Хоча цілком можливо згенерувати HTML-сторінку в Word, в більшості випадків це не рекомендовано робити, якщо ви збираєтеся використовувати сторінку в будь-якій професійній або широко поширеною середовищі. Створення Вашого Особистого сайту за допомогою Word – це як будівництво свого власного будинку з блоків LEGO: можна зробити і так, якщо у вас немає іншого досвіду, проте використання правильних інструментів або професіонала дасть незмірно кращі результати.
Word призначений для створення паперових документів, які мають фіксований розмір сторінки, шрифт і макет, в той час як розмір сторінки, шрифт і оформлення, Доступні для всіх переглядають веб-сайт, можуть значно відрізнятися від ваших. З огляду на те, що Word спеціально придуманий для форматування фіксованого документа, створюваний код веб-сторінки завантажується в нестандартному паперовому стилі, який може відображатися не так, як ви мали на увазі, в будь-яких інших браузерах, крім Internet Explorer, власної програми компанії Microsoft.
Кроки
 Завантажте Word.
Завантажте Word. Надрукуйте на сторінці " Homepage "(Домашня сторінка).
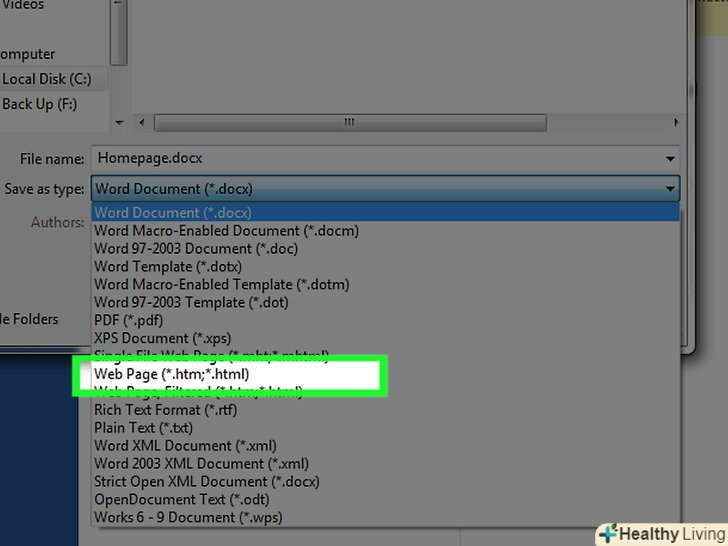
Надрукуйте на сторінці " Homepage "(Домашня сторінка). Натисніть "Файл" (File) &#gt;» Зберегти як веб-сторінку " (Save as Webpage). в Office 2007 клікніть по кнопці "офіс «(Office) &#gt;» Зберегти як «(Save As) &#gt;» інші формати" (Other Formats).
