HTML форми це важливий компонент створення блоків, який використовується для збору даних про ваших відвідувачів і їх досвід відвідування сайту за допомогою створення акаунтів на сайті або відправки даних через форму "контактів". Форми є вбудованим інструментом. Ця стаття допоможе вам створити форму для вашого сайту.
Кроки
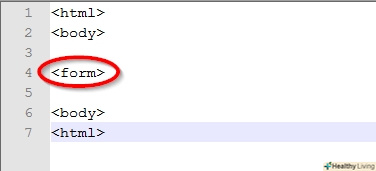
- Надрукуйте тег &#Lt; form &#gt; в HTML файлі.

- Визначте, який тип інформації про відвідувача ви хочете отримати. чи буде це текстовий рядок (підходить для Імен і адрес) або пароль (для сторінок, що вимагають налаштувань), чекбокси так/ні або список причин, що випадає (а так само, можливо щось з безлічі інших типів), ви завжди зможете знайти причини для розміщення інформації на сторінці. виберіть з різних типів нижче ті, які хочете використовувати для додавання додаткової інформації на сторінку.
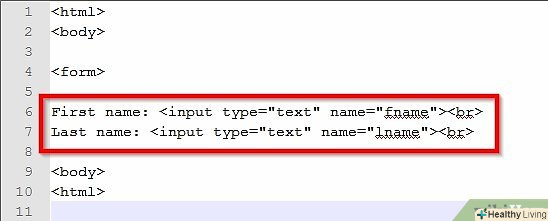
- Введіть назви предметів збору інформації (те, про що ви хочете отримати інформацію від відвідувача).
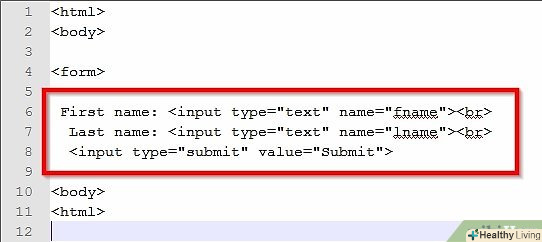
- Створити компонент Text Input, використовуючи HTML

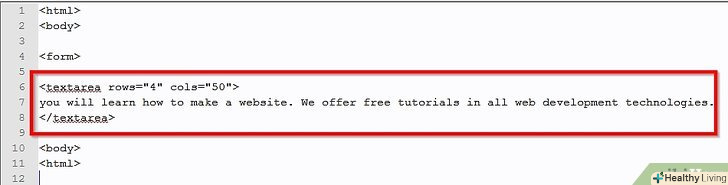
- Створіть великий блок тексту для форми HTML

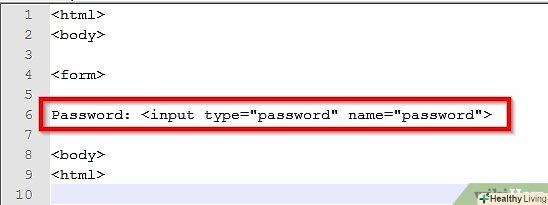
- Створити форму введення пароля

- Створити поле введення з підтвердженням інформації (можна використовувати для кнопок "Підтвердити" і ще деяких елементів)

