HTML-це скорочення відHyper Text Markup Language (мова гіпертекстової розмітки), на цій мові створюються сайти. Якщо ви ніколи не програмували, вивчення може здатися складним, але, насправді, все що вам потрібно, щоб почати навчання - це найпростіший текстовий редактор і браузер. Ви дізнаєтеся, яким чином HTML впливає на текст, верстку різних сайтів і так далі. Знання HTML буде вкрай корисним для будь-якого користувача Інтернету, і вивчення основ займе менше часу, ніж ви думаєте.
Кроки
Метод1 З 2:
Вивчення основ HTML
Метод1 З 2:
 Відкрийте файл HTML.більшість текстових редакторів (Блокнот або Word для Windows, TextEdit для Mac) можуть бути використані для створення файлів HTML. Створіть новий документ, і збережіть його (Файл &#gt; Зберегти як) у форматі веб-сторінки, або змініть розширення файлу на ".html "або".htm "замість".doc," ".rtf, " або іншого розширення.
Відкрийте файл HTML.більшість текстових редакторів (Блокнот або Word для Windows, TextEdit для Mac) можуть бути використані для створення файлів HTML. Створіть новий документ, і збережіть його (Файл &#gt; Зберегти як) у форматі веб-сторінки, або змініть розширення файлу на ".html "або".htm "замість".doc," ".rtf, " або іншого розширення.- Може з'явитися попередження, що файл буде збережений як" простий текст", замість формату "rich text", або що форматування і зображення не збережуться. Так і треба; для HTML це і не потрібно.
- Немає різниці між файлами з розширенням .html і .htm. Будь-який варіант підходить.[1]
 Відкрийте цей файл у браузері. зберігши порожній файл з розширенням .htm, знайдіть його на комп'ютері і відкрийте подвійним клацанням миші. У браузері повинна відкритися порожня сторінка. Якщо цього не сталося, перетягніть файл в адресний рядок вашого браузера. Редагуючи файл HTML за цією Інструкцією, ви зможете оновлювати цю сторінку, щоб подивитися зміни.
Відкрийте цей файл у браузері. зберігши порожній файл з розширенням .htm, знайдіть його на комп'ютері і відкрийте подвійним клацанням миші. У браузері повинна відкритися порожня сторінка. Якщо цього не сталося, перетягніть файл в адресний рядок вашого браузера. Редагуючи файл HTML за цією Інструкцією, ви зможете оновлювати цю сторінку, щоб подивитися зміни.- Зверніть увагу, що таким чином ви не створюєте сайт в Інтернеті. Інші люди не матимуть доступу до цієї сторінки, і вам не потрібен Інтернет, щоб переглянути свою локальну сторінку. Браузер просто інтерпретує HTML-код, який йому дають, неважливо, в Інтернеті він, або у вас на диску.
 Вивчіть теги розмітки. Теги не відображаються на сторінці, на відміну від звичайного тексту. Замість цього вони вказують браузеру, яким чином треба відображати сторінку і її вміст. "Відкриває тег" містить інструкцію. Наприклад, є тег для Напівжирного тексту. Також потрібен "закриває тег", для розмежування області застосування Інструкції: в цьому прикладі текст між відкриває і закриває тегами відобразиться в напівжирному накресленні. Теги записуються всередині знаків нерівності, але закриває тег починається з косою риси.
Вивчіть теги розмітки. Теги не відображаються на сторінці, на відміну від звичайного тексту. Замість цього вони вказують браузеру, яким чином треба відображати сторінку і її вміст. "Відкриває тег" містить інструкцію. Наприклад, є тег для Напівжирного тексту. Також потрібен "закриває тег", для розмежування області застосування Інструкції: в цьому прикладі текст між відкриває і закриває тегами відобразиться в напівжирному накресленні. Теги записуються всередині знаків нерівності, але закриває тег починається з косою риси.- Відкриваючий тег записується між знаками нерівності:
&#lt;відкриваючий тег&#gt; - В закриваючому тезі перед дескриптором (назвою) тега ставиться коса риса:
&#lt; /закриває тег&#gt;) - Читайте далі, щоб дізнатися про Використання тегів. Для цього кроку достатньо запам'ятати формат запису, теги записуються між знаками нерівності: &#lt; &#gt; і &#lt; / &#gt;
- У деяких самовчителях HTML, теги називають "елементами", а текст між відкриває і закриває тегами називають"вмістом елемента".
