Відвідувачі вашого сайту будуть раді, якщо зможуть швидко знайти посилання на Вашу електронну пошту, щоб зв'язатися з вами з приводу виниклих питань і проблем. Таке посилання є додатковою функцією для будь-якого сайту. У цій статті ми розповімо вам, як створити посилання на електронну пошту за допомогою декількох рядків HTML-коду.
Кроки
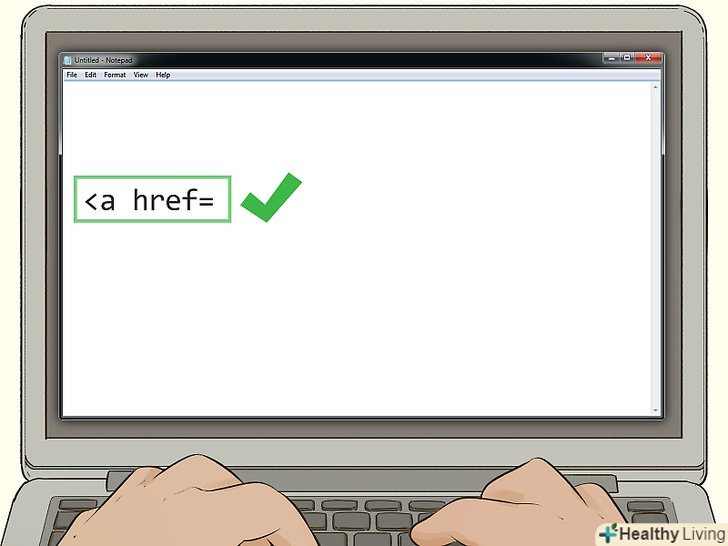
 Введіть тег прив'язки &#lt;a href= в HTML-документі. посилання буде починатися з атрибута " &#lt; a href=» в HTML-документі. Тег " &#lt;a href=» вказує браузеру, що наступний елемент є посиланням.
Введіть тег прив'язки &#lt;a href= в HTML-документі. посилання буде починатися з атрибута " &#lt; a href=» в HTML-документі. Тег " &#lt;a href=» вказує браузеру, що наступний елемент є посиланням.- Введіть весь HTML-код, перш ніж робити переходи в інші розділи коду.
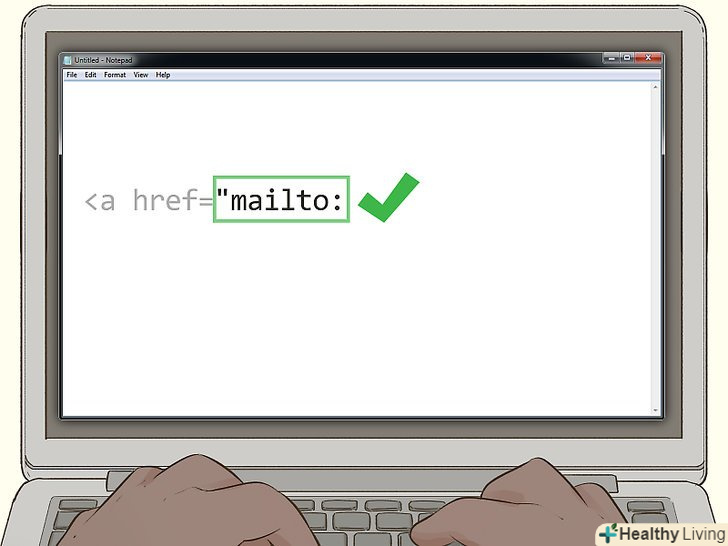
 Введіть mailto: після символу"=". Так ви вкажете браузеру, що посилання відноситься до адреси електронної пошти, а не до веб-сторінці.
