З цієї статті ви дізнаєтеся, як додати горизонтальну лінію в HTML. Горизонтальну лінію можна використовувати для поділу контенту на сайті. Код для створення лінії досить простий. Проте в HTML 4.01 можна змінити дизайн лінії за допомогою внутрішніх команд. У HTML5 для стилізації лінії доведеться використовувати CSS.[1]
Кроки
Метод1 З 2:
Робота в HTML 4.01
Метод1 З 2:
 Відкрийте існуючий або створіть новий документ HTML.документи HTML можна редагувати в текстовому редакторі, такому як "Блокнот«, або в спеціалізованому редакторі коду, такому як»Adobe Dreamweaver". Виконайте наведені нижче дії, щоб відкрити HTML-документ у вибраній програмі:
Відкрийте існуючий або створіть новий документ HTML.документи HTML можна редагувати в текстовому редакторі, такому як "Блокнот«, або в спеціалізованому редакторі коду, такому як»Adobe Dreamweaver". Виконайте наведені нижче дії, щоб відкрити HTML-документ у вибраній програмі:- Відкрийте Блокнот або інший текстовий редактор / редактор коду.
- Відкрийте менюФайл.
- НатиснітьВідкрити.
- Виберіть файл HTML.
- НатиснітьВідкрити
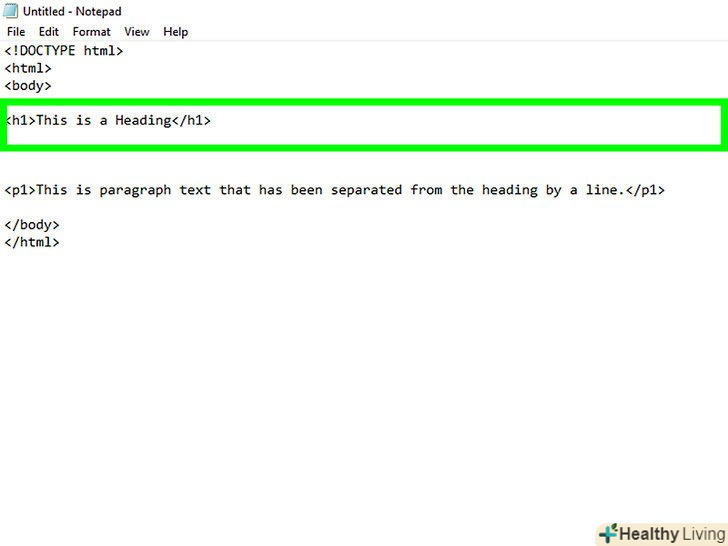
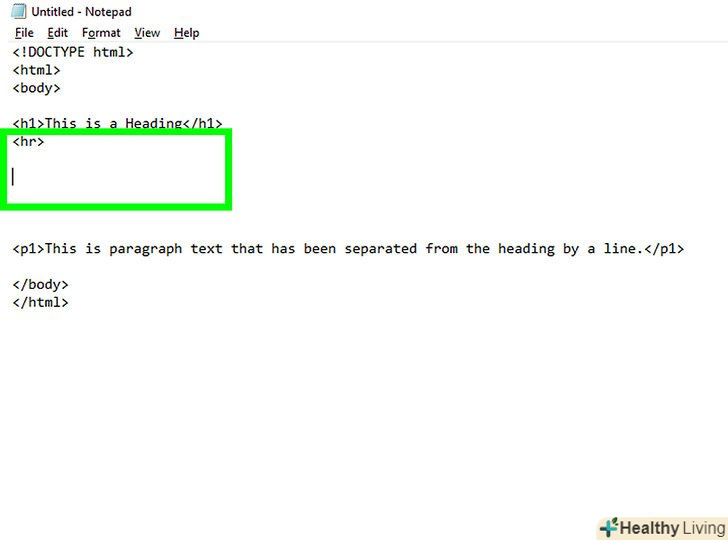
 Виберіть місце, в яке потрібно вставити лінію.прокрутіть вниз, поки не знайдете рядок, над якою повинна з'явитися лінія, а потім перемістіть курсор безпосередньо в початок цього рядка, клацнувши мишею в її крайній лівій частині.
