Втомилися від стандартних шаблонів візиток? Ця стаття навчить вас тому, як за допомогою Photoshop можна створити свою власну візитку - креативну, чіпляє і готову до друку!
Кроки
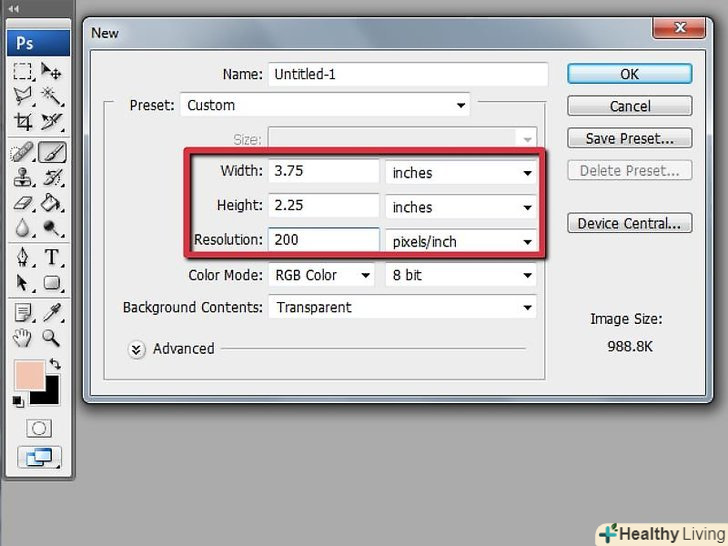
 Створіть шаблон відповідного розміру.відкрийте в Photoshop нове зображення і задайте його розмір рівним 8.4 і 5 сантиметрів відповідно. Роздільна здатність-200 пікселів на дюйм або вище. В результаті у вас вийде візитка розміром 8х5, 0,4 см . - це для підстраховки, щоб переконатися, що фарба розтечеться і по краях (тобто що білих кордонів при обрізанні не буде).
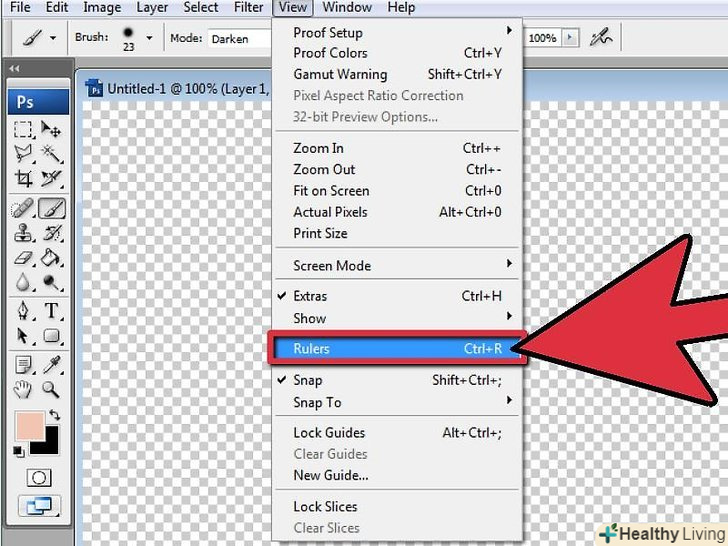
Створіть шаблон відповідного розміру.відкрийте в Photoshop нове зображення і задайте його розмір рівним 8.4 і 5 сантиметрів відповідно. Роздільна здатність-200 пікселів на дюйм або вище. В результаті у вас вийде візитка розміром 8х5, 0,4 см . - це для підстраховки, щоб переконатися, що фарба розтечеться і по краях (тобто що білих кордонів при обрізанні не буде). Створіть напрямні для областей заливки і роботи.включаються напрямні через меню View &#gt; Rulers. По правому кліку на лінійку можна вибрати одиниці виміру. Хочете, будуть сантиметри, хочете - дюйми, це не критично. Далі ми буде приводити розміри в дюймах. Тепер встановіть дві горизонтальні напрямні, одну на 0,125, другу на 2,125 дюйма. Створіть дві вертикальні напрямні-на 0,125 і 3,625 відповідно. Ці лінії будуть показувати межі вашої візитки. Також ви можете створити напрямні для робочої області всередині області заливки, щоб упевнитися, що текст не підходить занадто близько до країв.
