Ця стаття розповість вам, як створювати прості речення та абзаци на мові HTML. Є багато програм для створення веб-сайтів, але це можна зробити і за допомогою Блокнота.
Кроки
Метод1З 1:
Простий файл формату HTML
Метод1З 1:
 Для початку трохи інформації про HTML:
Для початку трохи інформації про HTML:
при програмуванні на HTML використовуються теги. Вони задають формат тексту, що відображається на сайті; з їх допомогою малюються таблиці, вставляються зображення і т.д.
тег вводиться в таких дужках "&#lt;&#gt;", наприклад &#lt; ххх&#gt;.
Текст, що знаходиться поза дужками, буде відображатися на сайті.
є два види тегів: відкривають і закривають.
теги, що відкривають, включають лише одне ключове слово, наприклад,&#Lt; ххх &#gt;.
закриваючі теги ставляться в кінці відображуваного тексту і містять символ " / " і ключове слово, наприклад:
&#lt;yyy&#gt; Привіт, мене звуть Оксана&#lt;/yyy&#gt;. Відкрийте Блокнот.
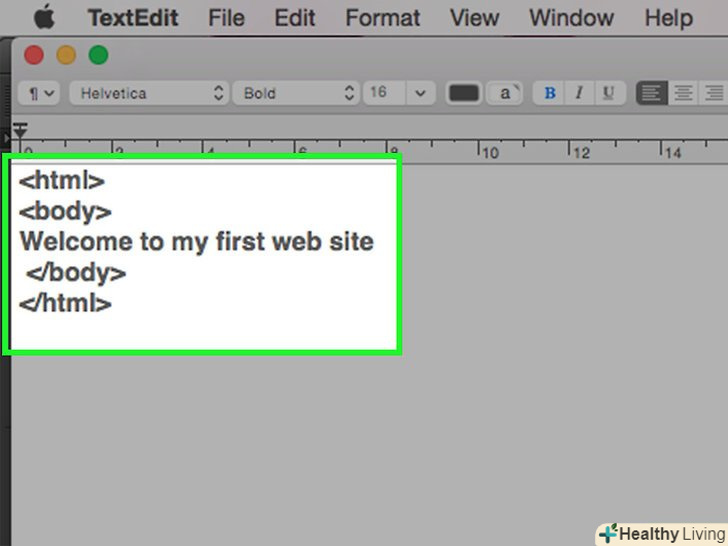
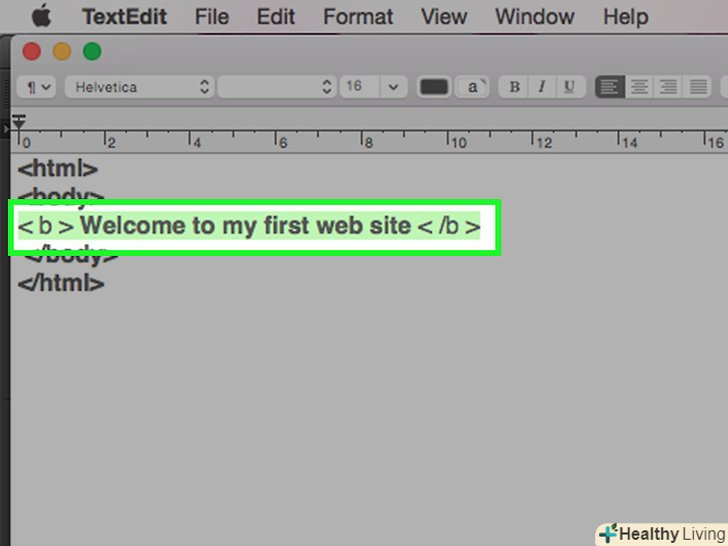
Відкрийте Блокнот. Введіть &#Lt;html&#gt;&#lt; body &#gt;Welcome to my first web site&#lt;/body&#gt; &#lt;/html&#gt;
