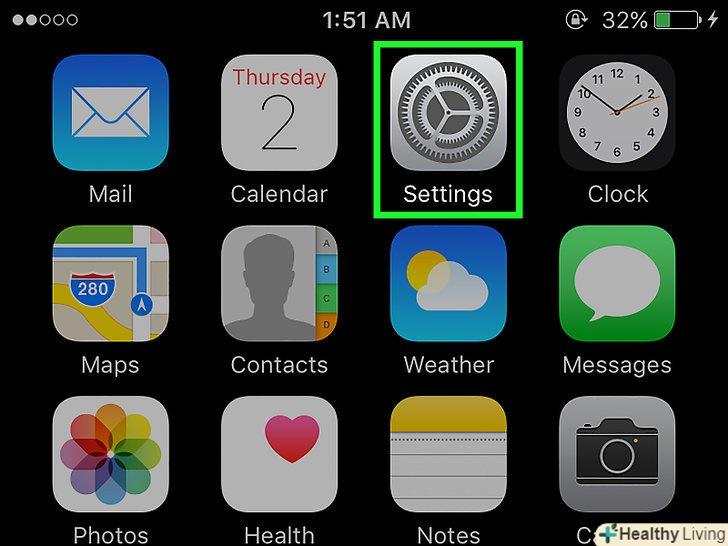
 Відкрийте на своєму iPhone Налаштування.іконка цього додатка має вигляд сірих шестерень. Як правило, знаходиться вона на головному екрані.
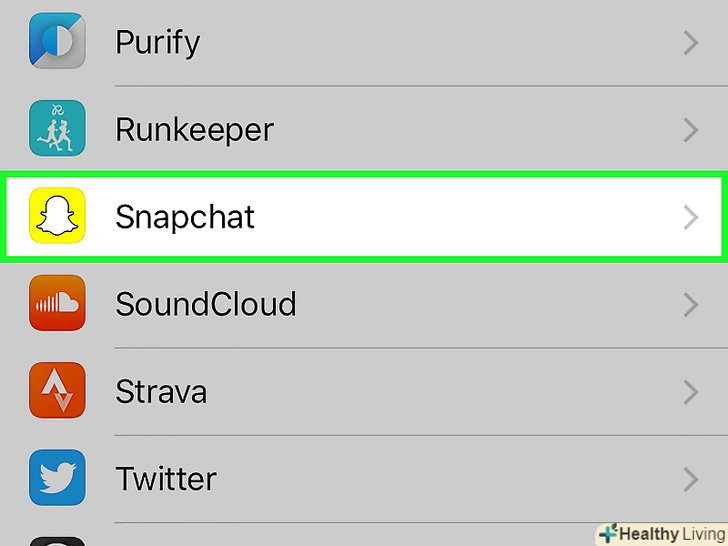
Відкрийте на своєму iPhone Налаштування.іконка цього додатка має вигляд сірих шестерень. Як правило, знаходиться вона на головному екрані. Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Snapchat. знайдіть цю програму серед інших додатків.
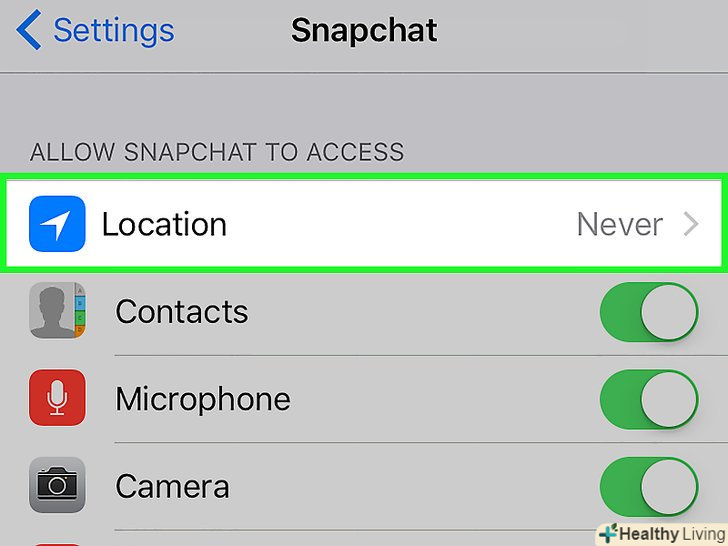
Натисніть на < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Snapchat. знайдіть цю програму серед інших додатків. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">місце розташування. даний пункт розташований вгорі сторінки.