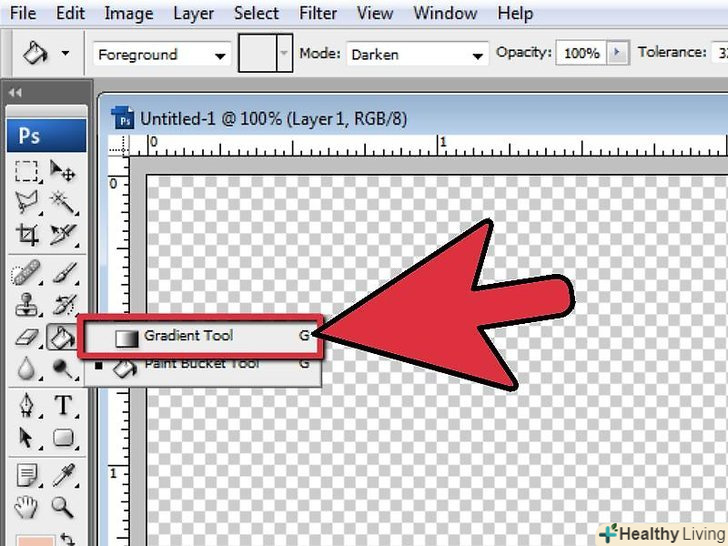
Створіть напрямні для областей заливки і роботи.включаються напрямні через меню View &#gt; Rulers. По правому кліку на лінійку можна вибрати одиниці виміру. Хочете, будуть сантиметри, хочете - дюйми, це не критично. Далі ми буде приводити розміри в дюймах. Тепер встановіть дві горизонтальні напрямні, одну на 0,125, другу на 2,125 дюйма. Створіть дві вертикальні напрямні-на 0,125 і 3,625 відповідно. Ці лінії будуть показувати межі вашої візитки. Також ви можете створити напрямні для робочої області всередині області заливки, щоб упевнитися, що текст не підходить занадто близько до країв. У новому шарі створіть фонове зображення.виберіть інструмент завдання градієнта, клікніть на меню зліва, щоб погратися з квітами. Виберіть фон, на якому буде добре видно текст. Використовуючи градієнт, проведіть лінію через все зображення, щоб задати градієнтний перехід між кольорами. Щоб перехід був різкіше, намалюйте більш коротку лінію.
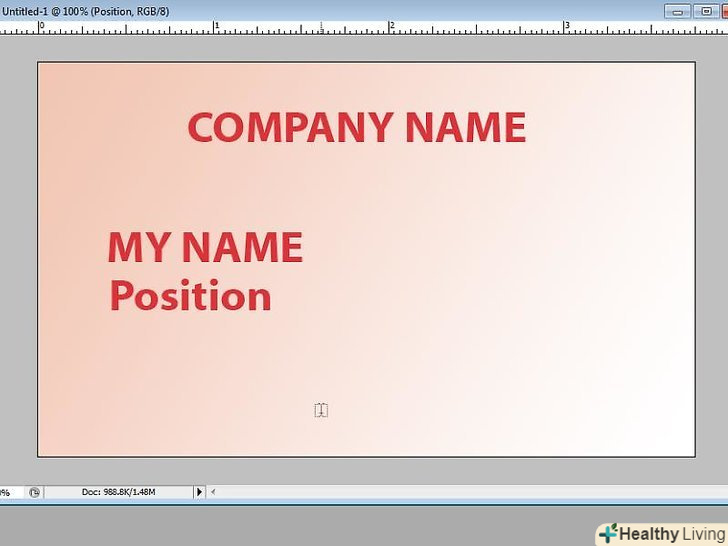
У новому шарі створіть фонове зображення.виберіть інструмент завдання градієнта, клікніть на меню зліва, щоб погратися з квітами. Виберіть фон, на якому буде добре видно текст. Використовуючи градієнт, проведіть лінію через все зображення, щоб задати градієнтний перехід між кольорами. Щоб перехід був різкіше, намалюйте більш коротку лінію. Подумайте над шаблоном тексту.як мінімум, вам потрібно вказати ваше ім'я, посаду, назву/логотип компанії та контактну інформацію. Якщо ви володієте або працюєте на підприємство малого бізнесу, не зайвою буде рядок, що описує, чим саме займається підприємство.