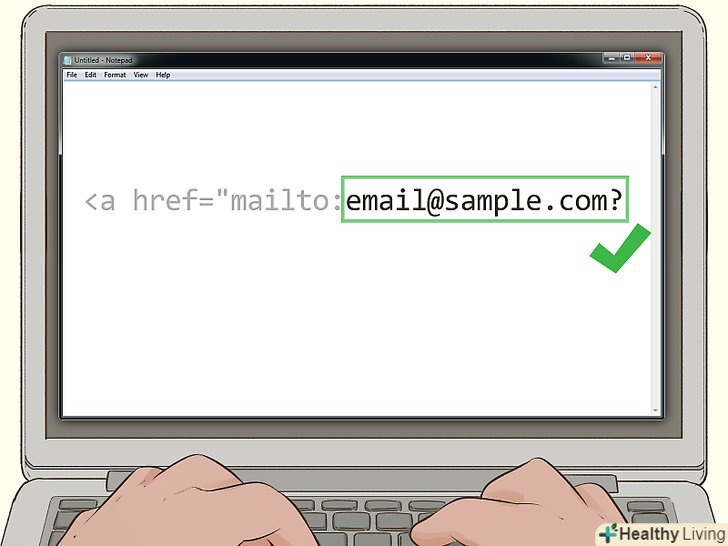
Введіть mailto: після символу"=". Так ви вкажете браузеру, що посилання відноситься до адреси електронної пошти, а не до веб-сторінці. Введіть адресу електронної пошти. на даний момент введена вами рядок повинна виглядати так: &#lt;a href=mailto:[email protected] .
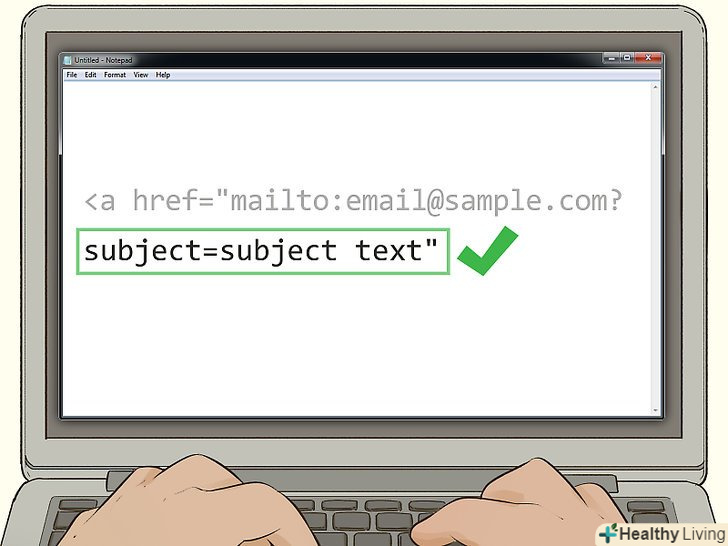
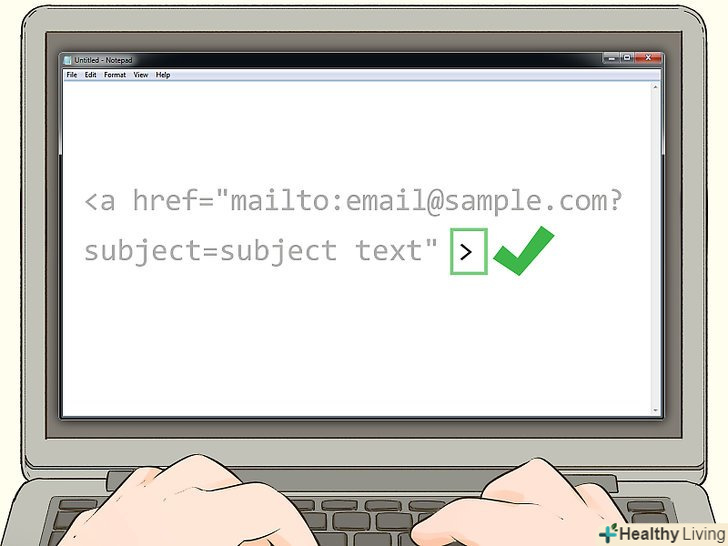
Введіть адресу електронної пошти. на даний момент введена вами рядок повинна виглядати так: &#lt;a href=mailto:[email protected] . Додайте тему листа (за бажанням). для цього після адреси електронної пошти введіть знак питання (?), введіть слово "subject" (без лапок), введіть знак рівності ( = ), а потім введіть тему всередині лапок.
