Створення завантажуваного файлу на вашому сайті може здатися страхітливим процесом, але насправді виконується дуже легко за допомогою вельми простих HTML кодів. Дочитайте цю статтю до кінця, щоб зрозуміти, як це зробити.
Кроки
Метод1З 1:
Створення посилання
Метод1З 1:
 Залийте файл на ваш сервер. це можна зробити через протокол FTP або іншим способом. Уточніть у Вашої хостингової компанії, як краще це зробити. Розмістіть завантажуваний файл в одній папці з файлом HTML-сторінки, звідки буде проводиться скачування. Це робиться для того, щоб було простіше встановити посилання на завантажуваний файл.
Залийте файл на ваш сервер. це можна зробити через протокол FTP або іншим способом. Уточніть у Вашої хостингової компанії, як краще це зробити. Розмістіть завантажуваний файл в одній папці з файлом HTML-сторінки, звідки буде проводиться скачування. Це робиться для того, щоб було простіше встановити посилання на завантажуваний файл. Відкрийте сторінку, в якій буде міститися посилання на файл, в найпростішому текстовому редакторі. наприклад, в програмі "Блокнот".
Відкрийте сторінку, в якій буде міститися посилання на файл, в найпростішому текстовому редакторі. наприклад, в програмі "Блокнот". Виберіть місце, де буде знаходиться посилання на файл. у вас будуть 2 варіанти:
Виберіть місце, де буде знаходиться посилання на файл. у вас будуть 2 варіанти:- Слово, на яке користувачі будуть натискати для завантаження файлу -- &#gt; перейдіть до кроку 4
- Або зображення, що містить посилання на файл -- &#gt; перейдіть до кроку 6
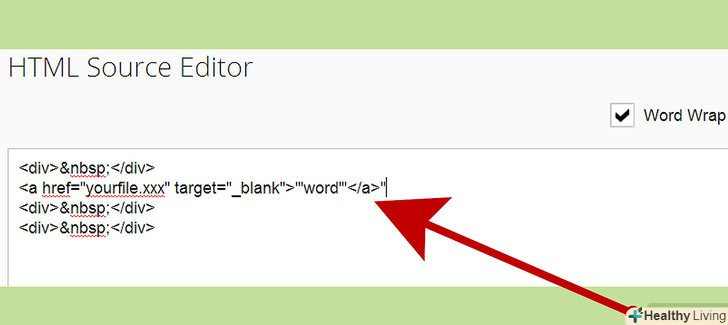
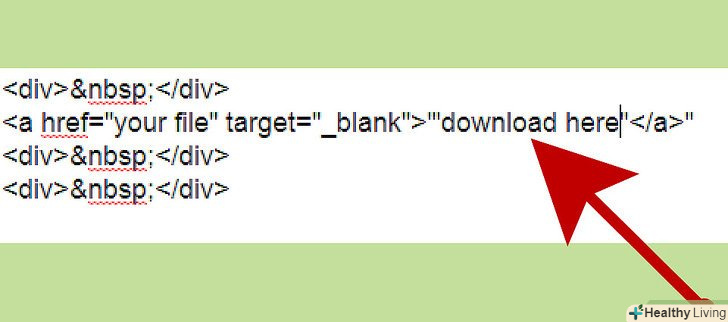
 Вставте наступний код в тому місці, де буде стояти посилання на файл: "&#lt;a href="імя_файла.xxx "target=" _blank "&#gt; "'слово" '&#lt; / a&#gt;"
Вставте наступний код в тому місці, де буде стояти посилання на файл: "&#lt;a href="імя_файла.xxx "target=" _blank "&#gt; "'слово" '&#lt; / a&#gt;" Замініть ім'я_файлу.xxx на назву файлу, який буде завантажуватися, аСлово - на те слово, яке буде містити посилання. --&#gt; перейдіть до кроку 8
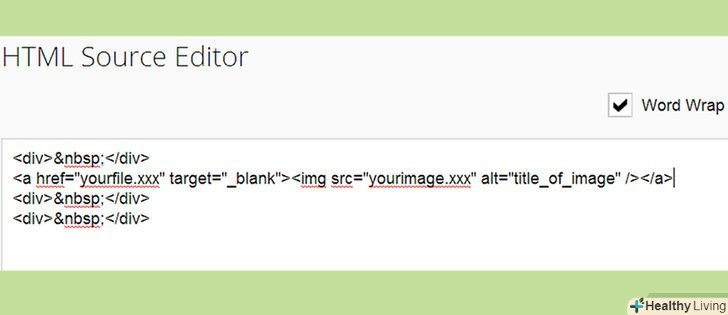
Замініть ім'я_файлу.xxx на назву файлу, який буде завантажуватися, аСлово - на те слово, яке буде містити посилання. --&#gt; перейдіть до кроку 8- Вставте наступний код в тому місці, де буде стояти посилання на файл: &#lt;a href="імя_файла.xxx" target="_blank"&#gt;&#lt;img src=" Картинка. xxx " alt=" Имя_картинки " /&#gt;&#lt;/a&#gt;