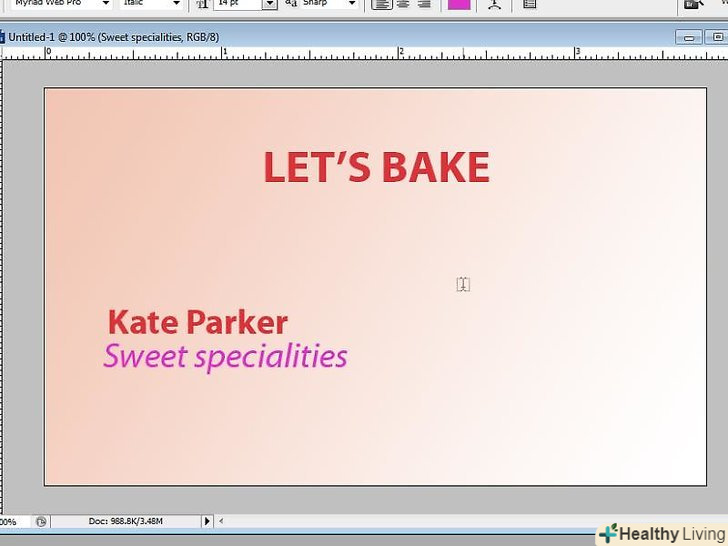
Подумайте над шаблоном тексту.як мінімум, вам потрібно вказати ваше ім'я, посаду, назву/логотип компанії та контактну інформацію. Якщо ви володієте або працюєте на підприємство малого бізнесу, не зайвою буде рядок, що описує, чим саме займається підприємство. Кожен фрагмент тексту доставте на новий шар за допомогою інструменту "Текст". для імені та назви компанії використовуйте шрифт побільше, щоб виділялося. Шрифти, стилі-тут вже на ваш смак. Контактну інформацію можна і менш крупно вказати. Врахуйте, що текст повинен читатися без проблем-люди не повинні гадати, що це у вас там в електронній адресі - рядкова L або 1.
Кожен фрагмент тексту доставте на новий шар за допомогою інструменту "Текст". для імені та назви компанії використовуйте шрифт побільше, щоб виділялося. Шрифти, стилі-тут вже на ваш смак. Контактну інформацію можна і менш крупно вказати. Врахуйте, що текст повинен читатися без проблем-люди не повинні гадати, що це у вас там в електронній адресі - рядкова L або 1. За бажанням, додайте логотип компанії.якщо у вас є логотип компанії, відкрийте його в Photoshop, скопіюйте (при необхідності можете зменшити розмір) за допомогою Quick Selection Tool так, щоб виділити якомога ближче до логотипу. Потім інвертуйте виділення (Ctrl + Shift + I) і видаліть фон. Тепер логотип готовий (або майже готовий) до використання в Візитці.
