Minitab-це статистична програма, яка дає можливість швидко вводити ваші дані і потім проводити різні аналізи з ними. Ви може швидко підготувати рейтинги і розрахувати регрес, при цьому Введення даних досить сильно схожий з Excel. Minitab може виконати безліч важкої роботи для ваших розрахунків статистики.
Кроки
Частина1З 4:
Введення даних
Частина1З 4:
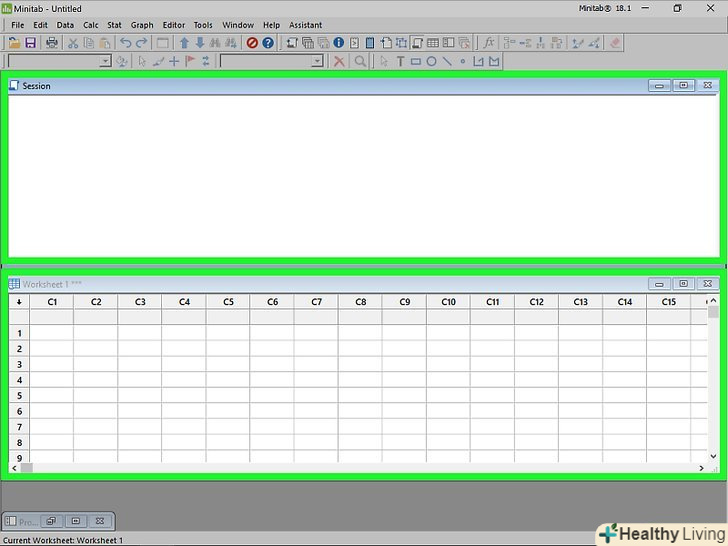
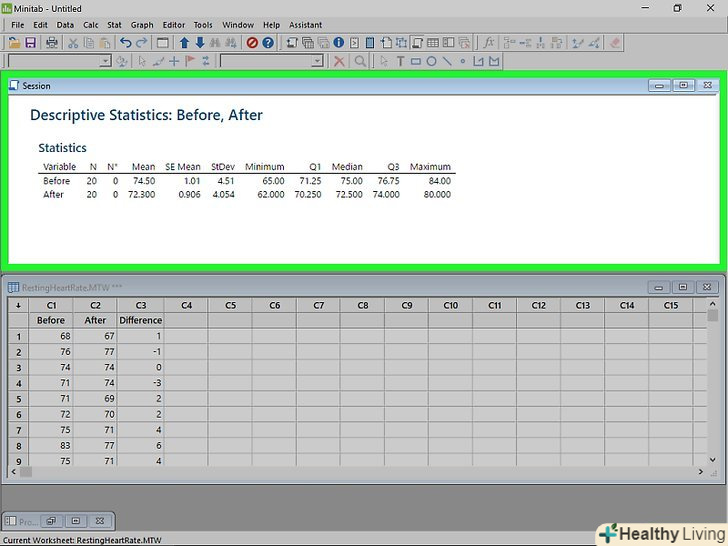
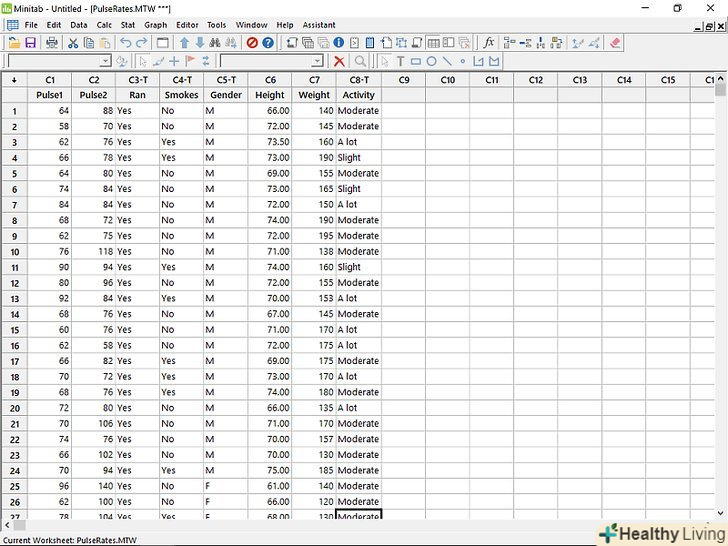
 Познайомтеся з інтерфейсом Minitab. коли ви вперше запускаєте Minitab, ви побачите два основних вікна: вікно Session і вікно Worksheet. Вікно Session показує вихідні дані будь-якого аналізу, а вікно Worksheet призначене для введення ваших даних. Вікно Worksheet виглядає дуже схоже на обліковий лист Excel.
