З цієї статті ви дізнаєтеся, як створити наклейки Bitmoji з вами і вашим другом (так звані Friendmoji) в додатку Snapchat.
Кроки
Метод1 З 2:
Прив'язка Bitmoji до Snapchat
Метод1 З 2:
 Запустіть Snapchat. це жовте додаток з білим примарою, яке зазвичай можна знайти на робочому столі.
Запустіть Snapchat. це жовте додаток з білим примарою, яке зазвичай можна знайти на робочому столі.- Якщо ви не ввійшли в обліковий запис автоматично, зробіть це, ввівши свої облікові дані.
 Торкніться піктограми примари у верхньому лівому куті екрана.
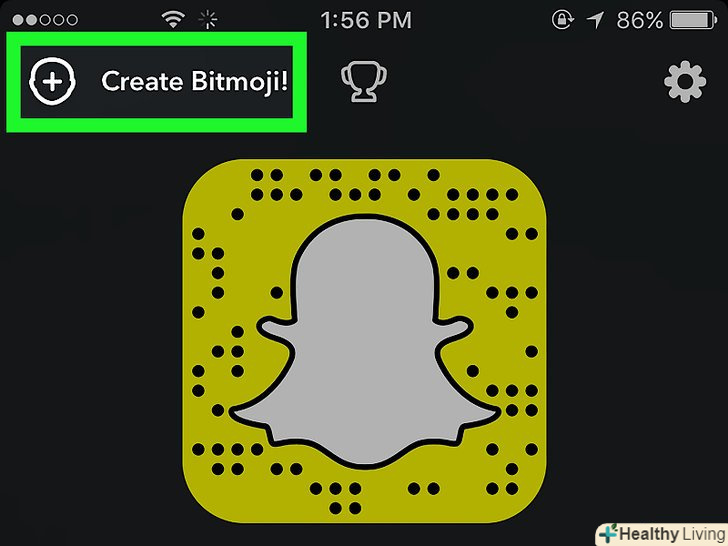
Торкніться піктограми примари у верхньому лівому куті екрана. Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);"> +Bitmoji в лівому верхньому кутку екрану.
Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);"> +Bitmoji в лівому верхньому кутку екрану. Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити Bitmoji.ви опинитеся на сторінці магазину додатків, звідки можна завантажити додаток «Bitmoji».
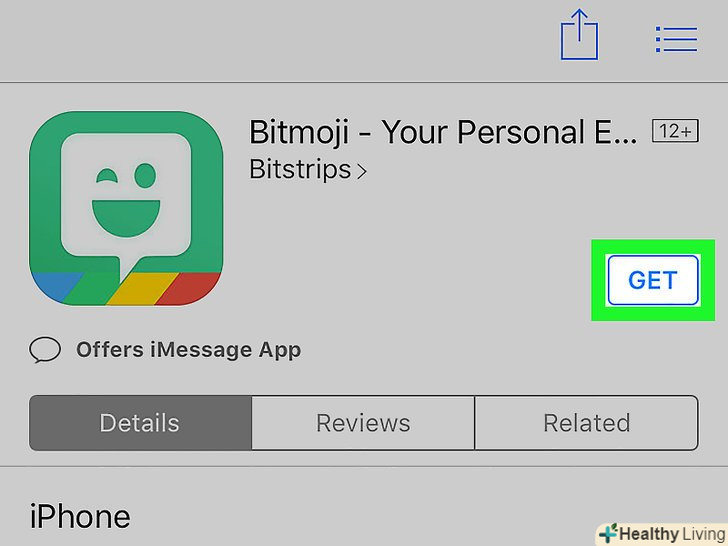
Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити Bitmoji.ви опинитеся на сторінці магазину додатків, звідки можна завантажити додаток «Bitmoji». Торкніться кнопки < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити праворуч від рейтингу програми. додаток буде завантажено на iPhone або iPad. Коли завантаження завершиться, напис на кнопці зміниться на «Відкрити".
Торкніться кнопки < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">завантажити праворуч від рейтингу програми. додаток буде завантажено на iPhone або iPad. Коли завантаження завершиться, напис на кнопці зміниться на «Відкрити".- Якщо додаток Bitmoji вже встановлено, то замість кнопки "Завантажити" відобразиться іконка хмарки. Торкніться її.