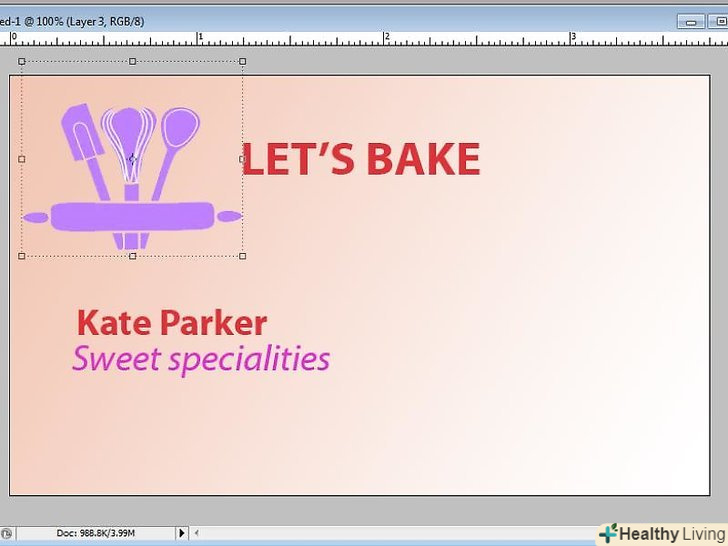
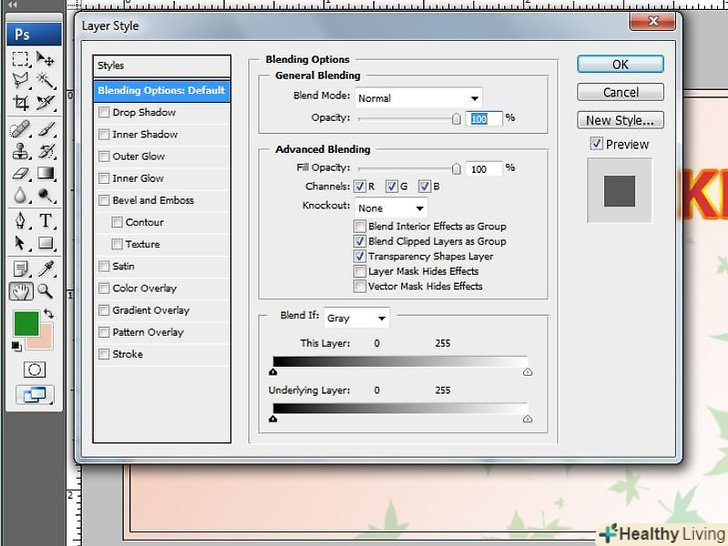
За бажанням, додайте логотип компанії.якщо у вас є логотип компанії, відкрийте його в Photoshop, скопіюйте (при необхідності можете зменшити розмір) за допомогою Quick Selection Tool так, щоб виділити якомога ближче до логотипу. Потім інвертуйте виділення (Ctrl + Shift + I) і видаліть фон. Тепер логотип готовий (або майже готовий) до використання в Візитці. Щоб візитка виглядала професійніше, можна додати текстові ефекти. правий клік на шар з текстом викличе вікно Blending Options. Виберіть Bevel and Emboss, задайте глибину 2-3. Темний текст на світлому тлі можна прикрасити за допомогою Outer Glow. Якщо задати колір трохи світліше фонового, задати розмір і спред трохи менше, то можна домогтися ефекту ледь помітного світіння, а не величезного гало навколо. Світлий текст на темному тлі виграє від ефекту Drop Shadow. Знову ж таки, спред і розмір зробіть поменше, пограйте з дистанцією відкидання тіні - і все буде красиво.
