З цієї статті ви дізнаєтеся, як задати висоту і ширину зображення в HTML.
- Атрибут "width" задає ширину картинки (в пікселях).
- Атрибут "height" задає висоту картинки (в пікселях).
- В HTML4.01 висоту можна задати в пікселях або у відсотках, а в HTML5 тільки в пікселях.
Кроки
 Відкрийте файл з HTML-кодом.наприклад, відкрийте файл default.html.
Відкрийте файл з HTML-кодом.наприклад, відкрийте файл default.html. Додайте наступний рядок до HTML-коду.
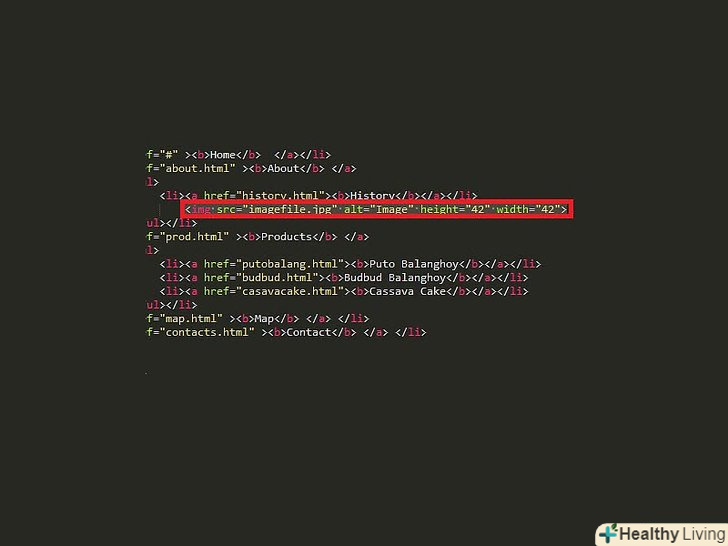
Додайте наступний рядок до HTML-коду.&#lt;img src="imagefile.jpg" alt="Image" height="42" width="42"&#gt;- У
srcвказується шлях до графічного файлу (зображення). - В
altзадаються розміри картинки.
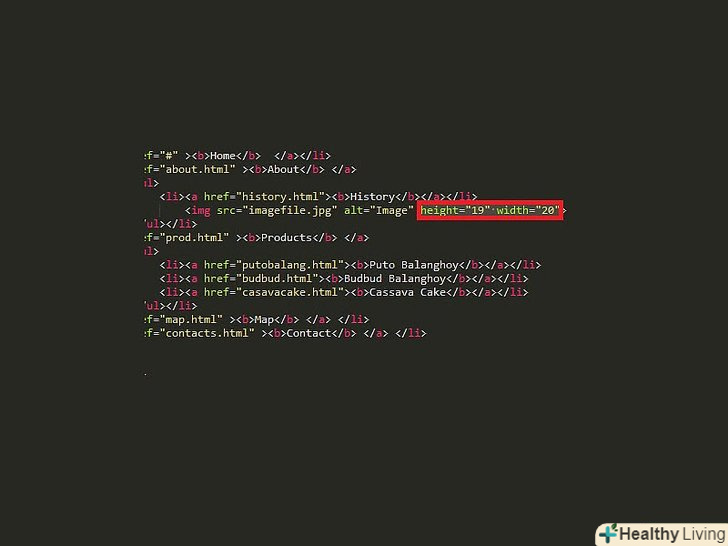
 Замініть значення атрибутів
Замініть значення атрибутівheightіwidthна потрібні. наприклад, так:height="19" width="20" Збережіть файл і відкрийте його в будь-якому веб-браузері.зробіть це, щоб перевірити, як змінилися розміри картинки. Атрибут "width" підтримується всіма основними браузерами (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Збережіть файл і відкрийте його в будь-якому веб-браузері.зробіть це, щоб перевірити, як змінилися розміри картинки. Атрибут "width" підтримується всіма основними браузерами (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Поради
- Завжди задавайте висоту і ширину картинки. Так при завантаженні сторінки під картинку резервується місце. В іншому випадку браузер не буде знати розмір зображення і не зарезервує місце, в результаті чого макет сторінки буде змінюватися в міру завантаження сторінки.
- Якщо розмір великої картинки зменшити за допомогою атрибутів "height" і» width", користувач завантажить велике зображення (навіть якщо воно здається маленьким на сторінці). Тому рекомендуємо спочатку змінити розмір зображення в графічному редакторі.
Джерела
- http://www.w3schools.com / - інформація про HTML.