Виберіть місце, в яке потрібно вставити лінію.прокрутіть вниз, поки не знайдете рядок, над якою повинна з'явитися лінія, а потім перемістіть курсор безпосередньо в початок цього рядка, клацнувши мишею в її крайній лівій частині. Додайте порожній рядок. Двічі натисніть ↵ Enter, щоб опустити вниз текст, перед яким потрібно вставити лінію, після чого помістіть курсор на порожню рядок.
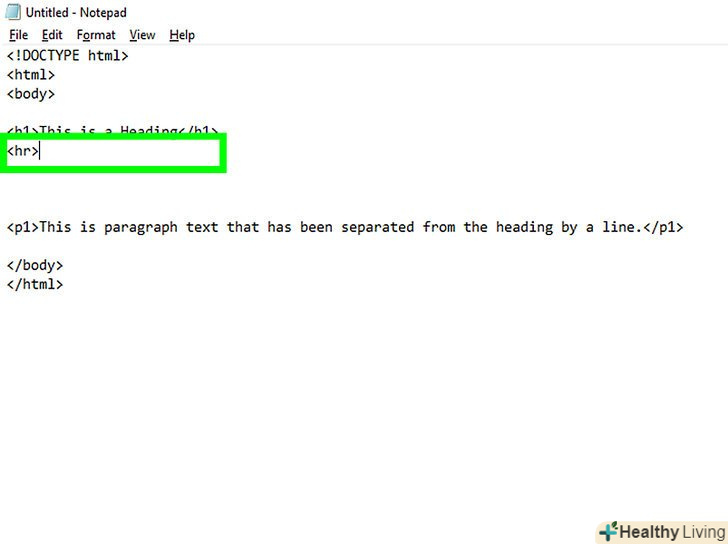
Додайте порожній рядок. Двічі натисніть ↵ Enter, щоб опустити вниз текст, перед яким потрібно вставити лінію, після чого помістіть курсор на порожню рядок. Додайте тег&#lt;hr &#gt;. введіть &#Lt;hr&#gt; у порожнє місце на початку рядка. Тег &#LT; HR &#gt; дозволяє намалювати горизонтальну лінію через всю сторінку.
Додайте тег&#lt;hr &#gt;. введіть &#Lt;hr&#gt; у порожнє місце на початку рядка. Тег &#LT; HR &#gt; дозволяє намалювати горизонтальну лінію через всю сторінку. Перемістіть курсор після тегу «hr» на новий рядок, натиснувши↵ Enter . Тепер тег &#LT;HR&#gt; повинен знаходитися в окремому рядку.
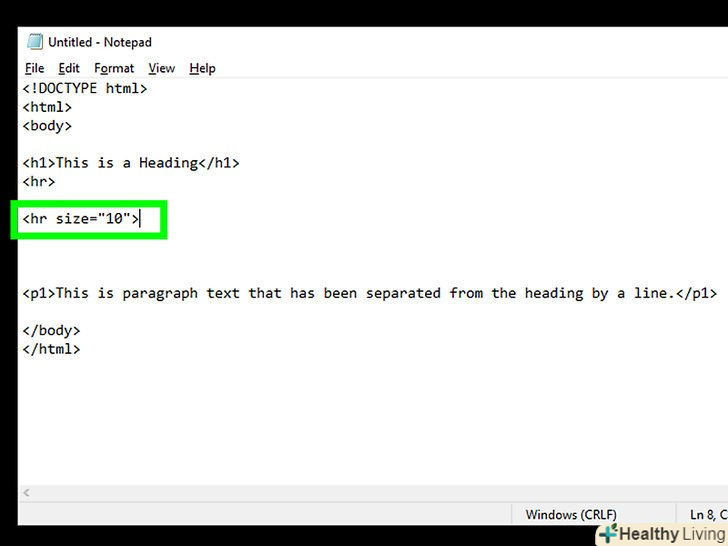
Перемістіть курсор після тегу «hr» на новий рядок, натиснувши↵ Enter . Тепер тег &#LT;HR&#gt; повинен знаходитися в окремому рядку. Додайте атрибути до горизонтальної лінії (необов'язково).додайте такі атрибути, як довжина, товщина, колір і вирівнювання. Укладіть їх у фігурні дужки відразу після»hr". Щоб додати кілька атрибутів, розділіть їх пробілом.[2]
Додайте атрибути до горизонтальної лінії (необов'язково).додайте такі атрибути, як довжина, товщина, колір і вирівнювання. Укладіть їх у фігурні дужки відразу після»hr". Щоб додати кілька атрибутів, розділіть їх пробілом.[2]- Введіть&#Lt;hr size="#"&#gt; , щоб змінити товщину лінії. Замініть » # "числовим значенням товщини (наприклад, size="10").