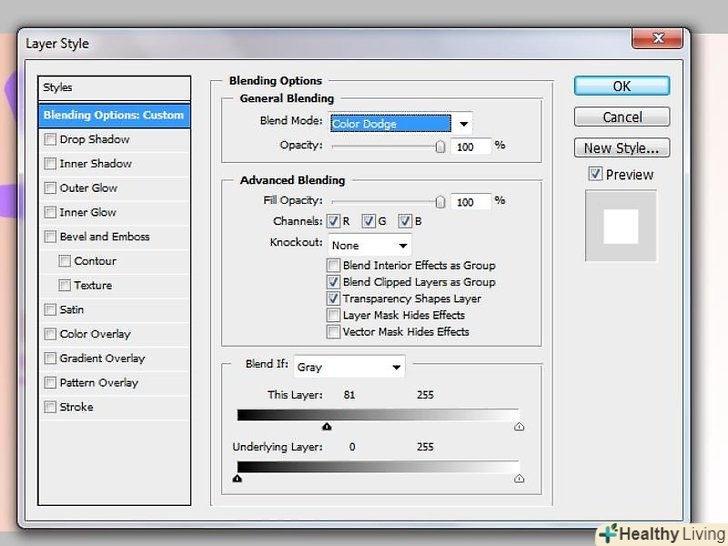
Щоб візитка виглядала професійніше, можна додати текстові ефекти. правий клік на шар з текстом викличе вікно Blending Options. Виберіть Bevel and Emboss, задайте глибину 2-3. Темний текст на світлому тлі можна прикрасити за допомогою Outer Glow. Якщо задати колір трохи світліше фонового, задати розмір і спред трохи менше, то можна домогтися ефекту ледь помітного світіння, а не величезного гало навколо. Світлий текст на темному тлі виграє від ефекту Drop Shadow. Знову ж таки, спред і розмір зробіть поменше, пограйте з дистанцією відкидання тіні - і все буде красиво. За допомогою пензлів прикрасьте фон.Великі абстрактні кисті, за кольором збігаються з кольором градієнта в центрі, допоможуть створити приємний оку виразний ефект. Інший варіант-викликати меню Blending Options для шару з кистями, вибрати Gragient Overlay і модифікувати градієнт з урахуванням фонових кольорів. Можна використовувати більш кольорові кисті, але тоді їх треба зробити прозоріше. Кисті можуть зробити Вашу візитку шедевром-головне, щоб це не заважало читати написаний на ній текст.
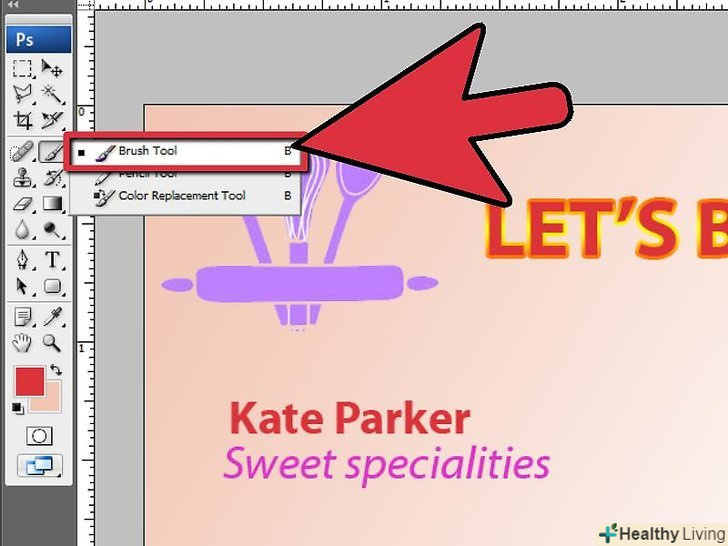
За допомогою пензлів прикрасьте фон.Великі абстрактні кисті, за кольором збігаються з кольором градієнта в центрі, допоможуть створити приємний оку виразний ефект. Інший варіант-викликати меню Blending Options для шару з кистями, вибрати Gragient Overlay і модифікувати градієнт з урахуванням фонових кольорів. Можна використовувати більш кольорові кисті, але тоді їх треба зробити прозоріше. Кисті можуть зробити Вашу візитку шедевром-головне, щоб це не заважало читати написаний на ній текст. Додайте зображення до теми. Ними можна вдало закрити порожні місця. Відкрийте ваше зображення (або те, на використання якого у вас є дозвіл), виділіть потрібну частину і вставте його до себе на візитку. Можна зробити цілий колаж з використанням різних кистей і зображень. Розміщуйте фрагменти на окремих шарах, в кінці об'єднайте ті шари. Скопіюйте отримане зображення на новий шар вашої візитки і зменшіть прозорість до 30-40%.
Додайте зображення до теми. Ними можна вдало закрити порожні місця. Відкрийте ваше зображення (або те, на використання якого у вас є дозвіл), виділіть потрібну частину і вставте його до себе на візитку. Можна зробити цілий колаж з використанням різних кистей і зображень. Розміщуйте фрагменти на окремих шарах, в кінці об'єднайте ті шари. Скопіюйте отримане зображення на новий шар вашої візитки і зменшіть прозорість до 30-40%. За бажанням, додайте кордон.намалюйте прямокутник по напрямних за допомогою Rectangle Tool. Малювати починайте від верхнього лівого кута, вибравши path style. Потім виберіть просту кисть розміром в 5-10 пікселів. На панелі Paths в палітрі шарів виберіть правим кліком Work Path, потім Stroke Path, потім Brush. До кордону також можна додати опції з меню Blending Options.
