Щоб додати зображення на веб-сторінку, знадобиться HTML, а щоб картинку зробити фоном веб-сторінки, необхідні HTML і CSS. HTML (мова гіпертекстової розмітки) є стандартизованою мовою розмітки документів, який вказує браузеру, що відображати на веб-сторінці. [1] CSS (каскадні таблиці стилів)-це мова опису зовнішнього вигляду документа, який використовується для зміни зовнішнього вигляду і макета веб-сторінки. [2] вам знадобиться зображення, яке ви встановите в якості фону веб-сторінки.
Кроки
Частина1З 5:
Як створити папку та файл
Частина1З 5:
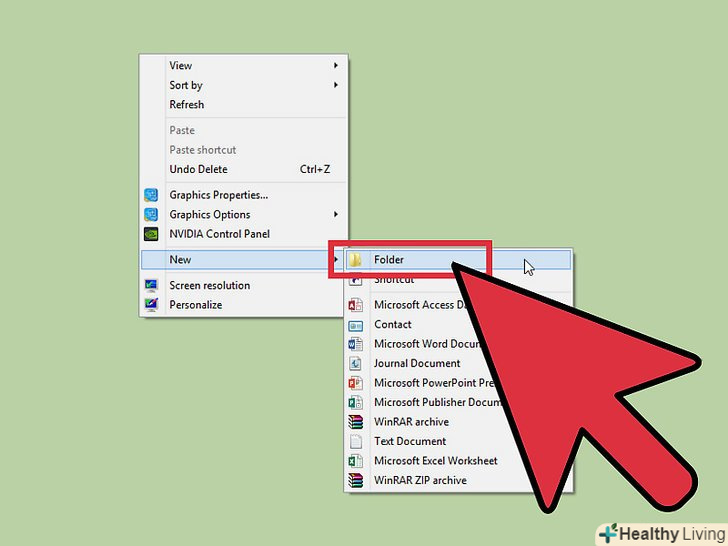
 Створіть папку для зберігання HTML-файлу та фонового зображення. надайте папці ім'я, за яким її легко буде знайти.
Створіть папку для зберігання HTML-файлу та фонового зображення. надайте папці ім'я, за яким її легко буде знайти.- Ім'я папки може бути будь-яким, але краще, якщо воно буде складатися з одного короткого слова.
 Скопіюйте фонове зображення в створену папку.
Скопіюйте фонове зображення в створену папку.- Якщо ви не дуже дбаєте про те, як ваш сайт буде відкриватися на старих пристроях або на пристроях з повільним інтернет-з'єднанням, Використовуйте зображення з більш високою роздільною здатністю. В якості фону також підійде зображення з простим повторюваними візерунком, тому що на ньому буде добре видно текст.
- Якщо у вас немає зображення, безкоштовно скачайте його в Інтернеті і скопіюйте в створену папку.
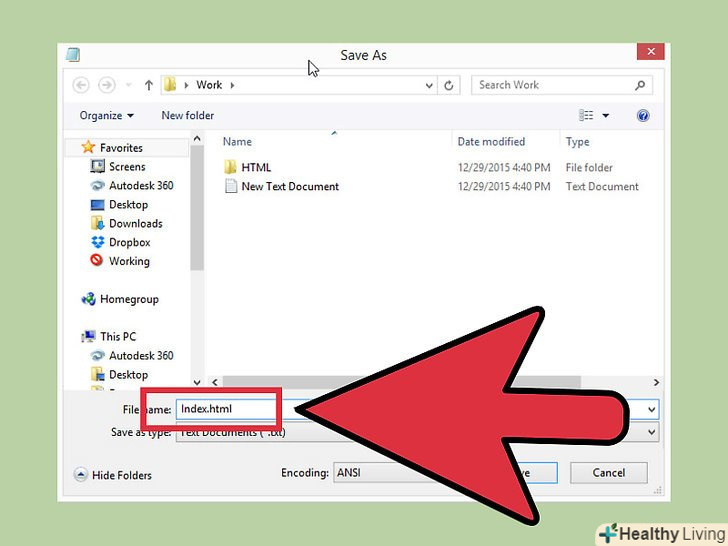
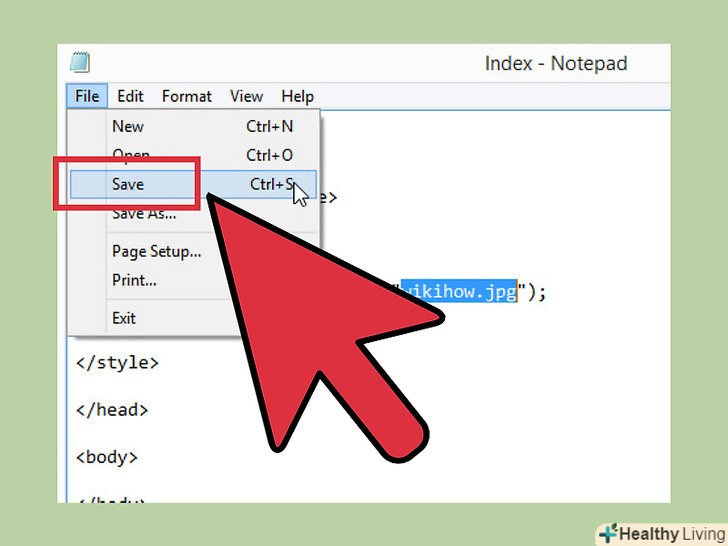
 Створіть HTML-файл. відкрийте текстовий редактор, А потім створіть новий файл. Збережіть його як index.html.