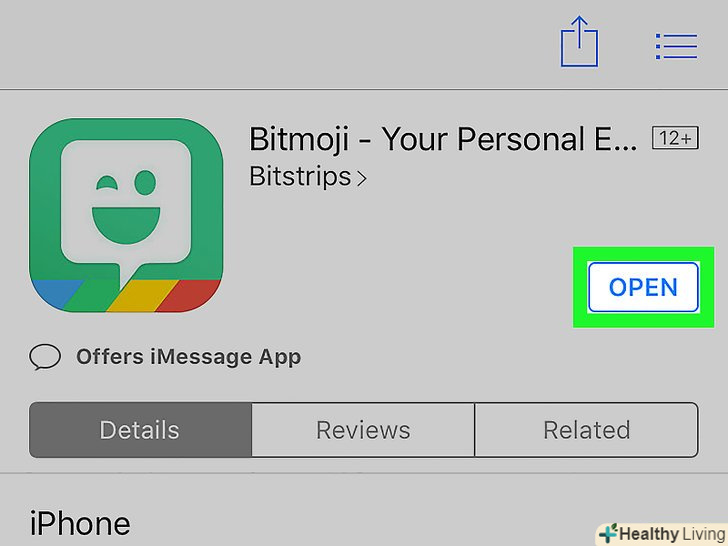
 Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.ви потрапите на екран входу.
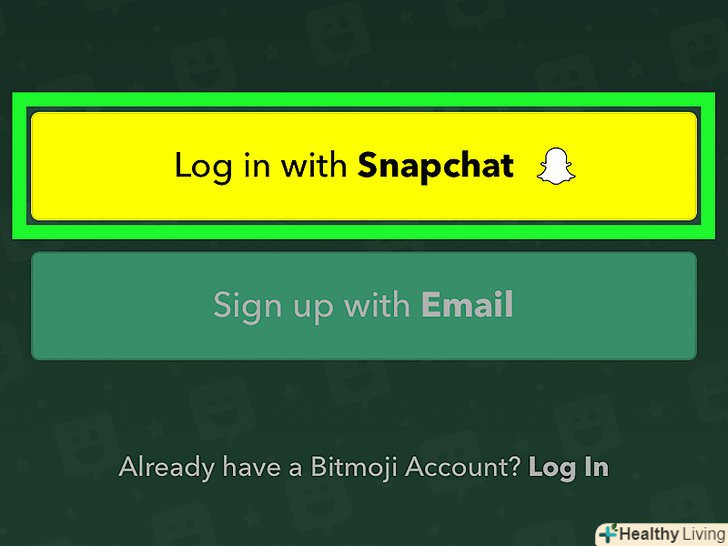
Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">відкрити.ви потрапите на екран входу. Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > Увійти через Snapchat.так ви ввійдете в аккаунт Bitmoji через обліковий запис в Snapchat.
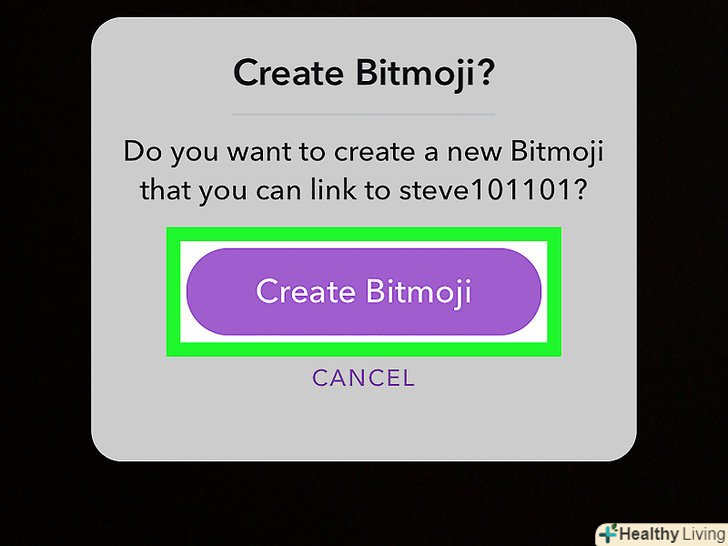
Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > Увійти через Snapchat.так ви ввійдете в аккаунт Bitmoji через обліковий запис в Snapchat. Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити Bitmoji.
Торкніться < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">створити Bitmoji. Змініть свій Bitmoji.для початку виберіть стать, а потім дотримуйтесь інструкцій на екрані і змініть зовнішній вигляд свого аватара, поки не потрапляєте на екран " підключити Bitmoji до Snapchat?».
Змініть свій Bitmoji.для початку виберіть стать, а потім дотримуйтесь інструкцій на екрані і змініть зовнішній вигляд свого аватара, поки не потрапляєте на екран " підключити Bitmoji до Snapchat?».- Якщо у вас вже є аватар, перейдіть до наступного кроку.