За бажанням, додайте кордон.намалюйте прямокутник по напрямних за допомогою Rectangle Tool. Малювати починайте від верхнього лівого кута, вибравши path style. Потім виберіть просту кисть розміром в 5-10 пікселів. На панелі Paths в палітрі шарів виберіть правим кліком Work Path, потім Stroke Path, потім Brush. До кордону також можна додати опції з меню Blending Options. ТДоработайте зовнішній вигляд візитки.можливо, вам захочеться щось змінити, щось прибрати, щось додати... загалом, доводите візитку до розуму, щоб все з усім поєднувалося і подобалося вам.
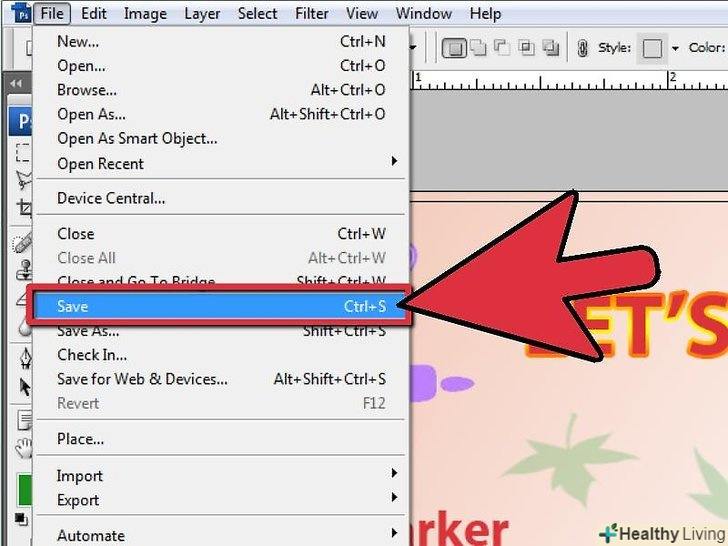
ТДоработайте зовнішній вигляд візитки.можливо, вам захочеться щось змінити, щось прибрати, щось додати... загалом, доводите візитку до розуму, щоб все з усім поєднувалося і подобалося вам. Збережіть файл.коли візитка (на ваш погляд) стала шедевром, збережіть її в .psd-форматі (щоб можна було внести в неї потім зміни) і в форматі PDF (або будь-якому іншому, відповідному для друку). Головне, не забудьте сказати в ательє, де будете роздруковувати, який у вашої візитки розмір і що там є область заливки.
Збережіть файл.коли візитка (на ваш погляд) стала шедевром, збережіть її в .psd-форматі (щоб можна було внести в неї потім зміни) і в форматі PDF (або будь-якому іншому, відповідному для друку). Головне, не забудьте сказати в ательє, де будете роздруковувати, який у вашої візитки розмір і що там є область заливки.
Поради
- Працюйте в масштабі 100%, щоб всі розмиті або пікселізовані фрагменти були видні відразу.
- Додаючи до Візитці взяті ззовні зображення, переконайтеся, що у них досить висока роздільна здатність - інакше вони будуть виглядати погано.
- Для кожного доданого вами об'єкта створюйте новий шар, навіть для тексту. Так вам буде зручніше переміщати об'єкти, додавати до них ті чи інші стилі і ефекти, а також видаляти їх.
Попередження
- Не використовуйте захищені авторським правом зображення, не отримавши відповідні дозволи.
- Використовуючи авторські кисті, зв'яжіться з автором і спробуйте отримати його дозвіл на такого роду використання.
Джерела
- Всі зображення в цій статті створені в Adobe Photoshop в демонстраційних цілях. Зображень, захищених авторським правом, в статті немає.