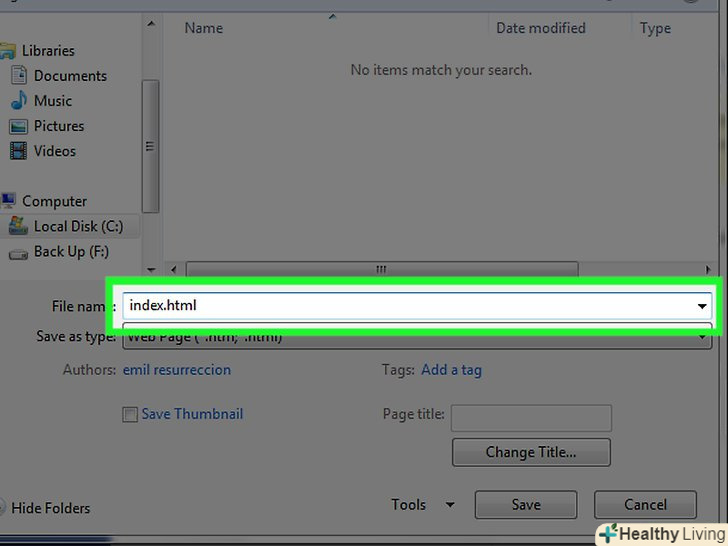
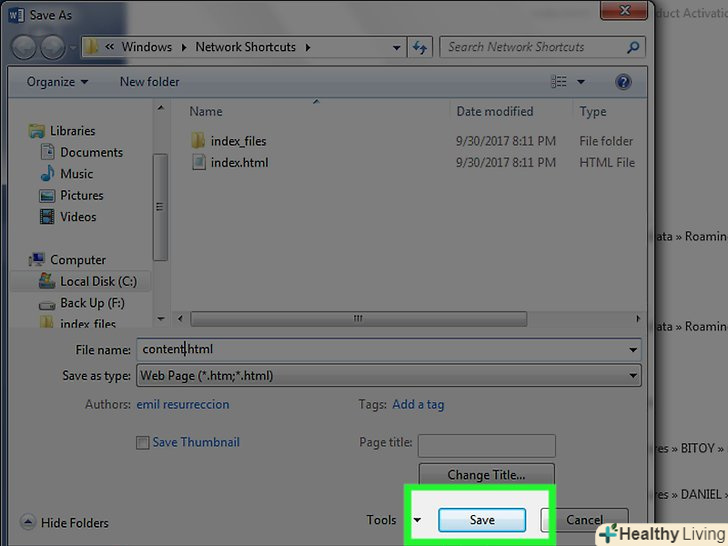
Натисніть "Файл" (File) &#gt;» Зберегти як веб-сторінку " (Save as Webpage). в Office 2007 клікніть по кнопці "офіс «(Office) &#gt;» Зберегти як «(Save As) &#gt;» інші формати" (Other Formats). Збережіть Вашу сторінку як index.html. для Office 2007 поміняйте тип файлу в меню " Зберегти як "(Save as type) на» Веб-сторінка " (Web Page).
Збережіть Вашу сторінку як index.html. для Office 2007 поміняйте тип файлу в меню " Зберегти як "(Save as type) на» Веб-сторінка " (Web Page). Зараз ви побачите, що сторінка виглядає не як звичайний документ Word, – ви тепер перебуваєте в режимі начерку.
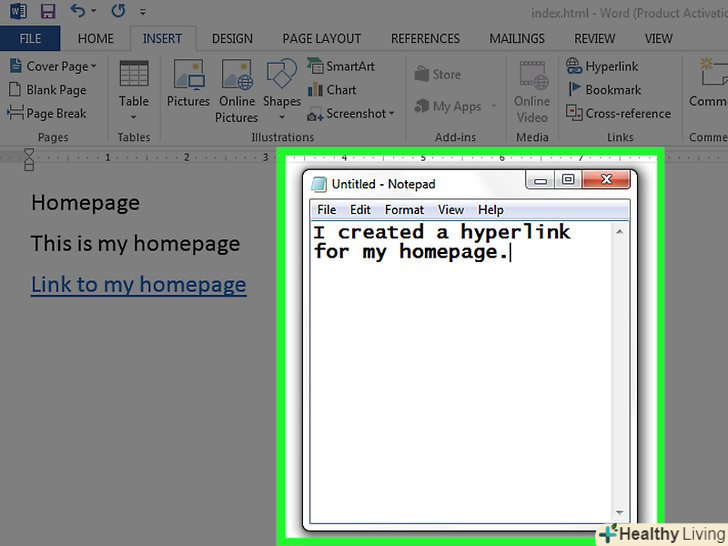
Зараз ви побачите, що сторінка виглядає не як звичайний документ Word, – ви тепер перебуваєте в режимі начерку. Додайте трохи додаткового тексту; спробуйте ввести, наприклад, «це моя домашня сторінка».
Додайте трохи додаткового тексту; спробуйте ввести, наприклад, «це моя домашня сторінка». Частіше зберігайте свою роботу (просто натисніть на значок збереження – Word запам'ятає документ як веб-сторінку).
Частіше зберігайте свою роботу (просто натисніть на значок збереження – Word запам'ятає документ як веб-сторінку). Робіть те ж саме при створенні інших сторінок (прочитайте нижче, як зробити гіперпосилання).