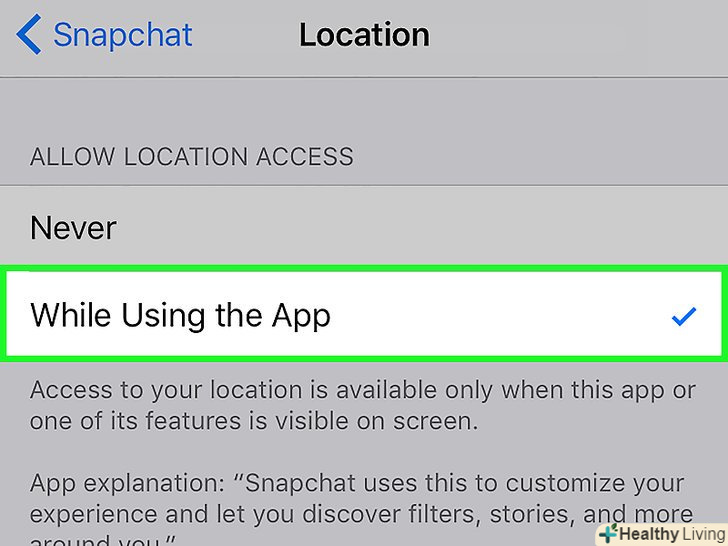
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">місце розташування. даний пункт розташований вгорі сторінки. Виберіть»під час використання програми".тепер, поки Ви користуєтеся додатком, у Snapchat буде доступ до вашого місця розташування.
Виберіть»під час використання програми".тепер, поки Ви користуєтеся додатком, у Snapchat буде доступ до вашого місця розташування.
Частина2З 6:
Як включити визначення місця розташування для Snapchat на Android
Частина2З 6:
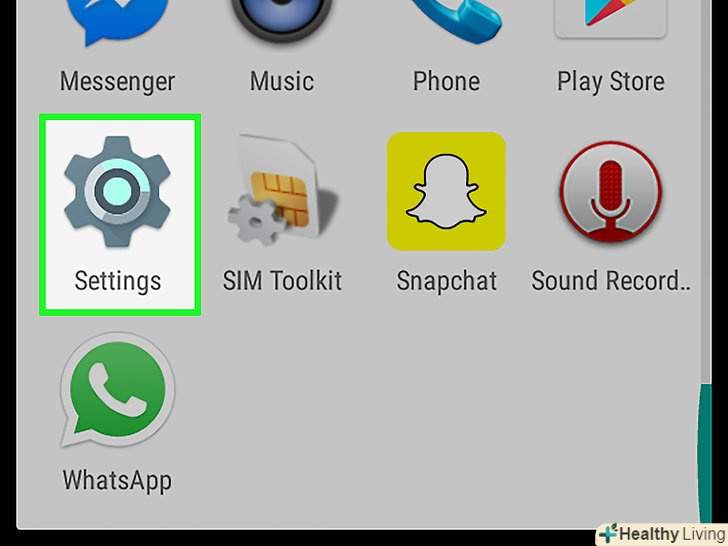
 Відкрийте на своєму Android-пристрої Налаштування. Іконка програми має вигляд сірих шестерень (⚙️). Знайти її, як правило, можна на головному екрані.
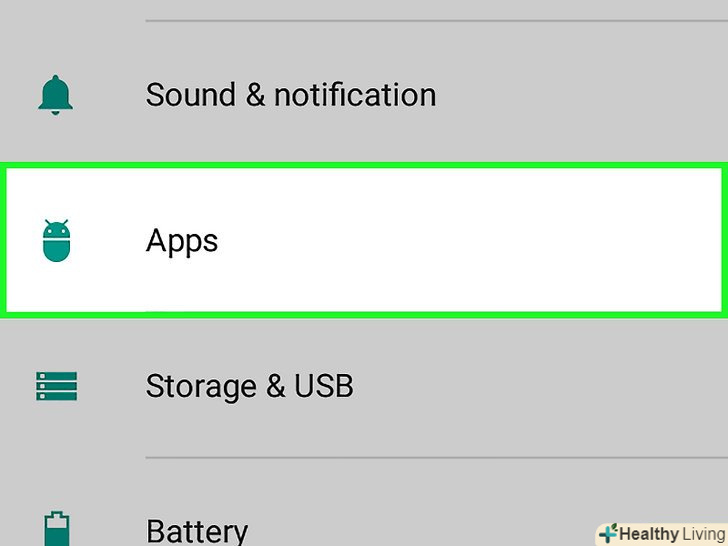
Відкрийте на своєму Android-пристрої Налаштування. Іконка програми має вигляд сірих шестерень (⚙️). Знайти її, як правило, можна на головному екрані. Прокрутіть вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">всі програми.ви можете знайти його в розділі «Пристрій».