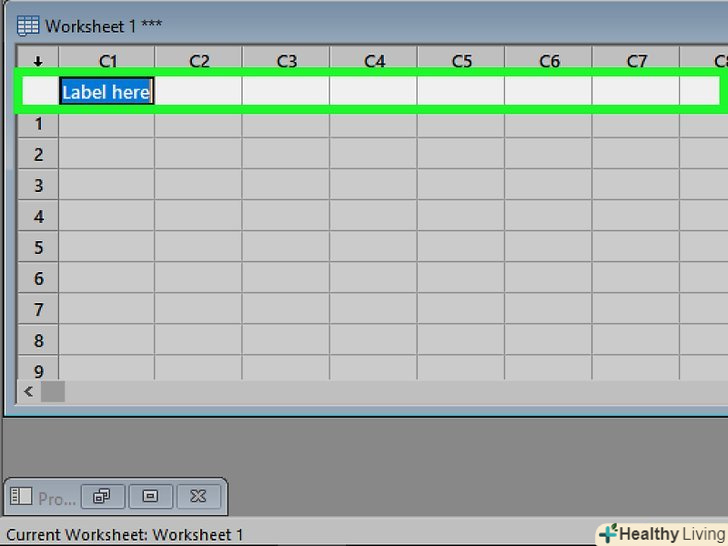
Познайомтеся з інтерфейсом Minitab. коли ви вперше запускаєте Minitab, ви побачите два основних вікна: вікно Session і вікно Worksheet. Вікно Session показує вихідні дані будь-якого аналізу, а вікно Worksheet призначене для введення ваших даних. Вікно Worksheet виглядає дуже схоже на обліковий лист Excel. Вводите шапки ваших даних у другому ряду Worksheet. перший ряд робочого аркуша зарезервований для позначень C1, C2, C3 і т.д., якими Minitab називає стовпці. Другий рядок зарезервований для назв стовпців, які ви можете ввести вручну. Просто клацніть по клітці в другому порожньому ряду і введіть назву для стовпця.
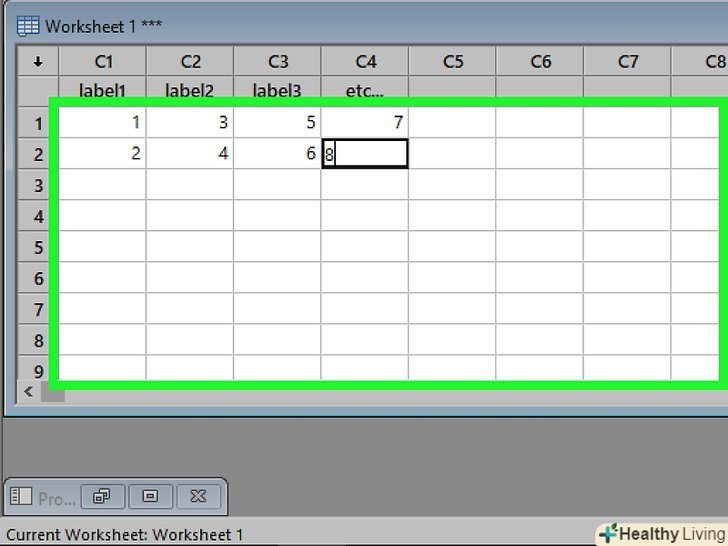
Вводите шапки ваших даних у другому ряду Worksheet. перший ряд робочого аркуша зарезервований для позначень C1, C2, C3 і т.д., якими Minitab називає стовпці. Другий рядок зарезервований для назв стовпців, які ви можете ввести вручну. Просто клацніть по клітці в другому порожньому ряду і введіть назву для стовпця. Введення ваших даних у стовпці. коли ваш стовпець іменований, ви можете почати введення даних в стовпець. Натискаючи ↵ Enter, ви будете переходити в клітку під поточною. Якщо ви клацніть по маленькій стрілочці у верхньому лівому кутку Worksheet, ви зможете змінити напрямок Введення даних. І коли ви натиснете ↵ Enter, це перенесе вас в наступний стовпець в тому ж ряду.
Введення ваших даних у стовпці. коли ваш стовпець іменований, ви можете почати введення даних в стовпець. Натискаючи ↵ Enter, ви будете переходити в клітку під поточною. Якщо ви клацніть по маленькій стрілочці у верхньому лівому кутку Worksheet, ви зможете змінити напрямок Введення даних. І коли ви натиснете ↵ Enter, це перенесе вас в наступний стовпець в тому ж ряду.- Якщо дані збережені в обліковому листі Excel, скопіюйте та вставте їх у Minitab. Виділіть набір даних збережених в Excel. Клацніть правою кнопкою миші та виберіть "Копіювати". Перейдіть в Minitab і клацніть по клітці під C1. Клацніть правою кнопкою миші та натисніть "Вставити".[1]
- Кожен стовпець повинен відображати один тип даних. Наприклад, якщо ви вводите інформацію про бейсбольних командах, одна колонка повинна бути окуляри, інша – помилки, і ще одна – пробіги.