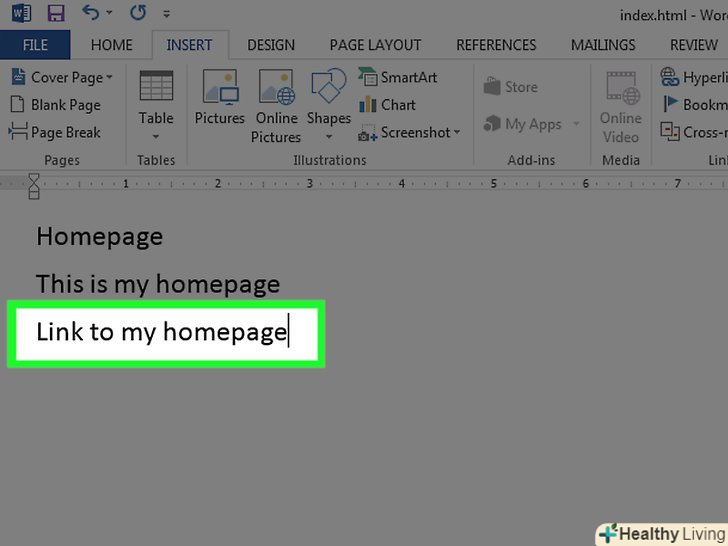
Робіть те ж саме при створенні інших сторінок (прочитайте нижче, як зробити гіперпосилання). Введіть «Link to homepage» (посилання на домашню сторінку) під текстом.
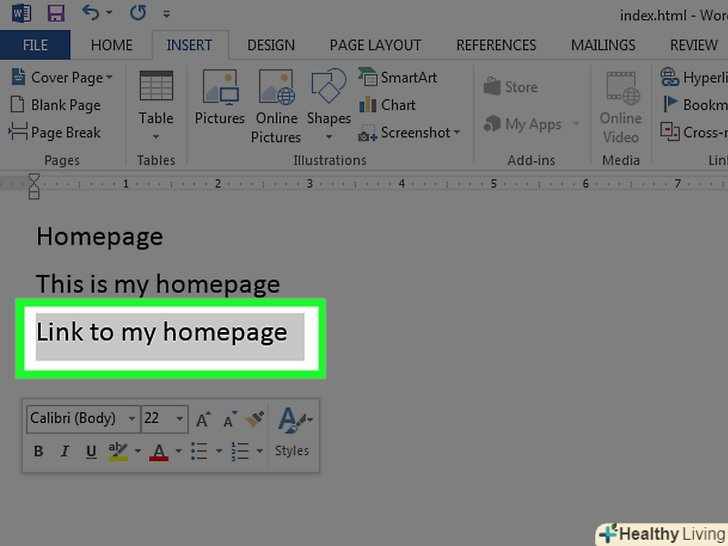
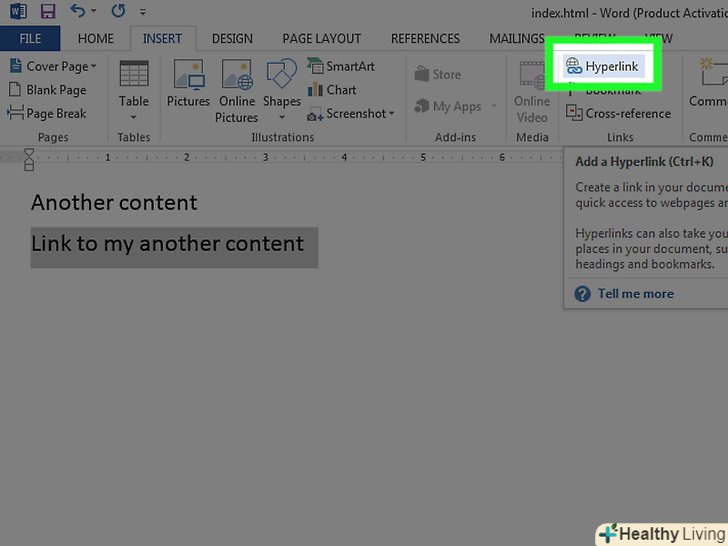
Введіть «Link to homepage» (посилання на домашню сторінку) під текстом. Виділіть текст.