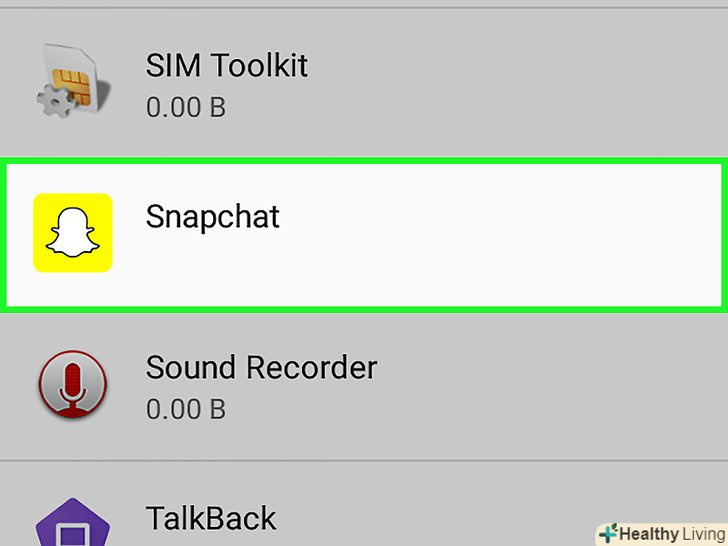
Прокрутіть вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">всі програми.ви можете знайти його в розділі «Пристрій». Прокрутіть нижче і натисніть наSnapchat. додатки розташовані в алфавітному порядку.
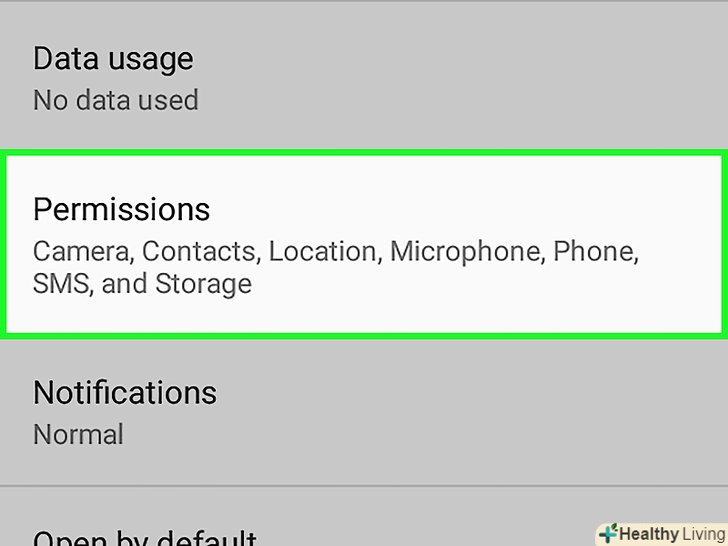
Прокрутіть нижче і натисніть наSnapchat. додатки розташовані в алфавітному порядку. Зайдіть в менюДозволи.
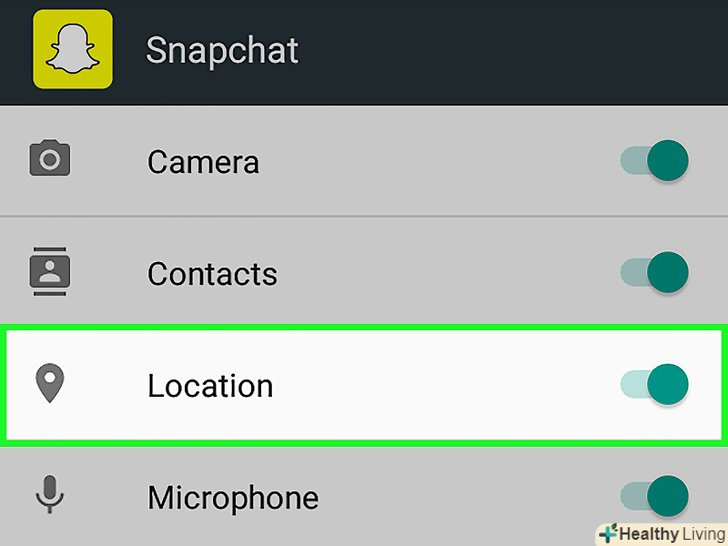
Зайдіть в менюДозволи. Пересуньте повзунок у» місце розташування «вправо, в положення»Включено".він підсвітиться синьо-зеленим кольором. Тепер у додатку Snapchat з'явиться доступ до місця розташування вашого пристрою і ви зможете користуватися спеціальними геофільтрами.
Пересуньте повзунок у» місце розташування «вправо, в положення»Включено".він підсвітиться синьо-зеленим кольором. Тепер у додатку Snapchat з'явиться доступ до місця розташування вашого пристрою і ви зможете користуватися спеціальними геофільтрами.