- Відкриваючий тег записується між знаками нерівності:
 Наберіть в редакторі тег &#Lt; html &#gt;. кожен файл html повинен починатися з тега
Наберіть в редакторі тег &#Lt; html &#gt;. кожен файл html повинен починатися з тега&#lt;html &#gt;і закінчуватися тегом&#lt;/html&#gt;. Ці теги вказують браузеру, що весь вміст між тегами написано на мові HTML. Додайте ці теги до файлу:- Наберіть&#LT;html &#gt; вгорі документа.
- Натисніть enter кілька разів, щоб створити кілька порожніх рядків, потім наберіть&#LT;/html &#gt;
- Всі приклади з цієї Інструкції набираються між цими двома тегами.
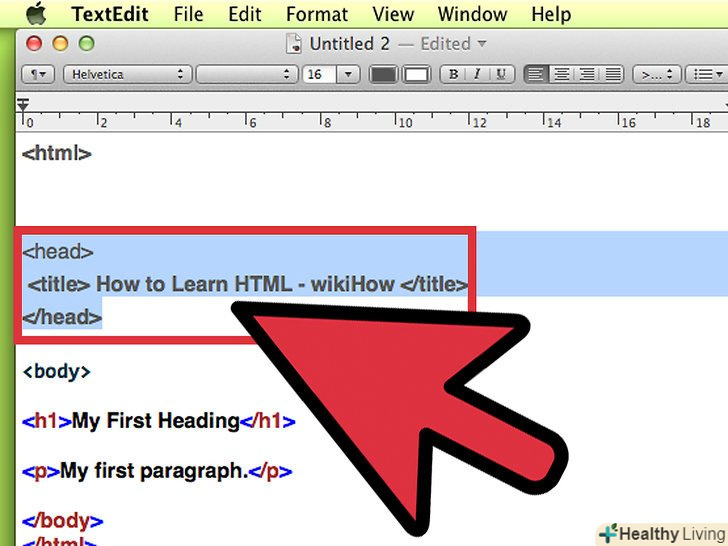
 Створіть розділ&#Lt; head &#gt; у файлі. між тегами &#Lt;html&#gt; і &#lt;/html&#gt;, створіть відкриваючий тег &#lt;head&#gt; і закриваючий тег &#lt;/head&#gt;. Створіть кілька порожніх рядків між ними. Вміст, записаний між тегами&#Lt; head &#gt; і&#lt;/head &#gt;, не відображається на самій сторінці. Виконайте наступні кроки, щоб дізнатися, для чого потрібен цей тег:
Створіть розділ&#Lt; head &#gt; у файлі. між тегами &#Lt;html&#gt; і &#lt;/html&#gt;, створіть відкриваючий тег &#lt;head&#gt; і закриваючий тег &#lt;/head&#gt;. Створіть кілька порожніх рядків між ними. Вміст, записаний між тегами&#Lt; head &#gt; і&#lt;/head &#gt;, не відображається на самій сторінці. Виконайте наступні кроки, щоб дізнатися, для чого потрібен цей тег:- Між тегами &#Lt;head&#gt; і &#lt;/head&#gt;, напишіть&#lt;title&#gt; і &#LT;/title &#gt;
- Між тегами &#Lt;title&#gt; і &#lt;/title&#gt;, напишітьЯк вивчити HTML - wikiHow.
- Збережіть зміни та відкрийте файл у веб-переглядачі (або оновіть сторінку, якщо файл вже відкрито). Текст повинен відобразитися в назві сторінки, над адресним рядком?