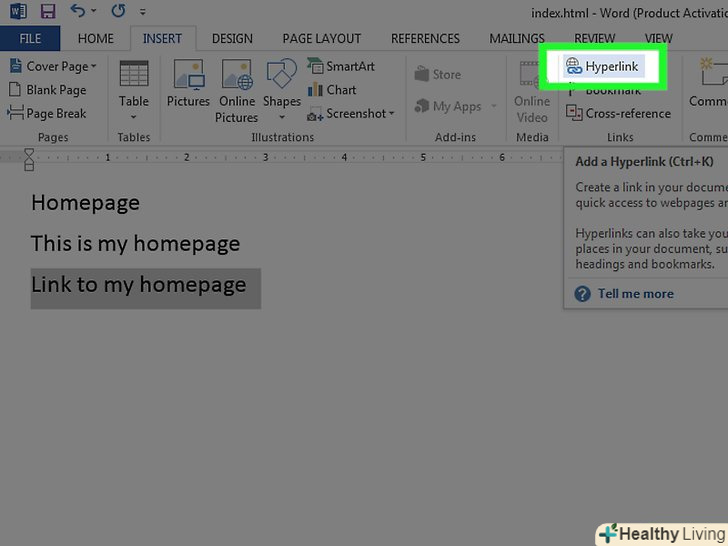
Виділіть текст. Клікніть "Вставка «(Insert) &#gt;» гіперпосилання" (Hyperlink) (для всіх версій)
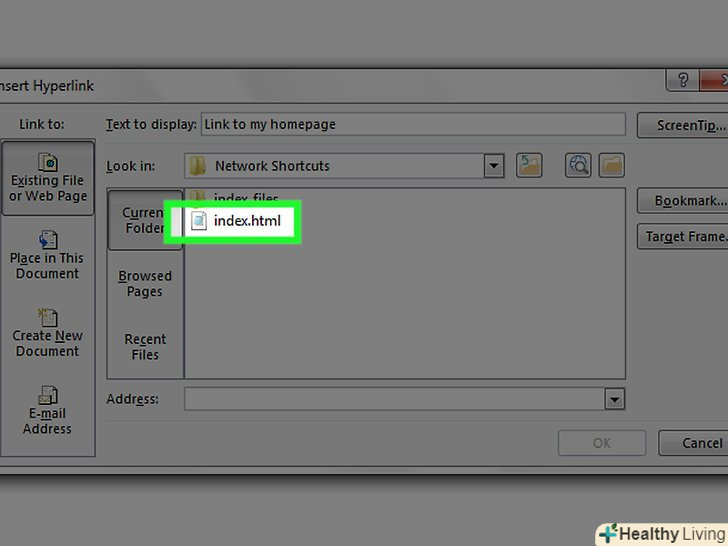
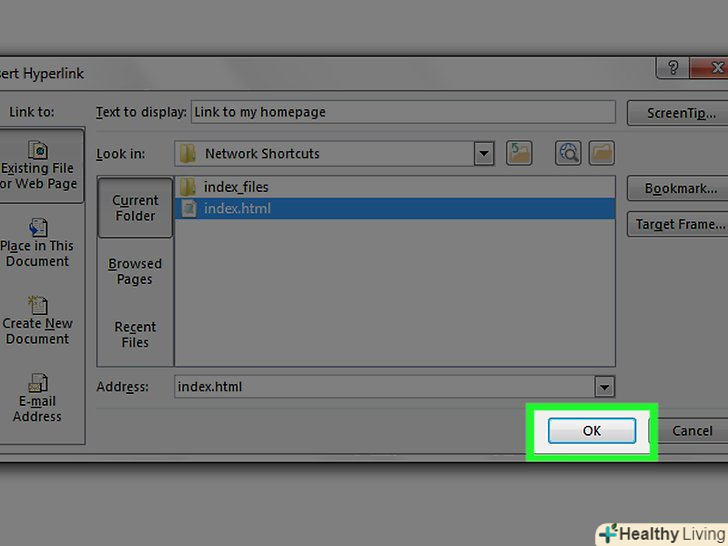
Клікніть "Вставка «(Insert) &#gt;» гіперпосилання" (Hyperlink) (для всіх версій) Пошукайте файл index.html.