- Введіть&#Lt;hr width="#"&#gt; , щоб змінити ширину лінії. Замініть » # "кількістю пікселів або відсотковим відношенням до ширини сторінки (наприклад, width=" 200"або width="75%").
- Введіть&#Lt;HR color="#"&#gt; , щоб змінити колір лінії. Замініть " # " назвою кольору або його шістнадцятковим кодом (наприклад, color="red" або color="# FF0000").
- Введіть&#lt;hr align="#"&#gt; , щоб вирівняти лінію. Замініть «#» на «right» (по правому краю), «left» (по лівому краю) або «center» (по центру) (наприклад, &#Lt;hr width="50%" align="center"&#gt;).
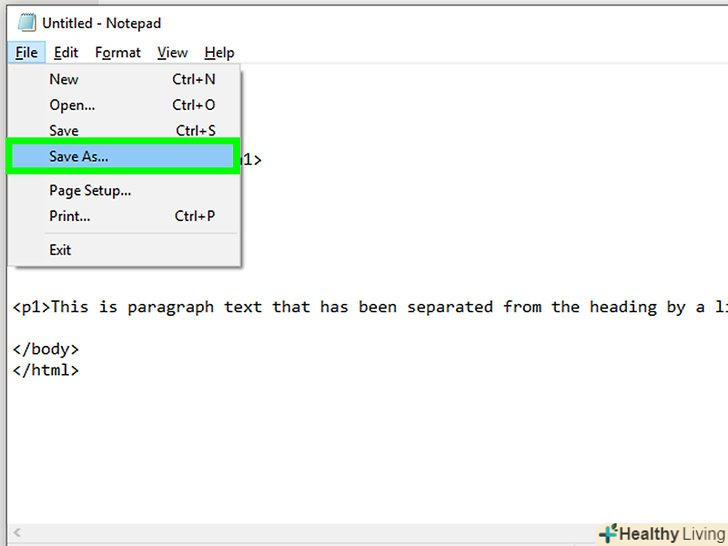
 Збережіть HTML-файл. щоб зберегти текстовий файл у вигляді документа HTML, необхідно змінити розширення файлу (.txt, .docx) на".html». Виконайте наступні дії, щоб зберегти HTML-документ:
Збережіть HTML-файл. щоб зберегти текстовий файл у вигляді документа HTML, необхідно змінити розширення файлу (.txt, .docx) на".html». Виконайте наступні дії, щоб зберегти HTML-документ:- Відкрийте менюФайл.
- НатиснітьЗберегти як.
- Введіть ім'я для файлу в поле "Ім'я файлу".
- Додайте.html після імені файлу.
- НатиснітьЗберегти.