Частина3З 6:
Як увімкнути фільтри
Частина3З 6:
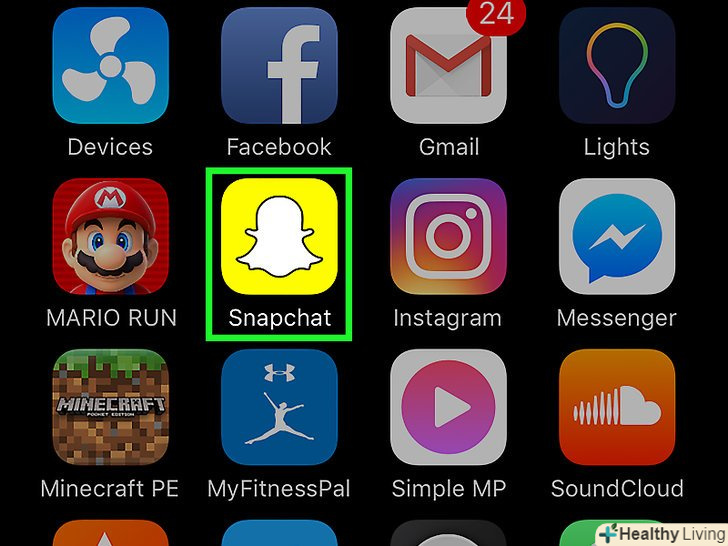
 Запустіть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Snapchat.Іконка програми виглядає як привид на жовтому тлі. Відкриється режим камери.
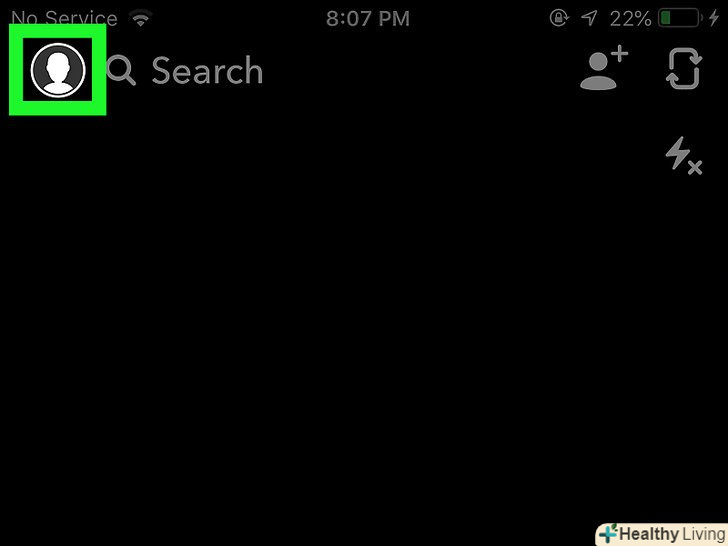
Запустіть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Snapchat.Іконка програми виглядає як привид на жовтому тлі. Відкриється режим камери. Натисніть на значок у вигляді примари. він знаходиться у верхньому лівому куті екрана. Відкриється екран користувача.
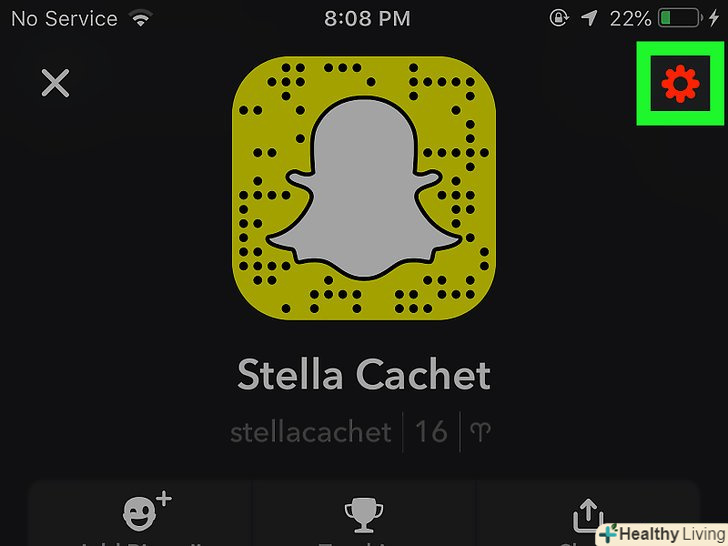
Натисніть на значок у вигляді примари. він знаходиться у верхньому лівому куті екрана. Відкриється екран користувача. Натисніть на значок у вигляді шестерінки. воно знаходиться у верхньому правому куті екрану. Відкриється меню налаштувань.
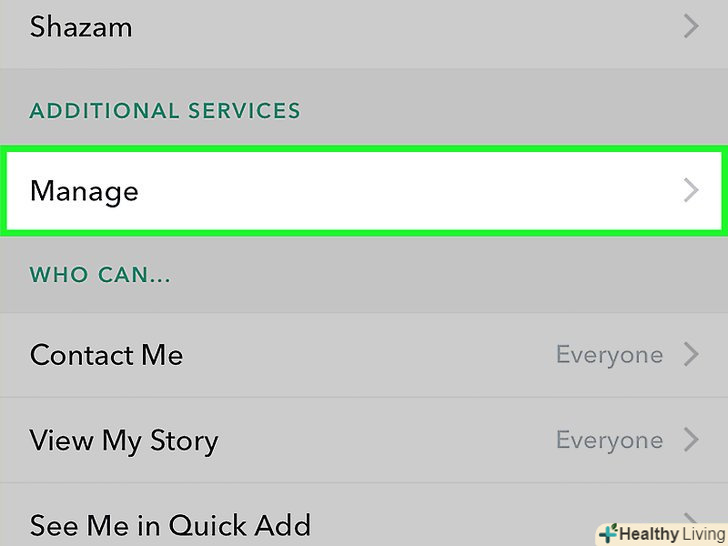
Натисніть на значок у вигляді шестерінки. воно знаходиться у верхньому правому куті екрану. Відкриється меню налаштувань. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">управління настройками.це меню знаходиться в розділі "Додаткові послуги".
