Якщо ви ніколи не користувалися Photoshop, на навчання основам роботи з цією програмою піде всього кілька хвилин, після чого можна приступати до створення колажу. Відформатувавши колаж належним чином, роздрукуйте його або відредагуйте за допомогою численних інструментів Photoshop, щоб додати призначені для користувача ефекти.
Примітка: на Mac-комп'ютері натискайте клавішу Command, а не Ctrl.
Кроки
Частина1З 3:
Створення та форматування документа
Частина1З 3:
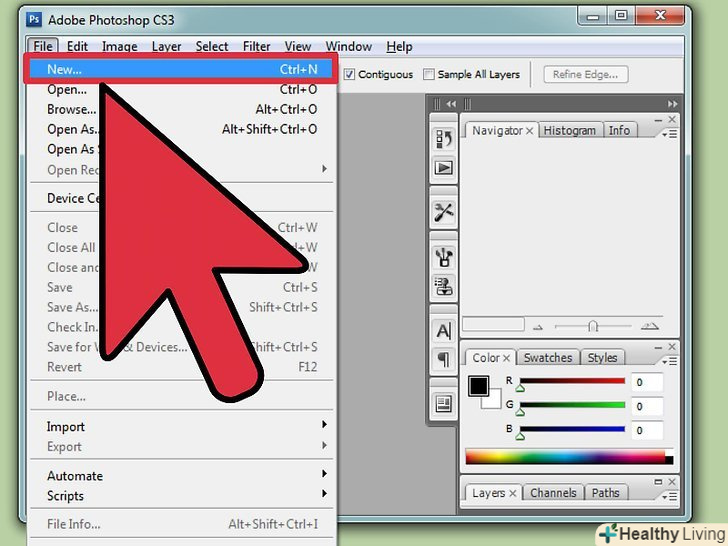
 Створіть новий документ.запустіть Photoshop і в рядку меню (зверху) натисніть Файл – Новий. У вікні, введіть наступні параметри, а потім натисніть OK:
Створіть новий документ.запустіть Photoshop і в рядку меню (зверху) натисніть Файл – Новий. У вікні, введіть наступні параметри, а потім натисніть OK:- Опції "Ширина" і»висота". Введіть параметри стандартного аркуша формату A4, а саме 3000 пікселів по ширині і 2000 пікселів по висоті (або інші потрібні вам параметри).
- Опція "дозвіл". Введіть 300 (або 200, якщо у вас повільний комп'ютер). Введіть менше значення, якщо Photoshop підвисає, або більше значення, якщо зображення виглядають нечіткими.
- Опція "колірний режим". Виберіть "RGB".
- Опція "вміст фону". Виберіть "прозорий", щоб додати користувальницький фон; в іншому випадку виберіть "білий»або "чорний".
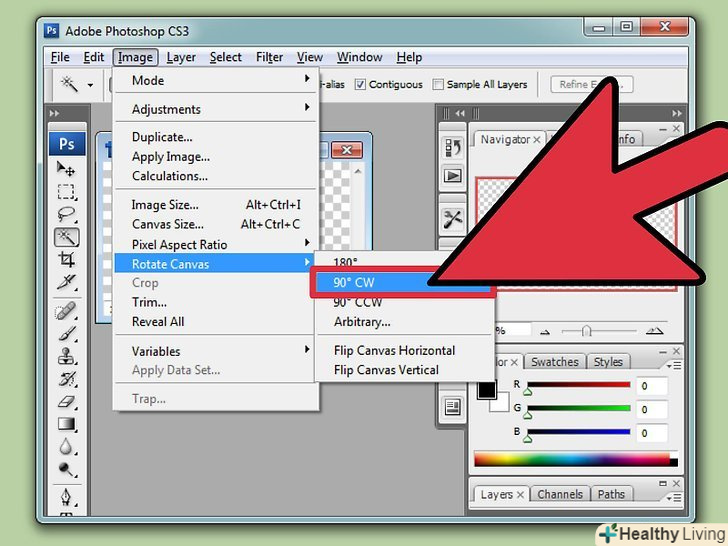
 Орієнтацію полотна зробіть альбомною.в цьому випадку колаж буде виглядати набагато краще. Щоб повернути полотно, в рядку меню (зверху) натиснітьЗображення – Поворот зображення - 90.
