У цій статті розповідається, як додати адресу надійного веб-сайту в список виключень браузера. Якщо сайт включений в такий список, то куки, повідомлення і спливаючі вікна, які присутні на сайті, не блокуються браузером. На жаль, у мобільних браузерах немає списку винятків.
Кроки
Метод1З 4:
Google Chrome (комп'ютерна версія)
Метод1З 4:
 Відкрийте Google Chrome. Значок цього браузера являє собою зелено-Червоно-жовтий коло з синім центром.
Відкрийте Google Chrome. Значок цього браузера являє собою зелено-Червоно-жовтий коло з синім центром. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">⋮. ця кнопка знаходиться в правому верхньому куті сторінки.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">⋮. ця кнопка знаходиться в правому верхньому куті сторінки. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування. ця опція розташована в нижній частині меню, що відкрилося.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування. ця опція розташована в нижній частині меню, що відкрилося. Прокрутіть сторінку вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Показати додаткові налаштування. це посилання знаходиться внизу сторінки.
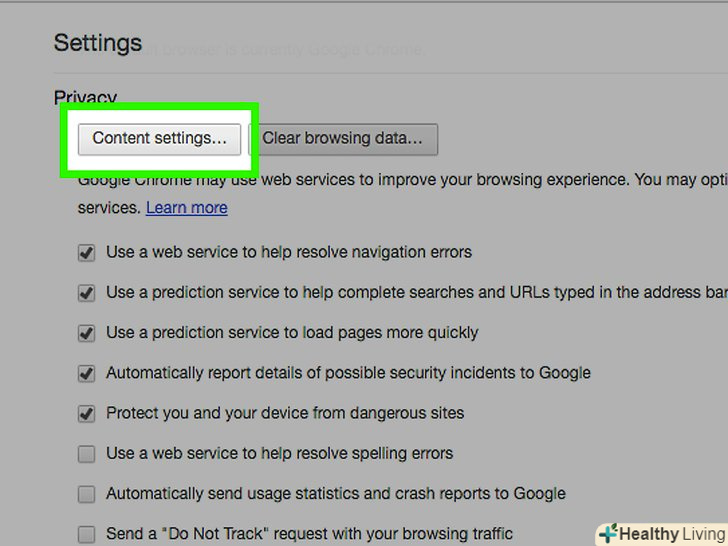
Прокрутіть сторінку вниз і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Показати додаткові налаштування. це посилання знаходиться внизу сторінки. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування контенту.ця кнопка знаходиться в розділі "Особисті дані".
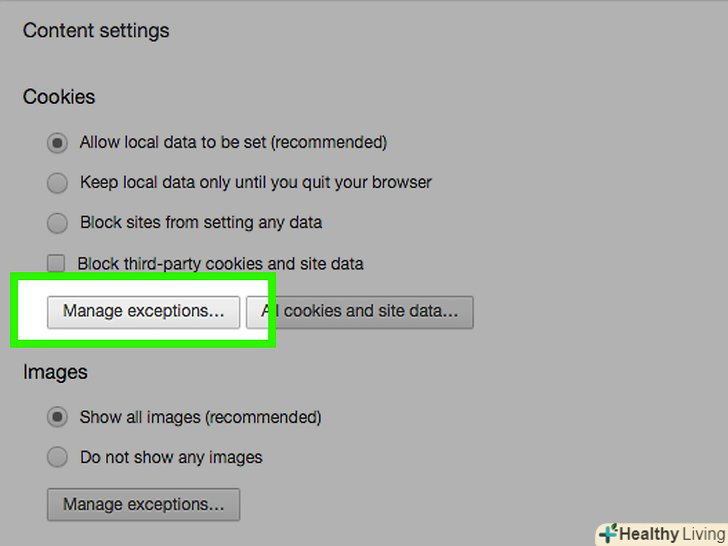
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування контенту.ця кнопка знаходиться в розділі "Особисті дані". У розділі «Файли cookie» натиснітьНалаштувати виключення. Це перший розділ вікна «Налаштування контенту».
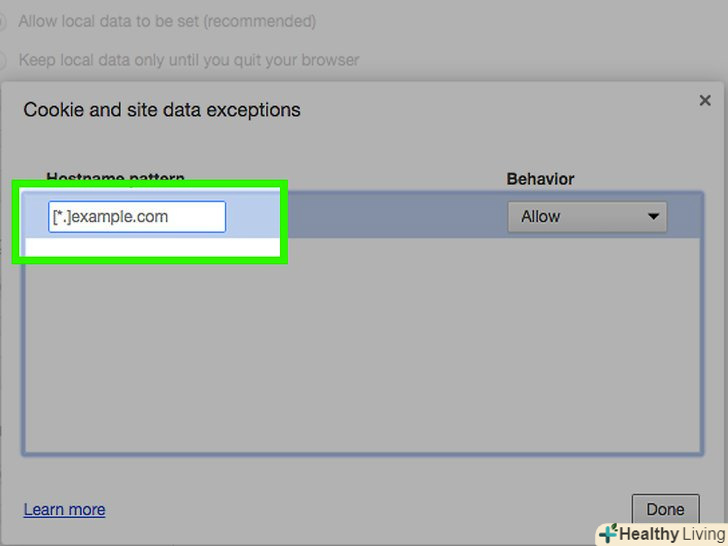
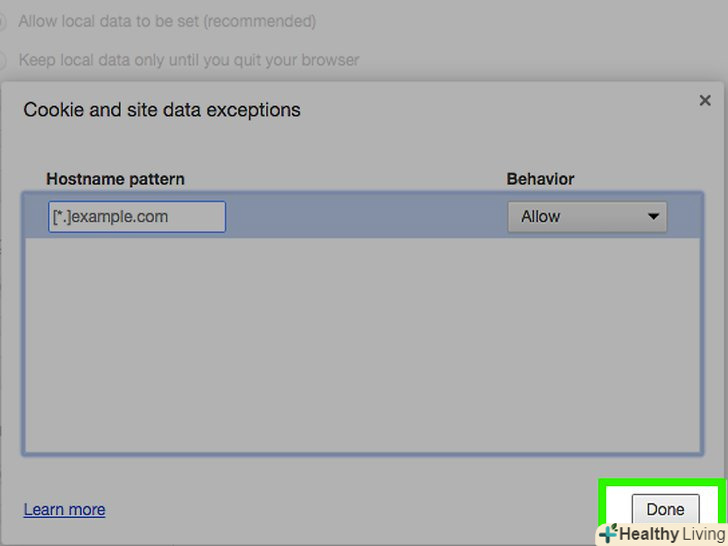
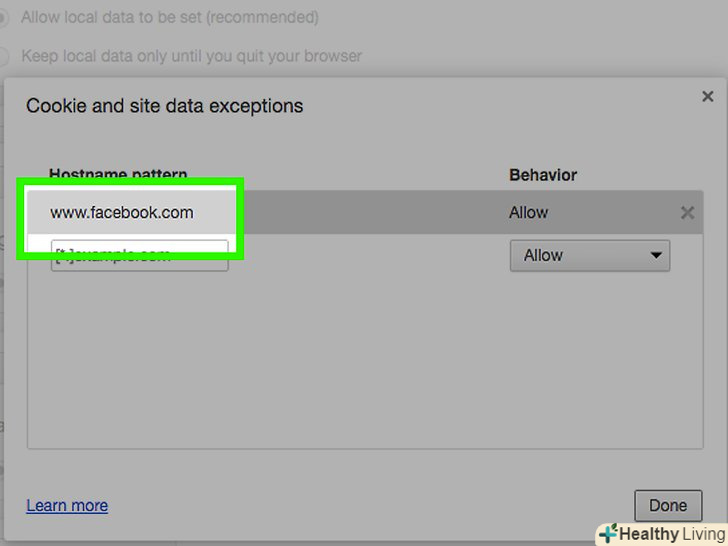
У розділі «Файли cookie» натиснітьНалаштувати виключення. Це перший розділ вікна «Налаштування контенту». Введіть адресу сайту. він вводиться в рядку "Шаблон назви хоста", яка розташована в лівій частині вікна.
