Атрибутalign тега&#Lt;HTML&#gt; вважається застарілим з появою HTML5. Хоча цей атрибут як і раніше працює в більшості веб-браузерів, рекомендується вирівнювати зображення за допомогою каскадних таблиць стилів (CSS). У цій статті ми розповімо вам, як центрувати зображення за допомогою CSS і застарілого тега align.
Кроки
Метод1 З 2:
CSS (рекомендується)
Метод1 З 2:
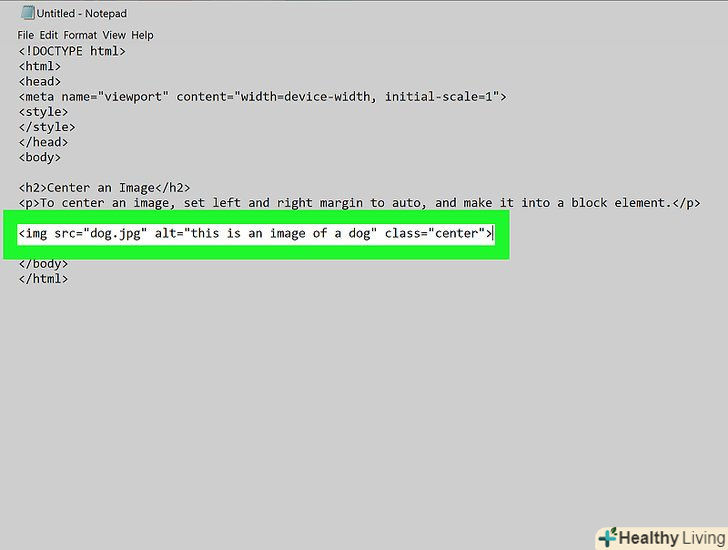
 Додайте HTML-код для зображення. для вирівнювання картинки ви скористаєтеся каскадними таблицями стилів (CSS), але розмістити її на сторінці доведеться за допомогою HTML. Далі наведено приклад використання тегу &#lt;img&#gt; для вставки зображення в код: [1]
Додайте HTML-код для зображення. для вирівнювання картинки ви скористаєтеся каскадними таблицями стилів (CSS), але розмістити її на сторінці доведеться за допомогою HTML. Далі наведено приклад використання тегу &#lt;img&#gt; для вставки зображення в код: [1]&#lt;Img Src="dog.jpg" Alt="це картинка собаки" Class="center"&#gt;
- Замістьdog.JPG підставте назву файлу картинки, а після» alt " введіть опис зображення. Значення center для «class» Не змінюйте, тому що ви створите CSS-клас з цим ім'ям.
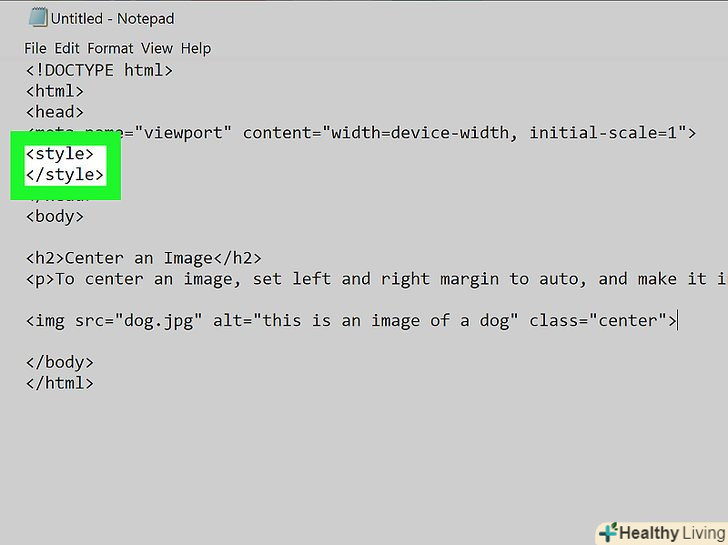
 Знайдіть CSS-код.якщо на сайті є окремий CSS-файл, відкрийте його. Якщо ні, CSS-код, швидше за все, знаходиться у верхній частині HTML-файлу всередині тегів &#Lt;head&#gt;. Прокрутіть до верхньої частини файлу, щоб знайти теги &#Lt;style&#gt; &#lt;/style&#gt;.
Знайдіть CSS-код.якщо на сайті є окремий CSS-файл, відкрийте його. Якщо ні, CSS-код, швидше за все, знаходиться у верхній частині HTML-файлу всередині тегів &#Lt;head&#gt;. Прокрутіть до верхньої частини файлу, щоб знайти теги &#Lt;style&#gt; &#lt;/style&#gt;.- Якщо тегів&#Lt;style&#gt; &#lt;/style&#gt; немає, додайте їх. Прочитайте цю статтю, щоб отримати додаткову інформацію.