Частина2З 4:
Перегляд описової статистики
Частина2З 4:
 Зрозумійте, що таке Описова статистика.Описова статистика підсумовує набір даних, використовуючи кілька важливих значень. Деякі описові статистики включають:
Зрозумійте, що таке Описова статистика.Описова статистика підсумовує набір даних, використовуючи кілька важливих значень. Деякі описові статистики включають:- Середнє значення-середнє арифметичне від даних у стовпці
- Стандартне відхилення - значення розкиду даних
- Медіана-середнє значення набору даних
- Мінімум-найменше значення в наборі
- Максимум-найбільше значення в наборі
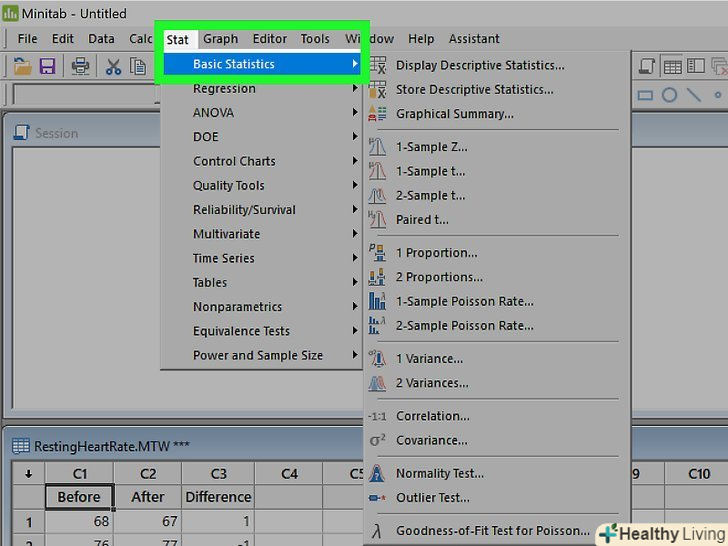
 Клацніть по меню Stat. після введення набору даних, клацніть по меню Stat вгорі вікна. Наведіть курсор на Basic Statistics.
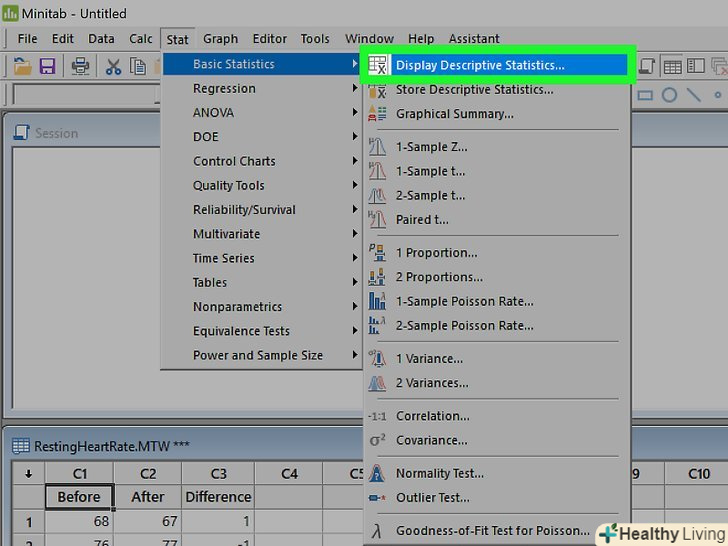
Клацніть по меню Stat. після введення набору даних, клацніть по меню Stat вгорі вікна. Наведіть курсор на Basic Statistics. Виберіть "Display Descriptive Statistics". це відкриє вікно описової статистики, яке відображає ваші стовпці в списку зліва і набір змінних праворуч.
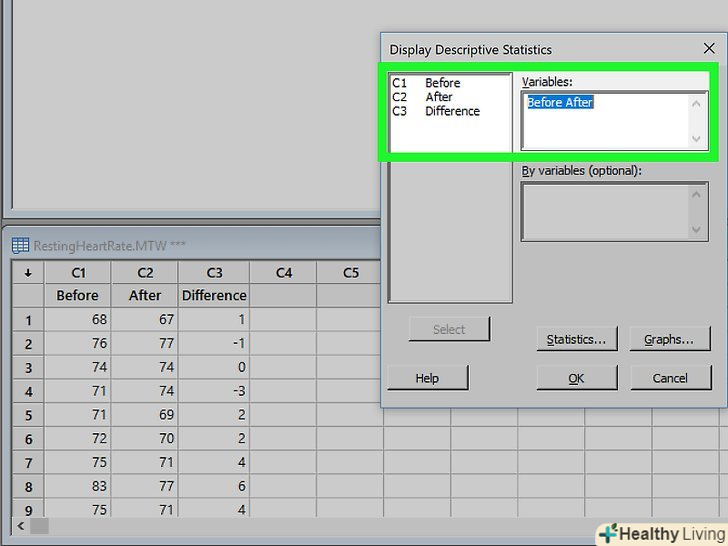
Виберіть "Display Descriptive Statistics". це відкриє вікно описової статистики, яке відображає ваші стовпці в списку зліва і набір змінних праворуч. Зробіть подвійне клацання по змінній, якій хочете аналізувати. змінна з'явиться в наборі змінних в правій частині вікна.
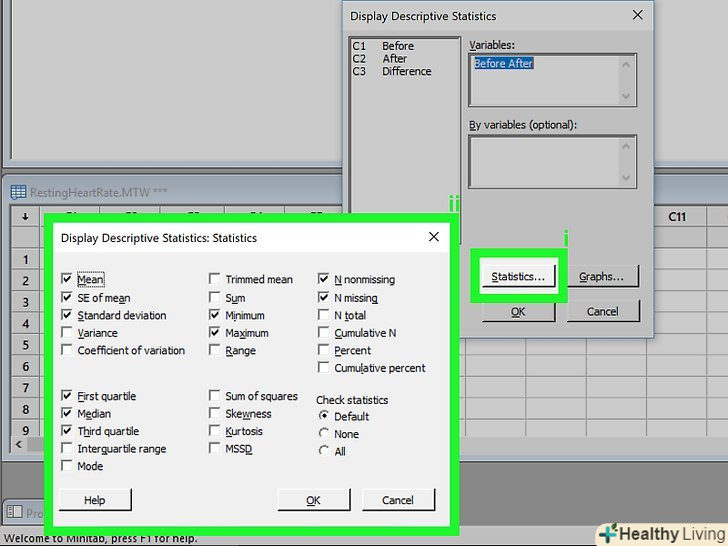
Зробіть подвійне клацання по змінній, якій хочете аналізувати. змінна з'явиться в наборі змінних в правій частині вікна. Виберіть статистику, яку ви хотіли б бачити. клацніть по < span class=" nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Statistics..., щоб вибрати статистику, яку хочете відобразити. Ви можете відзначити і скасувати пункти. Клацніть OK, коли закінчите вибір.