Введіть адресу сайту. він вводиться в рядку "Шаблон назви хоста", яка розташована в лівій частині вікна.- Або простоскопіюйте та вставте адресу в цей рядок.
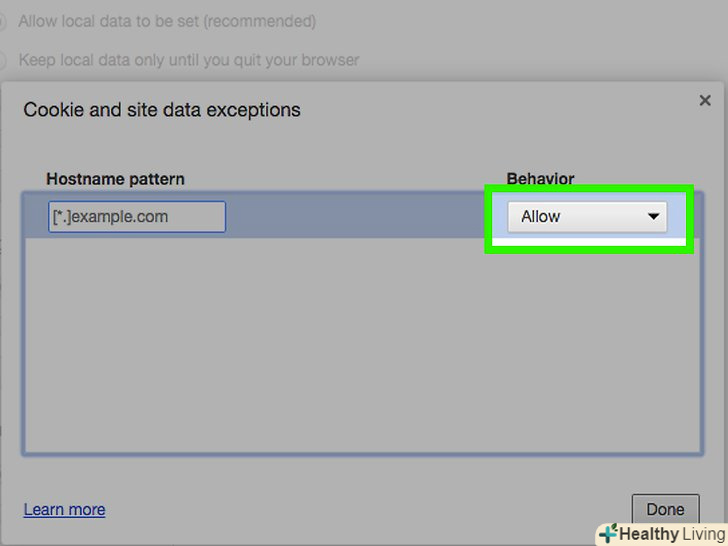
 У меню» Правило "виберіть " Дозволити". це меню знаходиться в правій частині вікна.
У меню» Правило "виберіть " Дозволити". це меню знаходиться в правій частині вікна.- Якщо в меню» Правило «відображено» блокувати «або» видаляти при виході«, клацніть по меню і виберіть»Дозволити".
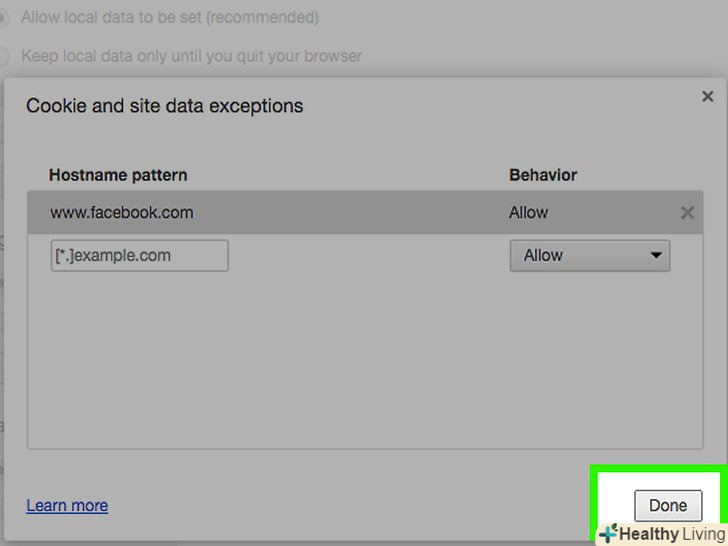
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово. ця кнопка знаходиться в правому нижньому кутку вікна. Так ви збережете зміни налаштувань куки і даних браузера Chrome.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово. ця кнопка знаходиться в правому нижньому кутку вікна. Так ви збережете зміни налаштувань куки і даних браузера Chrome. Повторіть описаний процес в інших розділах налаштувань Chrome.прокрутіть сторінку вниз, щоб знайти наступні розділи:
Повторіть описаний процес в інших розділах налаштувань Chrome.прокрутіть сторінку вниз, щоб знайти наступні розділи:- "спливаючі вікна". На сайтах, доданих до списку винятків, будуть відкриватися спливаючі вікна.
- "місце розташування". Сайти, додані до списку виключень, отримають доступ до інформації про ваше місцезнаходження.
- "оповіщення". Сайти, додані в список виключень, будуть відправляти вам повідомлення, пов'язані з контентом сайтів.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово.ця кнопка розташована в правому нижньому кутку вікна "Налаштування контенту". Тепер контент сайту не буде блокуватися стандартними настройками Chrome.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Готово.ця кнопка розташована в правому нижньому кутку вікна "Налаштування контенту". Тепер контент сайту не буде блокуватися стандартними настройками Chrome.
Метод2З 4:
Safari (комп'ютерна версія)
Метод2З 4:
 Запустіть Safari. це синій значок у вигляді компаса.