Створіть HTML-файл. відкрийте текстовий редактор, А потім створіть новий файл. Збережіть його як index.html.- Можна використовувати будь-який текстовий редактор, наприклад, Блокнот в Windows або TextEdit в Mac OS X.
- Якщо ви хочете використовувати текстовий редактор, призначений для роботи з HTML, скачайте редактор Atom , який підтримує Windows, macOS і Linux.
- Якщо ви використовуєте TextEdit, перед тим, як почати писати HTML-код, відкрийте меню «Формат» і виберіть «конвертувати в простий текст». У цьому випадку HTML-файл буде правильно завантажуватися у веб-браузері.
- Потужні текстові редактори, такі як Microsoft Word, не дуже добре підходять для написання HTML-коду, тому що вони додають невидимі символи і форматування, які можуть перешкодити правильному відображенню вмісту HTML-файлу в веб-браузері.
Частина2З 5:
Як написати HTML-код
Частина2З 5:
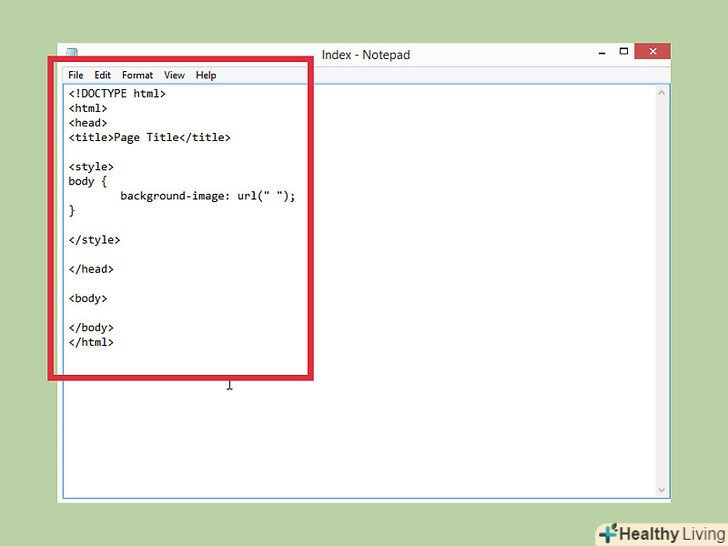
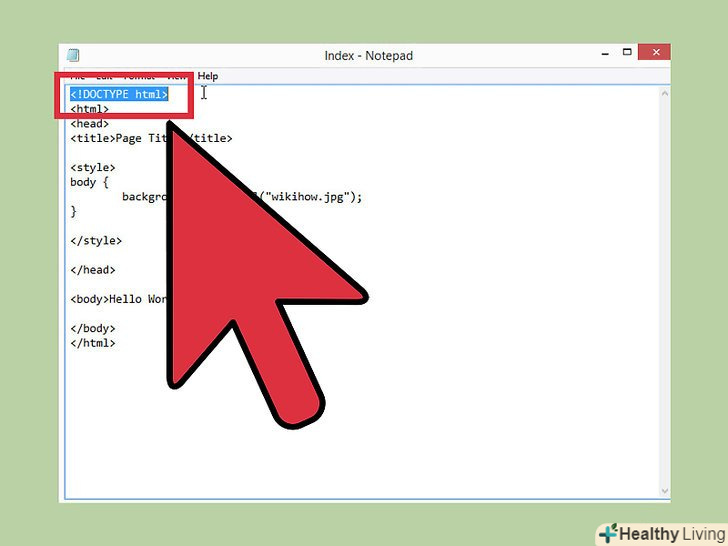
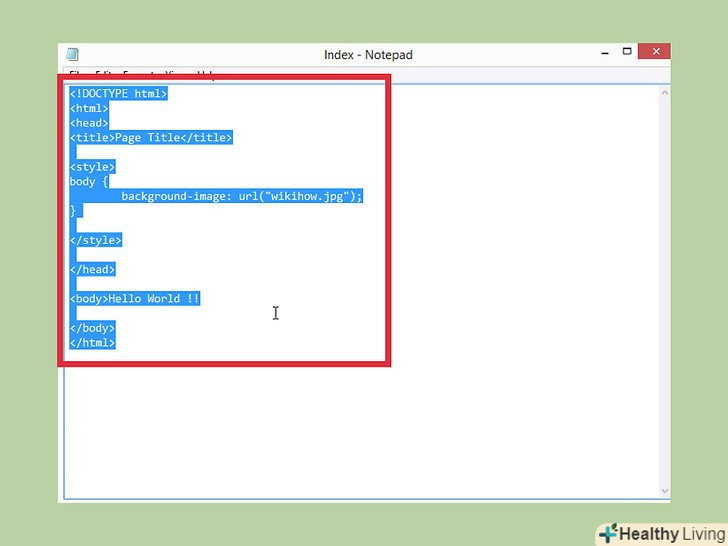
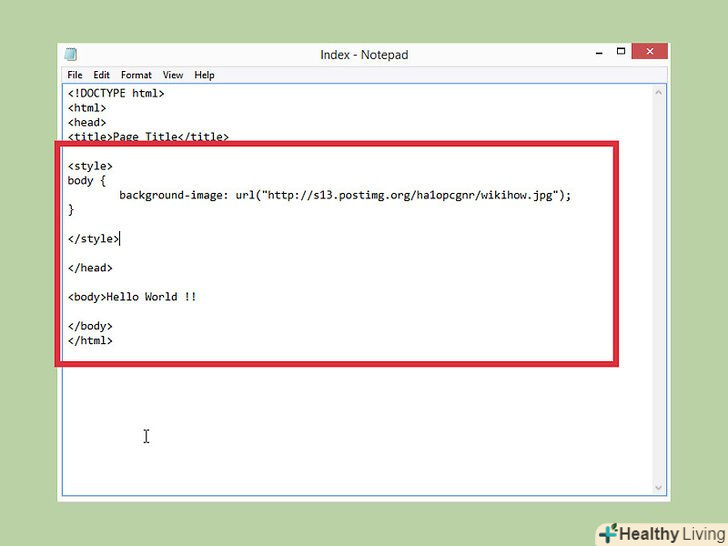
 Скопіюйте та вставте стандартний HTML-код. виділіть і скопіюйте наведений нижче HTML-код, а потім вставте його у відкритий файл index.html.