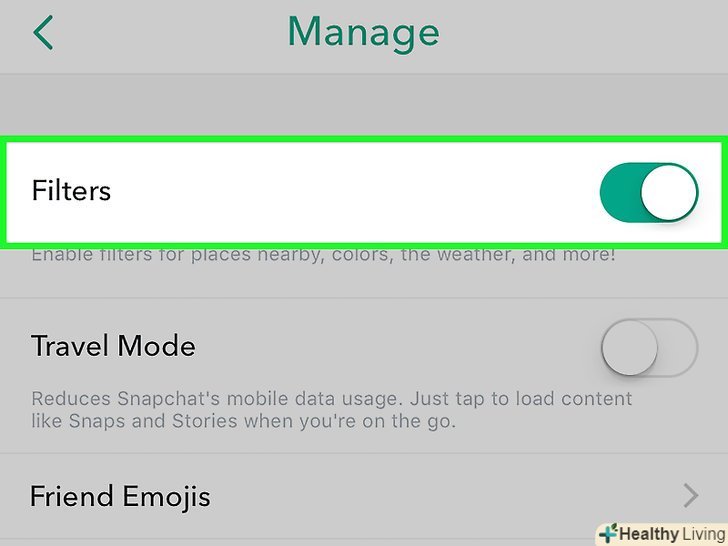
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">управління настройками.це меню знаходиться в розділі "Додаткові послуги". Увімкніть "фільтри", перемістивши повзунок вправо.у вас з'явиться доступ до всіх доступних фільтрів Snapchat.
Увімкніть "фільтри", перемістивши повзунок вправо.у вас з'явиться доступ до всіх доступних фільтрів Snapchat.
Частина4З 6:
Як користуватися декількома фільтрами
Частина4З 6:
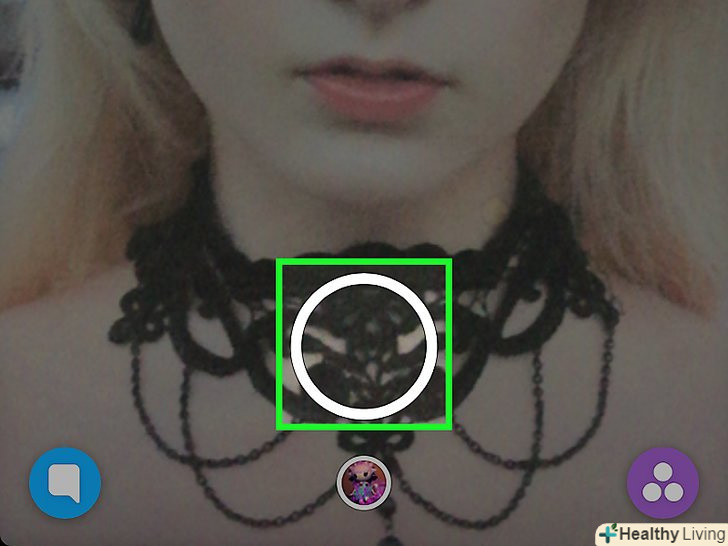
 Натисніть на кнопку затвора, щоб зробити знімок. це кнопка у вигляді великого кола в нижній частині екрана. На екрані з'явиться фотографія.
Натисніть на кнопку затвора, щоб зробити знімок. це кнопка у вигляді великого кола в нижній частині екрана. На екрані з'явиться фотографія. Проведіть пальцем по екрану вправо або вліво.відкриється меню фільтрів. При русі вправо відкриються геофільтри; при русі вліво стануть доступні традиційні фільтри Snapchat.
Проведіть пальцем по екрану вправо або вліво.відкриється меню фільтрів. При русі вправо відкриються геофільтри; при русі вліво стануть доступні традиційні фільтри Snapchat. Натисніть і утримуйте знімок.таким чином, утримуючи вибраний фільтр, ви зможете застосувати його до фотографії.
Натисніть і утримуйте знімок.таким чином, утримуючи вибраний фільтр, ви зможете застосувати його до фотографії. Проведіть вліво або вправо іншим пальцем.не прибираючи палець з екрану, виберіть інший фільтр.
Проведіть вліво або вправо іншим пальцем.не прибираючи палець з екрану, виберіть інший фільтр.- Можна додавати до трьох геофільтрів, позначок часу, значків температури або кольорових фільтрів.