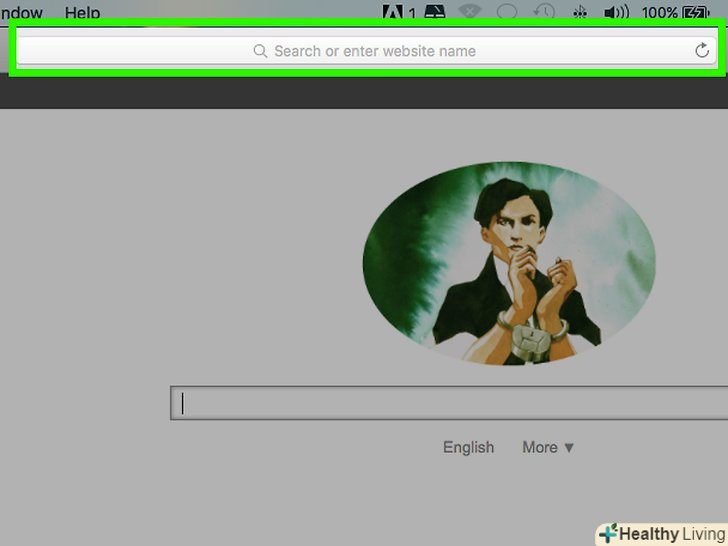
Запустіть Safari. це синій значок у вигляді компаса. Відкрийте потрібний веб-сайт. Для цього введіть адресу сайту в адресному рядку (у верхній частині вікна Safari), а потім натисніть ⏎ Return.
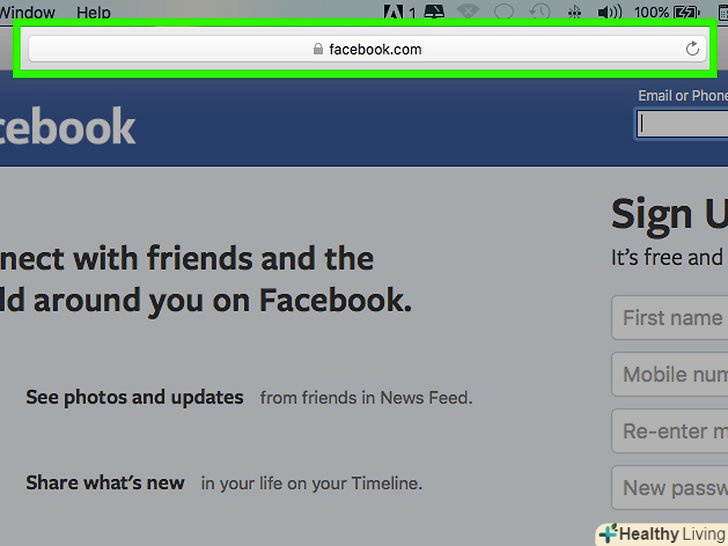
Відкрийте потрібний веб-сайт. Для цього введіть адресу сайту в адресному рядку (у верхній частині вікна Safari), а потім натисніть ⏎ Return. Двічі клацніть за адресою сайту.адреса відображається у верхній частині вікна Safari. Відкриється меню.
Двічі клацніть за адресою сайту.адреса відображається у верхній частині вікна Safari. Відкриється меню.- Або затисніть⌘ CMD і клацніть за адресою один раз.
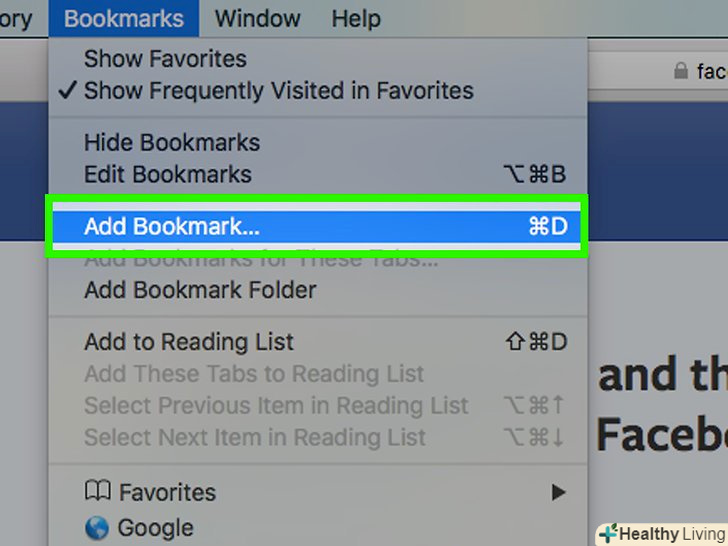
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > додати в закладки.
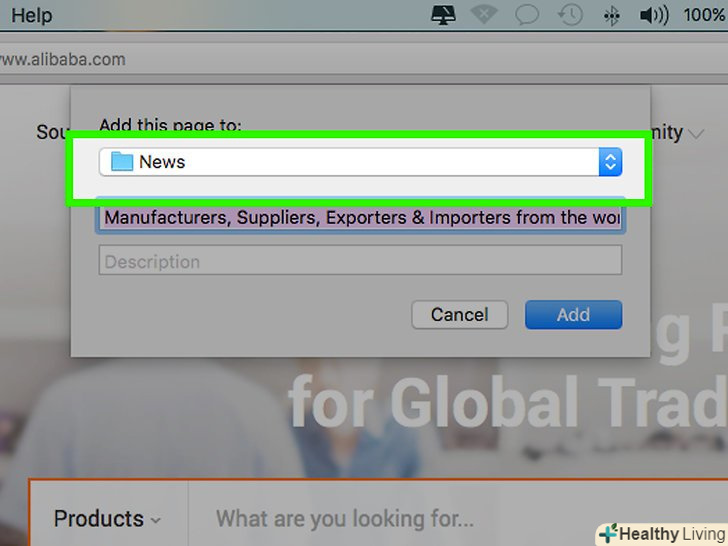
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > додати в закладки. Клацніть по рядку під опцією»Додати сторінку в".відкриється випадаюче меню з різними опціями.
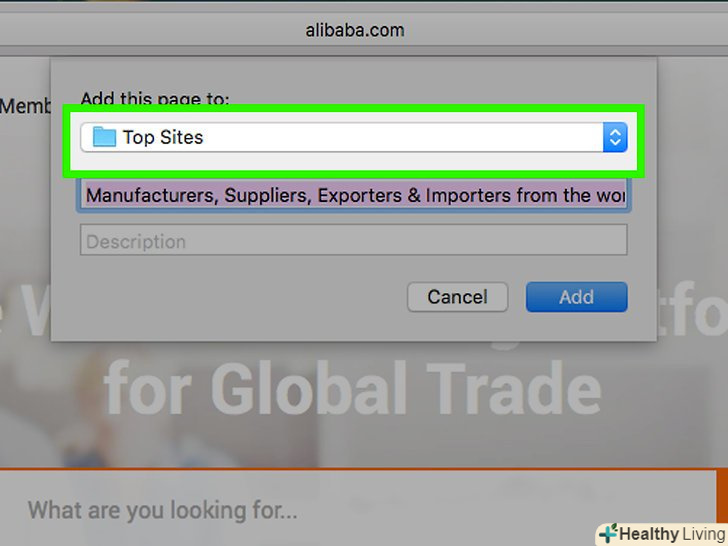
Клацніть по рядку під опцією»Додати сторінку в".відкриється випадаюче меню з різними опціями. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">кращі сайти.ця опція знаходиться у верхній частині меню.