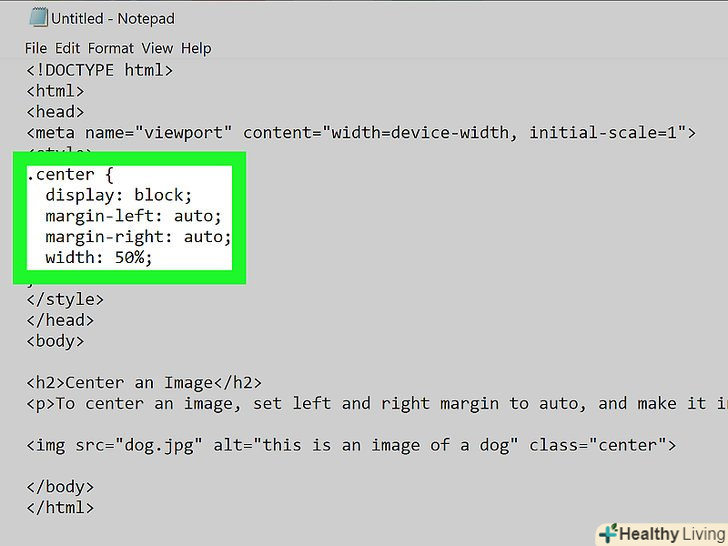
 Додайте в CSS код для вирівнювання картинки. замість "50%" можна ввести інше значення, щоб зображення з'явилося на сторінці. Відцентрувати зображення зі значенням " 100%» не вийде, тому це число має бути іншим.
Додайте в CSS код для вирівнювання картинки. замість "50%" можна ввести інше значення, щоб зображення з'явилося на сторінці. Відцентрувати зображення зі значенням " 100%» не вийде, тому це число має бути іншим..Center { Display: Block; Margin-left: Auto; Margin-right: Auto; Width: 50%; }
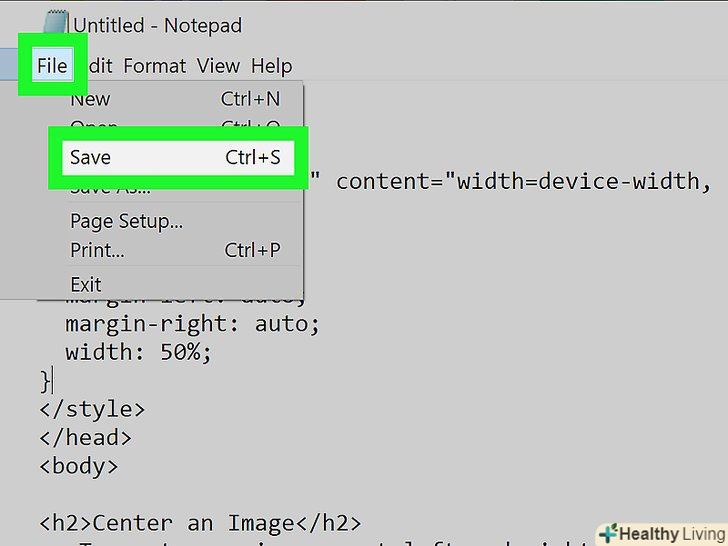
 Збережіть внесені зміни. збережіть HTML-файл і CSS-файл (якщо він є). Так ви відцентруєте зображення.
Збережіть внесені зміни. збережіть HTML-файл і CSS-файл (якщо він є). Так ви відцентруєте зображення.- Також всередині тегів&#lt;img&#gt; можна додати class="Center", щоб відцентрувати інші зображення.
Метод2 З 2:
Атрибут «align» в HTML
Метод2 З 2:
 Створіть новий абзац.хоча даний метод центрування зображень вважається застарілим, він все ще працює в багатьох браузерах. Однак ми рекомендуємо використовувати CSS, щоб сайт функціонував, коли браузери припинять підтримувати вказаний атрибут. Пам'ятайте, що атрибут align відцентрує картинку тільки всередині елемента, який її оточує (наприклад, всередині тегів &#lt; p&#gt;&#lt;/p&#gt; або &#lt; div&#gt;&#lt;/div&#gt;).[2] як приклад у HTML-файлі ми створимо новий абзац, додавши &#lt;p&#gt; на окремому рядку.
Створіть новий абзац.хоча даний метод центрування зображень вважається застарілим, він все ще працює в багатьох браузерах. Однак ми рекомендуємо використовувати CSS, щоб сайт функціонував, коли браузери припинять підтримувати вказаний атрибут. Пам'ятайте, що атрибут align відцентрує картинку тільки всередині елемента, який її оточує (наприклад, всередині тегів &#lt; p&#gt;&#lt;/p&#gt; або &#lt; div&#gt;&#lt;/div&#gt;).[2] як приклад у HTML-файлі ми створимо новий абзац, додавши &#lt;p&#gt; на окремому рядку. Додайте HTML-код для зображення.введіть наступний код після тегу &#lt;p&#gt;. Використовуйте цей приклад як керівництво:
Додайте HTML-код для зображення.введіть наступний код після тегу &#lt;p&#gt;. Використовуйте цей приклад як керівництво:&#lt;P&#gt;&#lt;Img Src="dog.jpg" Alt="картинка" Align="middle"&#gt;
- Замістьdog.JPG підставте назву файлу картинки, а після» alt " введіть опис зображення.
- Атрибут "middle" повідомляє браузеру, що картинку потрібно відобразити в центрі сторінки.[3]
 Закрийте тег абзацу. для цього додайте &#lt;/p&#gt; після тегу картинки. Готовий код повинен виглядати приблизно так:
Закрийте тег абзацу. для цього додайте &#lt;/p&#gt; після тегу картинки. Готовий код повинен виглядати приблизно так:&#lt;P&#gt;&#lt;Img Src="dog.jpg" Alt="картинка" Align="middle"&#gt;&#lt;/P&#gt;
 Збережіть внесені зміни. Так ви отцентрируете зображення.
Збережіть внесені зміни. Так ви отцентрируете зображення.