Скопіюйте та вставте стандартний HTML-код. виділіть і скопіюйте наведений нижче HTML-код, а потім вставте його у відкритий файл index.html.&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Title&#gt; Заголовок сторінки &#lt;/Title&#gt; &#lt;Style&#gt; Body { Background-image: Url(" "); } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
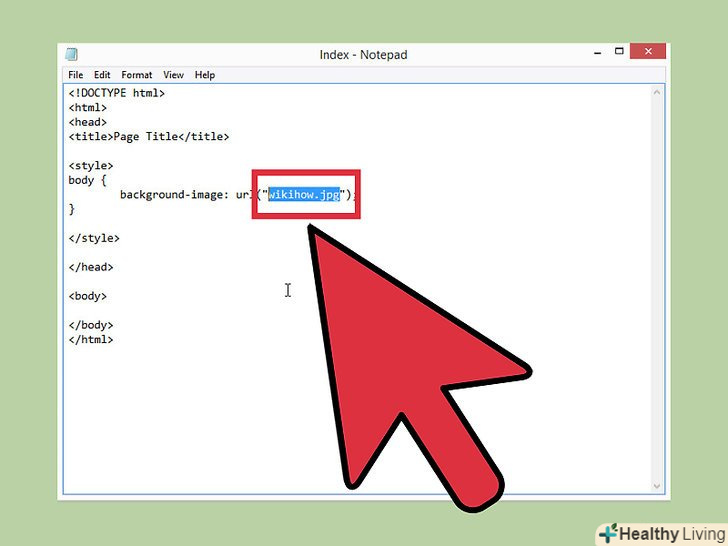
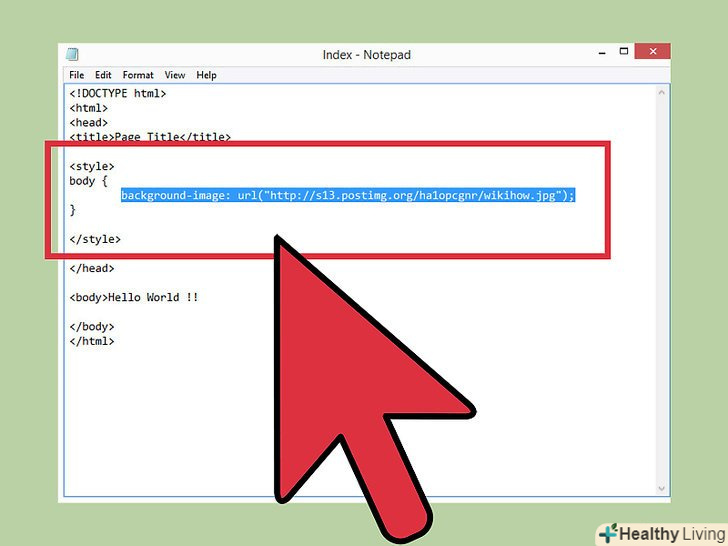
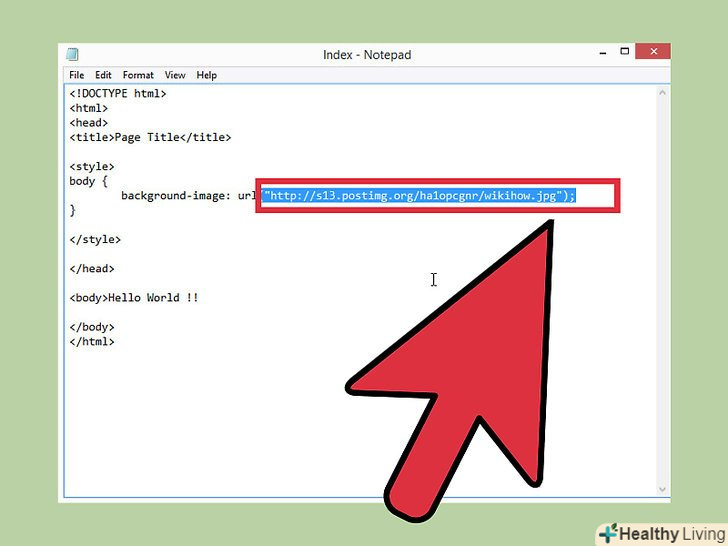
 Додайте URL-адресу фонового зображення. у файлі index.html знайдіть рядок background-image: url(" "); . Поставте курсор всередині дужок, а потім введіть ім'я файлу фонового зображення. Обов'язково вкажіть розширення файлу фонового зображення.
Додайте URL-адресу фонового зображення. у файлі index.html знайдіть рядок background-image: url(" "); . Поставте курсор всередині дужок, а потім введіть ім'я файлу фонового зображення. Обов'язково вкажіть розширення файлу фонового зображення.
- зазначена рядок повинна виглядати якось так:
background-image: url("background.png");
- якщо ввести просто ім'я файлу (без його URL-адреси або шляху до нього), веб-браузер буде шукати картинку в папці з HTML-файлом. Якщо зображення знаходиться в іншій папці, введіть повний шлях до файлу.