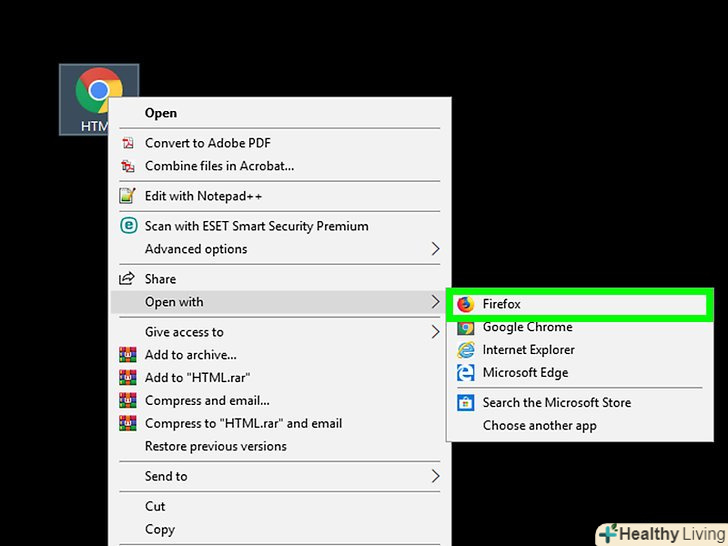
 Перевірте свій HTML-документ.щоб перевірити HTML-файл, клацніть по ньому правою кнопкою миші і виберіть»Відкрити за допомогою". Потім виберіть веб-браузер. Там, де ви вставили тег «hr», повинна з'явитися суцільна лінія. HTML-код буде виглядати приблизно так:[3]
Перевірте свій HTML-документ.щоб перевірити HTML-файл, клацніть по ньому правою кнопкою миші і виберіть»Відкрити за допомогою". Потім виберіть веб-браузер. Там, де ви вставили тег «hr», повинна з'явитися суцільна лінія. HTML-код буде виглядати приблизно так:[3]&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Body&#gt; &#lt;H1&#gt;Заголовок&#lt; /H1&#gt; &#lt;Hr Size="6" Width="50%" Align="left" Color="green"&#gt; &#lt;P1&#gt;цей рядок має бути відокремлений від заголовка лінією.&#lt;/P1&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;
Метод2 З 2:
Робота в CSS/HTML5
Метод2 З 2:
 Відкрийте існуючий або створіть новий документ HTML.документи HTML можна редагувати в текстовому редакторі, такому як Блокнот, або в спеціалізованому редакторі коду, такому як Adobe Dreamweaver. Виконайте наведені нижче дії, щоб відкрити HTML-документ у вибраній програмі:
Відкрийте існуючий або створіть новий документ HTML.документи HTML можна редагувати в текстовому редакторі, такому як Блокнот, або в спеціалізованому редакторі коду, такому як Adobe Dreamweaver. Виконайте наведені нижче дії, щоб відкрити HTML-документ у вибраній програмі:- Відкрийте Блокнот або інший текстовий редактор / редактор коду.
- Відкрийте менюФайл.
- НатиснітьВідкрити.
- Виберіть файл HTML.
- НатиснітьВідкрити
 Додайте заголовок до HTML-документа. якщо в HTML-документі ще немає заголовка, виконайте наступні дії, щоб його додати. Заголовок повинен йти після тега &#Lt; html&#gt;і перед тегом &#lt; body&#gt;.
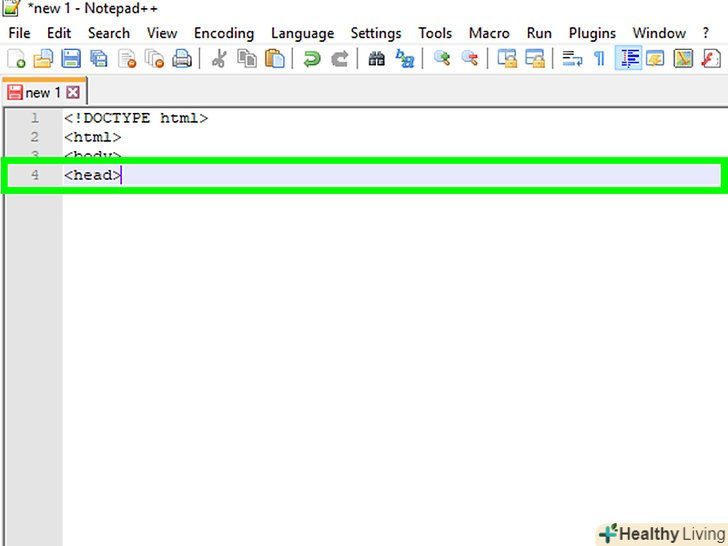
Додайте заголовок до HTML-документа. якщо в HTML-документі ще немає заголовка, виконайте наступні дії, щоб його додати. Заголовок повинен йти після тега &#Lt; html&#gt;і перед тегом &#lt; body&#gt;.- Введіть&#Lt; head&#gt; у верхній частині документа.