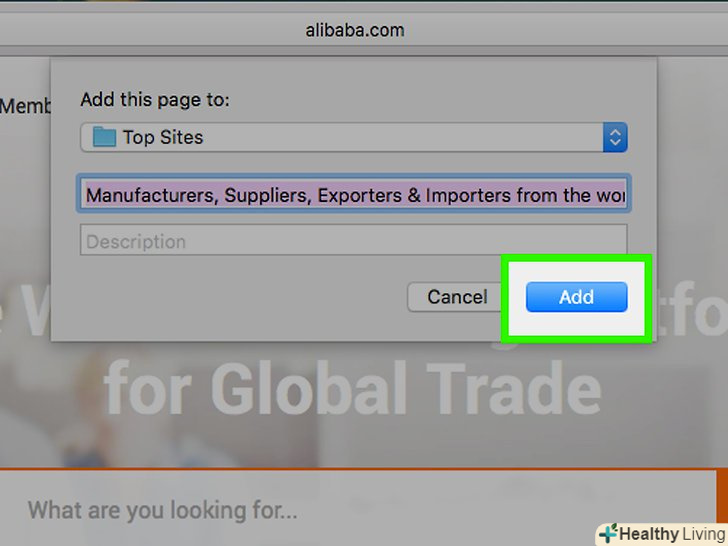
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">кращі сайти.ця опція знаходиться у верхній частині меню. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">додати. Тепер сайт знаходиться в списку» кращих сайтів " Safari, тобто браузер не блокуватиме зображення і спливаючі вікна цього сайту.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">додати. Тепер сайт знаходиться в списку» кращих сайтів " Safari, тобто браузер не блокуватиме зображення і спливаючі вікна цього сайту.- Щоб зміни вступили в силу, можливо, вам доведеться перезапустити браузер.
Метод3З 4:
Internet Explorer
Метод3З 4:
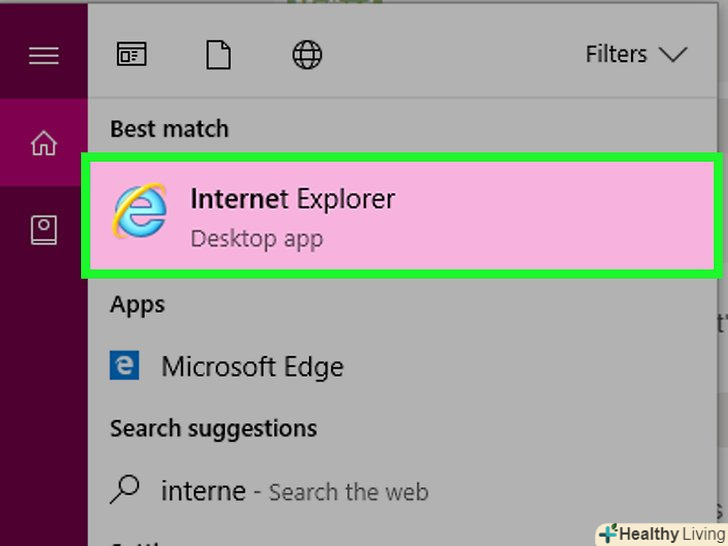
 Відкрийте Internet Explorer. це синій значок у вигляді літери " e " з жовтим колом.
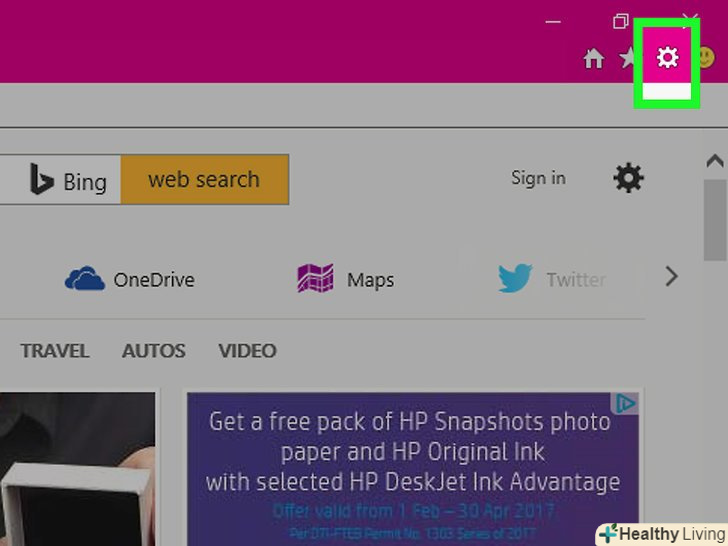
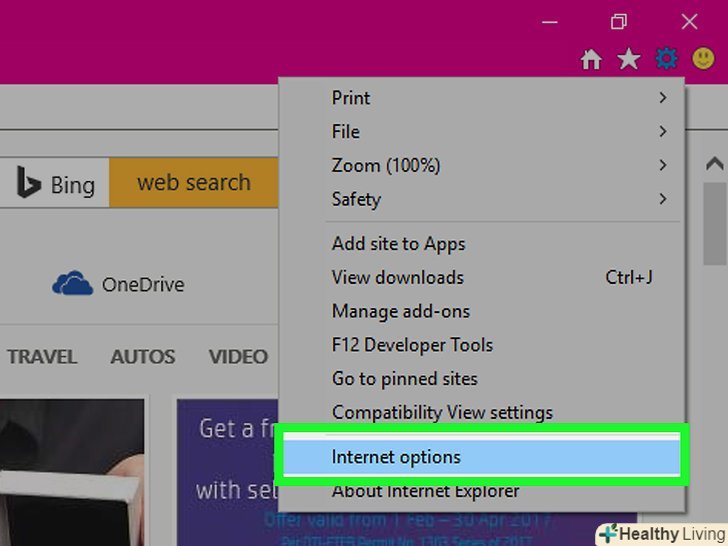
Відкрийте Internet Explorer. це синій значок у вигляді літери " e " з жовтим колом. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">⚙️.ця кнопка знаходиться в правому верхньому куті вікна Internet Explorer.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">⚙️.ця кнопка знаходиться в правому верхньому куті вікна Internet Explorer. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Властивості оглядача. ця опція розташована внизу меню, що відкрилося. Відкриється вікно "Властивості оглядача".