[3]

Частина3З 5:
Як переглянути HTML-файл
Частина3З 5:
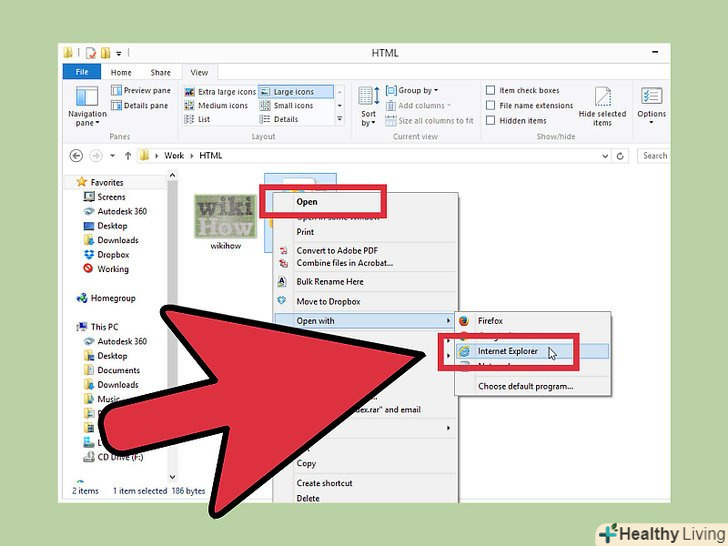
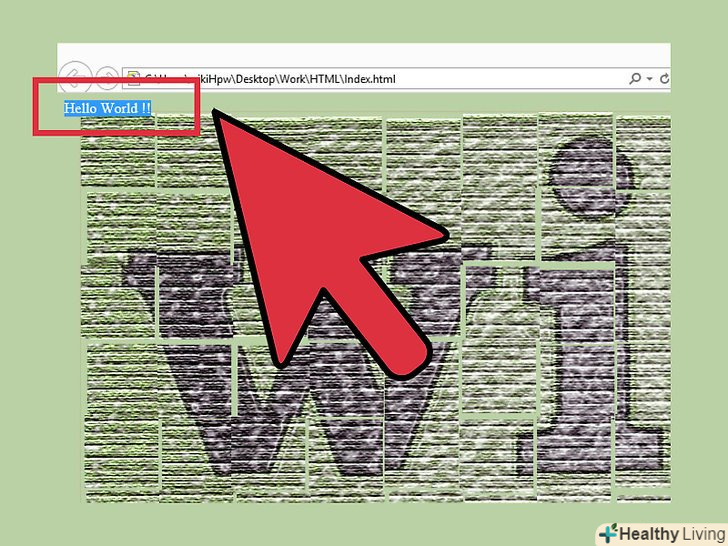
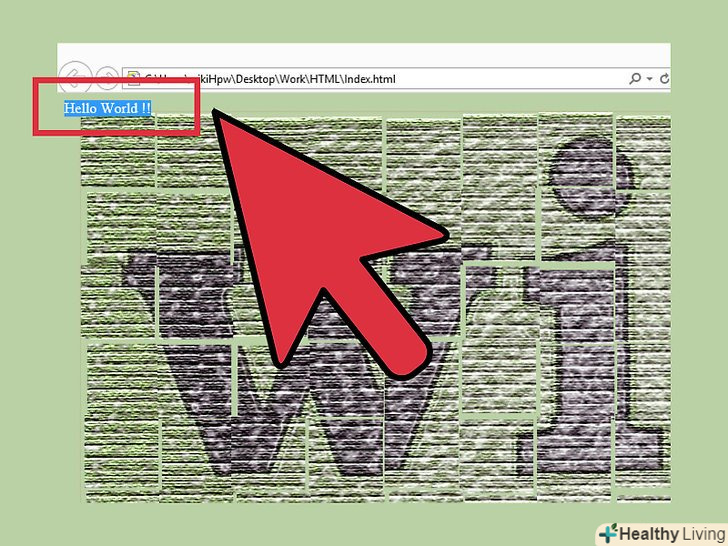
 Відкрийте HTML-файл у веб-браузері. клацніть правою кнопкою миші на файлі index.html і відкрийте його в обраному веб-браузері.
Відкрийте HTML-файл у веб-браузері. клацніть правою кнопкою миші на файлі index.html і відкрийте його в обраному веб-браузері.- Якщо потрібна картинка не відкрилася в браузері, у вікні текстового редактора перевірте, чи правильно введено ім'я файлу із зображенням.
- Якщо у веб-браузері відобразився HTML-код, а не фонова картинка, файл index.html був збережений як документ у форматі RTF. У цьому випадку відредагуйте HTML-файл в іншому текстовому редакторі.
