Кнопка для скачування допоможе вашому сайту виглядати набагато більш професійно в порівнянні з варіантом, де для скачування просто вказані посилання. Кнопка забезпечує більш зрозумілий інтерфейс, і якщо ви щось розробляєте самі, ваші кнопки можуть стати невід'ємною частиною дизайну сторінки. Дотримуйтесь цього посібника, щоб створити кнопку на HTML або кнопку власної розробки.
Кроки
Метод1 З 2:
Створення кнопки на HTML
Метод1 З 2:
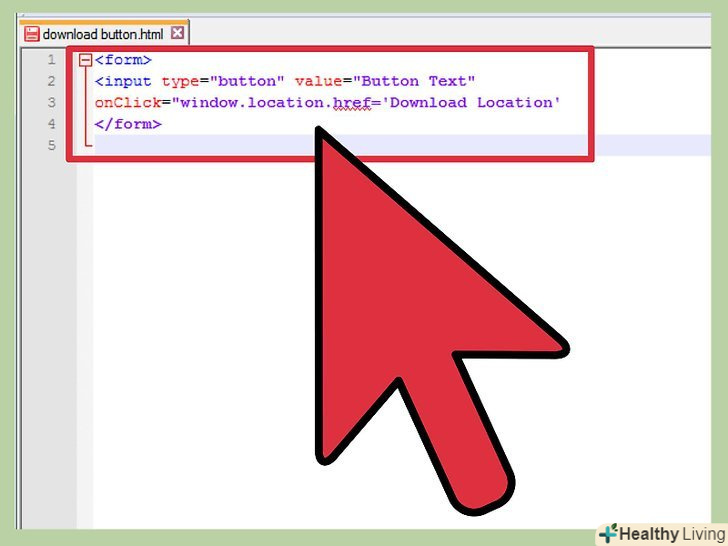
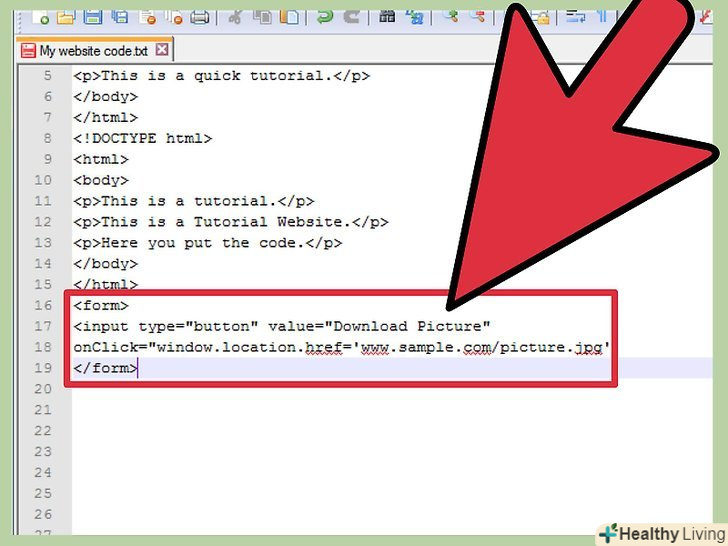
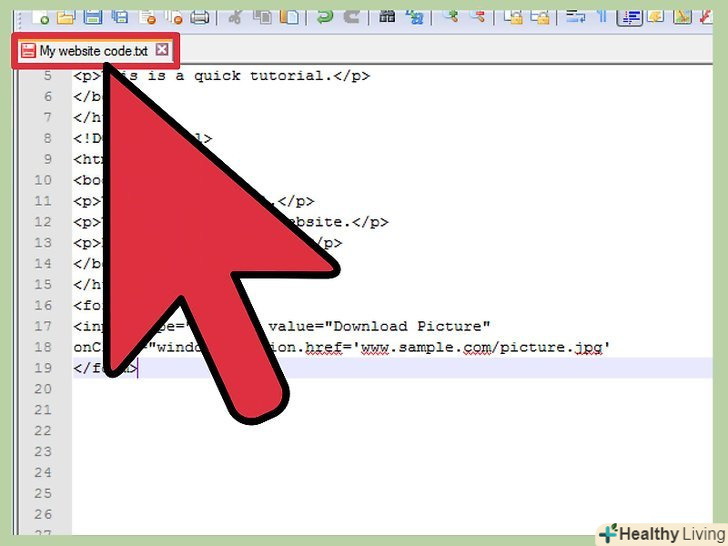
 Створіть кнопку в редакторі вихідного коду.Прекрасно підійде простий текстовий редактор на кшталт Notepad або TextEdit. У текстовому редакторі введіть наступний код: [1]
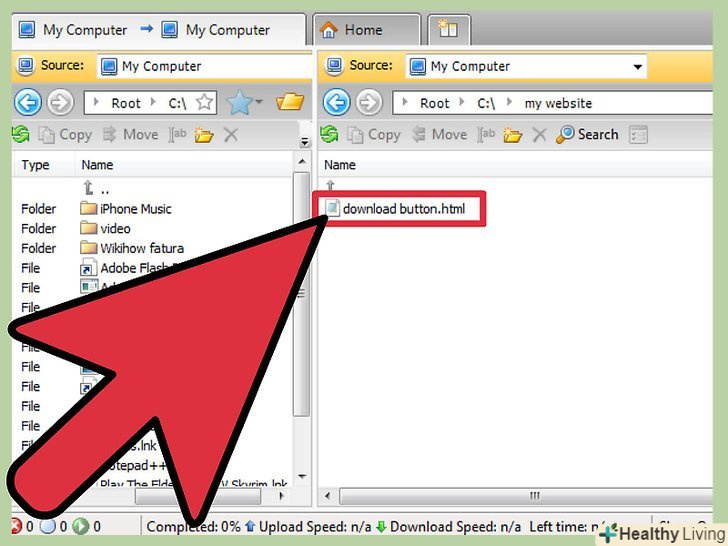
Створіть кнопку в редакторі вихідного коду.Прекрасно підійде простий текстовий редактор на кшталт Notepad або TextEdit. У текстовому редакторі введіть наступний код: [1] Завантажте файл на ваш сервер. якщо ви хочете запропонувати файл для завантаження, вам або доведеться зберігати його на вашому сервері, або зв'язати кнопку з якимось файлом десь ще в мережі. Використовуйте FTP-клієнт, щоб завантажити на сервер вашого сайту той файл, який хочете зробити доступним.
Завантажте файл на ваш сервер. якщо ви хочете запропонувати файл для завантаження, вам або доведеться зберігати його на вашому сервері, або зв'язати кнопку з якимось файлом десь ще в мережі. Використовуйте FTP-клієнт, щоб завантажити на сервер вашого сайту той файл, який хочете зробити доступним. Переконайтеся, що у вас є права веб-майстра, якщо ви хочете посилатися на файл, який зберігається не у вас.
