Twitter є корисним інструментом, як для бізнесу, так і для звичайних користувачів. На відміну від традиційного блогу, Twitter дозволяє відправляти повідомлення, так звані "твіти", до 140 символів. Багато хто з 300 мільйонів користувачів Twitter надсилають твіти зі смартфонів і комп'ютерів. Якщо ви хотіли б використовувати Twitter як спосіб оновлення інформації вашого блогу або сайту, то є простий спосіб це зробити. Хоча багато сайтів мають вбудовану функцію Twitter, Twitter.com також створив свій значок Twitter, який може бути розміщений в HTML-коді вашого сайту. Ця стаття розповість вам, як додати Twitter на свій сайт або блог.
Кроки
 Якщо ви не знаєте, як влаштований ваш сайт, то зверніться за допомогою до веб-розробника або програміста.у більшості випадків, ви повинні мати деякі знання в HTML-коді, щоб правильно розмістити блок Twitter на своєму сайті або блозі.
Якщо ви не знаєте, як влаштований ваш сайт, то зверніться за допомогою до веб-розробника або програміста.у більшості випадків, ви повинні мати деякі знання в HTML-коді, щоб правильно розмістити блок Twitter на своєму сайті або блозі. Увійдіть в адміністративну панель управління вашого сайту або блогу. перед створенням власного значка Twitter, перевірте, чи містить шаблон вашого сайту функцію Twitter. Багато веб-сайти, такі як WordPress, мають таку опцію і її можна знайти в адміністративній панелі управління.
Увійдіть в адміністративну панель управління вашого сайту або блогу. перед створенням власного значка Twitter, перевірте, чи містить шаблон вашого сайту функцію Twitter. Багато веб-сайти, такі як WordPress, мають таку опцію і її можна знайти в адміністративній панелі управління.- Якщо ви використовуєте платформу WordPress, то увійдіть в панель управління і перейдіть на вкладку "Вид". Натисніть на кнопку "Віджети". Перетягніть ярлик Twitter на ту частину сайту, де ви хочете відображати значок Twitter. Зазвичай це верхня права частина сторінки. Введіть адресу Вашої сторінці Twitter, виберете назву і кількість твітів, які повинні відображатися на вашому сайті.
 Відкрийте нову вкладку браузера, перейдіть на Twitter.com і увійти в свій профіль.якщо у Вашого сайту немає опції автоматичного додавання Twitter, то ви все одно можете це зробити вибравши один з варіантів значків Twitter.
Відкрийте нову вкладку браузера, перейдіть на Twitter.com і увійти в свій профіль.якщо у Вашого сайту немає опції автоматичного додавання Twitter, то ви все одно можете це зробити вибравши один з варіантів значків Twitter. Подивіться в поле "Twitter" на лівій або правій стороні екрану.натисніть на «ресурси». Ви перейдете на сторінку під назвою " Кнопки, віджети, логотипи та багато іншого».
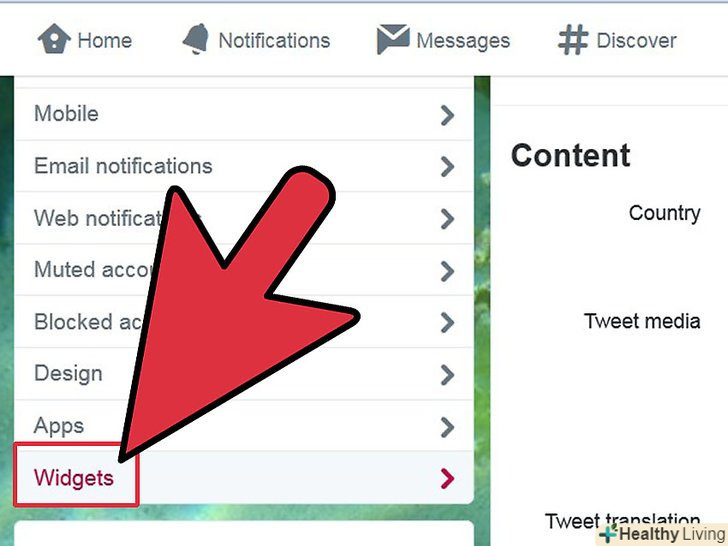
Подивіться в поле "Twitter" на лівій або правій стороні екрану.натисніть на «ресурси». Ви перейдете на сторінку під назвою " Кнопки, віджети, логотипи та багато іншого». Натисніть на кнопку "Віджети".потім натисніть "Мій сайт". Прочитайте короткий опис типів ярликів Twitter, які можна розмістити на своєму веб-сайті, а потім натисніть кнопку «профіль», «пошук», «Вибране» або «Список».
Натисніть на кнопку "Віджети".потім натисніть "Мій сайт". Прочитайте короткий опис типів ярликів Twitter, які можна розмістити на своєму веб-сайті, а потім натисніть кнопку «профіль», «пошук», «Вибране» або «Список».- Більшість людей вважають за краще використовувати віджети "профіль". Це дозволить публікувати тільки ваші твіти, а не твіти ваших передплатників. Це дасть вам максимальний контроль над тим, що відвідувачі вашого сайту будуть бачити.