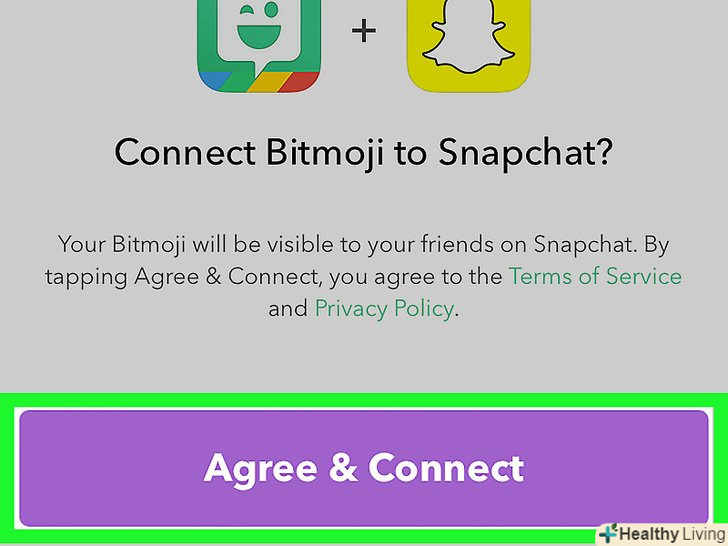
 На екрані " підключити Bitmoji до Snapchat?» необхідно торкнутися кнопкиПідключити.тепер ваш аккаунт в Bitmoji прив'язаний до Snapchat і ви з другом представлені у вигляді своїх аватарів.
На екрані " підключити Bitmoji до Snapchat?» необхідно торкнутися кнопкиПідключити.тепер ваш аккаунт в Bitmoji прив'язаний до Snapchat і ви з другом представлені у вигляді своїх аватарів.
Метод2 З 2:
Додавання Friendmoji
Метод2 З 2:
 Запустіть Snapchat. це жовте додаток з білим примарою на робочому столі.
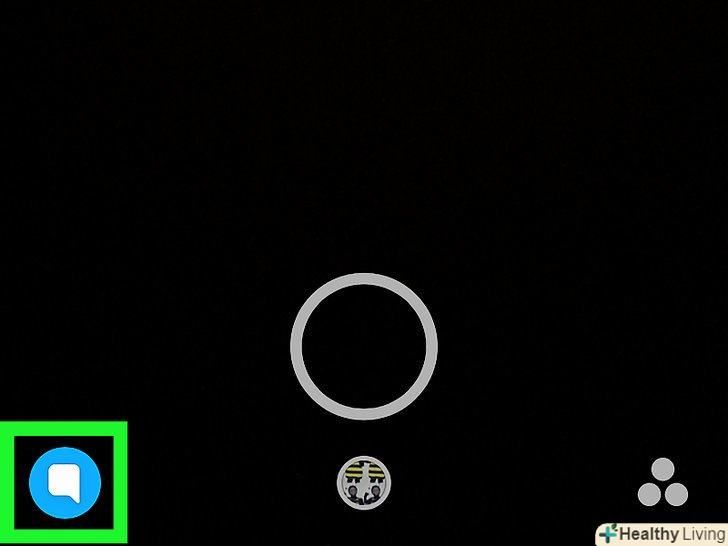
Запустіть Snapchat. це жовте додаток з білим примарою на робочому столі. Торкніться кнопки < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">друзі в лівому нижньому кутку екрану.ви потрапите на екран "друзі".
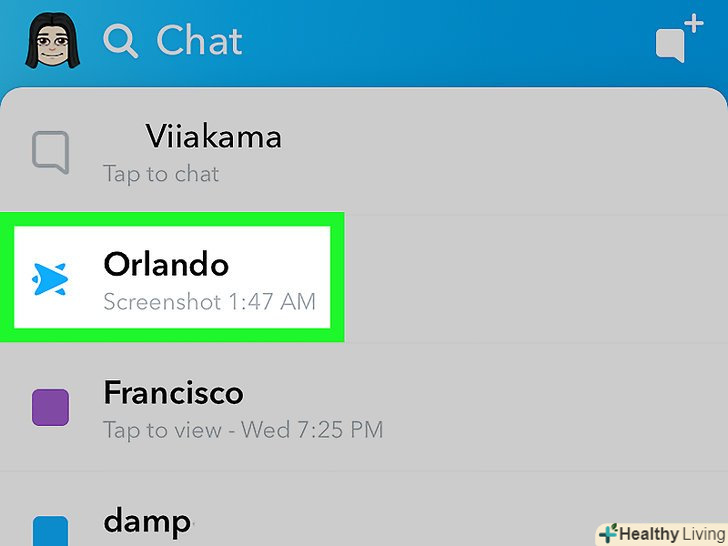
Торкніться кнопки < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">друзі в лівому нижньому кутку екрану.ви потрапите на екран "друзі". Виберіть чат. натисніть на ім'я контакту, щоб відкрити чат з цією людиною. Обов'язково Виберіть користувача, у якого Bitmoji прив'язаний до Snapchat.
