JavaScript-ін'єкції являють собою процес вставки JavaScript-коду на веб-сторінку або в адресний рядок, або процес виявлення XSS-вразливостей на веб-сайті. Зверніть увагу, що такі зміни побачите тільки ви і вони не є постійними, тому що JavaScript є клієнтською мовою програмування.
Кроки
Метод1З 1:
JavaScript-ін'єкції
Метод1З 1:
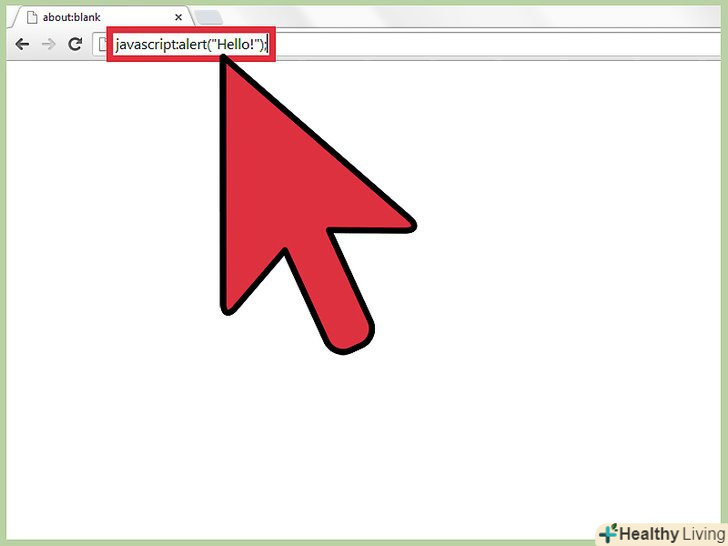
 Введіть код в адресному рядку.спробуйте ввести наступні " ін'єкції»:
Введіть код в адресному рядку.спробуйте ввести наступні " ін'єкції»:- Зверніть увагу, що якщо Ви користуєтеся Firefox, доведеться застосувати інший метод, наприклад, cmd-shift-k на Mac.
- Javascript: alert ("Привіт!");
- Відкриває вікно зі словом " Привіт!».
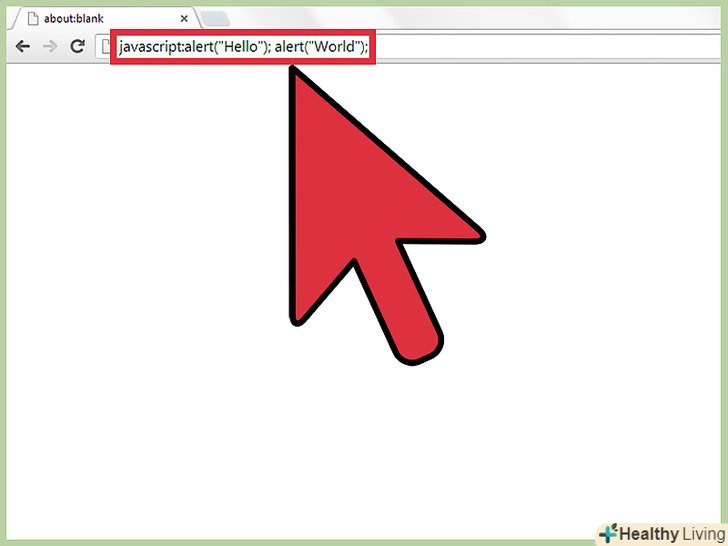
 Javascript: alert ("Привіт"); alert ("світ");
Javascript: alert ("Привіт"); alert ("світ");- Відкриває два вікна: перше зі словом «привіт" ; коли ви натиснете "ОК", відкриється друге вікно зі словом "світ":
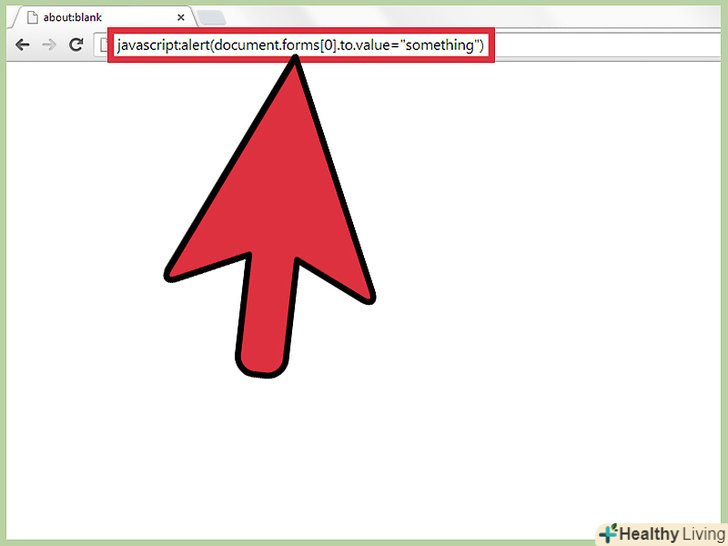
 Javascript: alert (document.forms[0]. to. value= " інше")
Javascript: alert (document.forms[0]. to. value= " інше")- Змінює значення форми [0] на «інше».