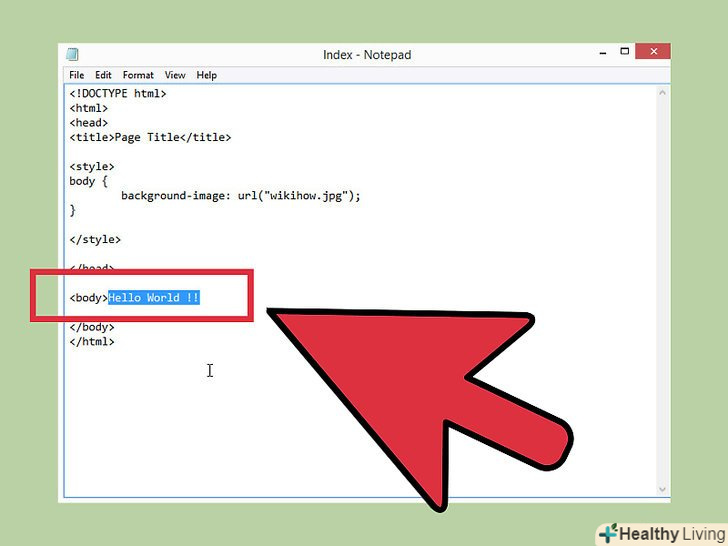
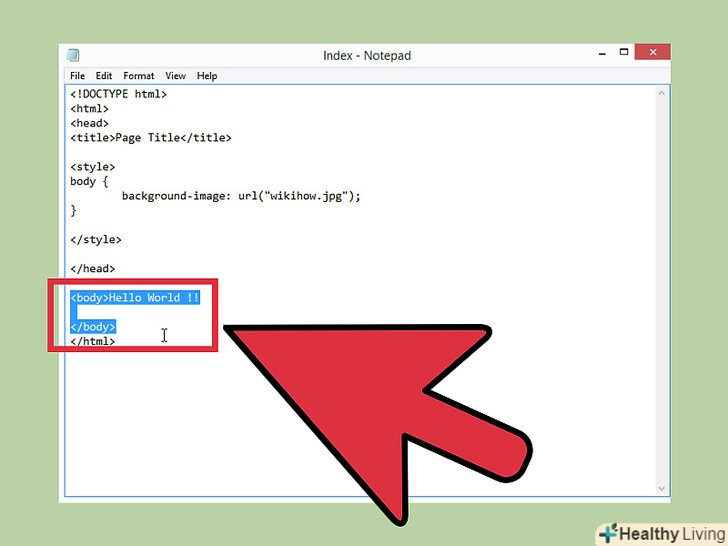
 Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки.
Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки.
Частина4З 5:
Як зрозуміти HTML-код
Частина4З 5:
 Запам'ятайте, які бувають теги в HTML і CSS. HTML-код складається з відкриваючих і закриваючих тегів. Наприклад, тег&#lt;body &#gt; є відкриваючим, а&#lt;/body &#gt; — закриваючим. На кожен відкриває тег повинен припадати відповідний закриває тег, щоб веб-сторінка завантажувалася правильно.
Запам'ятайте, які бувають теги в HTML і CSS. HTML-код складається з відкриваючих і закриваючих тегів. Наприклад, тег&#lt;body &#gt; є відкриваючим, а&#lt;/body &#gt; — закриваючим. На кожен відкриває тег повинен припадати відповідний закриває тег, щоб веб-сторінка завантажувалася правильно. Запам'ятайте тег DOCTYPE. якісний HTML-код повинен починатися з &#lt;!DOCTYPE html&#gt;. Цей тег повідомляє веб-браузеру, що HTML-файл є HTML-файлом.
Запам'ятайте тег DOCTYPE. якісний HTML-код повинен починатися з &#lt;!DOCTYPE html&#gt;. Цей тег повідомляє веб-браузеру, що HTML-файл є HTML-файлом. Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки.
Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки. Запам'ятайте, які бувають теги в HTML і CSS. HTML-код складається з відкриваючих і закриваючих тегів. Наприклад, тег&#lt;body &#gt; є відкриваючим, а&#lt;/body &#gt; — закриваючим. На кожен відкриває тег повинен припадати відповідний закриває тег, щоб веб-сторінка завантажувалася правильно.