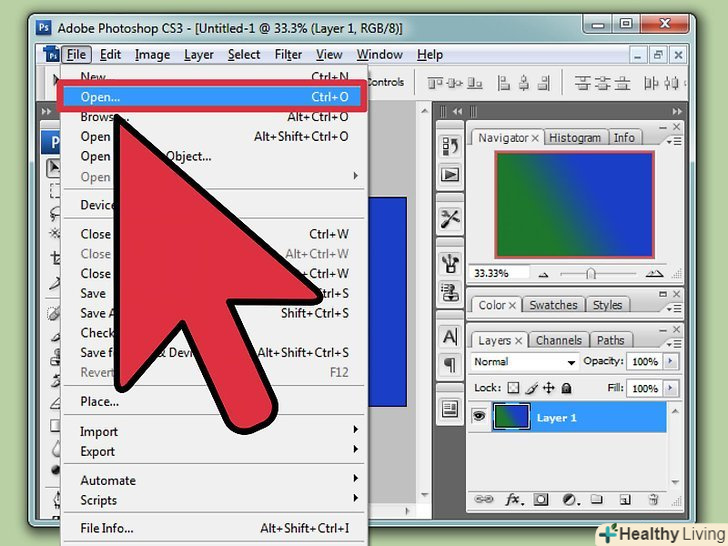
Орієнтацію полотна зробіть альбомною.в цьому випадку колаж буде виглядати набагато краще. Щоб повернути полотно, в рядку меню (зверху) натиснітьЗображення – Поворот зображення - 90. Додайте фон.для цього можна вибрати будь-яке зображення, яке зберігається на комп'ютері. Натисніть Файл – Відкрити. Перетягніть зображення на порожнє полотно або зробіть наступне:
Додайте фон.для цього можна вибрати будь-яке зображення, яке зберігається на комп'ютері. Натисніть Файл – Відкрити. Перетягніть зображення на порожнє полотно або зробіть наступне:- Виберіть фонового зображення і натиснітьCtrl+A, щоб виділити його.
- НатиснітьCtrl+C, щоб скопіювати зображення.
- Клацніть по вікну з порожнім полотном (воно буде називатися «Безімені 1» до тих пір, поки ви не збережете колаж).
- НатиснітьCtrl+⇧ Shift+N, щоб створити новий шар.
- Знайдіть панель шарів і натисніть "Шар 1". Введіть ім'я цього шару:»Фон".
- НатиснітьCtrl+V, щоб вставити зображення в фоновий шар.
- Якщо потрібно, відредагуйте фонове зображення. За допомогою слайдера (розташований над ім'ям шару на панелі шарів) змініть рівень прозорості фону. НатиснітьCtrl+T, щоб змінити розмір або повернути фонове зображення.
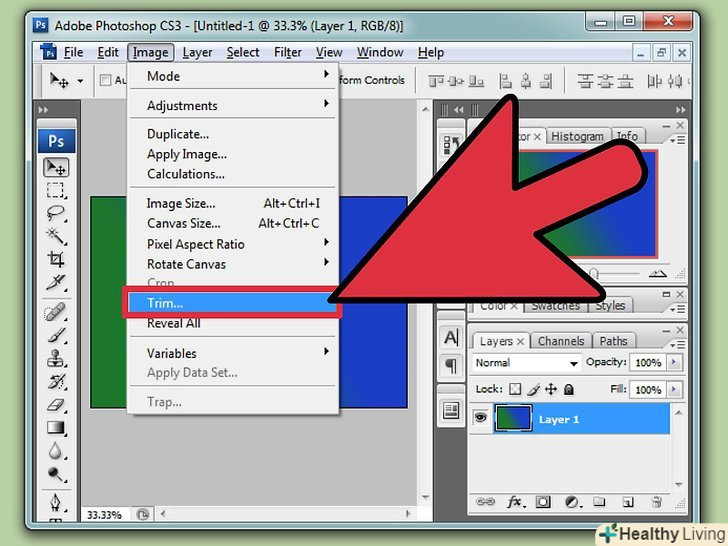
 Обріжте фон.зробіть це, щоб видалити зайвий полотно навколо фонового зображення. У рядку меню (зверху) натисніть Зображення – Триммінг. Поставте прапорці у опцій» прозорих пікселів«,» зверху«,» знизу«,» зліва«,»Справа". Натисніть OK.