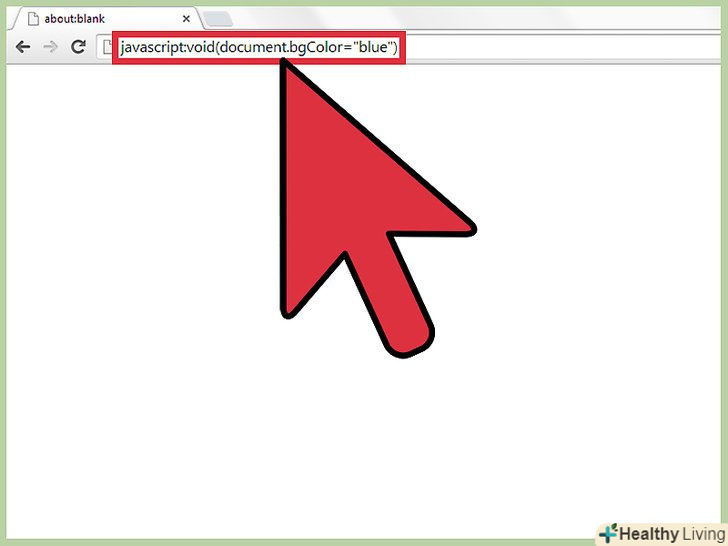
 Javascript:void(document.bgColor="blue")
Javascript:void(document.bgColor="blue")- Змінює колір фону на синій. Колір фону можна зробити яким завгодно — для цього замість «blue» (Синій) Введіть інший колір (англійською).
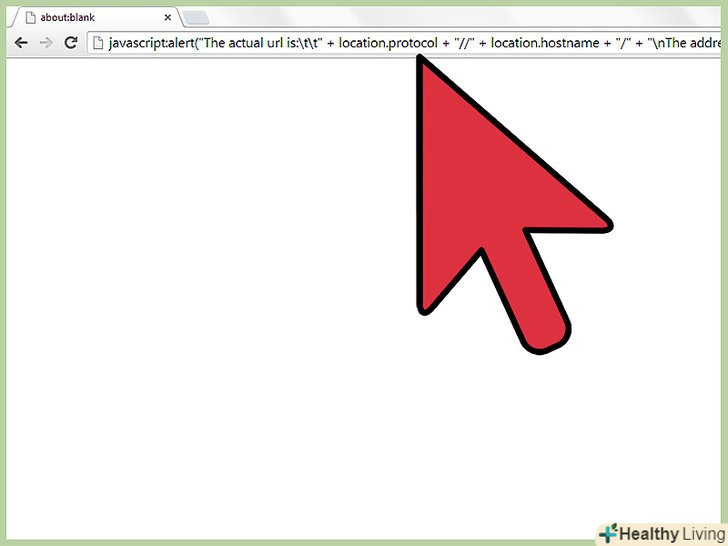
 Javascript: alert ("реальний url:\t\t" + location.protocol + "//" + location.hostname + " / " + "\пАдрес URL:\t\t " + location.href +" \ n " + " \пякщо імена не збігаються, це спуфінг.");
Javascript: alert ("реальний url:\t\t" + location.protocol + "//" + location.hostname + " / " + "\пАдрес URL:\t\t " + location.href +" \ n " + " \пякщо імена не збігаються, це спуфінг.");- Відображає реальне ім'я сервера сайту, який ви переглядаєте. Використовуйте цей код, якщо вважаєте, що переглядаєте підроблений веб-сайт, або просто для перевірки.