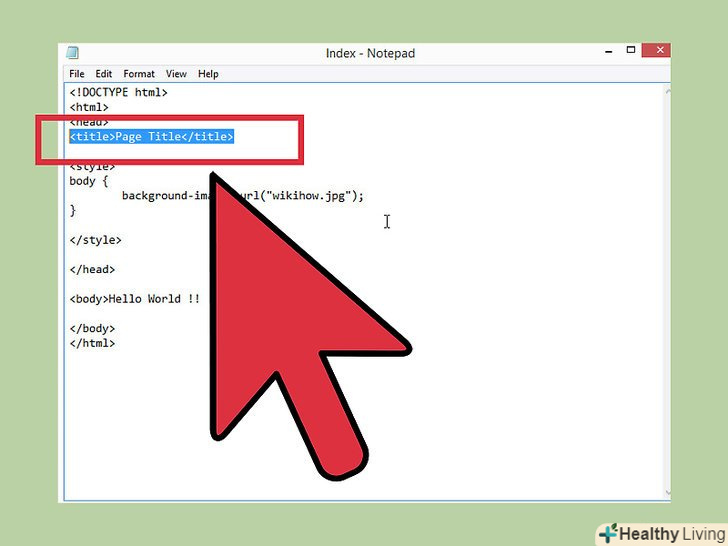
Запам'ятайте, які бувають теги в HTML і CSS. HTML-код складається з відкриваючих і закриваючих тегів. Наприклад, тег&#lt;body &#gt; є відкриваючим, а&#lt;/body &#gt; — закриваючим. На кожен відкриває тег повинен припадати відповідний закриває тег, щоб веб-сторінка завантажувалася правильно. Запам'ятайте тег &#lt; title&#gt;. він містить текст, який відображається в рядку заголовка вікна браузера, а також текст, що відображається на вкладці браузера.
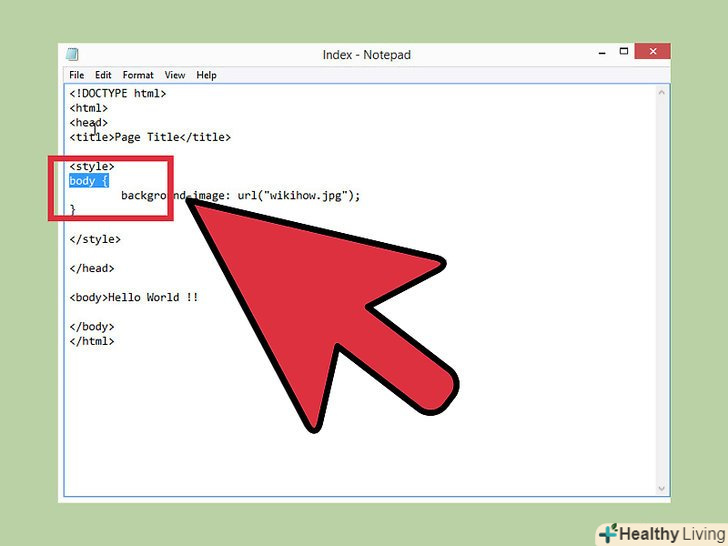
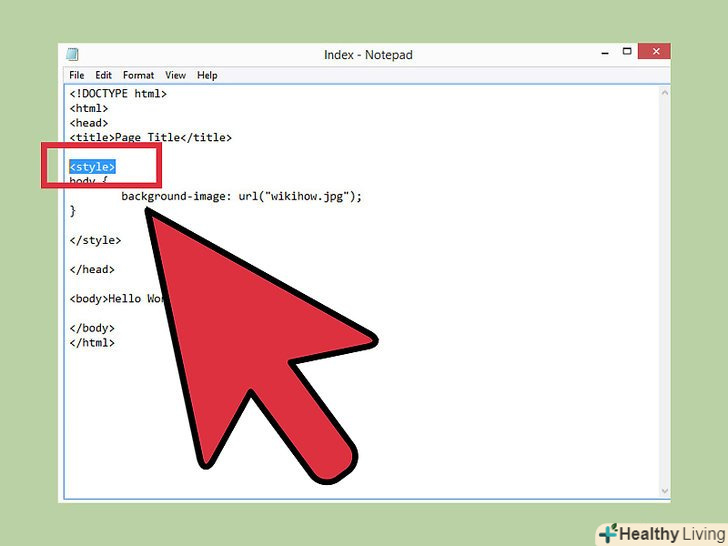
Запам'ятайте тег &#lt; title&#gt;. він містить текст, який відображається в рядку заголовка вікна браузера, а також текст, що відображається на вкладці браузера. Запам'ятайте тег &#Lt;style&#gt;. він вказує на вміст CSS. Все, що знаходиться між тегами &#Lt; style &#gt;, є CSS-кодом.