Виберіть чат. натисніть на ім'я контакту, щоб відкрити чат з цією людиною. Обов'язково Виберіть користувача, у якого Bitmoji прив'язаний до Snapchat.- Якщо вам не вдається знайти потрібного вам користувача, торкніться лупи вгорі екрану і пошукайте його.
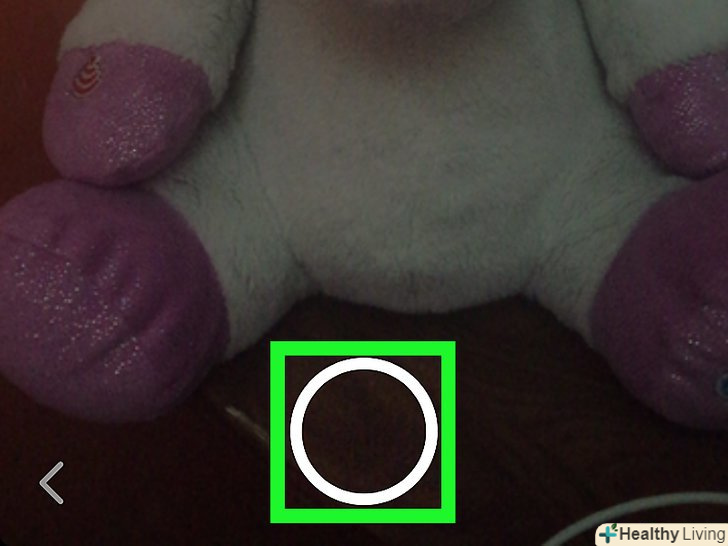
 Зробіть знімок.натисніть на великий білий круг внизу екрану, щоб зробити фото (або затисніть цю кнопку, щоб записати відео).
Зробіть знімок.натисніть на великий білий круг внизу екрану, щоб зробити фото (або затисніть цю кнопку, щоб записати відео).- Якщо ви просто хочете відправити Friendmoji в чат (а не додати його в фото), пропустіть цей крок.
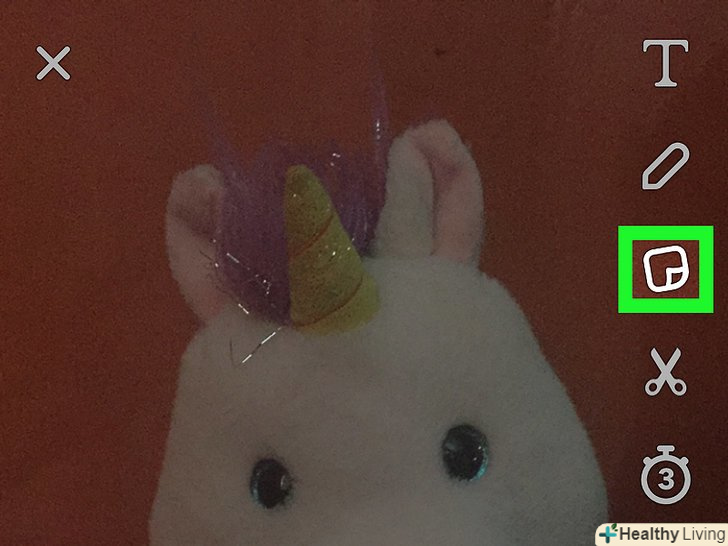
 Торкніться іконки стікера. якщо ви зробили знімок або зняли відео, Ця іконка буде виглядати як квадратний аркуш паперу з загнутим кутом. Якщо ви відправляєте Friendmoji в чат, іконка матиме вигляд усміхненого обличчя.
