Якщо хочете розробити і створити сайт, то все піде набагато простіше, якщо витратите деякий час на його планування. Етап планування дозволяє розробнику і клієнту працювати разом, поки вони не знайдуть формат і макет, який відповідає їх потребам. Процес планування впливає на вибір стилю сайту і, можливо, є найважливішим аспектом веб-дизайну, особливо для бізнесу.
Кроки
Частина1З 4:
Створення базової структури
Частина1З 4:
 Визначте функціональність сайту. якщо створюєте сайт для себе, то, ймовірно, вже знаєте відповідь на цей пункт. Якщо ж створюєте сайт для іншої людини, компанії або організації, то необхідно з'ясувати, що вони очікують від сайту і його функціональності. Все, що Ви вирішите тут, матиме вплив на остаточний сайт.
Визначте функціональність сайту. якщо створюєте сайт для себе, то, ймовірно, вже знаєте відповідь на цей пункт. Якщо ж створюєте сайт для іншої людини, компанії або організації, то необхідно з'ясувати, що вони очікують від сайту і його функціональності. Все, що Ви вирішите тут, матиме вплив на остаточний сайт.- Чи потрібен електронний магазин? Вам потрібні коментарі користувачів? Чи повинні користувачі створювати облікові записи? Вам потрібен сайт, орієнтований на статті? Орієнтований на зображення? Всі ці та багато інших питань допоможуть наповнити дизайн і структуру сайту.
- Це може бути тривалим процесом, особливо для великих компаній з великою кількістю людей, залучених до проекту.
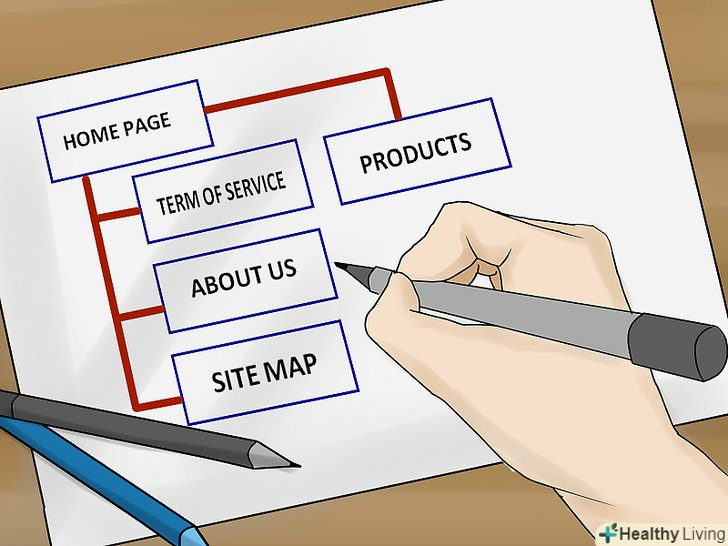
 Створіть карту-схему сайту. Карта-схема - як блок-схема, вона показує, як користувачі переміщаються з однієї сторінки на іншу. Вам навіть не потрібні сторінки в цьому пункті, тільки загальний потік ідей. Ви можете використовувати комп'ютерну програму для створення діаграми або намітити її самі на аркуші паперу. Використовуйте карту-схему сайту, щоб показати, як ви уявляєте собі ієрархію веб-сторінки і зв'язку (з'єднання).