Обріжте фон.зробіть це, щоб видалити зайвий полотно навколо фонового зображення. У рядку меню (зверху) натисніть Зображення – Триммінг. Поставте прапорці у опцій» прозорих пікселів«,» зверху«,» знизу«,» зліва«,»Справа". Натисніть OK. Вставте рамку (якщо потрібно).для цього двічі клацніть по шару " Фон " і у вікні зробіть наступне:
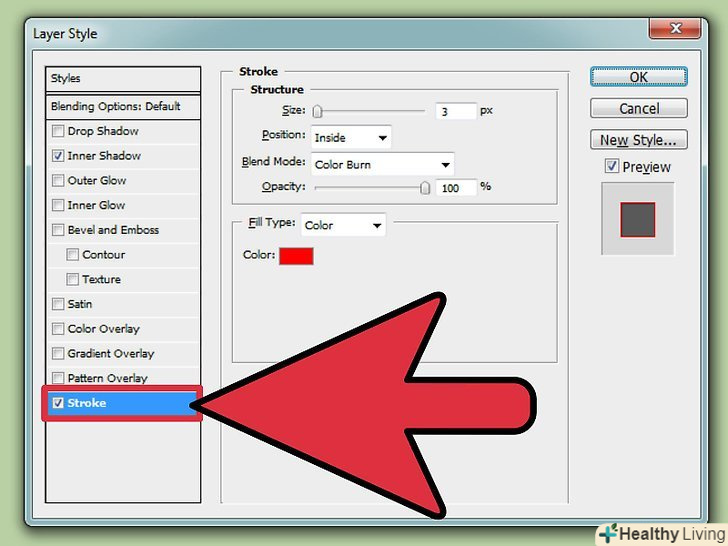
Вставте рамку (якщо потрібно).для цього двічі клацніть по шару " Фон " і у вікні зробіть наступне:- Натисніть "обведення" і поставте прапорець у цій опції.
- У меню «положення» виберіть "всередині".
- Задайте потрібний розмір і колір.
- Якщо хочете, щоб рамка відкидала тінь, поставте прапорець у опції «внутрішня тінь».
- Натисніть < span class= "nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.
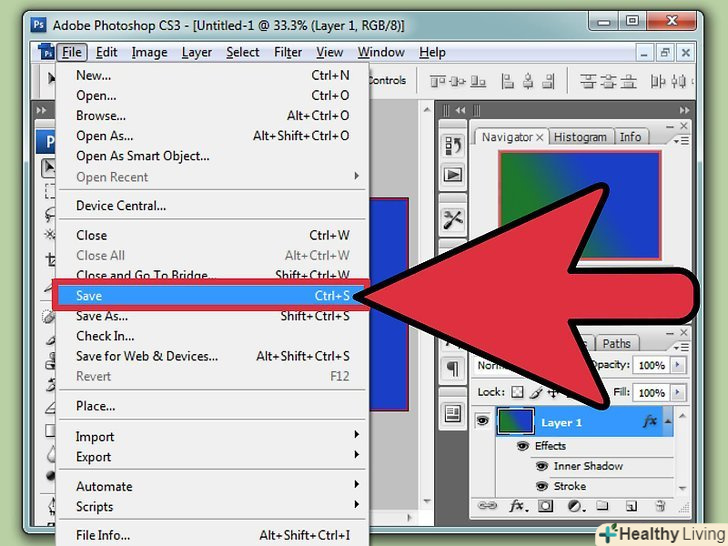
 Збережіть документ. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear – gradient(top, #FCFCFC, #E0E0E0);">Файл - Зберегти. У рядку «Ім'я» введіть «Колаж Photoshop» або інше запам'ятовується ім'я. При редагуванні документа регулярно зберігайте його, щоб в разі збою внесені зміни не були загублені.