Виберіть статистику, яку ви хотіли б бачити. клацніть по < span class=" nowrap"title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Statistics..., щоб вибрати статистику, яку хочете відобразити. Ви можете відзначити і скасувати пункти. Клацніть OK, коли закінчите вибір. Перегляньте вихідні дані. клацніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, # FCFCFC, #E0E0E0); " >OK У вікні описової статистики, коли ви будете задоволені набором даних і настройками статистики. Описова статистика, яку ви вибрали для ваших даних, з'явиться у вікні session.
Перегляньте вихідні дані. клацніть < span class=" nowrap "title=" This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, # FCFCFC, #E0E0E0); " >OK У вікні описової статистики, коли ви будете задоволені набором даних і настройками статистики. Описова статистика, яку ви вибрали для ваших даних, з'явиться у вікні session.
Частина3З 4:
Створення графіків і рейтингів
Частина3З 4:
 Створіть гістограму.гістограми частот з відношенням до категорій. Вони дозволяють візуально уявити залежність частоти попадання значення від кількості разів, коли змінна потрапляє у вибірку. [2]
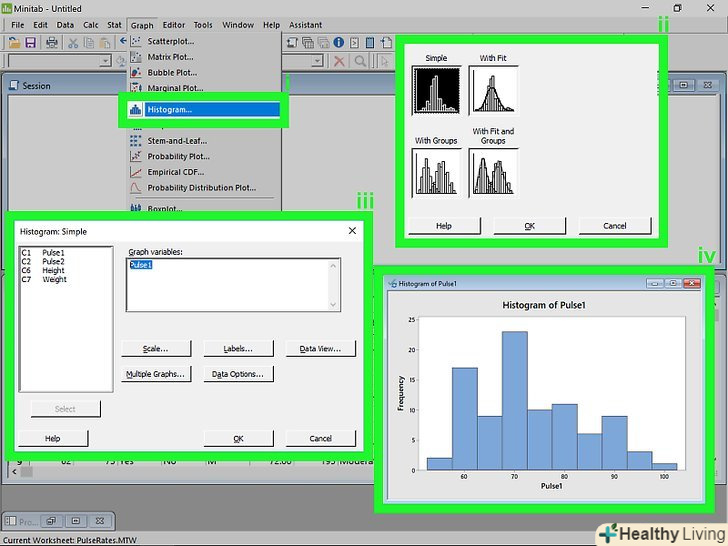
Створіть гістограму.гістограми частот з відношенням до категорій. Вони дозволяють візуально уявити залежність частоти попадання значення від кількості разів, коли змінна потрапляє у вибірку. [2]- Клацніть по Graph menu. Після введення набору даних, клацніть по менюGraph вгорі вікна. Виберіть Histogram...
- Виберіть ваш тип графіка. У вас є вибір для створення гістограм: "Simple"(прості), "With Fit"(відповідний), "With Outline and Groups"(з контуром і групами), і "With Fit and Groups"(з відповідністю і групами). Виберіть "Simple".
- Виберіть ваш набір даних. З'явиться список можливих наборів даних. Зробіть подвійне клацання по потрібному вам набору для створення гістограми, і натиснітьOK. Ваша гістограма буде побудована і відображена в новому вікні.
 Створіть точкову діаграму.Точкова діаграма схожа на гістограму в тому, що показує, які значення падають і в якій категорії. Вона найкраще підходить для невеликих наборів даних.
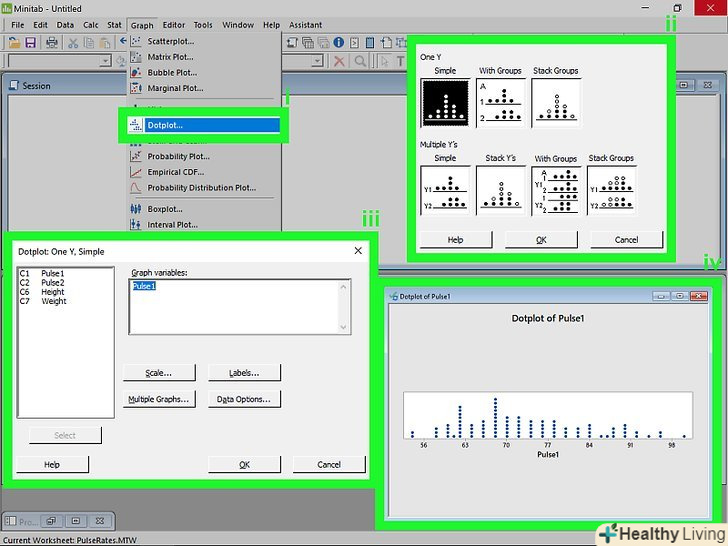
Створіть точкову діаграму.Точкова діаграма схожа на гістограму в тому, що показує, які значення падають і в якій категорії. Вона найкраще підходить для невеликих наборів даних.- Клацніть по меню Graph. Після введення набору даних, клацніть по менюGraph вгорі вікна. Виберіть Dotplot...