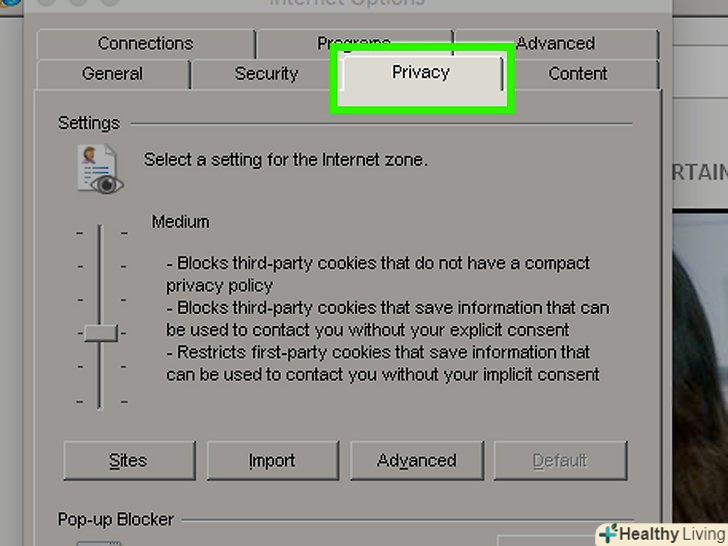
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Властивості оглядача. ця опція розташована внизу меню, що відкрилося. Відкриється вікно "Властивості оглядача". Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Конфіденційність.ця вкладка знаходиться у верхній частині вікна "Властивості оглядача".
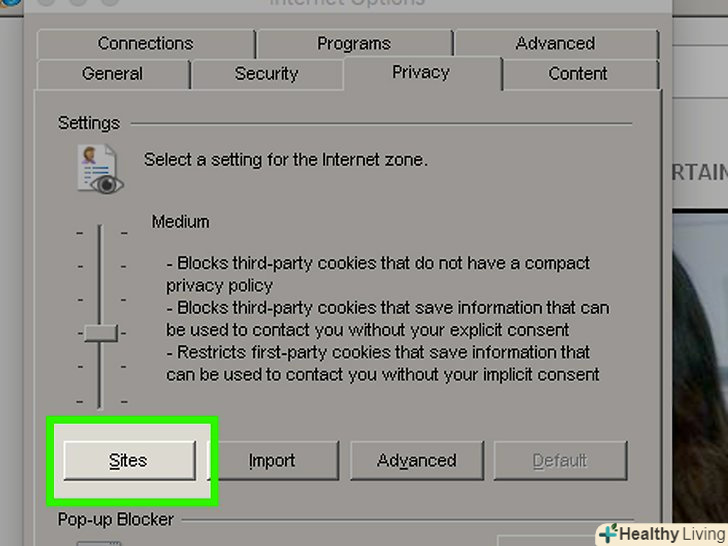
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Конфіденційність.ця вкладка знаходиться у верхній частині вікна "Властивості оглядача". Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">вузли.ця кнопка знаходиться у верхній частині вкладки "Конфіденційність".
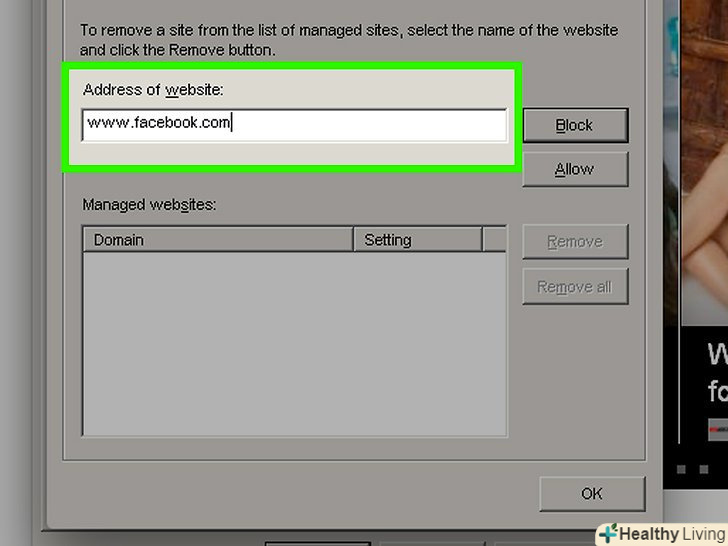
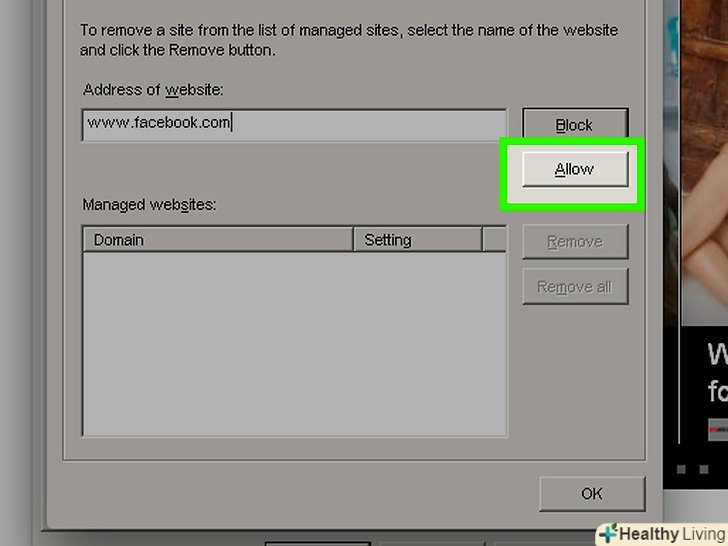
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">вузли.ця кнопка знаходиться у верхній частині вкладки "Конфіденційність". Введіть адресу потрібного веб-сайту. адреса вводиться в текстовому полі "Адреса веб-вузла", яке розташоване посередині вкладки.
Введіть адресу потрібного веб-сайту. адреса вводиться в текстовому полі "Адреса веб-вузла", яке розташоване посередині вкладки.- Або простоскопіюйте та вставте адресу в це поле.
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">дозволити.ця кнопка знаходиться на правій стороні вкладки.