- Двічі натисніть↵ Enter, щоб додати два нові рядки.
- Введіть&#lt;/head&#gt;, щоб закрити заголовок.
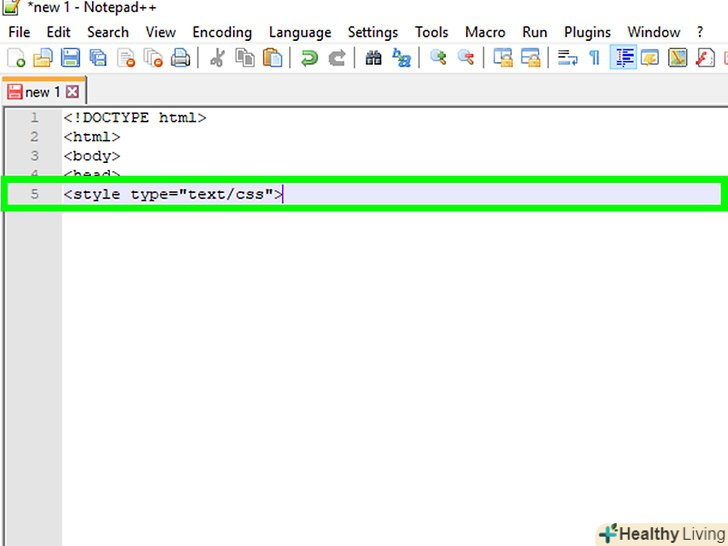
 Введіть&#Lt; style type="text/css"&#gt; всередині заголовка. Тег "style" поміщається між двома тегами заголовка для створення місця, де за допомогою коду CSS можна буде змінювати дизайн HTML.
Введіть&#Lt; style type="text/css"&#gt; всередині заголовка. Тег "style" поміщається між двома тегами заголовка для створення місця, де за допомогою коду CSS можна буде змінювати дизайн HTML.- В якості альтернативного способу можна використовувати зовнішню таблицю стилів. Прочитайте статтю" Як вставити файл CSS в HTML " , щоб дізнатися, як зв'язати зовнішній файл CSS з файлом HTML.
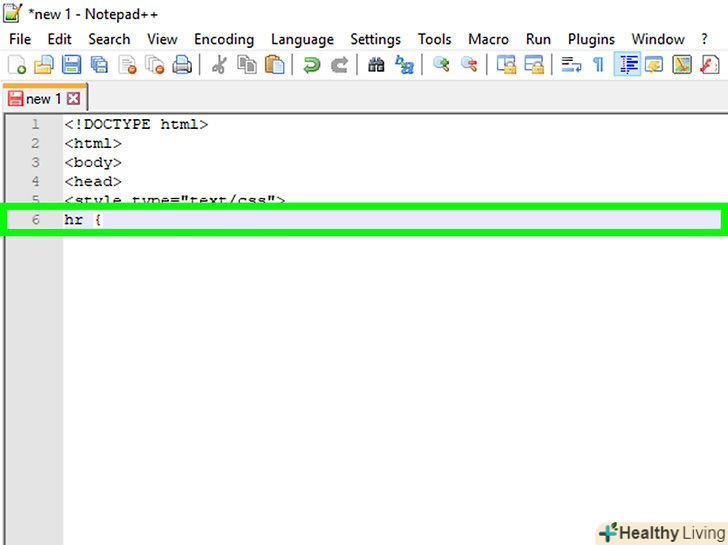
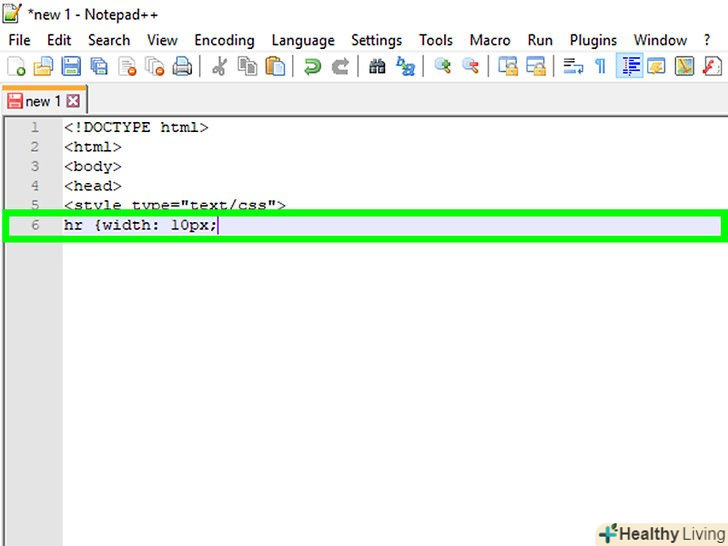
 Введіть HR {. це тег CSS для стилізації горизонтальної лінії. Додайте його після тегу "style" в заголовку або в зовнішньому файлі CSS.
Введіть HR {. це тег CSS для стилізації горизонтальної лінії. Додайте його після тегу "style" в заголовку або в зовнішньому файлі CSS. Додайте стилі CSS для тегу&#Lt; hr &#gt;. вони повинні йти після тега «HR {». Горизонтальну лінію можна оформити безліччю способів. Нижче наведено кілька з них.
Додайте стилі CSS для тегу&#Lt; hr &#gt;. вони повинні йти після тега «HR {». Горизонтальну лінію можна оформити безліччю способів. Нижче наведено кілька з них.- Введітьwidth: ##px; , щоб налаштувати ширину лінії. Замініть » # # " значенням ширини лінії в пікселях. Замість пікселів (px) можна використовувати процентне відношення (%).