- Виберіть ваш тип графіка. Вам дано вибір з семи варіантів точкових графіків. Для початку виберіть Simple, щоб створити точковий графік для одного стовпця даних.
- Виберіть ваш набір даних. З'явиться список наборів даних. Подвійним клацанням виберіть один для створення точкового графіка, і натиснітьOK. Ваш точковий графік з'явиться в новому вікні.
 Створіть діаграму "стебло-листя".Діаграма "стебло-листя" також схожа на гістограму. Вона показує частоту, з якої з'являються значення. Вона показує самі значення в кожній категорії, і в ній немає візуального аспекту.
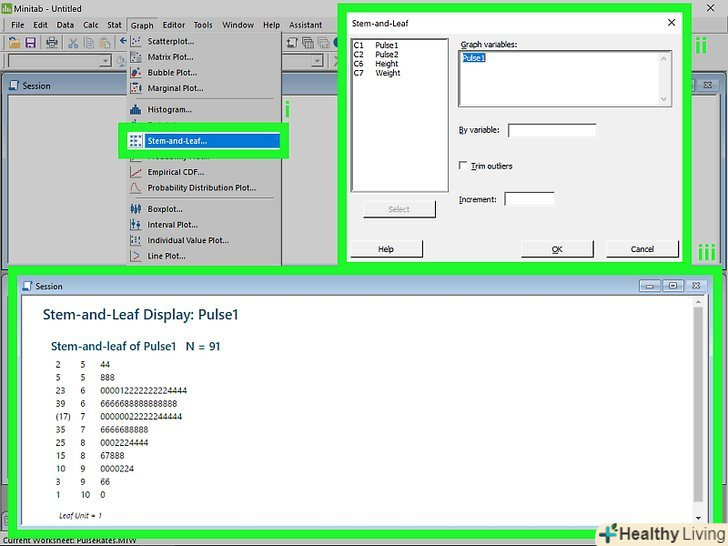
Створіть діаграму "стебло-листя".Діаграма "стебло-листя" також схожа на гістограму. Вона показує частоту, з якої з'являються значення. Вона показує самі значення в кожній категорії, і в ній немає візуального аспекту.- Виберіть Меню Graph. Після введення набору даних, натисніть на менюGraph у вгорі вікна. Виберіть Stem-and-Leaf...
- Виберіть ваш набір даних. Вам буде показаний список з доступними наборами даних. Подвійним клацанням виберіть один для створення діаграми "стебло-листя"і натиснітьOK. Ваша діаграма "стбель-листя" з'явиться у вікні session.
- Перегляньте це навчання для отримання деталей про діаграми "стебло-листя".
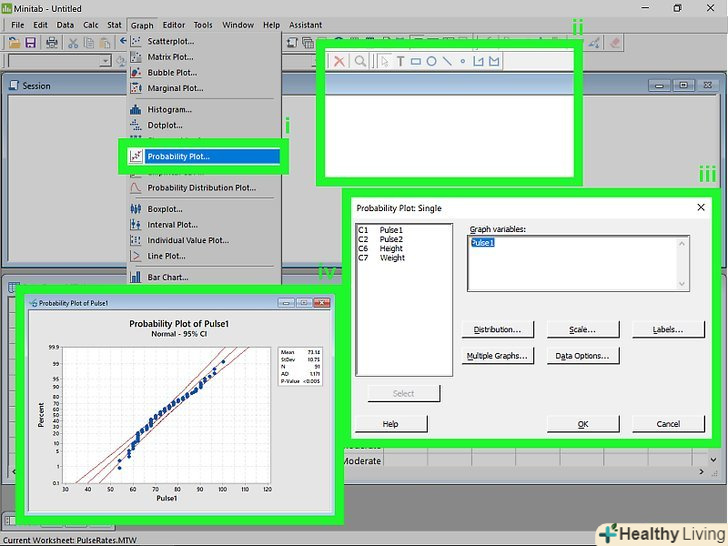
 Створіть імовірнісний графік.цей графік дозволить вам швидко визначити викиди та інші відхилення від нормальної кривої.
Створіть імовірнісний графік.цей графік дозволить вам швидко визначити викиди та інші відхилення від нормальної кривої.- Натисніть на меню Graph. Після введення набору даних, натисніть на менюGraph вгорі вікна. Виберіть Probability Plot...
- Виберіть ваш тип графіка. Вам дано дві можливості для побудови імовірнісного графіка. Виберіть Single для початку.
- Виберіть ваш набір даних. Вам буде показаний список з доступними наборами даних. Подвійним клацанням виберіть один для створення імовірнісного графіка і натиснітьOK. Ваша імовірнісний графік з'явиться в новому вікні.