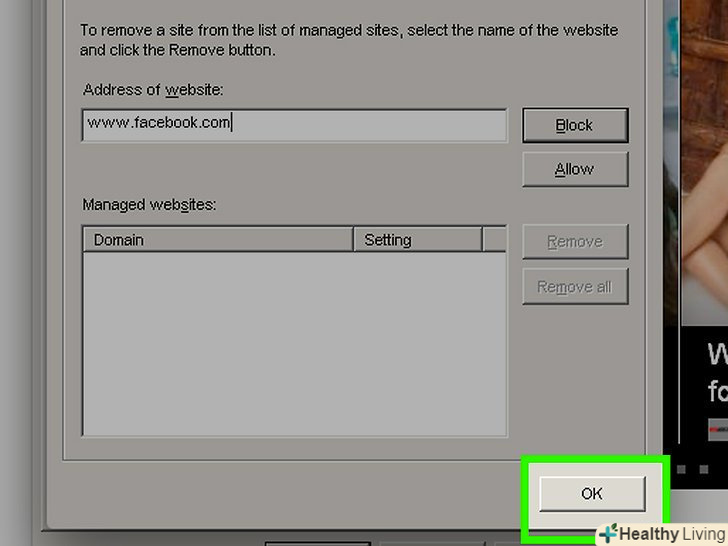
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">дозволити.ця кнопка знаходиться на правій стороні вкладки. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.тепер контент сайту не буде блокуватися стандартними настройками Internet Explorer.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK.тепер контент сайту не буде блокуватися стандартними настройками Internet Explorer.
Метод4З 4:
Firefox (комп'ютерна версія)
Метод4З 4:
 Запустіть Firefox. Значок цього браузера має вигляд червоно-помаранчевої лисиці, яка огинає земну кулю.
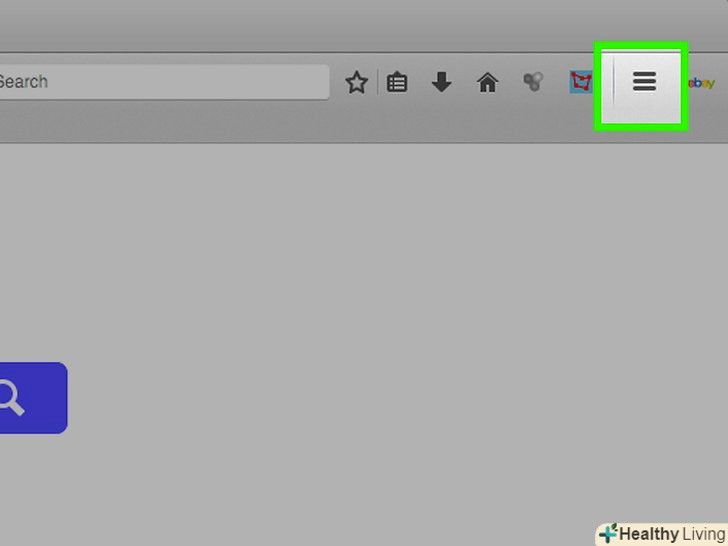
Запустіть Firefox. Значок цього браузера має вигляд червоно-помаранчевої лисиці, яка огинає земну кулю. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">☰.ця кнопка знаходиться у верхньому правому куті вікна Firefox.
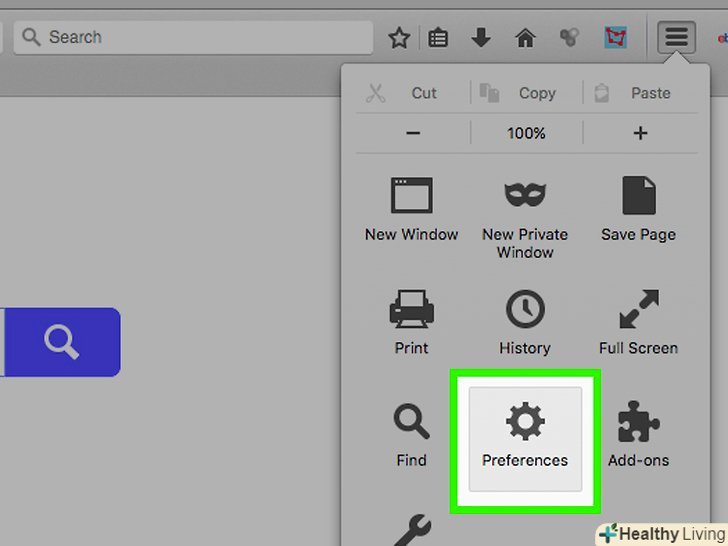
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">☰.ця кнопка знаходиться у верхньому правому куті вікна Firefox. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування. ця опція знаходиться посередині меню, що відкрилося.
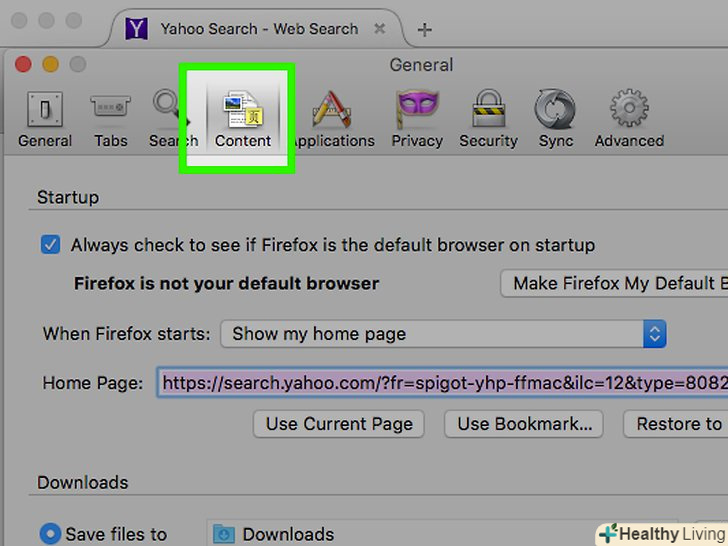
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Налаштування. ця опція знаходиться посередині меню, що відкрилося. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > вміст.ця опція знаходиться на лівій панелі вікна Firefox.
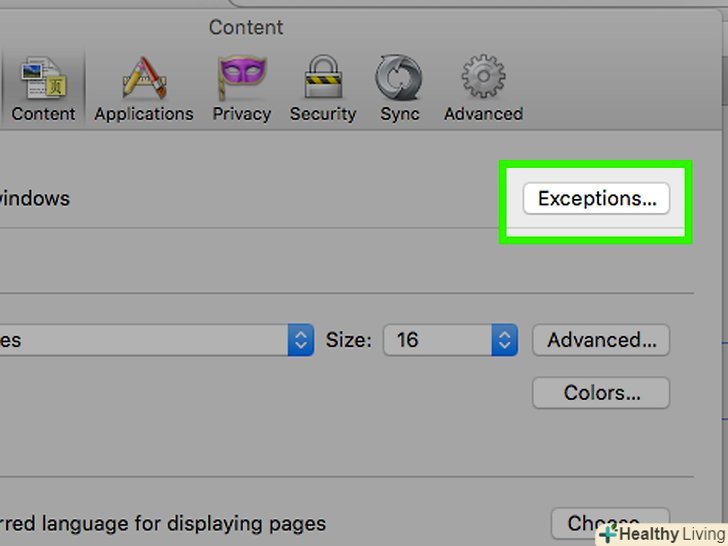
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > вміст.ця опція знаходиться на лівій панелі вікна Firefox. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">виключення. ця кнопка знаходиться праворуч від заголовка «спливаючі вікна "(посередині сторінки).