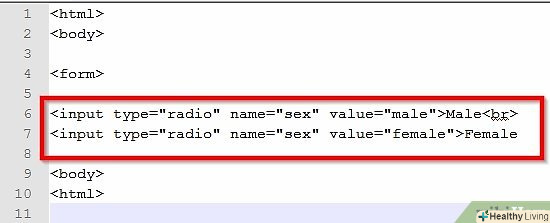
- Створити компонент Radio Button

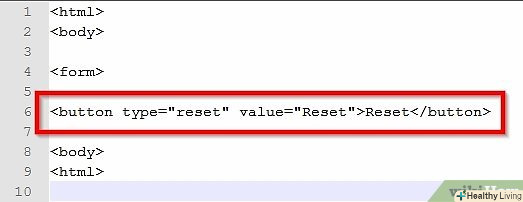
- Створити кнопку Скидання

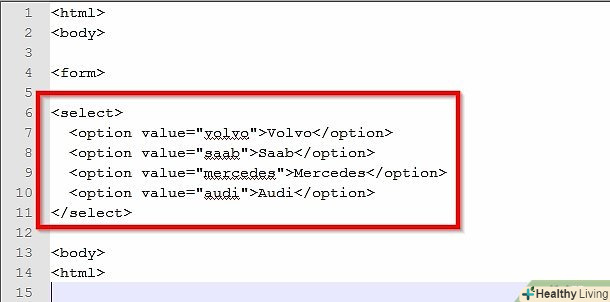
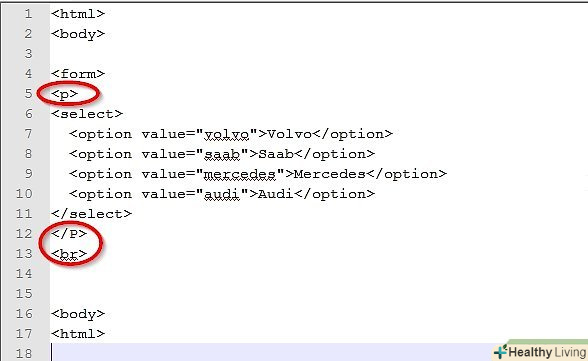
- Створити список для вибору

- Створити компонент Text Input, використовуючи HTML
 Не забудьте позначити області тегів за допомогою тегів &#lt; p&#gt;, &#lt;/br&#gt; і &#lt;/form&#gt;.
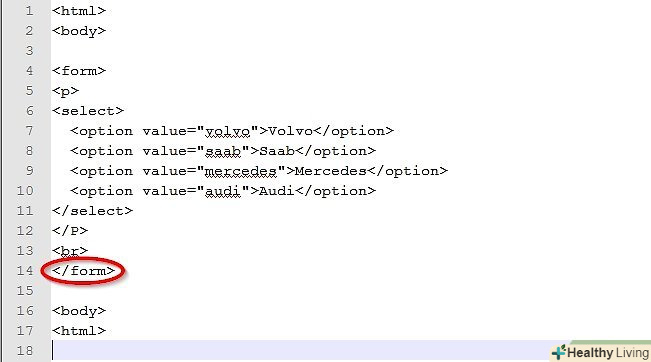
Не забудьте позначити області тегів за допомогою тегів &#lt; p&#gt;, &#lt;/br&#gt; і &#lt;/form&#gt;. Надрукуйте тег &#lt; / form&#gt; щоб завершити опис форми.
Надрукуйте тег &#lt; / form&#gt; щоб завершити опис форми.
Поради
- Переконайтеся в тому що у компонентів radio проставлено однакове ім'я групи, щоб браузер зрозумів, що всі елементи складають одну групу. Призначте значення компонентам radio button, використовуючи конструкцію атрибута 'value= "значення"'.
- Призначте назви полів введення для імені користувача за допомогою конструкції атрибута 'name= "тут".
- Переконайтеся, що дали ім'я тегу&#lt;select &#gt; за допомогою атрибута 'name="ім'я"'.
- Завжди намагайтеся переглядати файл HTML з формами, перед публікацією.
Попередження
- З переходом від HTML до XHTML, тег &#lt;input &#gt; повинен включати пробіл і символ косої риси (перед закриваючою дужкою), так що тег, незалежно від значень, повинен виглядати як &#lt;input type="submit" /&#gt;
- Розберіться з тим, як відправляти дані з форми на поштову адресу. Інакше дані кроки безглузді. Виправте тег &#Lt; form&#gt; так, щоб він виглядав як &#lt;nowiki &#gt; &#lt; form action="mailto:emailaddress" method= "post" enctype= "textplain" &#gt;, А кнопку підтвердження введення &#lt;input type= "submit"&#gt; так, щоб вона виглядала як&#lt;input type="submit" value="OK" &#gt; у вашому коді HTML. <
< Джерела
- Створення Веб сайту: Інструкція Метью Макдональда (2ое видання) с.339-348 (англ.)