Додайте тему листа (за бажанням). для цього після адреси електронної пошти введіть знак питання (?), введіть слово "subject" (без лапок), введіть знак рівності ( = ), а потім введіть тему всередині лапок.- Якщо ви вирішили додати тему листа, введена вами рядок повинна виглядати так: &#lt; a href=mailto:[email protected]?subject="текст теми"
- У тексті теми не користуйтеся символами, які не є буквено-цифровими. Це необхідно, щоб посилання працювала правильно.
- За допомогою синтаксису mailto можна додати інформацію для попереднього заповнення рядка теми, але такий метод використовується вкрай рідко — він більш поширений, коли листи відправляються на сервер з ботом, який управляє ними для подальшої обробки (фільтрації).
- За допомогою аналогічного синтаксису можна додати рядки «body» (тіло листа), «cc» (копія) і «bcc» (Прихована копія). Введіть знак питання (?), введіть «body», «cc» або «bcc», введіть знак рівності ( = ), а потім введіть текст рядка всередині лапок.
 Введіть &#gt; , щоб додати закриваючу дужку. до цих пір введені HTML-команди вказували браузеру на адресу електронної пошти та додавали тему/копію / приховану копію. Закриваюча дужка "&#gt; " повідомляє браузеру, що команд, які потрібно виконати при клацанні по посиланню, більше немає.
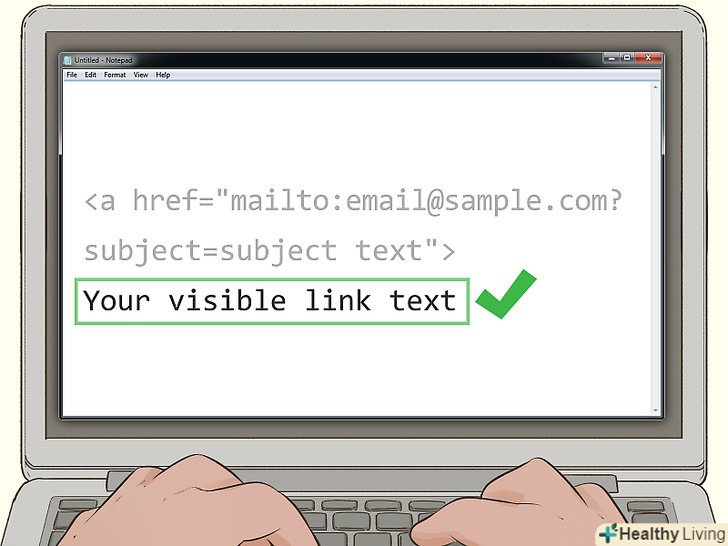
Введіть &#gt; , щоб додати закриваючу дужку. до цих пір введені HTML-команди вказували браузеру на адресу електронної пошти та додавали тему/копію / приховану копію. Закриваюча дужка "&#gt; " повідомляє браузеру, що команд, які потрібно виконати при клацанні по посиланню, більше немає. Введіть текст посилання. це текст, за яким користувач клацне, щоб відкрити посилання на електронну пошту. Введіть текст після закриваючої дужки. В якості тексту може виступити слово, фраза або навіть копія адреси електронної пошти. Як правило, вводиться слово "натисніть тут«,» пошта" або аналогічне.