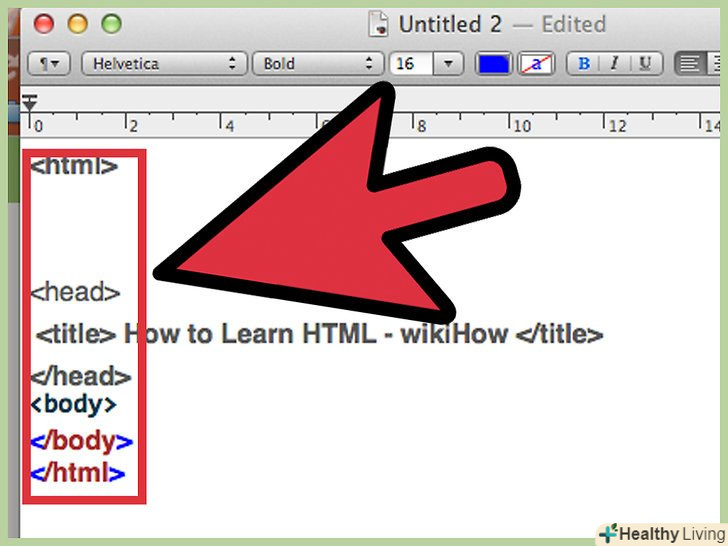
 Створіть секцію&#lt;body &#gt;.всі інші теги та текст у цьому прикладі записуються до розділу body, вміст якої відображається на сторінці. після закриваючого тегу &#lt;/head&#gt;, але до тегу &#lt;/html&#gt;, додайте теги &#lt; body&#gt; і &#lt;/body&#gt;. До кінця цієї Інструкції працюйте з секцією body. Ваш файл повинен виглядати приблизно так:
Створіть секцію&#lt;body &#gt;.всі інші теги та текст у цьому прикладі записуються до розділу body, вміст якої відображається на сторінці. після закриваючого тегу &#lt;/head&#gt;, але до тегу &#lt;/html&#gt;, додайте теги &#lt; body&#gt; і &#lt;/body&#gt;. До кінця цієї Інструкції працюйте з секцією body. Ваш файл повинен виглядати приблизно так:- &#lt;html&#gt;
- &#lt;head&#gt;
- &#Lt; title &#gt;Як вивчити HTML-wikiHow&#lt; / title &#gt;
- &#lt;/head&#gt;
- &#lt;body&#gt;
- &#lt;/body&#gt;
- &#lt;/html&#gt;
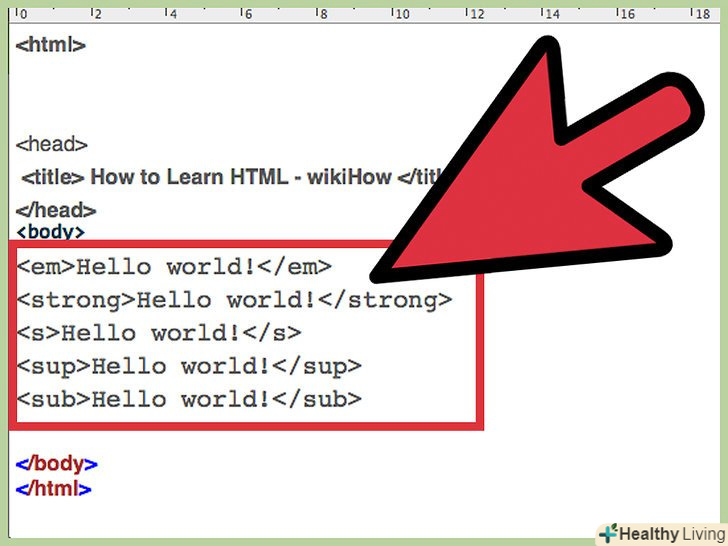
 Додайте текст, використовуючи різні стилі.настав час додати справжній вміст сторінки! Все, що ви напишете між тегами body, відобразиться на сторінці після оновлення в браузері. Не використовуйте символи &#lt; або &#gt;, оскільки браузер спробує інтерпретувати вміст як тег, замість тексту. Напишіть Hello world! (або що завгодно), потім спробуйте додати ці теги до тексту, і подивіться, що вийде:
Додайте текст, використовуючи різні стилі.настав час додати справжній вміст сторінки! Все, що ви напишете між тегами body, відобразиться на сторінці після оновлення в браузері. Не використовуйте символи &#lt; або &#gt;, оскільки браузер спробує інтерпретувати вміст як тег, замість тексту. Напишіть Hello world! (або що завгодно), потім спробуйте додати ці теги до тексту, і подивіться, що вийде:&#lt;em&#gt;Hello world!&#lt;/em &#gt;виділяє текст "курсивом": Hello world!&#lt;strong&#gt;Hello world!&#lt; / strong &#gt;виділяє текст "напівжирним": Hello world!&#lt;s&#gt;Hello world!&#lt; / s &#gt;закреслює текст:Hello world!&#lt;sup&#gt;Hello world!&#lt;/sup &#gt;відображає шрифт у вигляді верхнього індексу: Hello world!&#lt;sub&#gt;Hello world!&#lt;/sub &#gt;відображає шрифт у вигляді нижнього індексу: Hello world!- Спробуйте різні теги разом: як буде виглядати
&#lt;em&#gt;&#lt;strong &#gt; Hello world!&#lt;/strong&#gt;&#lt;/em&#gt;?
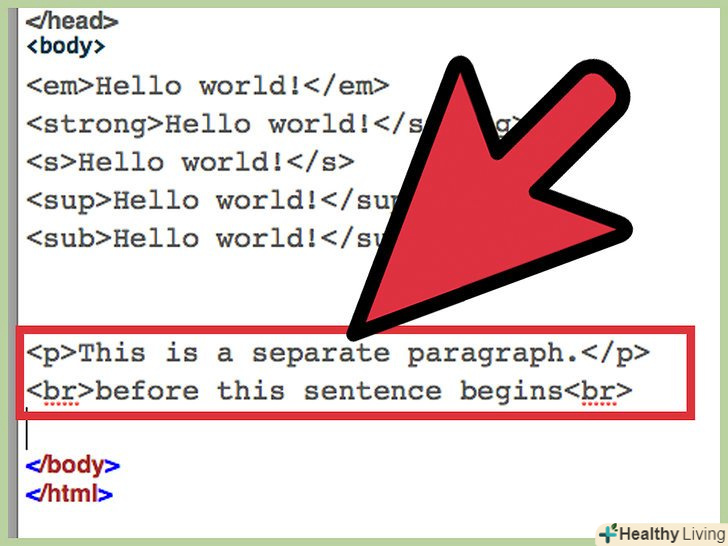
 Розділіть текст на параграфи.якщо ви спробуєте написати кілька рядків тексту у файлі HTML, ви помітите, що розриви рядків не відображаються в браузері. Абзаци визначаються наступними тегами:
Розділіть текст на параграфи.якщо ви спробуєте написати кілька рядків тексту у файлі HTML, ви помітите, що розриви рядків не відображаються в браузері. Абзаци визначаються наступними тегами:&#lt;p&#gt;це окремий абзац.&#lt;/p&#gt;після цього речення слід розрив рядка. &#lt;br &#gt; тег до початку цієї пропозиції.