Збережіть документ. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear – gradient(top, #FCFCFC, #E0E0E0);">Файл - Зберегти. У рядку «Ім'я» введіть «Колаж Photoshop» або інше запам'ятовується ім'я. При редагуванні документа регулярно зберігайте його, щоб в разі збою внесені зміни не були загублені.
Частина2З 3:
Створення колажу
Частина2З 3:
 Вставте зображення. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear – gradient(top, #FCFCFC, #E0E0E0);">Файл - Відкрити, щоб відкрити кожну картинку в новому вікні. Вставте відкриті зображення в колаж наступним чином:
Вставте зображення. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear – gradient(top, #FCFCFC, #E0E0E0);">Файл - Відкрити, щоб відкрити кожну картинку в новому вікні. Вставте відкриті зображення в колаж наступним чином:- Не відкриваючи картинку, перетягніть її файл на полотно колажу або відкрийте картинку і перетягніть її на полотно. Присвойте ім'я новому шару. (Щоб вибрати відразу кілька графічних файлів, затисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Ctrl.)
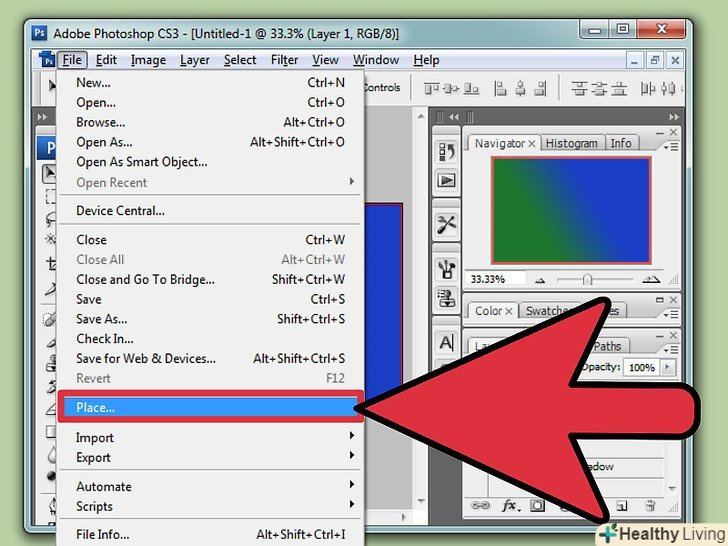
- або натисніть Файл - Помістити.
- або відкрийте картинку і просто скопіюйте її в колаж (аналогічно тому, як вставляється фонове зображення; читайте про це вище).
- Щоб вставити частину зображення, візьміть інструмент "Прямокутна область". За допомогою цього інструменту виділіть потрібну частину зображення, а потім скопіюйте її в колаж так, як описано вище.
 Виріжте нестандартну фігуру.щоб вирізати нестандартну фігуру, а не просто об'єкт прямокутної форми, візьміть інструмент «ласо». Обведіть область зображення, яка не потрібна, і натисніть клавішу Delete. Щоб зробити це швидше, але менш точно, візьміть інструмент «Чарівна паличка» (щоб взяти цей інструмент, просто натисніть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">W).
Виріжте нестандартну фігуру.щоб вирізати нестандартну фігуру, а не просто об'єкт прямокутної форми, візьміть інструмент «ласо». Обведіть область зображення, яка не потрібна, і натисніть клавішу Delete. Щоб зробити це швидше, але менш точно, візьміть інструмент «Чарівна паличка» (щоб взяти цей інструмент, просто натисніть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">W).- Щоб скасувати помилкову дію, натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Ctrl+Alt+Z.