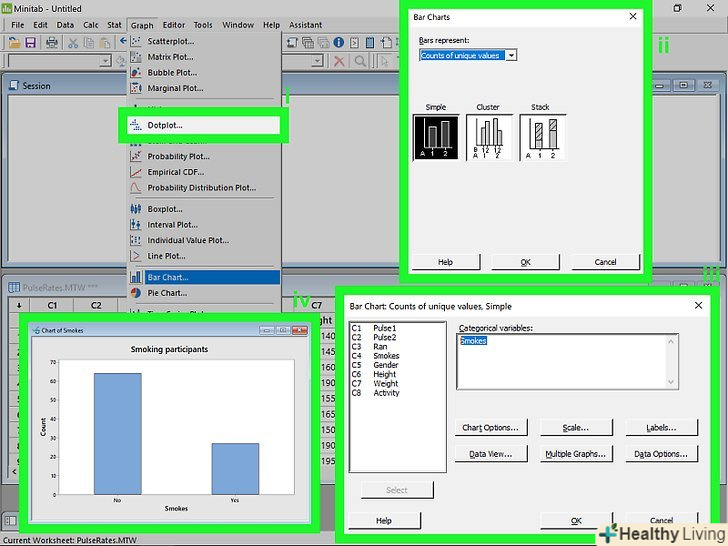
 Створіть лінійну діаграму.лінійна діаграма дає можливість візуально представити ваші дані. Він відрізняється від гістограми тим, що кожна колонка в гістограмі представляє кількісні змінні, в той час як колонки в лінійній діаграмі показують категоріальні змінні.
Створіть лінійну діаграму.лінійна діаграма дає можливість візуально представити ваші дані. Він відрізняється від гістограми тим, що кожна колонка в гістограмі представляє кількісні змінні, в той час як колонки в лінійній діаграмі показують категоріальні змінні.- Натисніть на меню Graph. Після введення набору даних, натисніть на менюGraph вгорі вікна. Виберіть Bar Chart...
- Виберіть, що відображатимуть ваші смуги. Використовуйте випадаюче меню для вибору, що ваші смуги будуть відображати: кількість унікальних значень, функцію змінної або значення з таблиці.
- Виберіть тип діаграми. Зазвичай вибирають Simple bar chart.
- Виберіть ваш набір даних. Вам буде показаний список з доступними наборами даних. Подвійним клацанням виберіть один для створення лінійної діаграми. Ви можете додати позначення в вашу діаграму, натиснувши на кнопкуLabels.... НатиснітьOk щоб створити вашу лінійну діаграму в новому вікні.
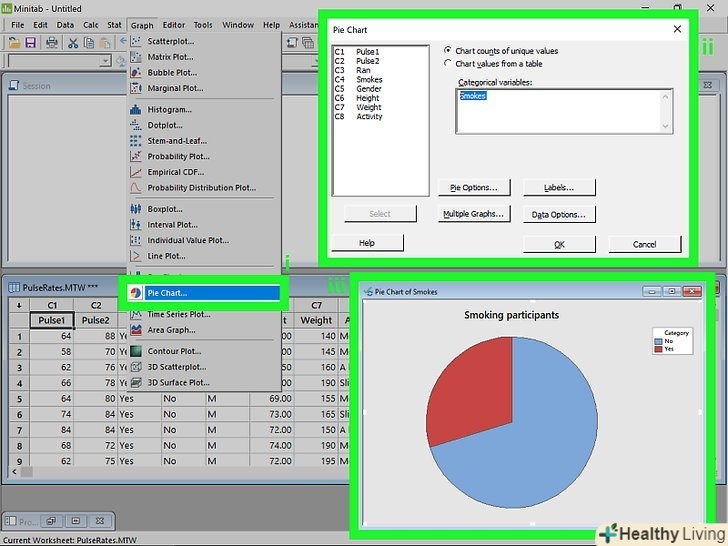
 Створіть кругову діаграму.кругові діаграми працюють також, як і лінійні. Зрізи на колі відображають категоріальні змінні.
Створіть кругову діаграму.кругові діаграми працюють також, як і лінійні. Зрізи на колі відображають категоріальні змінні.- Натисніть на меню Graph. Після введення набору даних, натисніть на менюGraph вгорі вікна. Виберіть Pie Chart...
- Виберіть ваш набір даних. Вам буде показаний список з доступними наборами даних. Подвійним клацанням виберіть один для створення кругової діаграми. Ви можете додати позначення в вашу діаграму, натиснувши на кнопкуLabels.... Натисніть Ok щоб побудувати вашу кругову діаграму в новому вікні.
Частина4З 4:
Виконання регресійного аналізу
Частина4З 4:
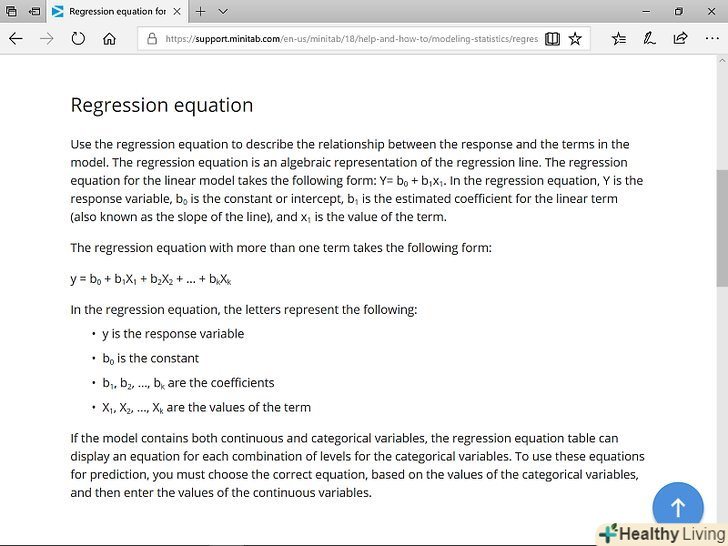
 Розумійте, то таке регресійний аналіз. моделі регресійного аналізу співвідносять випадкові змінні. У регресійному аналізі існує два види змінних: залежні і незалежні. Значення незалежної змінної вибираються, щоб прогнозувати значення залежної змінної. Крім іншого, регресійний аналіз визначає наскільки точним буде прогноз.