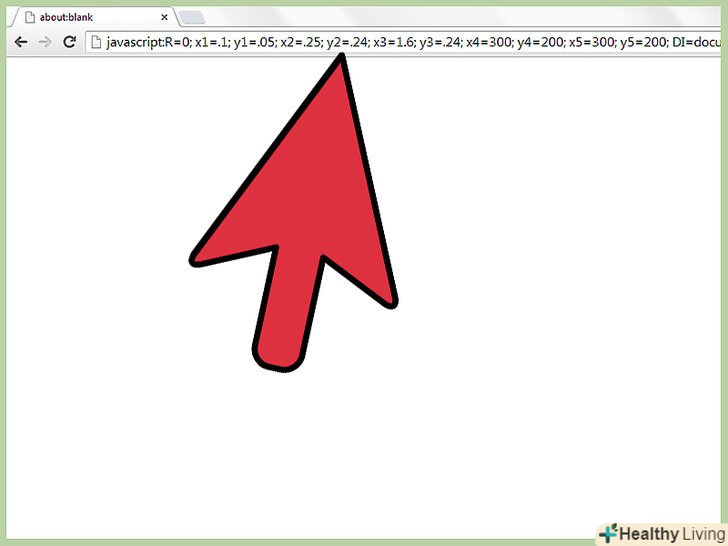
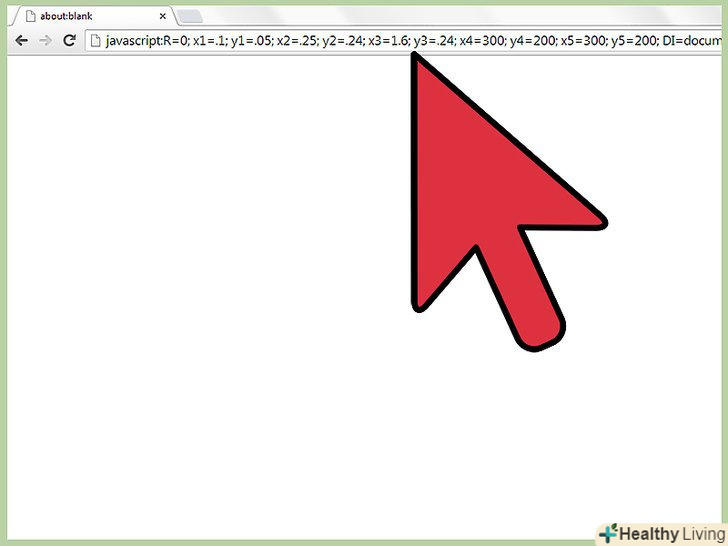
 Javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
Javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);- Робить так, що фото "літають" по екрану. Знайдіть сайт, аналогічний Google Картинкам, щоб завантажити з нього більше зображень. (Якщо натиснути кнопку оновлення, код буде працювати дуже швидко, але, можливо, буде працювати тільки в macOS.)
 Javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.cos(R*x1+i*x1+x2)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
Javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.cos(R*x1+i*x1+x2)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);- Робить так, що фотографії утворюють коло.
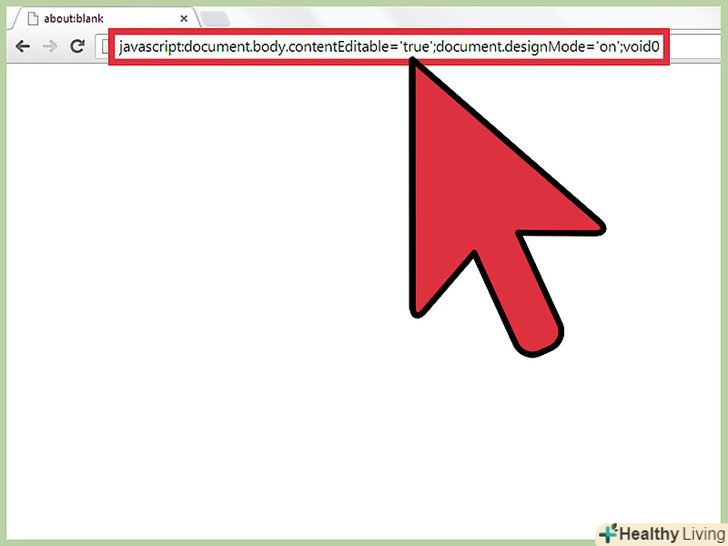
 Javascript:document.body.contentEditable='true';document.designMode='on';void 0
Javascript:document.body.contentEditable='true';document.designMode='on';void 0- Переміщує елементи по веб-сторінці.
Поради
- Якщо Ви користуєтеся браузером, адресний рядок якого одночасно є рядком пошуку (як, наприклад, в Google Chrome), виберіть функцію адресного рядка, а не пошукового рядка, коли введете JavaScript-код.
- Внесені зміни не є постійними і не вплинуть на інформацію на сервері.
- Внесені зміни побачите тільки ви.
- Змінити фон можна тільки тих сторінок, у яких ще немає CSS-фону.