- Введітьheight: ##px; , щоб налаштувати товщину лінії. Замініть » # # " значенням товщини лінії в пікселях.
- Введітьbackground-color:##; , щоб вказати колір лінії. Замініть » # # " назвою кольору або гратами (#), після якої буде йти шістнадцятковий код кольору.
- Введітьmargin-right: ##px;, щоб вказати кількість пікселів від правого краю. Замініть » # # " числовою кількістю пікселів або кодом «auto». Введіть "auto", щоб вирівняти лінію по лівому краю або по центру.
- Введітьmargin-left: ##px;, щоб вказати кількість пікселів від лівого краю. Замініть » # # " числовою кількістю пікселів або кодом «auto». Введіть "auto", щоб вирівняти лінію по правому краю або по центру.
- Введітьmargin-top: ##px; , щоб вказати верхній відступ для лінії. Замініть » # # " числом, відповідним ширині відступу в пікселях.
- Введітьmargin-bottom: ##px; , щоб вказати нижній відступ для лінії. Замініть » # # " числом, відповідним ширині відступу в пікселях.
- Введітьborder-width: ##px;, щоб намалювати рамку навколо лінії (необов'язково). Замініть » # # " числом, відповідним товщині рамки в пікселях.
- Введітьborder-color:##; , щоб вказати колір рамки (необов'язково). Замініть » # # " назвою кольору або гратами (#), після якої буде йти шістнадцятковий код кольору.