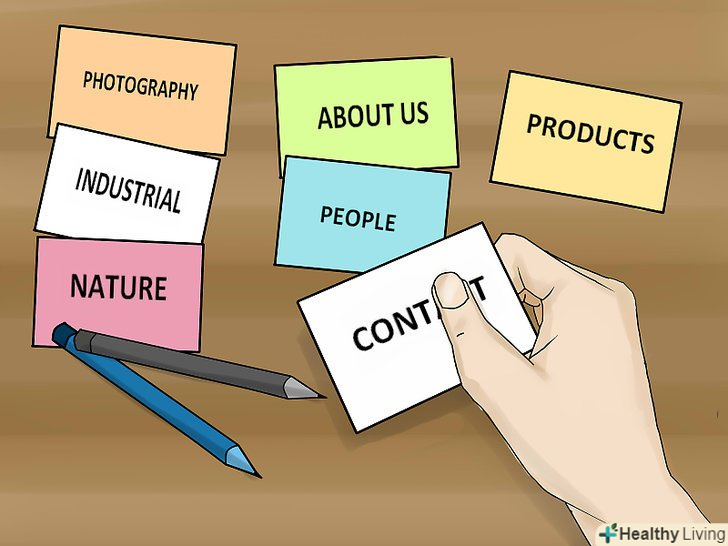
Створіть карту-схему сайту. Карта-схема - як блок-схема, вона показує, як користувачі переміщаються з однієї сторінки на іншу. Вам навіть не потрібні сторінки в цьому пункті, тільки загальний потік ідей. Ви можете використовувати комп'ютерну програму для створення діаграми або намітити її самі на аркуші паперу. Використовуйте карту-схему сайту, щоб показати, як ви уявляєте собі ієрархію веб-сторінки і зв'язку (з'єднання). Спробуйте сортування карт. популярний метод для групи - це використання стопки карток, щоб з'ясувати ідеальний підхід кожного. Візьміть стопку карток для нотаток і напишіть основний зміст однієї сторінки на кожній з них. Нехай ваша команда організовує карти так, щоб вони вважалися найбільш корисними. Це найкраще для ситуацій, коли ви співпрацюєте з іншими для створення сайту. [1]
Спробуйте сортування карт. популярний метод для групи - це використання стопки карток, щоб з'ясувати ідеальний підхід кожного. Візьміть стопку карток для нотаток і напишіть основний зміст однієї сторінки на кожній з них. Нехай ваша команда організовує карти так, щоб вони вважалися найбільш корисними. Це найкраще для ситуацій, коли ви співпрацюєте з іншими для створення сайту. [1] Використовуйте папір і дошку оголошень або дошку. це оригінальний малобюджетний метод планування, він дозволяє швидко видалити або перемістити контент і перенаправити його. Намалюйте дизайн на папірцях і з'єднайте їх в послідовність або намалюйте схему на дошці. Відмінно підходить для мозкових штурмів.
Використовуйте папір і дошку оголошень або дошку. це оригінальний малобюджетний метод планування, він дозволяє швидко видалити або перемістити контент і перенаправити його. Намалюйте дизайн на папірцях і з'єднайте їх в послідовність або намалюйте схему на дошці. Відмінно підходить для мозкових штурмів. Складіть опис контенту. його набагато простіше переробити, ніж нові сайти. Введіть кожну частину вмісту або існуючі сторінки в електронну таблицю. Запишіть призначення кожної з них, далі використовуйте цей список, щоб визначити, що відбувається і що залишається. Це допоможе вирізати кращу частину і спростити процес редизайну.
Складіть опис контенту. його набагато простіше переробити, ніж нові сайти. Введіть кожну частину вмісту або існуючі сторінки в електронну таблицю. Запишіть призначення кожної з них, далі використовуйте цей список, щоб визначити, що відбувається і що залишається. Це допоможе вирізати кращу частину і спростити процес редизайну.
Частина2З 4:
Створення HTML-каркасу
Частина2З 4:
 Створіть каркас (структурні схеми сторінок), щоб допомогти закріпити ієрархію. HTML-каркас-це кістяк Вашого майбутнього сайту, що використовує тільки самі основні теги і блоки для представлення змісту. Він відповідає на питання: "що знаходиться на екрані і де?". Форматування і стиль повністю ігноруються в каркасі. [2]
Створіть каркас (структурні схеми сторінок), щоб допомогти закріпити ієрархію. HTML-каркас-це кістяк Вашого майбутнього сайту, що використовує тільки самі основні теги і блоки для представлення змісту. Він відповідає на питання: "що знаходиться на екрані і де?". Форматування і стиль повністю ігноруються в каркасі. [2]- Каркас дозволяє побачити структуру контенту і потоку до здійснення вибору стилю.
- HTML-каркаси - не статичні, як PDF-файли або зображення, вони дозволяють швидко переміщати блоки контенту, щоб створити нову структуру.
- Каркас є інтерактивним, що вигідно як для розробника, так і клієнта. Оскільки каркас написаний на простому HTML, то ви все ще можете переміщатися по ньому і відчути, як працює рух між сторінками. Це те, що не може бути виражено через концепцію PDF.