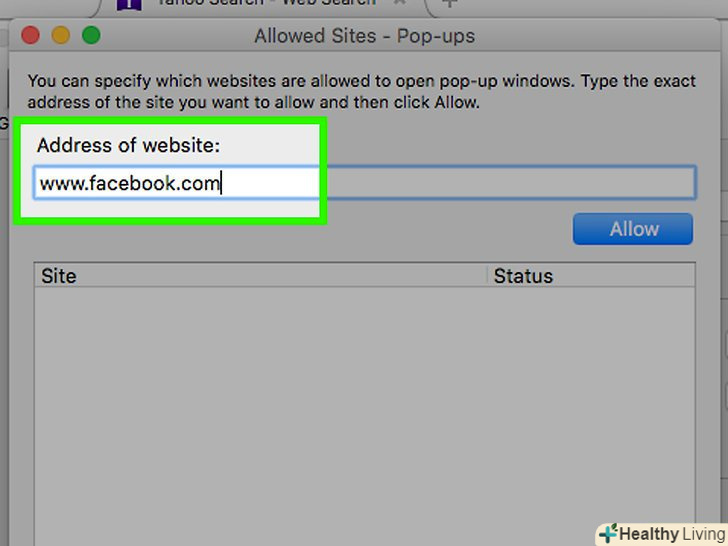
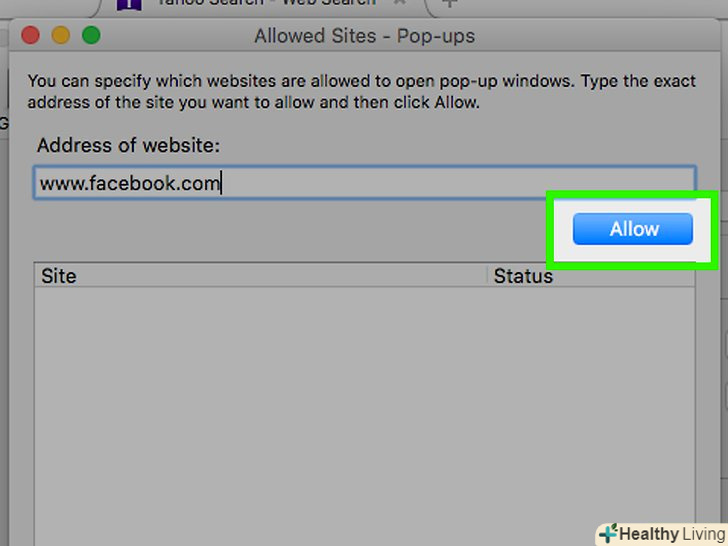
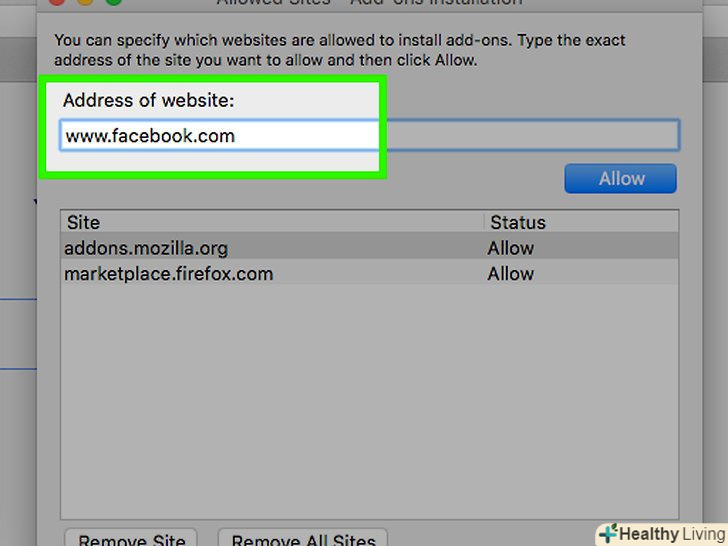
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">виключення. ця кнопка знаходиться праворуч від заголовка «спливаючі вікна "(посередині сторінки). Введіть адресу потрібного сайту. адреса вводиться в текстовому полі "Адреса веб-сайту", яке розташоване у верхній частині сторінки.
Введіть адресу потрібного сайту. адреса вводиться в текстовому полі "Адреса веб-сайту", яке розташоване у верхній частині сторінки.- Або простоскопіюйте та вставте адресу в це поле.
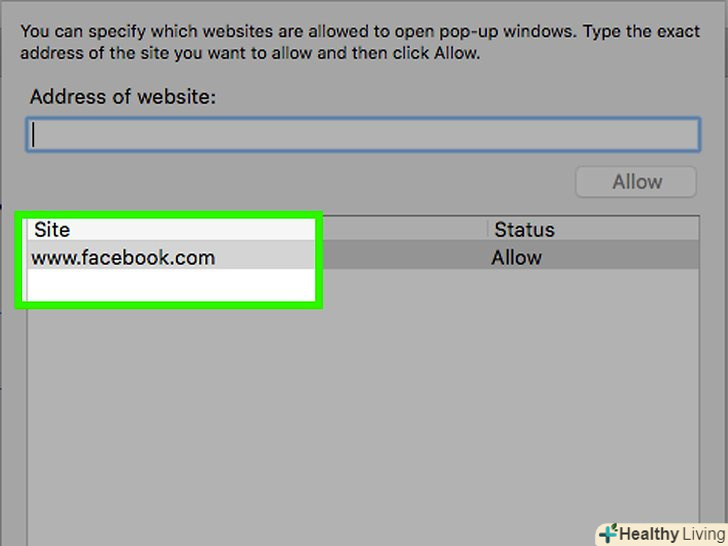
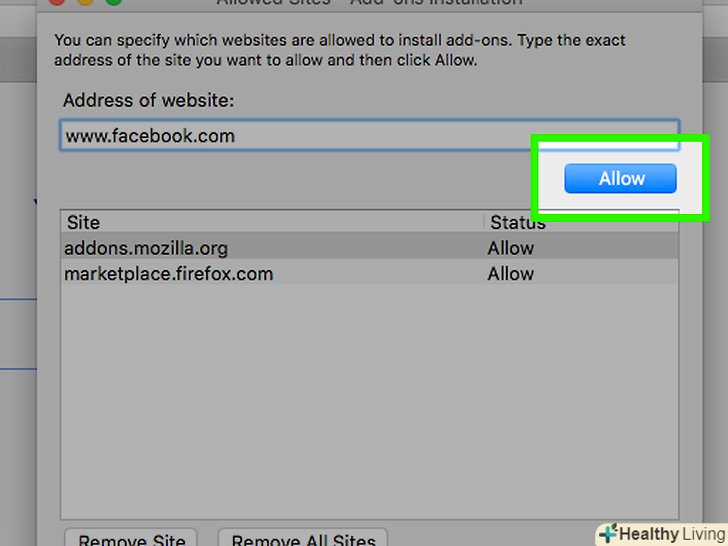
 Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">дозволити.ця кнопка розташована під текстовим полем з адресою сайту.