- Дрібні деталі зображення можна збільшити за допомогою інструменту "Масштаб".
 Відредагуйте зображення. виберіть певне зображення; для цього на панелі шарів клацніть по його імені. Натисніть Ctrl+T, щоб перейти в режим редагування. Змініть зображення наступним чином:
Відредагуйте зображення. виберіть певне зображення; для цього на панелі шарів клацніть по його імені. Натисніть Ctrl+T, щоб перейти в режим редагування. Змініть зображення наступним чином:- Щоб змінити розмір картинки, перетягніть будь-який її кут. Перетягуючи кут картинки, затиснітьShift, щоб зберегти її пропорції.
- Щоб повернути зображення, помістіть курсор над або під будь-яким кутовим маркером-курсор перетвориться на напівкруглу стрілку. Затисніть ліву клавішу миші і Поверніть зображення.
- Щоб перемістити зображення, помістіть курсор безпосередньо на картинку, затисніть ліву клавішу миші і перетягніть зображення.
- Закінчивши редагувати зображення, натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Enter або клацніть по галочці в правому верхньому куті.
 Розташуйте картинки з накладенням. шар, який на панелі шарів відображається першим, розташовується поверх інших шарів. Поміняйте розташування шарів (просто перетягніть шари вгору або вниз), щоб змінити порядок накладення зображень.
Розташуйте картинки з накладенням. шар, який на панелі шарів відображається першим, розташовується поверх інших шарів. Поміняйте розташування шарів (просто перетягніть шари вгору або вниз), щоб змінити порядок накладення зображень.- У списку шар " Фон " повинен значитися останнім! Будь-який шар, розташований під фоновим шаром, відображатися не буде.
 Збережіть колаж і роздрукуйте його. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " >Файл – Зберегти, а потім натисніть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл – Друкувати. Якщо колаж потребує додаткових ефектів (таких як текст), перейдіть в наступний розділ і тільки потім роздрукуйте колаж.
Збережіть колаж і роздрукуйте його. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " >Файл – Зберегти, а потім натисніть < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Файл – Друкувати. Якщо колаж потребує додаткових ефектів (таких як текст), перейдіть в наступний розділ і тільки потім роздрукуйте колаж.- НатиснітьФайл - Зберегти як, щоб зберегти файл в іншому форматі. Виберіть формат PDF, щоб роздрукувати колаж в хорошій якості і помістити його в рамку. Виберіть формат JPEG, щоб створити картинку, яку можна відкрити в будь-якому графічному редакторі.
Частина3З 3:
Додавання додаткових ефектів
Частина3З 3:
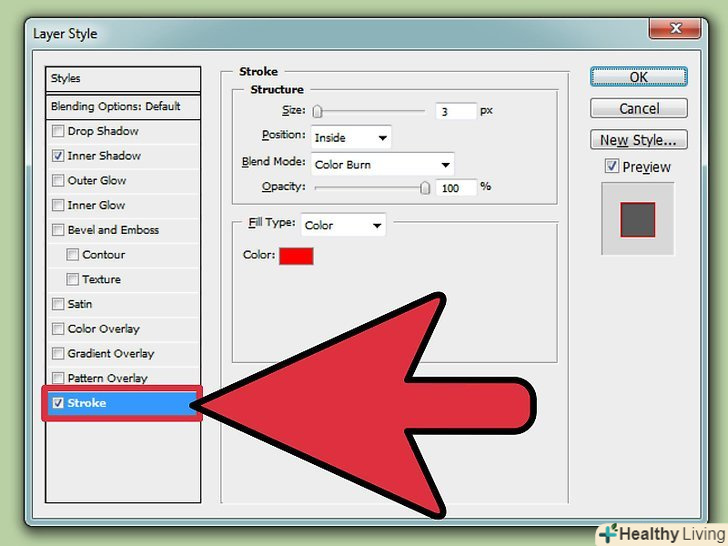
 Змініть стиль шару.для цього двічі клацніть по певному шару на панелі шарів; відкриється вікно "Стиль шару". Додайте рамку, вибравши опцію "обведення", або додайте тінь, вибравши однойменну опцію, або додайте будь-який інший ефект.