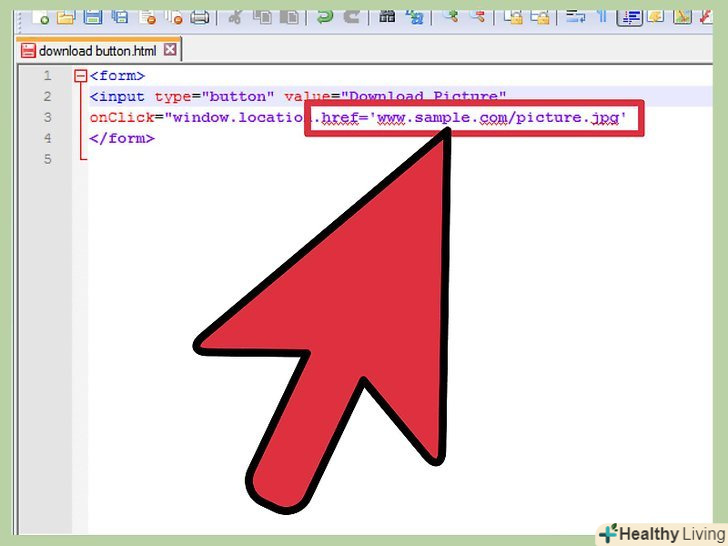
Переконайтеся, що у вас є права веб-майстра, якщо ви хочете посилатися на файл, який зберігається не у вас. Замініть 'Download Location' на реальну URL-адресу для скачування. Обов'язково укладіть адресу в одинарні лапки, а “window.location= 'Download Location' " у подвійні лапки. Додайте префікси, наприклад HTTP:// або FTP://, а також додайте розширення файлів, наприклад .JPG або .EXE. .
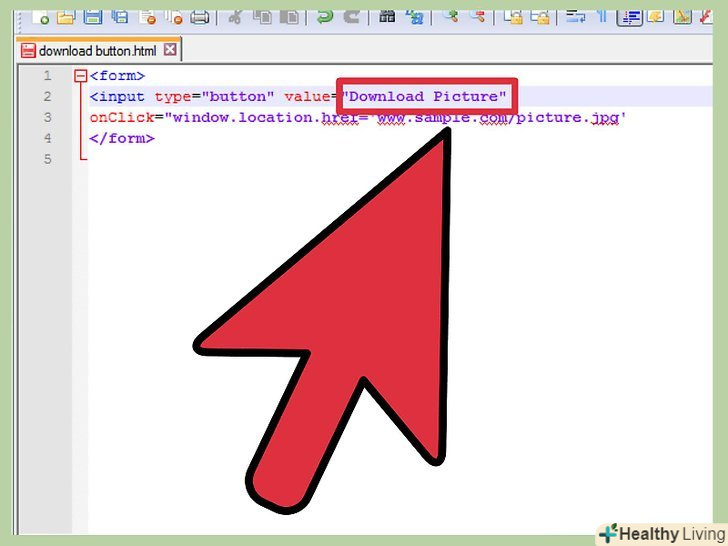
Замініть 'Download Location' на реальну URL-адресу для скачування. Обов'язково укладіть адресу в одинарні лапки, а “window.location= 'Download Location' " у подвійні лапки. Додайте префікси, наприклад HTTP:// або FTP://, а також додайте розширення файлів, наприклад .JPG або .EXE. . Зробіть напис на кнопці.Замініть "Button Text" на ті слова, які повинні бути на кнопці. Обов'язково вказуйте текст в подвійних лапках. Намагайтеся зробити фразу короткою, щоб кнопка на екрані не здавалася громіздкою.
Зробіть напис на кнопці.Замініть "Button Text" на ті слова, які повинні бути на кнопці. Обов'язково вказуйте текст в подвійних лапках. Намагайтеся зробити фразу короткою, щоб кнопка на екрані не здавалася громіздкою. Розмістіть вихідний код на своїй сторінці. ви можете вставити вихідний код для кнопки в будь-якому місці сторінки, і кнопка з'явиться саме в тому місці. Завантажте новий код сторінки та перевірте нову кнопку.
Розмістіть вихідний код на своїй сторінці. ви можете вставити вихідний код для кнопки в будь-якому місці сторінки, і кнопка з'явиться саме в тому місці. Завантажте новий код сторінки та перевірте нову кнопку.