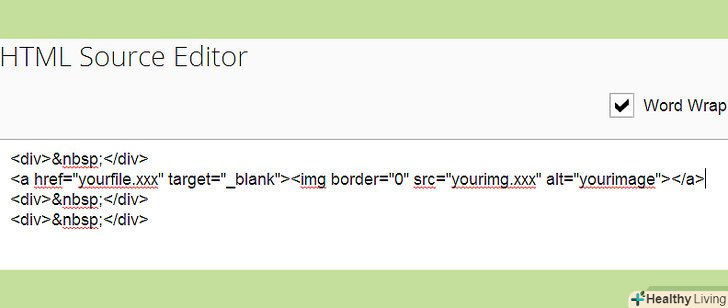
 Якщо ви хочете, щоб не було цієї дратівливі рамки навколо зображення, то наберіть наступне &#lt;a href="імя_файла.xxx" target="_blank"&#gt;&#lt;img border="0" src="Картинка. xxx " alt=" Картинка "&#gt;&#lt;/a&#gt;
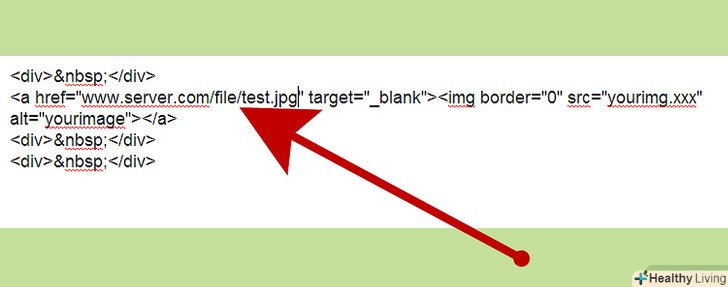
Якщо ви хочете, щоб не було цієї дратівливі рамки навколо зображення, то наберіть наступне &#lt;a href="імя_файла.xxx" target="_blank"&#gt;&#lt;img border="0" src="Картинка. xxx " alt=" Картинка "&#gt;&#lt;/a&#gt; Замініть ім'я_файлу.xxx на назву файлу, який буде завантажуватися,Картинка. xxx - на назву зображення (розміщене в одній папці з файлом HTML-сторінки, звідки буде проводиться скачування), яке містить посилання на завантажуваний файл, і Имя_картинки - на вираз, який буде спливати, якщо користувачі будуть утримувати курсор наведеним на зображенні.
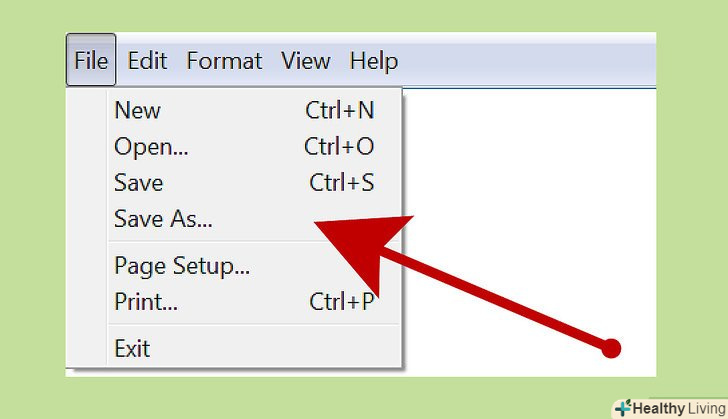
Замініть ім'я_файлу.xxx на назву файлу, який буде завантажуватися,Картинка. xxx - на назву зображення (розміщене в одній папці з файлом HTML-сторінки, звідки буде проводиться скачування), яке містить посилання на завантажуваний файл, і Имя_картинки - на вираз, який буде спливати, якщо користувачі будуть утримувати курсор наведеним на зображенні. Готово! збережіть HTML-файл, залийте його на сервер і все повинно заробити!
Готово! збережіть HTML-файл, залийте його на сервер і все повинно заробити!
Поради
- HTML не такий складний, як вам здається. Кожне посилання вказує на файл певного типу, змушуючи ваш браузер запускати ту програму, яка пов'язана з даним типом файлу. Наприклад, якщо посилання веде на HTML сторінку, то відкриється ваш інтернет-браузер за замовчуванням, якщо посилання веде на PDF-файл – то за цим піде запуск програми читання PDF-документів (такий, як Adobe Acrobat Reader або CoolPDF Reader).
- Спробуйте скористатися сервісом MediaFire. Розмістіть на ньому файл, скопіюйте його посилання, потім вставте її між тегами посилання на файл в HTML коді.
Попередження
- Якщо на заливається файл заявлені авторські права, переконайтеся в тому, що у вас є на нього дозвіл!
- Не полінуйтеся перевірити заливається файл на коректність. В іншому випадку, він може не запуститися у користувачів, що приведе їх в замішання.