Змініть стиль шару.для цього двічі клацніть по певному шару на панелі шарів; відкриється вікно "Стиль шару". Додайте рамку, вибравши опцію "обведення", або додайте тінь, вибравши однойменну опцію, або додайте будь-який інший ефект.- Не натискайте на назву шару; інакше відкриється рядок введення нового імені шару. Клацніть по простору за ім'ям шару.
 Додайте коригувальні шари. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">зображення – Корекція. Протестуйте відкрилися опції; для скасування помилкової дії натисніть Ctrl+Alt+Z. Коригувальні опції дозволять зробити зображення більш яскравим, змінити колірний баланс і різкість і інше.
Додайте коригувальні шари. натисніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">зображення – Корекція. Протестуйте відкрилися опції; для скасування помилкової дії натисніть Ctrl+Alt+Z. Коригувальні опції дозволять зробити зображення більш яскравим, змінити колірний баланс і різкість і інше.- За замовчуванням будь-який доданий коригуючий шар застосовується до кожного шару (тобто до кожного зображення в колажі). Щоб це скасувати, клацніть правою кнопкою миші по коригуючому шару (на палітрі шарів) і в меню виберіть «Створити обтравочную маску»; в цьому випадку коригуючий шар буде застосований тільки до наступного шару.
 Додавання художніх ефектів. у рядку меню натисніть Фільтр і протестуйте відкрилися опції. Попрацюйте з інструментами, які згруповані в наступних категоріях:» оформлення«,» Штрихи«,» спотворення«,» ескіз«,»Текстура".
Додавання художніх ефектів. у рядку меню натисніть Фільтр і протестуйте відкрилися опції. Попрацюйте з інструментами, які згруповані в наступних категоріях:» оформлення«,» Штрихи«,» спотворення«,» ескіз«,»Текстура".- Щоб навмисно розмити зображення, Використовуйте фільтри «Шум», «Пікселізація», «Рендеринг», «різкість» або «розмиття».
 Додайте текст. натисніть клавішу < span class= "nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">t або візьміть інструмент «Текст». Помістіть курсор на зображенні, щоб створити текстове поле. Введіть текст. Виділіть текст і за допомогою верхньої панелі інструментів змініть розмір і тип шрифту. Перемістіть текстове поле, перетягнувши маркери, які розташовані по його кутах.
Додайте текст. натисніть клавішу < span class= "nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">t або візьміть інструмент «Текст». Помістіть курсор на зображенні, щоб створити текстове поле. Введіть текст. Виділіть текст і за допомогою верхньої панелі інструментів змініть розмір і тип шрифту. Перемістіть текстове поле, перетягнувши маркери, які розташовані по його кутах.- Photoshop не перевіряє орфографію. Тому скопіюйте введений текст в будь-який текстовий редактор.
- Закінчивши працювати з текстом, візьміть інструмент "Переміщення" (цей інструмент є інструментом за замовчуванням).
Поради
- Щоб скасувати помилкову дію, натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Ctrl+Alt+Z або в рядку меню натисніть Редагування – Скасувати.
- У Photoshop можна відкрити графічні файли певних форматів. Якщо зображення не відкривається в Photoshop, знайдіть файл на комп'ютері і двічі клацніть по ньому, щоб відкрити картинку в іншій програмі. Щоб змінити формат зображення на JPEG, PNG або BMP, натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image:-moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(Top, #fcfcfc, #e0e0e0); background-image: linear – gradient(Top, #fcfcfc, #e0e0e0);">файл -Зберегти як, а потім відкрийте файл у Photoshop. Якщо це не спрацювало, в Інтернеті знайдіть конвертер зображень.
- Щоб підігнати розмір зображення під розмір екрану, натиснітьCtrl+0.
- Щоб перетворити кольорові фотографії в чорно-білі, натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Ctrl+Shift+