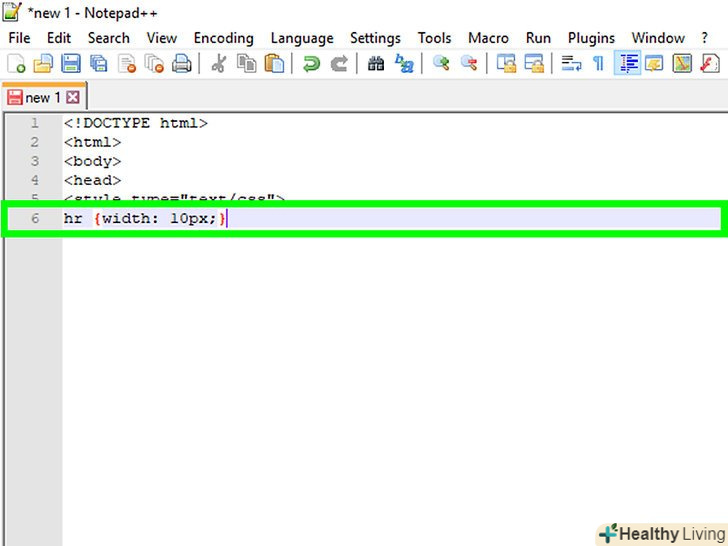
 Введіть} після атрибутів стилю, щоб завершити налаштування стилю для тега &#Lt;hr&#gt;.
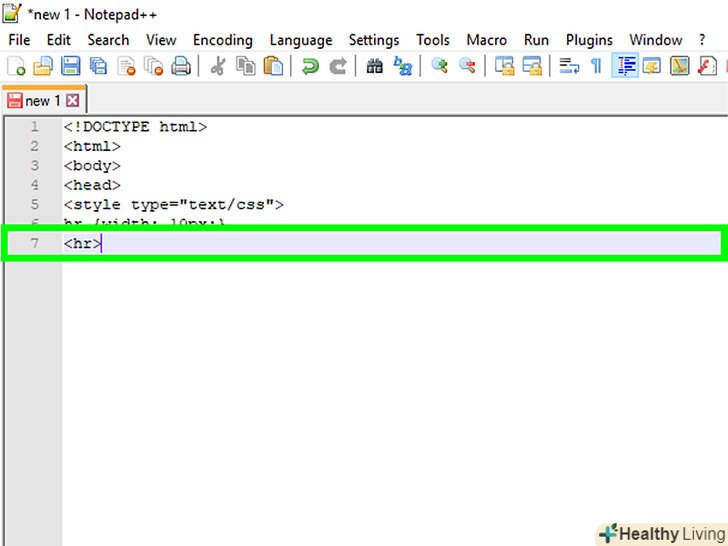
Введіть} після атрибутів стилю, щоб завершити налаштування стилю для тега &#Lt;hr&#gt;. Введіть&#lt;hr&#gt; в будь-якому місці тіла HTML-документа, щоб додати горизонтальну лінію. налаштування стилю CSS застосовуватимуться після кожного використання тегу&#Lt; hr &#gt; у HTML-документі.[4] ваш код повинен виглядати приблизно наступним чином:
Введіть&#lt;hr&#gt; в будь-якому місці тіла HTML-документа, щоб додати горизонтальну лінію. налаштування стилю CSS застосовуватимуться після кожного використання тегу&#Lt; hr &#gt; у HTML-документі.[4] ваш код повинен виглядати приблизно наступним чином:&#lt;!DOCTYPE html&#gt; &#lt;Html&#gt; &#lt;Head&#gt; &#lt;Style Type="text/css"&#gt; Hr { Width: 50%; Height: 20Px; Background-color: Red; Margin-right: Auto; Margin-left: Auto; Margin-top: 5Px; Margin-bottom: 5Px; Border-width: 2Px; Border-color: Green; } &#lt;/Style&#gt; &#lt;/Head&#gt; &#lt;Body&#gt; &#lt;H1&#gt;Заголовок&#lt; /H1&#gt; &#lt;Hr&#gt; &#lt;P1&#gt;цей рядок має бути відокремлений від заголовка горизонтальною лінією &#lt; /P1&#gt; &#lt;/Body&#gt; &#lt;/Html&#gt;