це перший тег, що не вимагає закриваючого тега. Такі теги називаються "порожніми".- Створіть заголовки, щоб показати назви розділів:
&#lt;h1&#gt;текст заголовка&#Lt;/h1&#gt;: найбільший заголовок&#lt;h2&#gt;текст заголовка&#Lt;/h2&#gt;(заголовок другого рівня)&#lt;h3&#gt; текст заголовка &#Lt; / H3 &#gt;(заголовок третього рівня)
&#lt; H4 &#gt; текст заголовка &#lt; / H4 &#gt;(заголовок четвертого рівня)
&#lt; h5 &#gt; текст заголовка &#Lt; / h5 &#gt;(найменший Заголовок)
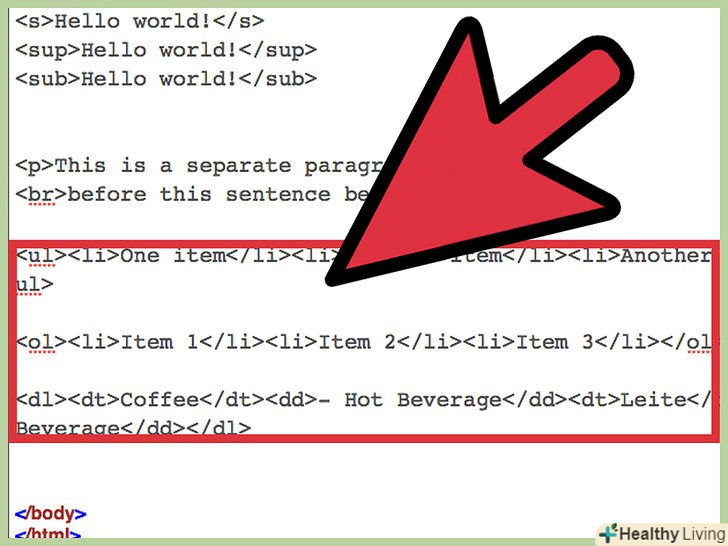
 Навчіться створювати списки.є кілька способів створення списків на сторінці. Спробуйте нижчевикладені варіанти, щоб дізнатися, який вам більше подобається. Зверніть увагу, що список поміщається між двома тегами (наприклад &#lt; ul&#gt; і &#lt;/ul&#gt;для маркованого списку), і елементи списку теж виділяються спеціальними тегами, наприклад &#lt;li&#gt; і&#lt;/li&#gt;.
Навчіться створювати списки.є кілька способів створення списків на сторінці. Спробуйте нижчевикладені варіанти, щоб дізнатися, який вам більше подобається. Зверніть увагу, що список поміщається між двома тегами (наприклад &#lt; ul&#gt; і &#lt;/ul&#gt;для маркованого списку), і елементи списку теж виділяються спеціальними тегами, наприклад &#lt;li&#gt; і&#lt;/li&#gt;.- Маркований список:
&#lt;ul&#gt;&#lt;li&#gt;перший рядок &#lt;/li&#gt;&#lt; li&#gt;другий рядок &#lt; / li&#gt;&#lt;li&#gt; і так далі&#lt;/li&#gt;&#lt;/ul &#gt; - Нумерований список:
&#lt;ol&#gt;&#lt;li&#gt;Один&#lt;/li&#gt;&#lt;li&#gt;Два&#lt;/li&#gt;&#lt;li&#gt;Три&#lt;/li&#gt;&#lt;/ol&#gt; - Список визначень:
&#lt;dl&#gt;&#lt;dt&#gt;Кава&#lt;/dt&#gt;&#lt;dd&#gt;- гарячий напій&#lt;/dd&#gt;&#lt;dt&#gt;Лимонад&#lt;/dt&#gt;&#lt;dd&#gt;- холодний напій&#Lt;/dd&#gt;&#lt;/dl&#gt;
- Маркований список:
 Зверстайте сторінку, використовуючиРозриви рядків, горизонтальні лінії, і Картинки. прийшов час додати щось крім тексту. Спробуйте наступні теги, або перейдіть за посиланнями, щоб отримати більше інформації. Використовуйте онлайн-хостинг, для створення посилання на картинку, яку ви хочете розмістити:
Зверстайте сторінку, використовуючиРозриви рядків, горизонтальні лінії, і Картинки. прийшов час додати щось крім тексту. Спробуйте наступні теги, або перейдіть за посиланнями, щоб отримати більше інформації. Використовуйте онлайн-хостинг, для створення посилання на картинку, яку ви хочете розмістити:- Переклад рядка:
&#lt;br &#gt; - Горизонтальна лінія:
&#Lt; HR &#gt; - вставити картинку:
&#lt; img src= "посилання на картинку" &#gt;
- Переклад рядка:
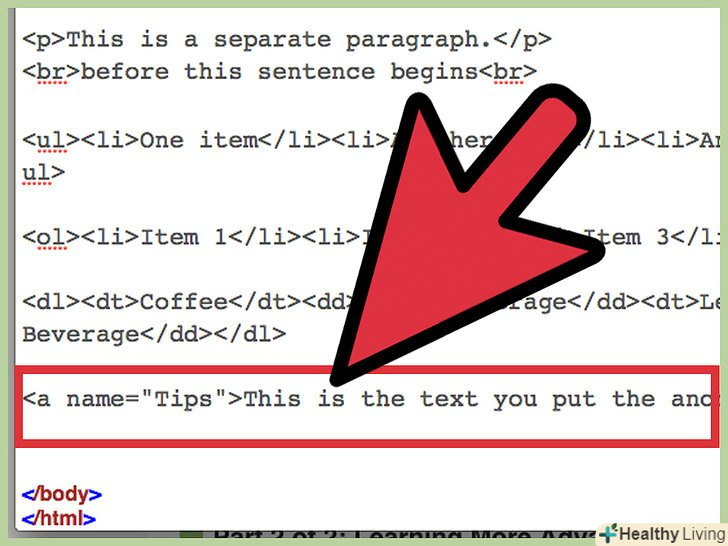
 Додайте посилання. ви можете використовувати ці теги для створення гіперпосилань на інші сторінки і сайти, але, оскільки у вас ще немає вебсайту, зараз ви навчитеся створювати "якірні" посилання:
Додайте посилання. ви можете використовувати ці теги для створення гіперпосилань на інші сторінки і сайти, але, оскільки у вас ще немає вебсайту, зараз ви навчитеся створювати "якірні" посилання:- Створіть якір тегом &#lt; a&#gt; у місці сторінки, на яке ви хочете послатися. Придумайте точне і запам'ятовується назва:
&#lt;a name="поради" &#gt;Текст посилання.&#lt;/a&#gt; - Використовуйте тег &#Lt; href&#gt;, щоб створити відносне посилання або посилання на зовнішній ресурс:
&#lt;a href= "посилання на сторінку або назву якоря всередині сторінки" &#gt;текст посилання&#lt; / a &#gt; - Щоб послатися на відносну посилання іншої сторінки, додайте знак # після основного посилання і назву якоря. Наприклад,https://ru.wikihow.com/выучить-HTML#Советы посилається на розділ порад цієї сторінки.
- Створіть якір тегом &#lt; a&#gt; у місці сторінки, на яке ви хочете послатися. Придумайте точне і запам'ятовується назва:
Метод2 З 2:
Просунутий рівень HTML
Метод2 З 2:
 Вивчіть атрибути. атрибути записуються всередині тега, вказуючи на додаткову інформацію. Формат атрибутів такий: Назва="значення", де Назва визначає атрибут ("color", для атрибута кольору), а значення вказує на його значення (наприклад "red", для червоного кольору).
Вивчіть атрибути. атрибути записуються всередині тега, вказуючи на додаткову інформацію. Формат атрибутів такий: Назва="значення", де Назва визначає атрибут ("color", для атрибута кольору), а значення вказує на його значення (наприклад "red", для червоного кольору).- Атрибути насправді вже застосовувалися в попередньому розділі основ HTML. Тег &#lt; img &#gt; використовує атрибутSrc, якоря відносних посилань використовують атрибутName, А Посилання використовують атрибутHref. Як Ви вже помітили, всі атрибути записані у форматі ___="___"?