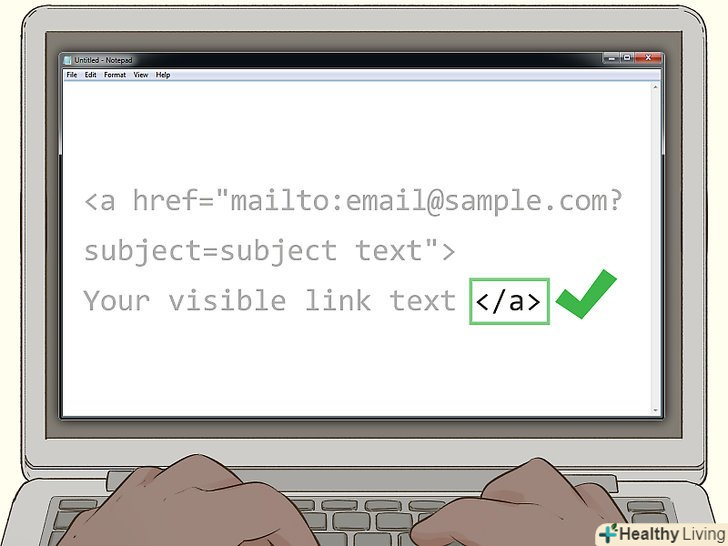
Введіть текст посилання. це текст, за яким користувач клацне, щоб відкрити посилання на електронну пошту. Введіть текст після закриваючої дужки. В якості тексту може виступити слово, фраза або навіть копія адреси електронної пошти. Як правило, вводиться слово "натисніть тут«,» пошта" або аналогічне. Введіть &#lt;/a&#gt; після тексту посилання, щоб закрити HTML-команду. тег прив'язки потрібно закрити, щоб залишився код не став частиною цього тега.
Введіть &#lt;/a&#gt; після тексту посилання, щоб закрити HTML-команду. тег прив'язки потрібно закрити, щоб залишився код не став частиною цього тега.- Вся HTML-команда, яка додає посилання на електронну пошту, повинна виглядати так: &#lt; a href=mailto:[email protected]?subject= "HTML посилання" &#gt;Натисніть тут, щоб відправити лист&#lt; / a&#gt;
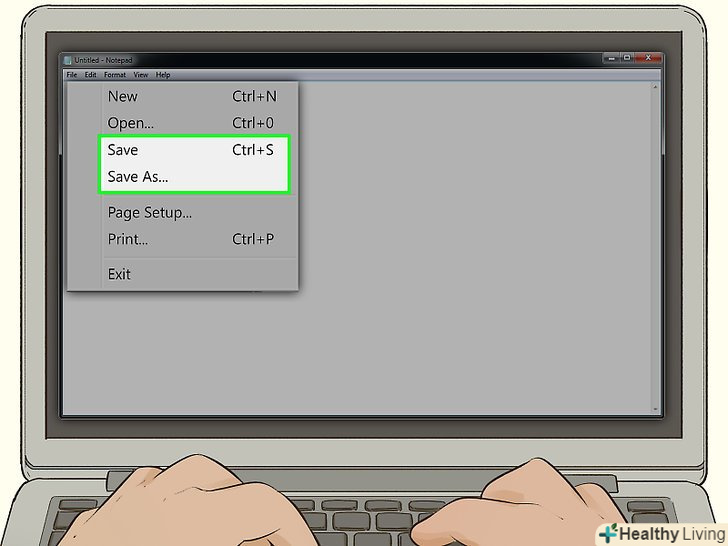
 Вставте інший код у HTML-документ. зробіть це, якщо в документ потрібно додати ще який-небудь код. Тепер збережіть документ.
Вставте інший код у HTML-документ. зробіть це, якщо в документ потрібно додати ще який-небудь код. Тепер збережіть документ.
Поради
- Тегом прив'язки &#lt;a&#gt; можна користуватися по-різному. Почитайте про цей тег в Інтернеті, щоб ефективно використовувати його.
- Теги прив'язки повинні знаходитися всередині розділу body (&#lt;body&#gt;...&#lt;/body &#gt;) HTML-документа. Якщо цей тег вставити в інше місце документа, це призведе до помилок або запуску поштового клієнта при завантаженні веб-сторінки (незалежно від того, відкрив сторінку інший користувач або це зробили ви), що негативно вплине на завантаження сторінки.
Попередження
- Якщо розмістити свою адресу електронної пошти на веб-сторінці, Ваша поштова скринька може заповнитися спамом. В інтернеті безліч людей, які збирають такі адреси з метою розсилки спаму. Тому, якщо ви розміщуєте посилання на адресу електронної пошти на загальнодоступному веб-сайті, приготуйтеся до боротьби ос спамом.
- Перевірте ім'я одержувача, перш ніж відправити лист.
- Якщо на комп'ютері користувача немає поштового клієнта, такий Користувач не зможе відправити вам лист.