 Спробуйте метод Gray Box (сіре поле). розмістіть вміст вашої сторінки в сірі поля з найбільш важливим контентом в самому верху. Блоки розташовані в одному стовпці, з найважливішою частиною контенту на сторінці у верхній частині. Наприклад, якщо сторінка є сторінкою про компанію (About), деталі про компанію могли б піти у верхній блок, за яким слід список персоналу, далі контактна інформація і так далі. [3]
Спробуйте метод Gray Box (сіре поле). розмістіть вміст вашої сторінки в сірі поля з найбільш важливим контентом в самому верху. Блоки розташовані в одному стовпці, з найважливішою частиною контенту на сторінці у верхній частині. Наприклад, якщо сторінка є сторінкою про компанію (About), деталі про компанію могли б піти у верхній блок, за яким слід список персоналу, далі контактна інформація і так далі. [3]- Це не включає в себе верхній і нижній колонтитули. Сірі поля-це просто візуальне представлення контенту, який будуть знайдений на сторінці.
 Спробуйте використовувати Програму Wireframing. є кілька програм, які можуть допомогти Вам у процесі створення інтерактивного прототипу дизайну (Wireframing). Обсяг необхідних знань про роботу з вихідним кодом варіюється від програми до програми. Ось деякі з найбільш популярних програм:
Спробуйте використовувати Програму Wireframing. є кілька програм, які можуть допомогти Вам у процесі створення інтерактивного прототипу дизайну (Wireframing). Обсяг необхідних знань про роботу з вихідним кодом варіюється від програми до програми. Ось деякі з найбільш популярних програм:- Pattern Lab. Цей сайт спеціалізується на" атомному дизайні", де кожна частина контенту представляється як" молекула", яка становить велику сторінку.
- Jumpcharts. Це сайт сервісу планування та створення інтерактивного прототипу дизайну. Він вимагає платної підписки, але дозволяє швидко побудувати структурні схеми сторінок, не турбуючись занадто багато про роботу з кодом.
- Wirefy. Wirefy ще одна система "атомного проекту". Всі інструменти доступні безкоштовно для розробників.
 Використовуйте просту HTML-розмітку. Хороший каркас може бути легко перетворений на фактичний сайт пізніше. Не хвилюйтеся взагалі про стиль в процесі створення інтерактивного прототипу дизайну. Замість цього використовуйте розмітку, яку можна легко зрозуміти і поміняти з невеликим зусиллям. [4]
Використовуйте просту HTML-розмітку. Хороший каркас може бути легко перетворений на фактичний сайт пізніше. Не хвилюйтеся взагалі про стиль в процесі створення інтерактивного прототипу дизайну. Замість цього використовуйте розмітку, яку можна легко зрозуміти і поміняти з невеликим зусиллям. [4]- «Менше» означає «Більше» з каркасом. Мета полягає в тому, щоб просто побудувати структуру. Зовнішній вигляд можна відрегулювати пізніше за допомогою CSS і розширеної розмітки.
 Зробіть каркас для кожної сторінки на своєму сайті. може бути спокусливо зробити простий каркас і сказати: "Круто, я можу застосувати це до кожної сторінки, мені це підходить". Насправді, це призведе до створення звичайного і нудного сайту. Витратьте час, щоб створити інтерактивний прототип дизайну кожної сторінки, і ви скоро виявите, що кожна сторінка має свої організаційні "потреби".
Зробіть каркас для кожної сторінки на своєму сайті. може бути спокусливо зробити простий каркас і сказати: "Круто, я можу застосувати це до кожної сторінки, мені це підходить". Насправді, це призведе до створення звичайного і нудного сайту. Витратьте час, щоб створити інтерактивний прототип дизайну кожної сторінки, і ви скоро виявите, що кожна сторінка має свої організаційні "потреби".
Частина3З 4:
Створення контенту
Частина3З 4:
 Підготуйте деякий контент, перш ніж почати створювати веб-сайт. буде набагато простіше побачити, як виглядає стиль сайту, якщо у вас буде реальний контент замість порожніх полів. Вам не потрібно занадто багато інформації, але все буде виглядати набагато краще в макетах, якщо будете мати деякий матеріал для статей і оригінальні зображення.
Підготуйте деякий контент, перш ніж почати створювати веб-сайт. буде набагато простіше побачити, як виглядає стиль сайту, якщо у вас буде реальний контент замість порожніх полів. Вам не потрібно занадто багато інформації, але все буде виглядати набагато краще в макетах, якщо будете мати деякий матеріал для статей і оригінальні зображення.- Вам не обов'язково потрібна основна частина статті, але ви повинні, принаймні, мати справжні заголовки.