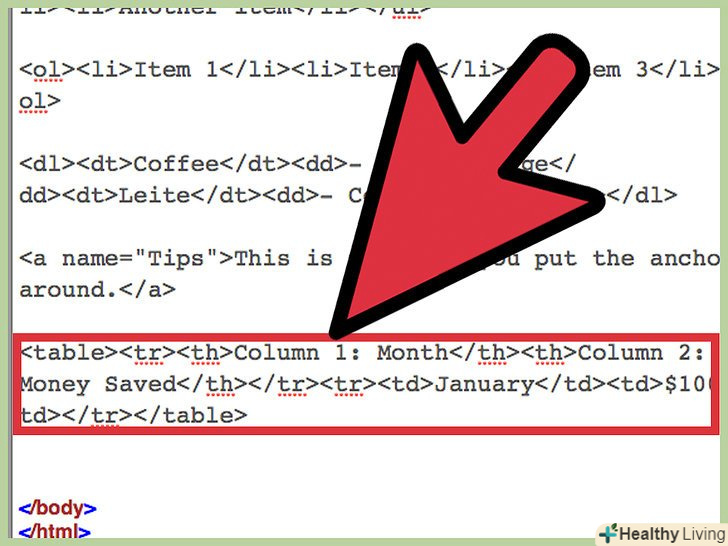
 Поекспериментуйте з таблицями HTML. Створення таблиці передбачає використання різних тегів. Ви можете поекспериментувати, або прочитати інструкцію.
Поекспериментуйте з таблицями HTML. Створення таблиці передбачає використання різних тегів. Ви можете поекспериментувати, або прочитати інструкцію.- Створіть теги таблиці:
&#lt;table&#gt;&#lt; / table &#gt; - Вміст кожного рядка таблиці укладіть в теги:
&#Lt; tr &#gt; - Заголовок стовпця визначається тегом:
&#lt;th &#gt; - Комірки в наступних рядках:
&#lt;td &#gt; - Приклад використання цих тегів:
&#lt;table&#gt;&#lt;tr&#gt;&#lt;th&#gt;стовпець 1: місяць&#lt;/th&#gt;&#lt;th&#gt;стовпець 2: зекономлено грошей&#lt;/th&#gt;&#lt;/tr&#gt;&#lt;tr&#gt;&#lt;td&#gt;Січень&#lt;/td&#gt;&#lt;td&#gt;100 рублів&#lt;/td&#gt;&#lt;/tr&#gt;&#lt;/table&#gt;
- Створіть теги таблиці:
 Вивчіть Додаткові теги секції head. ви вже вивчили тег&#lt;head &#gt;, що йде спочатку кожного файлу html. Крім тега &#lt;title&#gt;, є й інші теги для цієї секції:
Вивчіть Додаткові теги секції head. ви вже вивчили тег&#lt;head &#gt;, що йде спочатку кожного файлу html. Крім тега &#lt;title&#gt;, є й інші теги для цієї секції:- Мета-теги, в яких містяться метадані, використовувані пошуковими системами для індексації сайту в своїх каталогах. Щоб ваш сайт легше знаходився в пошукових системах, використовуйте один або кілька відкриваючих тегів &#Lt; meta &#gt; (закривають теги не потрібні). Використовуйте по одному атрибуту і значенню на тег: &#lt;meta name= "description" content= "опис сторінки" &#gt;; або &#lt;meta name= "keywords" content= "ключові слова, розділені комами" &#gt;
- Теги&#Lt; link &#gt;, що ведуть на сторонні файли, наприклад - на таблиці стилів (CSS) і іконки (мініатюрні зображення, що відображаються поруч з адресою сайту).
- Теги &#Lt; script &#gt;, використовувані для прикріплення до сторінки файлів JavaScript. Скрипти дозволяють замінювати вміст інтерактивно.