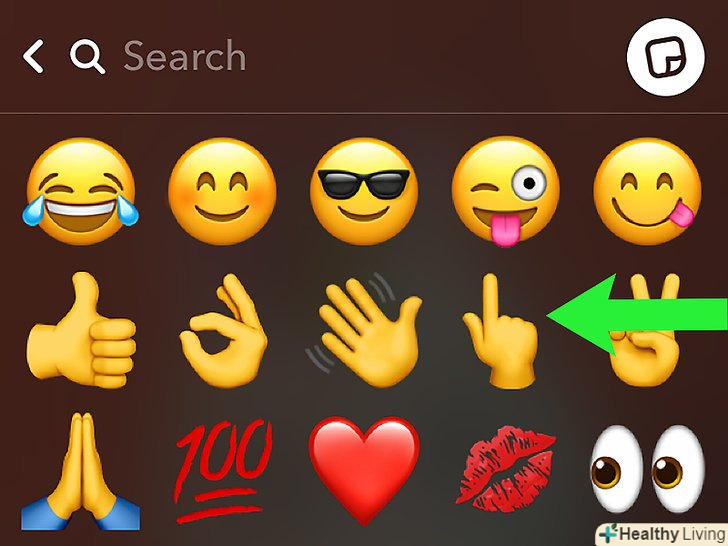
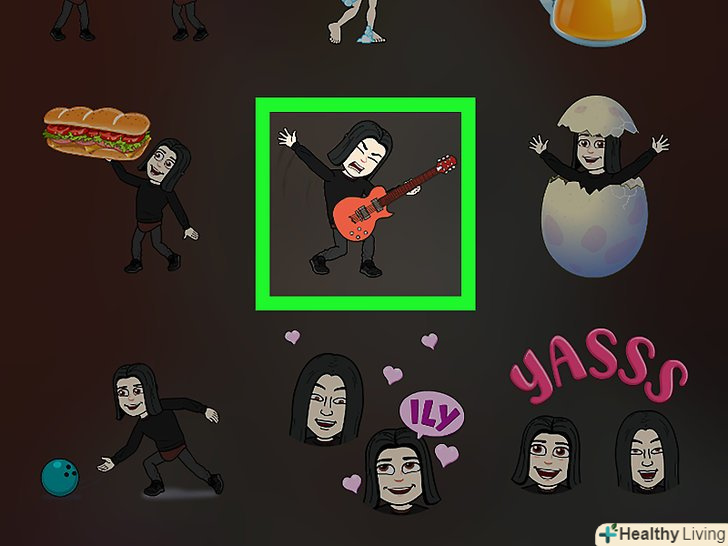
Торкніться іконки стікера. якщо ви зробили знімок або зняли відео, Ця іконка буде виглядати як квадратний аркуш паперу з загнутим кутом. Якщо ви відправляєте Friendmoji в чат, іконка матиме вигляд усміхненого обличчя. Проведіть по екрану вправо, поки не потрапите на екран Friendmoji.ви зрозумієте, що це він, коли побачите різні сценки зі своїм аватаром і аватаром вашого друга.
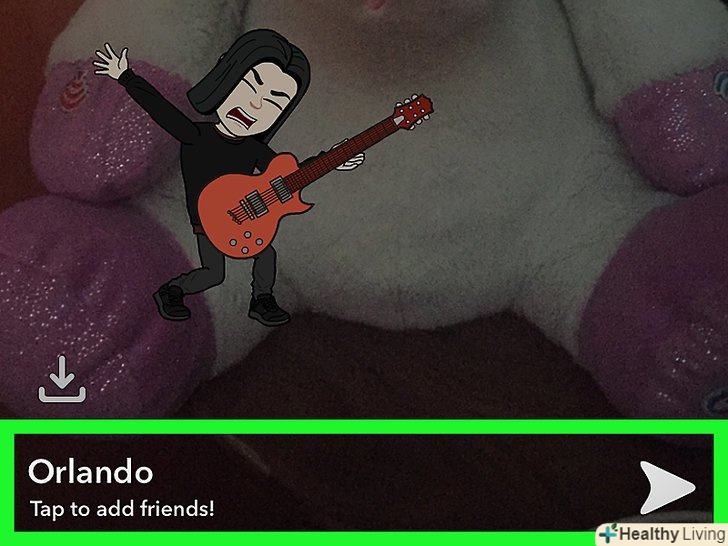
Проведіть по екрану вправо, поки не потрапите на екран Friendmoji.ви зрозумієте, що це він, коли побачите різні сценки зі своїм аватаром і аватаром вашого друга. Торкніться Friendmoji, який потрібно вставити. він з'явиться на знімку / відео (або у вікні для введення повідомлення, якщо ви просто відправляєте його в чат).
Торкніться Friendmoji, який потрібно вставити. він з'явиться на знімку / відео (або у вікні для введення повідомлення, якщо ви просто відправляєте його в чат).- Якщо ви додали Friendmoji до фото або відео, змініть його розмір, звівши або розвівши пальці на екрані.
 Надішліть знімок.Ваш друг отримає знімок або повідомлення з вашим Friendmoji.
Надішліть знімок.Ваш друг отримає знімок або повідомлення з вашим Friendmoji.