 Пам'ятайте, що хороший зміст-це більше ніж текст. Інтернет-це набагато більше, ніж прості текстові веб-сайти. Щоб виділитися у своїй ніші, вам знадобиться безліч різних типів контенту для залучення та утримання відвідувачів. Деякий можливий контент для запам'ятовування:
Пам'ятайте, що хороший зміст-це більше ніж текст. Інтернет-це набагато більше, ніж прості текстові веб-сайти. Щоб виділитися у своїй ніші, вам знадобиться безліч різних типів контенту для залучення та утримання відвідувачів. Деякий можливий контент для запам'ятовування:- Фотографії.
- Аудіо
- Відео
- Потоки або стріми (Twitter)
- Facebook інтеграція
- RSS (від англ. Really Simple Syndication-стандартизована система для поширення контенту)
- Змісту каналу новин
 Виберіть професійного фотографа. якщо додаєте фотографії на свій сайт, то з професійною фотографією перші враження про нього будуть набагато краще. Одне хороше фото коштує більше, ніж 20 поганих.
Виберіть професійного фотографа. якщо додаєте фотографії на свій сайт, то з професійною фотографією перші враження про нього будуть набагато краще. Одне хороше фото коштує більше, ніж 20 поганих.- Роботи початківців фотографів будуть куди дешевше робіт досвідчених професіоналів.
 Пишіть якісні статті. письмове зміст на вашій сторінці буде визначати величезну кількість веб-трафіку. Хоча вам не потрібно турбуватися занадто про створення контенту на даному етапі процесу проектування, вам не завадить і подумати про це, так як контент знадобиться вам створювати регулярно, коли "вдихнете життя" в сайт.
Пишіть якісні статті. письмове зміст на вашій сторінці буде визначати величезну кількість веб-трафіку. Хоча вам не потрібно турбуватися занадто про створення контенту на даному етапі процесу проектування, вам не завадить і подумати про це, так як контент знадобиться вам створювати регулярно, коли "вдихнете життя" в сайт.- Після статей буде написано багато чого ще, ніж ви, швидше за все, будете використовувати в процесі створення веб-сайту. Це може включати в себе контактну інформацію, назви компаній або щось ще, що буде використовуватися в декількох місцях на сайті.
Частина4З 4:
Перетворення ідеї на сайт
Частина4З 4:
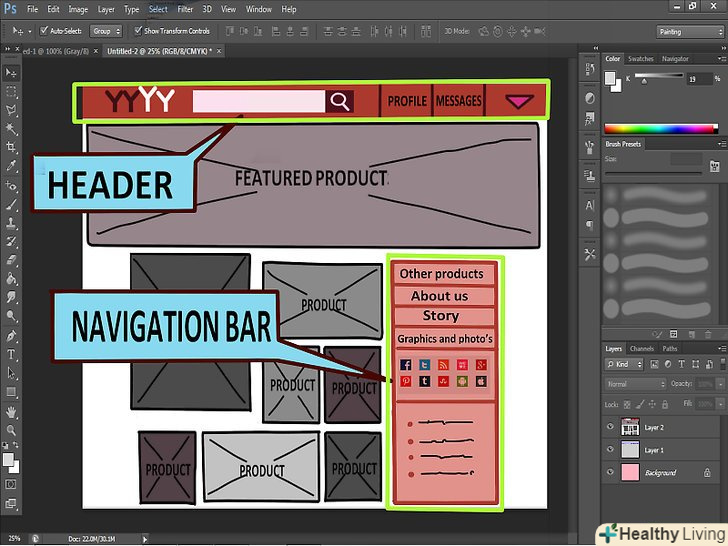
 Розробіть загальні елементи. це ті речі, які видно на кожній сторінці сайту, такі як: верхній і нижній колонтитули, меню навігації. Створіть дуже простий стиль, таким чином ви зможете побачити, як всі ваші сторінки будуть виглядати з ними на місці. Це буде дуже корисно при переході до процесу створення макета.
Розробіть загальні елементи. це ті речі, які видно на кожній сторінці сайту, такі як: верхній і нижній колонтитули, меню навігації. Створіть дуже простий стиль, таким чином ви зможете побачити, як всі ваші сторінки будуть виглядати з ними на місці. Це буде дуже корисно при переході до процесу створення макета.- Не турбуйтеся занадто про деталі, але спробуйте зробити їх майже такими ж, як все в кінцевому рахунку має виглядати.