Метод2 З 2:
Створення кнопки у вигляді картинки
Метод2 З 2:
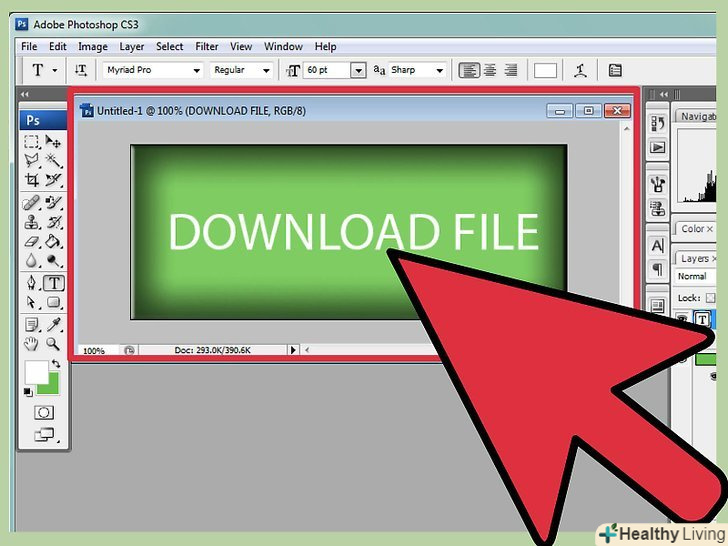
 Намалюйте Вашу кнопку для скачування.використовуйте будь-який зручний для вас редактор зображень і намалюйте кнопку, яка підходить за стилем вашому сайту. Ви можете зробити кнопку настільки великою (або маленькою), наскільки забажаєте.
Намалюйте Вашу кнопку для скачування.використовуйте будь-який зручний для вас редактор зображень і намалюйте кнопку, яка підходить за стилем вашому сайту. Ви можете зробити кнопку настільки великою (або маленькою), наскільки забажаєте. Завантажте файл і картинку з кнопкою на ваш сервер. якщо ви хочете запропонувати файл для завантаження, вам або доведеться зберігати його на вашому сервері, або зв'язати кнопку з якимось файлом десь ще в мережі. Використовуйте FTP-клієнт, щоб завантажити на сервер вашого сайту той файл, який хочете зробити доступним.
Завантажте файл і картинку з кнопкою на ваш сервер. якщо ви хочете запропонувати файл для завантаження, вам або доведеться зберігати його на вашому сервері, або зв'язати кнопку з якимось файлом десь ще в мережі. Використовуйте FTP-клієнт, щоб завантажити на сервер вашого сайту той файл, який хочете зробити доступним.- Завантажте зображення кнопки в те ж місце на сервері, де розташована сторінка, на яку ви цю кнопку додаєте .
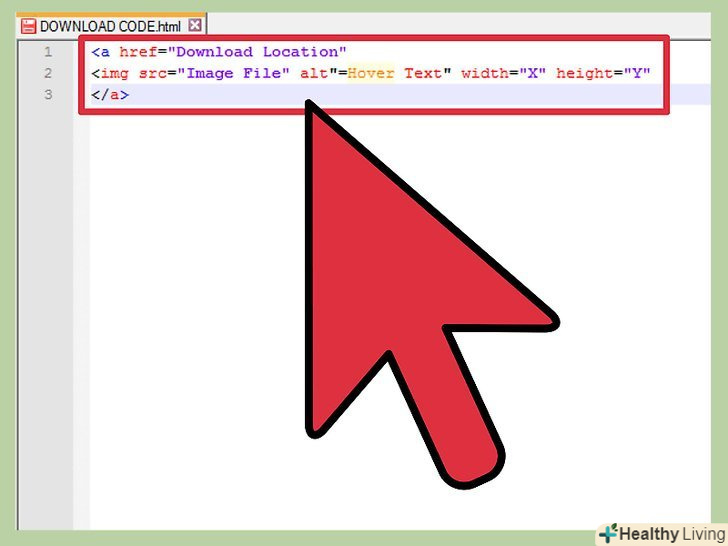
 Напишіть вихідний код для скачування. Кнопка для завантаження, зроблена у вигляді зображення, працює так само, як працюють всі інші посилання в HTML. Скопіюйте наступний код у ваш редактор:[2]
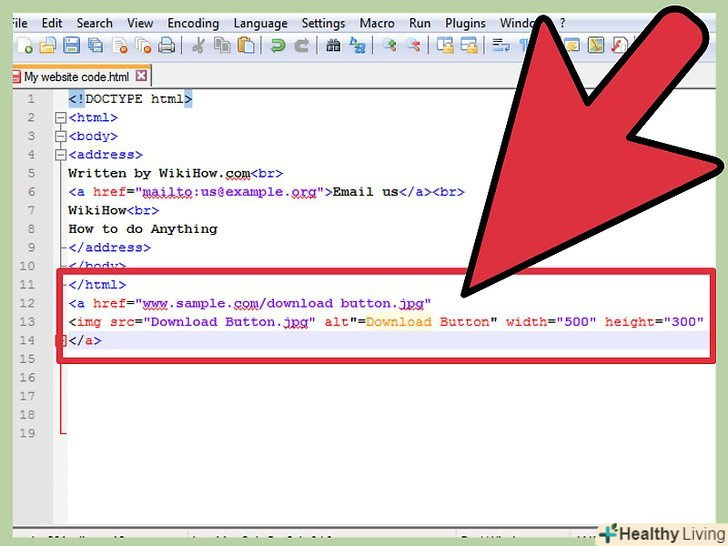
Напишіть вихідний код для скачування. Кнопка для завантаження, зроблена у вигляді зображення, працює так само, як працюють всі інші посилання в HTML. Скопіюйте наступний код у ваш редактор:[2] Введіть інформацію про файл і зображення. Замініть "Download Location" на реальну URL-адресу для завантаження, включаючи будь-які префікси HTTP:// або FTP://. Замініть "Image File" на ім'я файлу зображення кнопки. Якщо файл на сервері розташований там же, де і сторінка, немає необхідності вказувати повний шлях.