Пошукайте файл index.html. Знайшовши файл, виберіть його і натисніть на кнопку «ОК».
Знайшовши файл, виберіть його і натисніть на кнопку «ОК». Зверніть увагу, що ви тільки що створили гіперпосилання. це означає, що в браузері ви можете клікнути по відповідній гіперпосиланні і перейти на іншу сторінку свого сайту.
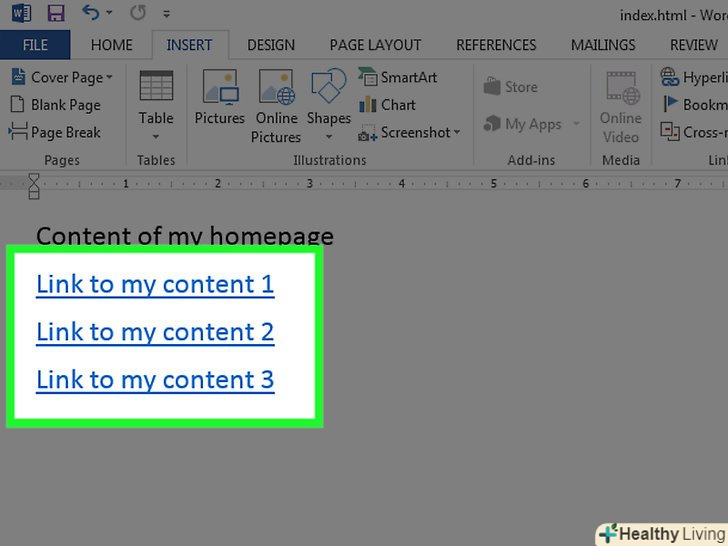
Зверніть увагу, що ви тільки що створили гіперпосилання. це означає, що в браузері ви можете клікнути по відповідній гіперпосиланні і перейти на іншу сторінку свого сайту. Ви можете додати гіперпосилання на інший сайт – в діалоговому вікні «Вставити посилання» (Insert Hyperlink) введіть адресу веб-сторінки в текстовому полі «Адреса» (Address).
Ви можете додати гіперпосилання на інший сайт – в діалоговому вікні «Вставити посилання» (Insert Hyperlink) введіть адресу веб-сторінки в текстовому полі «Адреса» (Address). Продовжуйте робити так, поки ваш сайт не буде готовий!
Продовжуйте робити так, поки ваш сайт не буде готовий! Ви добре потрудилися. однак не забувайте, про що говорилося у вступі до даної статті.
Ви добре потрудилися. однак не забувайте, про що говорилося у вступі до даної статті.
Поради
- Зробіть свій сайт привабливим за допомогою різноманітних фотографій, посилань та інформації.
- Назвіть сторінки (за винятком головної) так, щоб легше було запам'ятати.
- вивчіть HTML .
- Отримайте хостинг . Ніхто не може побачити ваш сайт, Поки він не з'явиться в Інтернеті. Існують безкоштовні хостингові сайти (це насправді прості ресурси ), а також професійні платні сервіси.
- Придивіться в мережі до деяких простих веб-сайтів, які відповідають тому, що ви намагаєтеся зробити. Хоча ви не можете зробити динамічний сайт як WikiHow або MSN.com у Word або Publisher – потрібні занадто розширені налаштування (PHP, Client-Site Includes, ASP.NET і багато інших).
- Набагато простіше зробити сайт в Publisher, де представлені спеціальні веб-сторінки дизайнерів.
Попередження
- Якщо ви плануєте розмістити свій сайт в Інтернеті, будьте обережні, щоб не включити будь-яких особистих даних, які не мають наміру оприлюднювати в інформації документа.
- Як зазначено в заголовку статті, створення HTML за допомогою будь-якого продукту Microsoft Office, крім Expression Web, здебільшого погана ідея. Той факт, що Програма може зберігати файл як HTML, не робить його програмним забезпеченням для веб-дизайну.
Що вам знадобиться
- Комп'ютер
- Microsoft Office Word( всі версії)