Розумійте, то таке регресійний аналіз. моделі регресійного аналізу співвідносять випадкові змінні. У регресійному аналізі існує два види змінних: залежні і незалежні. Значення незалежної змінної вибираються, щоб прогнозувати значення залежної змінної. Крім іншого, регресійний аналіз визначає наскільки точним буде прогноз.- Y зазвичай відображає залежну змінну, а X – незалежну(і).
 Створіть свій набір даних. введіть залежну і незалежну змінні в різні колонки. Будьте впевнені, що колонки правильно названі в другому ряду.
Створіть свій набір даних. введіть залежну і незалежну змінні в різні колонки. Будьте впевнені, що колонки правильно названі в другому ряду.- Залежна змінна: виміряна під час експерименту.
- Незалежна змінна: змінна, значення якої визначається зміною інших змінних.
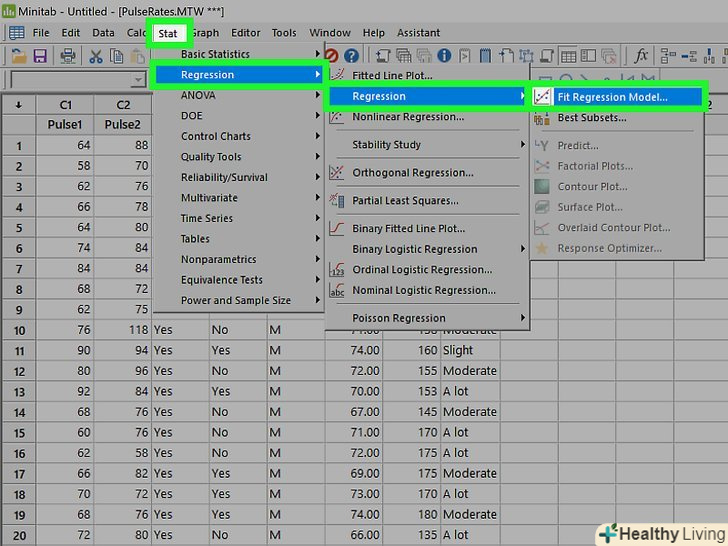
 Відкрийте Regression wizard. натисніть на менюStatі наведіть курсором на Regression , і потім виберіть Regression...
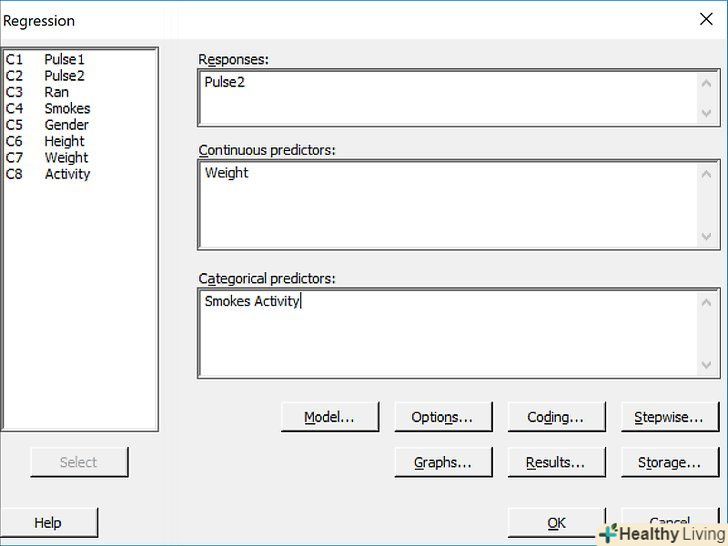
Відкрийте Regression wizard. натисніть на менюStatі наведіть курсором на Regression , і потім виберіть Regression... Додайте ваші змінні. подвійним клацанням Виберіть набір даних, який є вашою "залежною" змінною. Це додасть його в поле "Response". Потім подвійним клацанням Виберіть набір даних, який є Вашої "незалежної" змінної. То додасть його в поле "Predictors". У вас може бути кілька змінних у полі "Predictors".