Частина5З 6:
Як користуватися фільтрами емодзі
Частина5З 6:
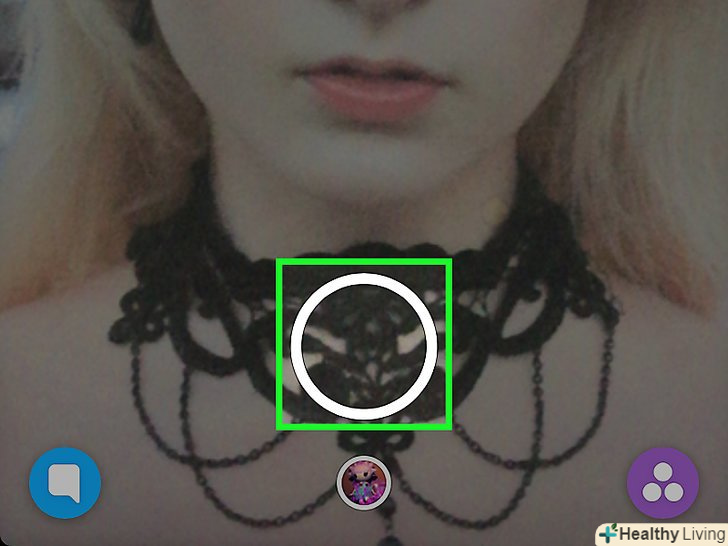
 Зробіть знімок. щоб сфотографувати що-небудь, натисніть на велику круглу кнопку внизу екрану. Знімок з'явиться на екрані.
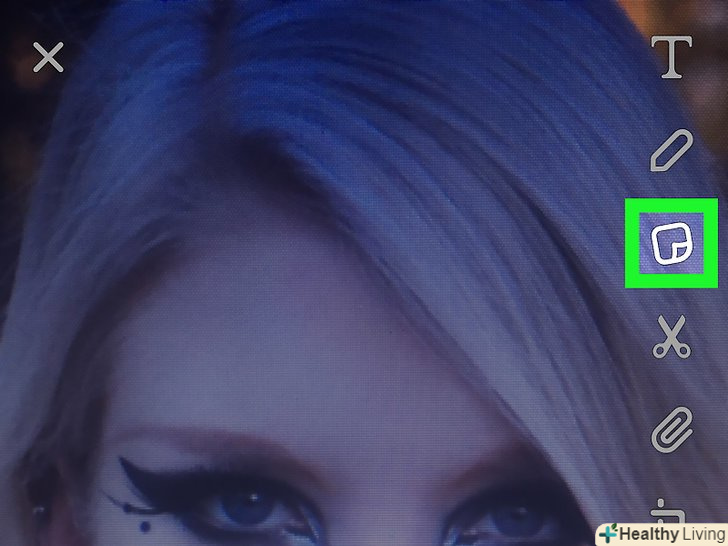
Зробіть знімок. щоб сфотографувати що-небудь, натисніть на велику круглу кнопку внизу екрану. Знімок з'явиться на екрані. Натисніть на кнопку "Стікер". Кнопка знаходиться у верхньому правому куті екрану і схожа на аркуш паперу з підігнутим кутом.
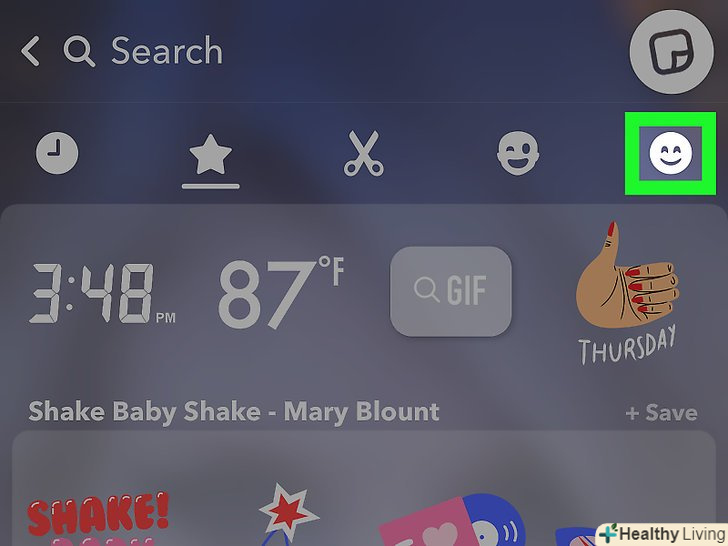
Натисніть на кнопку "Стікер". Кнопка знаходиться у верхньому правому куті екрану і схожа на аркуш паперу з підігнутим кутом. Натисніть на значок смайлика. він знаходиться в правому нижньому кутку екрану. Відкриється меню смайликів.