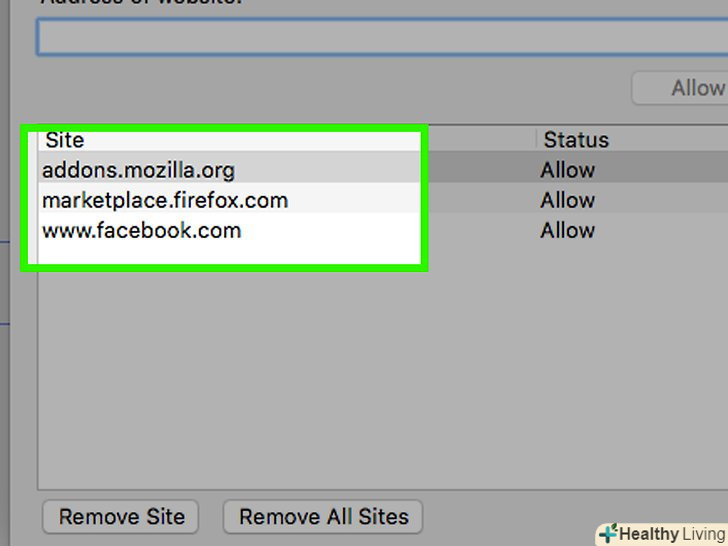
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">дозволити.ця кнопка розташована під текстовим полем з адресою сайту. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти зміни. ця кнопка знаходиться в правому нижньому кутку вікна.
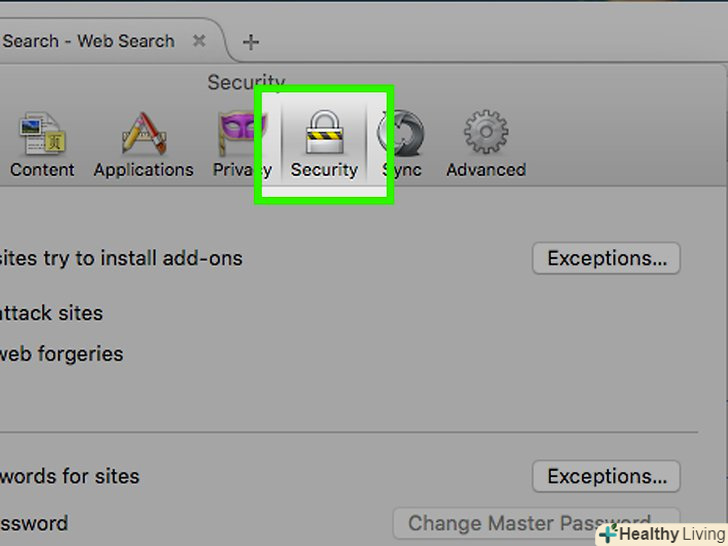
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти зміни. ця кнопка знаходиться в правому нижньому кутку вікна. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">захист.ця опція знаходиться на лівій панелі вікна Firefox.
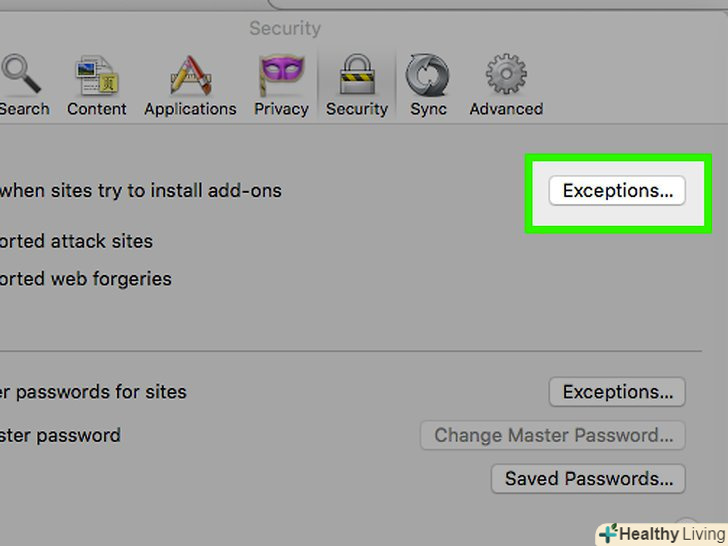
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">захист.ця опція знаходиться на лівій панелі вікна Firefox. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">виключення.ця опція відображається праворуч від заголовка "Загальні" у верхній частині сторінки.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">виключення.ця опція відображається праворуч від заголовка "Загальні" у верхній частині сторінки. Введіть адресу потрібного сайту. адреса вводиться в текстовому полі "Адреса веб-сайту", яке розташоване у верхній частині сторінки.
Введіть адресу потрібного сайту. адреса вводиться в текстовому полі "Адреса веб-сайту", яке розташоване у верхній частині сторінки. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > дозволити.ця кнопка розташована під текстовим полем з адресою сайту.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image:-webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient (top, #FCFCFC, #E0E0E0); " > дозволити.ця кнопка розташована під текстовим полем з адресою сайту. Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти зміни. ця кнопка знаходиться в правому нижньому кутку вікна. Тепер контент сайту не буде блокуватися стандартними настройками Firefox.
Натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: - webkit-linear-gradient(top, # FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">Зберегти зміни. ця кнопка знаходиться в правому нижньому кутку вікна. Тепер контент сайту не буде блокуватися стандартними настройками Firefox.
Поради
- Якщо внести адресу сайту в список винятків, можна активувати деякі освітні або соціальні сайти, які до цього блокувалися настройками браузера.
Попередження
- Якщо в список винятків додати ненадійні або підозрілі сайти, ви ризикуєте» підчепити " вірус або шкідливий код.