Запам'ятайте тег &#Lt;style&#gt;. він вказує на вміст CSS. Все, що знаходиться між тегами &#Lt; style &#gt;, є CSS-кодом. Запам'ятайте тег&#lt;body &#gt;. будь-який текст, розташований між тегами &#lt;body&#gt;, буде відображатися так, як введений (якщо це не код HTML або CSS).
Запам'ятайте тег&#lt;body &#gt;. будь-який текст, розташований між тегами &#lt;body&#gt;, буде відображатися так, як введений (якщо це не код HTML або CSS). Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки.
Внесіть зміни в HTML-файл. у вікні текстового редактора поставте курсор між тегами &#lt;body&#gt; &#lt;/body&#gt; і введіть «Привіт, світ!». Оновіть сторінку в браузері, щоб введений текст відобразився на тлі картинки.
Частина5З 5:
Як зрозуміти CSS-код
Частина5З 5:
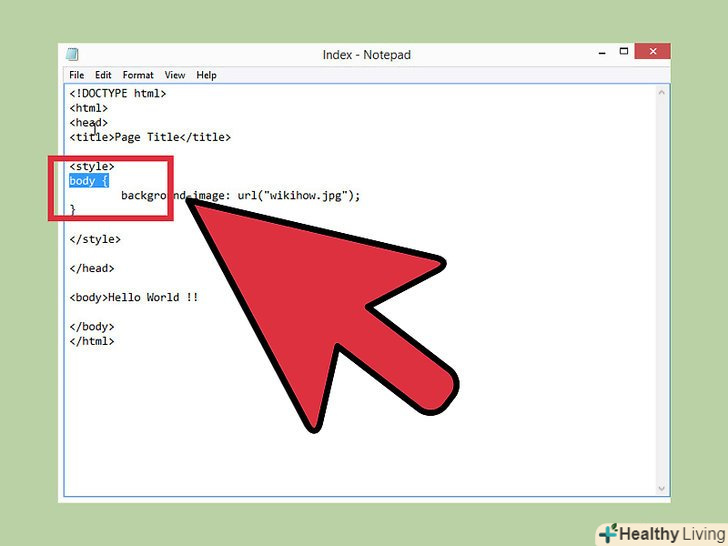
 Зрозумійте CSS-код. у файлі index.html код CSS, розташований між тегами &#Lt; style &#gt;, вказує веб-браузеру на фонове зображення з певним ім'ям, яке знаходиться між тегами &#lt; body&#gt;.
Зрозумійте CSS-код. у файлі index.html код CSS, розташований між тегами &#Lt; style &#gt;, вказує веб-браузеру на фонове зображення з певним ім'ям, яке знаходиться між тегами &#lt; body&#gt;. Перегляньте код CSS.
Перегляньте код CSS. Запам'ятайте частини коду CSS. стилі CSS складаються з двох частин: селектора і оголошення. [4]
Запам'ятайте частини коду CSS. стилі CSS складаються з двох частин: селектора і оголошення. [4]- у нашому прикладі
body
- це селектор, а
background-image: url ("background.png") - це оголошення.- Селектором може бути будь-який тег HTML.
- оголошення завжди полягають у фігурні дужки {}.
 Запам'ятайте, що таке оголошення CSS. оголошення CSS складається з двох частин: властивості і значення. Контент у фігурних дужках
Запам'ятайте, що таке оголошення CSS. оголошення CSS складається з двох частин: властивості і значення. Контент у фігурних дужках
background-image є властивістю, а url("background.png") є значенням. [5]- властивість описує предмет (в нашому прикладі це фоновий малюнок), а значення — стиль предмета (в нашому прикладі це файл з картинкою).
- властивість і значення завжди розділяються двокрапкою (:).
- CSS-оголошення завжди закінчуються крапкою з комою (;).
Body {
Background-image: Url("background.png");
}