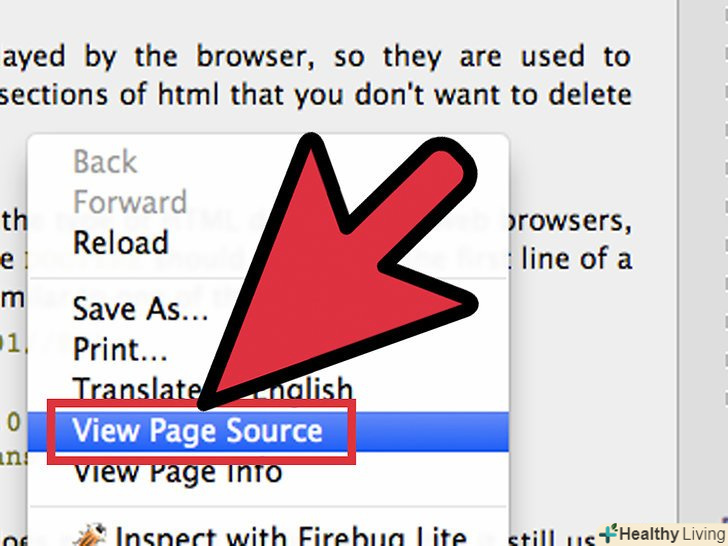
 Поекспериментуйте з кодом HTML інших сторінок.відмінним способом вивчення HTML стане перегляд вихідного коду інших сторінок. Ви можете натиснути правою кнопкою миші на сторінці та вибрати "переглянути вихідний код", або щось подібне у верхньому меню браузера. З'ясуйте, що робить незнайомий тег, або пошукайте інформацію про тег в Інтернеті.
Поекспериментуйте з кодом HTML інших сторінок.відмінним способом вивчення HTML стане перегляд вихідного коду інших сторінок. Ви можете натиснути правою кнопкою миші на сторінці та вибрати "переглянути вихідний код", або щось подібне у верхньому меню браузера. З'ясуйте, що робить незнайомий тег, або пошукайте інформацію про тег в Інтернеті.- Хоча ви і не можете редагувати чужі сайт, ви можете скопіювати вихідний код в свій файл, щоб потім поекспериментувати з тегами. Зверніть увагу, що розмітка CSS може бути недоступна, і кольори і форматування можуть виглядати по-іншому.
 Приступите до вивчення більш докладних посібників.в Інтернеті є багато сайтів, присвячених тегам HTML, наприклад W3Schools Або HTMLbook. у продажу є і паперові книги, але постарайтеся знайти актуальне видання, оскільки стандарти змінюються і розвиваються. Ще краще освоїти CSS, щоб краще управляти версткою сайту. Після вивчення CSS, вебдизайнери зазвичай вивчають Javascript.
Приступите до вивчення більш докладних посібників.в Інтернеті є багато сайтів, присвячених тегам HTML, наприклад W3Schools Або HTMLbook. у продажу є і паперові книги, але постарайтеся знайти актуальне видання, оскільки стандарти змінюються і розвиваються. Ще краще освоїти CSS, щоб краще управляти версткою сайту. Після вивчення CSS, вебдизайнери зазвичай вивчають Javascript.
Поради
- Ви можете завести блокнот, куди будете записувати теги. Або роздрукувати цю сторінку, щоб потрібна інформація була під рукою.
- XML іRSS набувають все більшої популярності. Код сторінок, що містять технології XML і RSS, правда, складніше читати.
- Знайдіть в мережі якусь просту сторінку, збережіть собі на комп'ютер і поекспериментуйте з кодом.
- Теги розмітки в HTML не залежать від регістра, на відміну від тексту між ними. Тим не менш, стандарт в наші дні - використання малих літер. Це потрібно і для сумісності з XHTML.[2]
Попередження
- Деякі теги з плином часу зникають з ужитку, замінюються новими і т.д. вивчіть цю тему докладніше, і намагайтеся писати тільки якісний, грамотний і сучасний код.
- Хочете дізнатися, наскільки відповідає написана вами сторінка сучасним специфікаціям? Зайдіть на сайт W3 і перевірте її!
Вам знадобляться
- Текстовий редактор (Notepad, TextEdit)
- Папір та письмове приладдя(необов'язково)
- HTML-редактор (Notepad++, TextWrangler)(необов'язково)