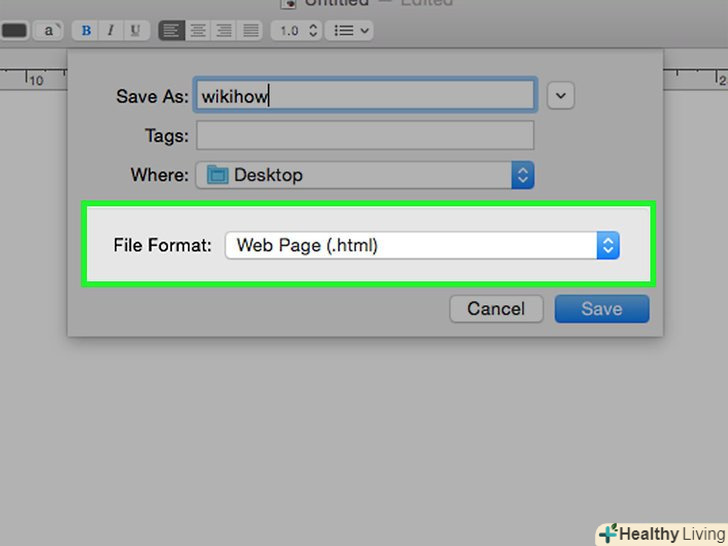
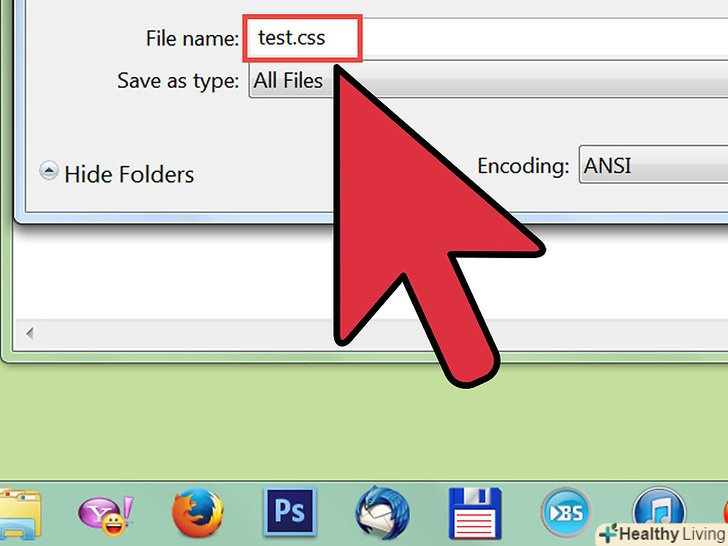
Введіть &#Lt;html&#gt;&#lt; body &#gt;Welcome to my first web site&#lt;/body&#gt; &#lt;/html&#gt; Збережіть текстовий документ під будь-якою назвою, але у форматі HTML (з розширенням .html), наприклад, Website.html.
Збережіть текстовий документ під будь-якою назвою, але у форматі HTML (з розширенням .html), наприклад, Website.html. Відкрийте папку, в якій ви зберегли файл; його значок матиме логотип iExplorer.
Відкрийте папку, в якій ви зберегли файл; його значок матиме логотип iExplorer. Відкрийте файл і результат буде виглядати так:
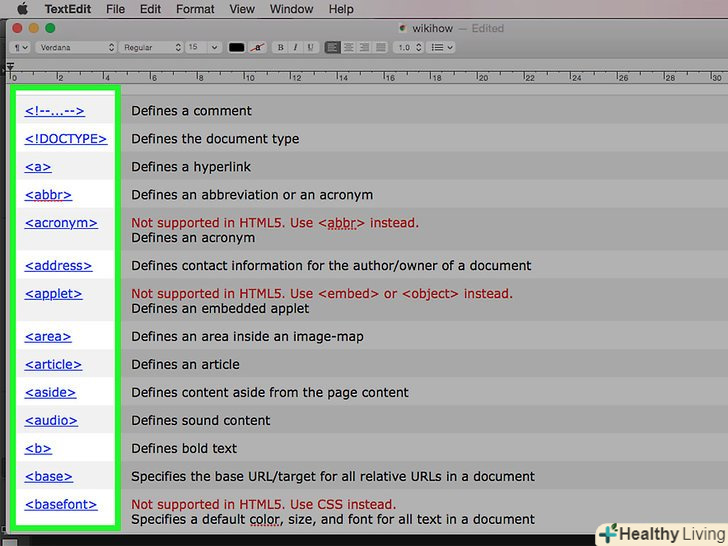
Відкрийте файл і результат буде виглядати так: Експериментуйте з іншими тегами.ось список найбільш поширених тегів:
Експериментуйте з іншими тегами.ось список найбільш поширених тегів:- Напівжирний: &#lt; b &#gt; hello &#lt; /b &#gt; - - - - &#gt;Hello
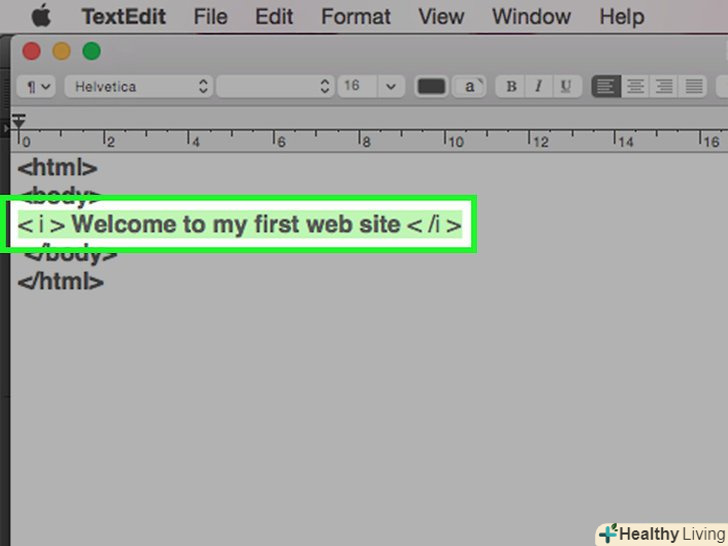
- Курсив: &#lt; i &#gt; hello &#lt; /i &#gt; - - - - &#gt; hello