Введіть інформацію про файл і зображення. Замініть "Download Location" на реальну URL-адресу для завантаження, включаючи будь-які префікси HTTP:// або FTP://. Замініть "Image File" на ім'я файлу зображення кнопки. Якщо файл на сервері розташований там же, де і сторінка, немає необхідності вказувати повний шлях.- Замініть" Hover Text " на текст, який повинен з'являтися, коли користувач наводить курсор миші на зображення кнопки.
- Замініть" X "і" Y " на ширину і висоту зображення в пікселях відповідно.
- Обов'язково додавайте всі ці записи в подвійних лапках.
 Введіть вихідний код на своїй сторінці.розмістіть код там, де повинна з'явитися кнопка. Завантажте новий код і потім відкрийте свою веб-сторінку, щоб переконатися, що кнопка працює. Перевірте, що текст-підказка з'являється при наведенні курсору, а сама картинка правильного розміру.
Введіть вихідний код на своїй сторінці.розмістіть код там, де повинна з'явитися кнопка. Завантажте новий код і потім відкрийте свою веб-сторінку, щоб переконатися, що кнопка працює. Перевірте, що текст-підказка з'являється при наведенні курсору, а сама картинка правильного розміру.
Попередження
- Ніколи не завантажуйте файли в порушення авторських прав, так як це може призвести до великого штрафу або навіть тюремного ув'язнення.
- Набагато краще закачувати файли на ваш власний сервер і викладати їх потім в загальний доступ, ніж залежати від інших сайтів, на яких вони зберігаються. Якщо ви копіюєте посилання на розташування файлу з іншого сайту, створювана вами кнопка для скачування буде працювати тільки до тих пір, поки це посилання залишається діючою. Вам доведеться періодично перевіряти працездатність кнопки або посилання на тому сайті, з якого ви її взяли, щоб переконатися, що користувачі при натисканні на кнопку зможуть завантажити файл, а не перейдуть по битою посиланням через те, що файл вже не існує.