Натисніть на значок смайлика. він знаходиться в правому нижньому кутку екрану. Відкриється меню смайликів. Натисніть на емодзі.виберіть Емодзі того кольору, який хотіли б використовувати в якості фільтра. Емодзі стануть доступні в центрі екрану.
Натисніть на емодзі.виберіть Емодзі того кольору, який хотіли б використовувати в якості фільтра. Емодзі стануть доступні в центрі екрану.- Зовнішній край емодзі в кінцевому рахунку стане фільтром.
 Перетягніть емодзі в кут екрану.
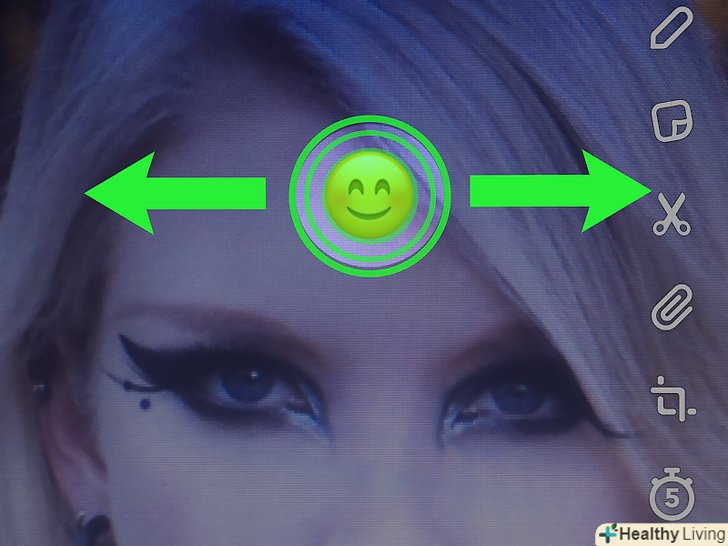
Перетягніть емодзі в кут екрану. Щоб збільшити розмір емодзі, розведіть два пальці в сторони.
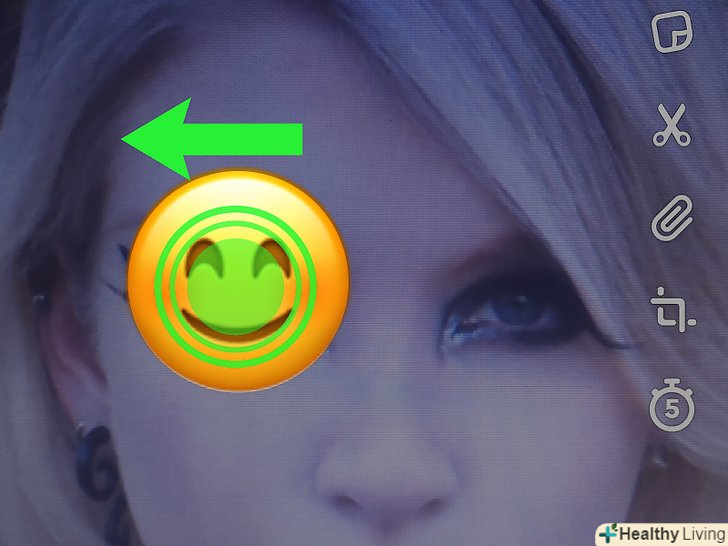
Щоб збільшити розмір емодзі, розведіть два пальці в сторони. Знову перетягніть емодзі в кут.Продовжуйте збільшувати і перетягувати емодзі в кут екрану до тих пір, поки на знімку не буде збільшена тільки зовнішня кромка. У вас повинен вийти кольоровий фільтр з піксельних напівпрозорих країв зображення.
Знову перетягніть емодзі в кут.Продовжуйте збільшувати і перетягувати емодзі в кут екрану до тих пір, поки на знімку не буде збільшена тільки зовнішня кромка. У вас повинен вийти кольоровий фільтр з піксельних напівпрозорих країв зображення.
Частина6З 6:
Як користуватися лінзами
Частина6З 6:
 Переключіть вигляд камери, натиснувши на обертовий значок камери. він знаходиться у верхньому правому куті екрана. Перед тим, як застосовувати лінзи, переконайтеся, що обрана потрібна камера.
Переключіть вигляд камери, натиснувши на обертовий значок камери. він знаходиться у верхньому правому куті екрана. Перед тим, як застосовувати лінзи, переконайтеся, що обрана потрібна камера. Натисніть на середину екрана.відкриється меню лінз.