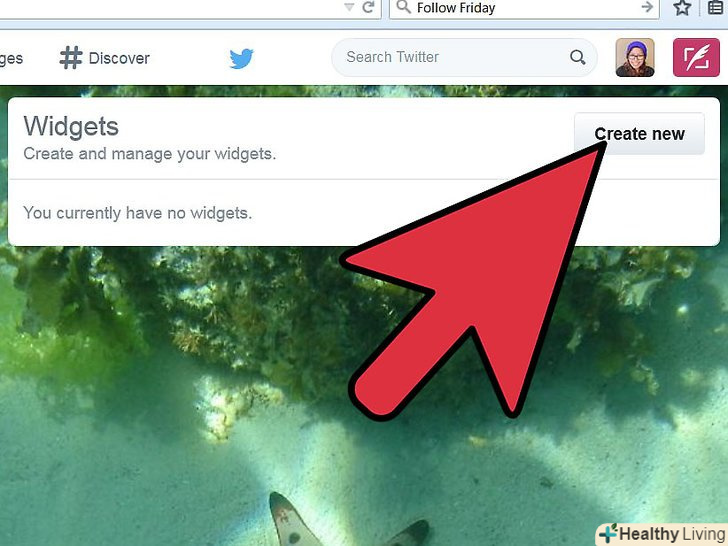
 Натискайте на всі опції вкладки "Налаштування віджетів вашого профілю".ви можете вибрати ім'я користувача, кількість твітів, колір вашого ярлика Twitter, розмір і так далі. Кожна зміна, яку Ви робите, буде відображено в HTML-коді ярлика Twitter.
Натискайте на всі опції вкладки "Налаштування віджетів вашого профілю".ви можете вибрати ім'я користувача, кількість твітів, колір вашого ярлика Twitter, розмір і так далі. Кожна зміна, яку Ви робите, буде відображено в HTML-коді ярлика Twitter.- Ви можете побачити приклад того, як буде виглядати ваш ярлик Twitter в правій частині екрана. Підбирайте кольори і розміри ярлика, враховуючи дизайн вашого сайту.
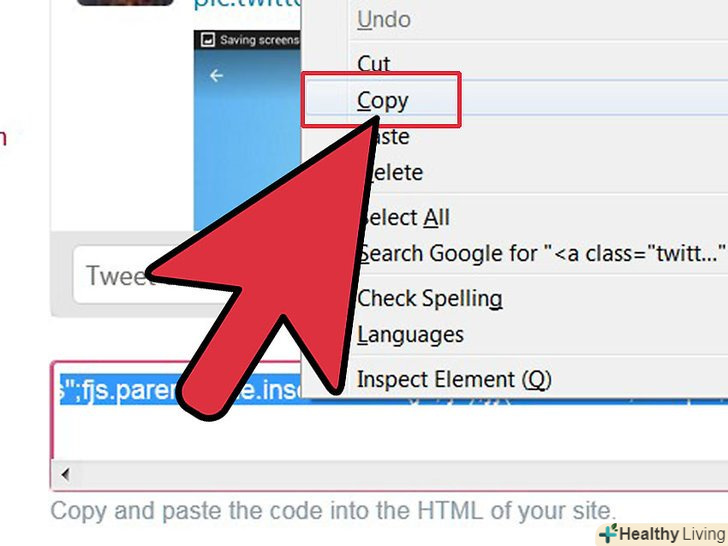
 Натисніть "Test»або" Finish and Grab Code".як тільки код генерується, скопіюйте його. Переконайтеся, щоб захопити кожен символ, інакше ваш ярлик Twitter може не працювати.
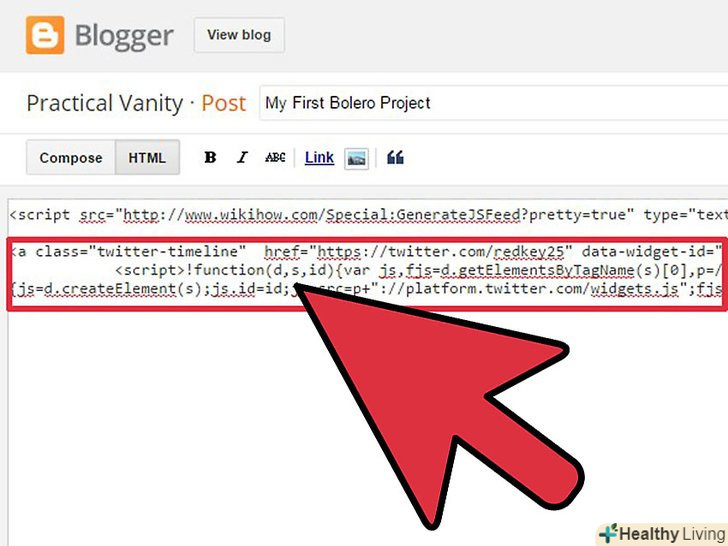
Натисніть "Test»або" Finish and Grab Code".як тільки код генерується, скопіюйте його. Переконайтеся, щоб захопити кожен символ, інакше ваш ярлик Twitter може не працювати. Поверніться в панель адміністратора вашого блогу або сайту.виберіть область на вашому сайті, де б ви хотіли, щоб відображався ярлик Twitter. Вставте HTML-код у відповідне місце на сайті.
Поверніться в панель адміністратора вашого блогу або сайту.виберіть область на вашому сайті, де б ви хотіли, щоб відображався ярлик Twitter. Вставте HTML-код у відповідне місце на сайті.- Якщо ваш сайт легкий в адмініструванні, він повинен мати простий редактор на сторінці адміністратора. Знайдіть вкладку або розділ «HTML-код". Вставте HTML-код ярлика Twitter у цьому розділі.
 Збережіть зміни свого сайту.якщо ви в майбутньому захочете внести зміни в ярлик Twitter, то вам потрібно буде повернутися на сторінку Twitter і повторити все те ж саме, щоб створити новий HTML-код ярлика.
Збережіть зміни свого сайту.якщо ви в майбутньому захочете внести зміни в ярлик Twitter, то вам потрібно буде повернутися на сторінку Twitter і повторити все те ж саме, щоб створити новий HTML-код ярлика.
Що вам знадобиться
- Web програміст / IT спеціаліст
- Веб-браузер
- обліковий запис Twitter
- Доступ до панелі керування веб-сайту або блогу