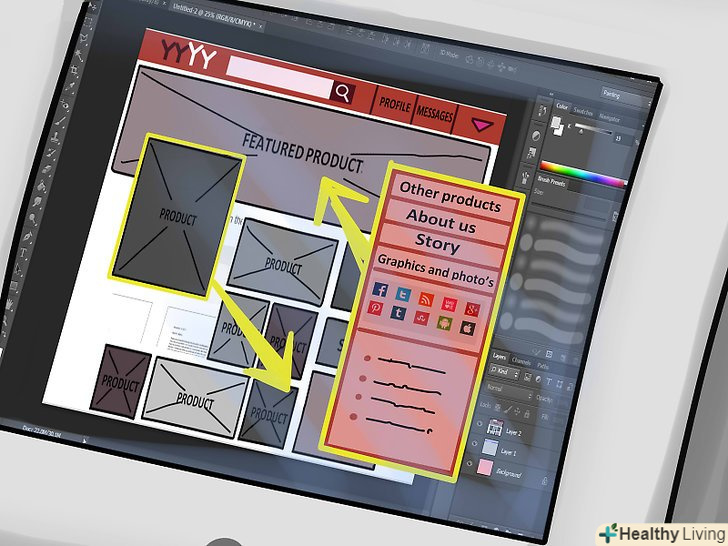
 Створіть базовий план (розміщення). починайте рухати напрямні каркаса з одного стовпця в їх загальноприйняті місця на сторінці. Наприклад, ви могли б перемістити навігаційний блок в ліву частину сторінки, а список заголовків-справа.
Створіть базовий план (розміщення). починайте рухати напрямні каркаса з одного стовпця в їх загальноприйняті місця на сторінці. Наприклад, ви могли б перемістити навігаційний блок в ліву частину сторінки, а список заголовків-справа.- Продовжуйте експериментувати з розміщенням для декількох сторінок, перш ніж рухатися далі. Нехай інші перевірять їх, щоб побачити, наскільки вони органічно виглядають.
 Створіть макет. використовуйте програму (на зразок Photoshop), щоб створити макет декількох сторінок сайту. Використовуйте макет, який ви вибрали в якості керівництва. Можна працювати набагато швидше в програмі для редагування зображень і отримати все в такому вигляді, якому потрібно. Це дозволить використовувати ці зображення в якості посилань, коли прийде час створення фактичного коду.
Створіть макет. використовуйте програму (на зразок Photoshop), щоб створити макет декількох сторінок сайту. Використовуйте макет, який ви вибрали в якості керівництва. Можна працювати набагато швидше в програмі для редагування зображень і отримати все в такому вигляді, якому потрібно. Це дозволить використовувати ці зображення в якості посилань, коли прийде час створення фактичного коду.- Додайте справжній вміст до макета, щоб переконатися, що все разом виглядає добре.
 Замініть блоки контентом. почніть додавати вміст та елементи на сторінку. Не турбуйтеся про стиль все ж, просто розмістіть все в потрібному місці. Це допоможе дізнатися, чи будуть ваші зміни стилю працювати.
Замініть блоки контентом. почніть додавати вміст та елементи на сторінку. Не турбуйтеся про стиль все ж, просто розмістіть все в потрібному місці. Це допоможе дізнатися, чи будуть ваші зміни стилю працювати. Створіть посібник зі стилю. це дуже важливо для підтримки сполучного стилю, особливо для великих сайтів. Якщо сайт - для бізнесу, який вже має візуальний брендинг, то він повинен бути включений в дизайн сайту. Речі, які слід розглянути в керівництві по стилю:
Створіть посібник зі стилю. це дуже важливо для підтримки сполучного стилю, особливо для великих сайтів. Якщо сайт - для бізнесу, який вже має візуальний брендинг, то він повинен бути включений в дизайн сайту. Речі, які слід розглянути в керівництві по стилю:- Навігація
- Заголовки (&#lt; h1&#gt;, &#lt; h2&#gt;, etc.)
- Абзаци
- Italics (Курсив)
- Bolding( Напівжирний)
- Посилання (активні, неактивні, плаваючі)
- Використання зображення
- Іконки
- Кнопки
- Списки
 Застосуйте свій стиль. як тільки вибрали стиль і дизайн для сайту, прийшов час його реалізації. CSS є одним з найпростіших способів реалізації стилю для всієї сторінки або всього сайту. Читайте це керівництво для більш докладної інформації про використання CSS.
Застосуйте свій стиль. як тільки вибрали стиль і дизайн для сайту, прийшов час його реалізації. CSS є одним з найпростіших способів реалізації стилю для всієї сторінки або всього сайту. Читайте це керівництво для більш докладної інформації про використання CSS.