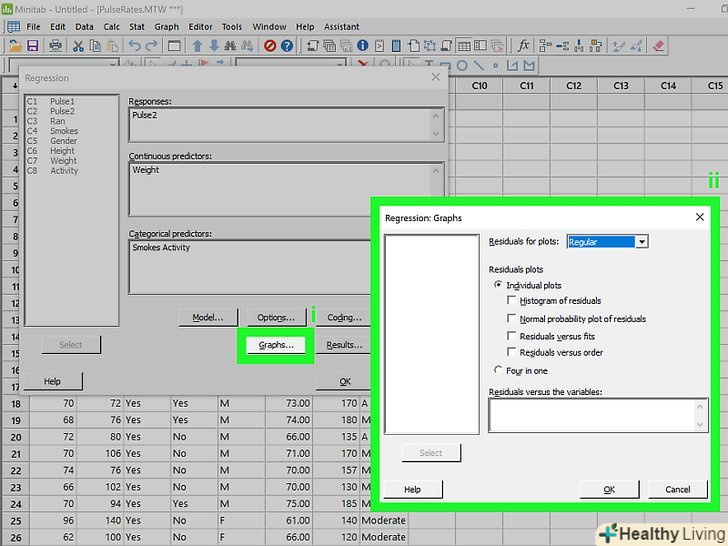
Додайте ваші змінні. подвійним клацанням Виберіть набір даних, який є вашою "залежною" змінною. Це додасть його в поле "Response". Потім подвійним клацанням Виберіть набір даних, який є Вашої "незалежної" змінної. То додасть його в поле "Predictors". У вас може бути кілька змінних у полі "Predictors". Виберіть будь-який графік. якщо ви хочете згенерувати графік разом з вашим аналізом, натисніть кнопку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Graphs.... Потім ви можете вибрати, який з графіків залишиться для створення. Натисніть Ok після завершення вибору.
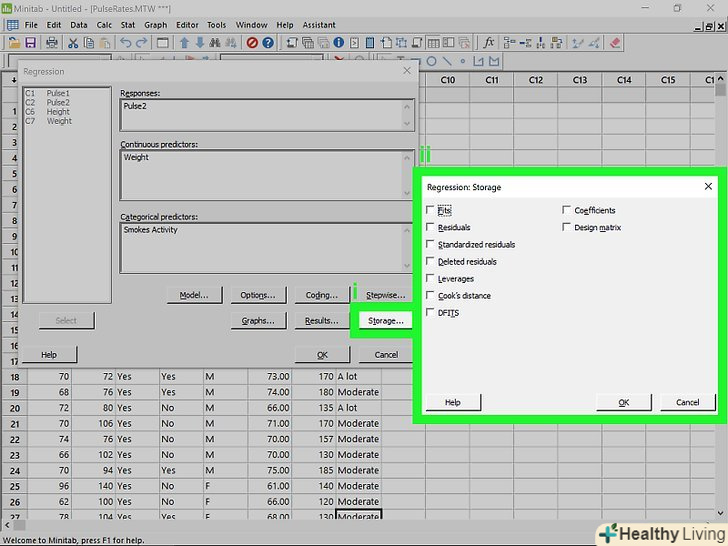
Виберіть будь-який графік. якщо ви хочете згенерувати графік разом з вашим аналізом, натисніть кнопку < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Graphs.... Потім ви можете вибрати, який з графіків залишиться для створення. Натисніть Ok після завершення вибору. Вибір збереження результатів. ви можете зберегти ваші результати в Minitab, наприклад, залишки і збіги. Натисніть кнопку < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(Top, #fcfcfc, #e0e0e0);">storage, щоб вибрати збережені аспекти. Це додасть нові колонки на ваш обліковий лист.
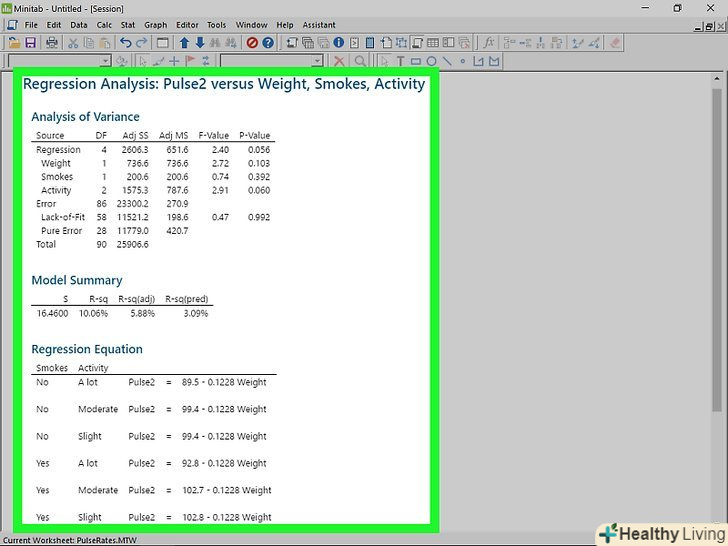
Вибір збереження результатів. ви можете зберегти ваші результати в Minitab, наприклад, залишки і збіги. Натисніть кнопку < span class="nowrap" title= " This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(Top, #fcfcfc, #e0e0e0);">storage, щоб вибрати збережені аспекти. Це додасть нові колонки на ваш обліковий лист. Зробіть регресійний аналіз. після того, як ви закінчили вибір ваших налаштувань, натисніть OK У вікні regression. Minitab розрахує регресію і відобразить будь-які діаграми і збережені значення, які ви встановили. [3]
Зробіть регресійний аналіз. після того, як ви закінчили вибір ваших налаштувань, натисніть OK У вікні regression. Minitab розрахує регресію і відобразить будь-які діаграми і збережені значення, які ви встановили. [3]- Результат регресійного аналізу з'явиться у вікні session в Minitab.
- Рівняння регресії дає апроксимацію залежності Y від X.
- P-значення визначає значимість незалежних змінних.
- R-sq відображає наскільки добре дані підходять моделі (1 і -1 відображають ідеальний збіг)