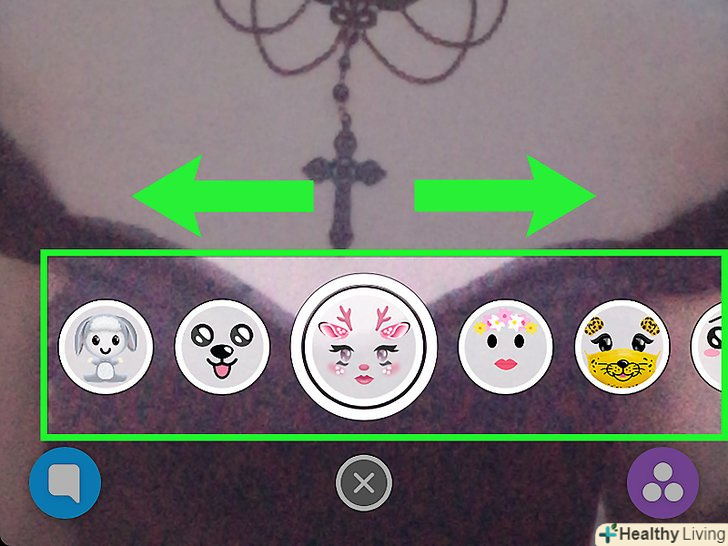
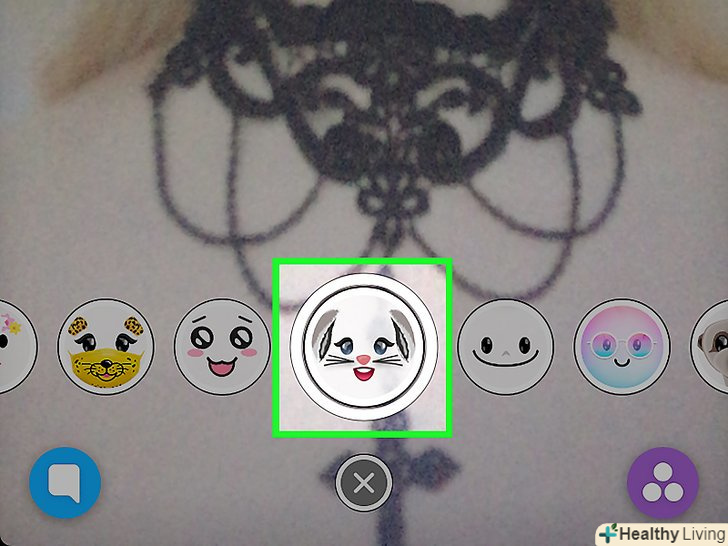
Натисніть на середину екрана.відкриється меню лінз. Прокрутіть лінзи.Попередній перегляд дозволить побачити знімок із застосуванням ефекту лінз.
Прокрутіть лінзи.Попередній перегляд дозволить побачити знімок із застосуванням ефекту лінз.- Для того щоб домогтися деяких ефектів, потрібно виконати якісь дії, наприклад, підняти брови.
 Натисніть на кнопку затвора, поки Активний вибраний вами фільтр.це велика кругла кнопка в нижній частині екрана. До фотографії будуть застосовані вибрані лінзи.
Натисніть на кнопку затвора, поки Активний вибраний вами фільтр.це велика кругла кнопка в нижній частині екрана. До фотографії будуть застосовані вибрані лінзи.- Щоб зняти відео з вибраними лінзами, Натисніть і утримуйте кнопку затвора протягом десяти секунд.
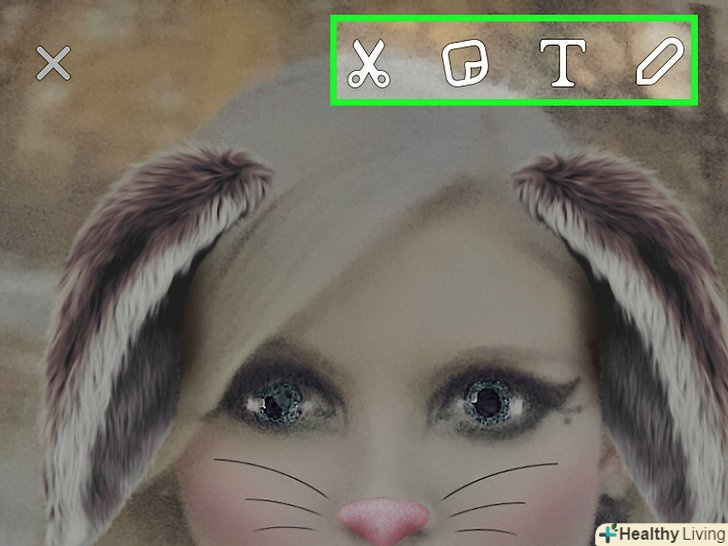
 Відредагуйте фотографію.додайте наклейки, текст, малюнки, емодзі або фільтри.
Відредагуйте фотографію.додайте наклейки, текст, малюнки, емодзі або фільтри.- Збережіть фотографію на своєму пристрої, натиснувши на кнопку "Зберегти". Кнопка знаходиться в лівому нижньому кутку екрану.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">переслати, щоб переслати кому-небудь свою фотографію. ця кнопка знаходиться в правому нижньому кутку екрану.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">переслати, щоб переслати кому-небудь свою фотографію. ця кнопка знаходиться в правому нижньому кутку екрану.