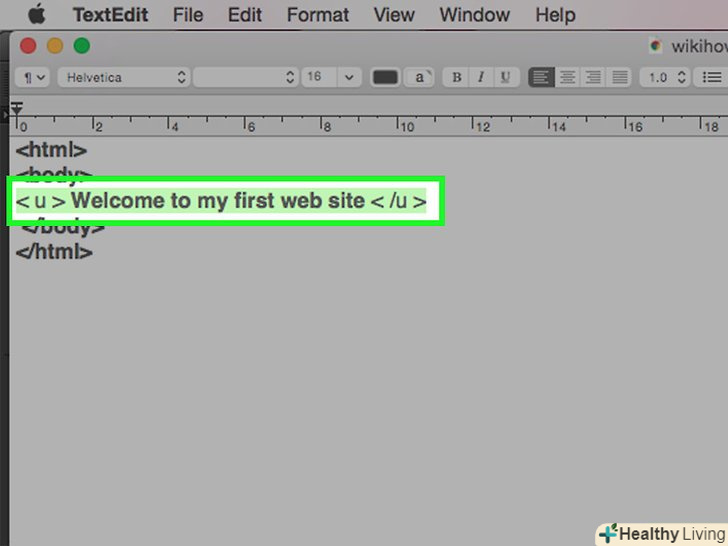
- Підкреслення: &#lt; u &#gt; hello &#lt; /u &#gt; - - - - &#gt; hello
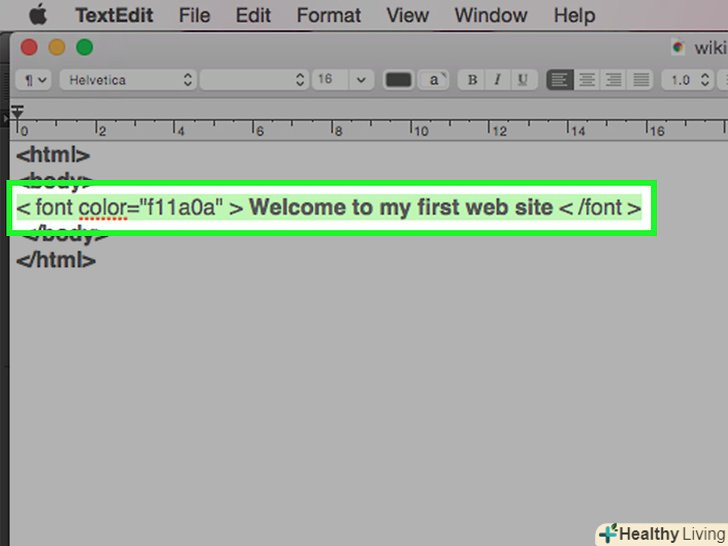
- Колір шрифту: &#lt; font color= "f11a0a" &#gt; hello &#lt; /font &#gt; - - - - &#gt; hello
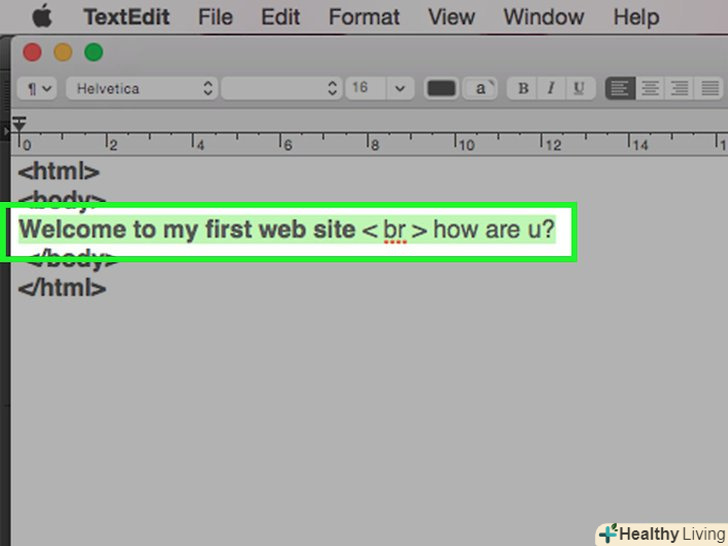
- Міжрядковий інтервал: hello &#lt; br &#gt; how are u? ----&#gt; hello
how are u?





Поради
- В HTML колір задається у вигляді коду, наприклад:
- 0000ff = синій
- Код складається з 6 символів (букв і цифр: 0 1 2 3 4 5 6 7 8 9 a b c D e f).
- Ви можете створити ваші власні колірні коди або знайти їх в Інтернеті.
- Якщо ви хочете відредагувати сайт, клацніть по ньому правою кнопкою миші і натисніть "вихідний код сторінки". Відкриється текстовий документ, який ви можете відредагувати; потім збережіть документ і оновіть сайт, щоб переглянути внесені зміни.
- 000000=чорний
- Ff0000=червоний
- 00ff00=зелений
- Ffffff=білий
- В Інтернеті знайдіть Додаткові теги, щоб персоналізувати ваш сайт.
Що вам знадобиться
- комп'ютер
- простий текстовий редактор
- бажання вчитися і експериментувати
- терпіння