У цій статті ми розповімо вам, як створити гіперпосилання в HTML. Це можна зробити досить швидко.
Кроки
 Створіть новий документ у простому текстовому редакторі.наприклад, в блокноті або Notepad++ (Windows), або в TextEdit (macOS). У цих програмах в HTML-код можна додати посилання.
Створіть новий документ у простому текстовому редакторі.наприклад, в блокноті або Notepad++ (Windows), або в TextEdit (macOS). У цих програмах в HTML-код можна додати посилання. Сформуйте каркас HTML-коду з відповідними HTML-тегами до точки, де буде вставлено посилання. Не забудьте, що посилання має бути добре видно на сторінці, щоб нею можна було користуватися, тому посилання потрібно вставити після тега&#lt;body &#gt; і перед тегом&#lt;/body &#gt;.
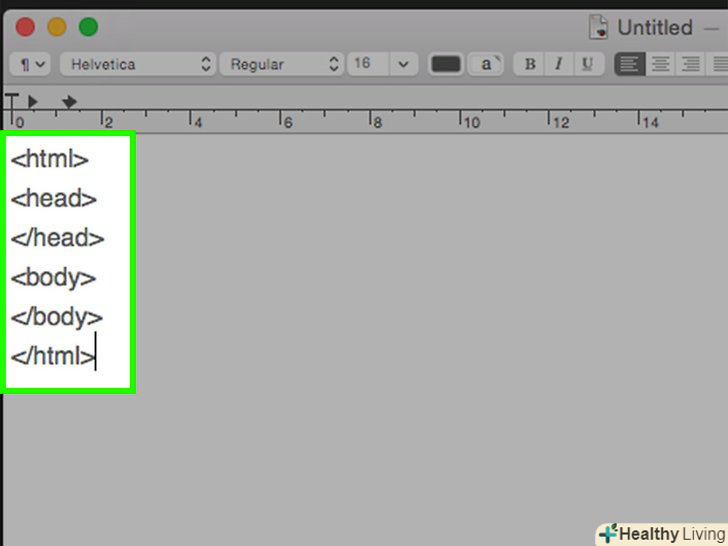
Сформуйте каркас HTML-коду з відповідними HTML-тегами до точки, де буде вставлено посилання. Не забудьте, що посилання має бути добре видно на сторінці, щоб нею можна було користуватися, тому посилання потрібно вставити після тега&#lt;body &#gt; і перед тегом&#lt;/body &#gt;.- Вводите наступні теги з нового рядка. Так ви створите каркас HTML-коду, який характерний для будь-якої веб-сторінки.
- &#lt;html&#gt;
- &#lt;head&#gt;
- &#lt;/head&#gt;
- &#lt;body&#gt;
- &#lt;/body&#gt;
- &#lt;/html&#gt;
- Вводите наступні теги з нового рядка. Так ви створите каркас HTML-коду, який характерний для будь-якої веб-сторінки.
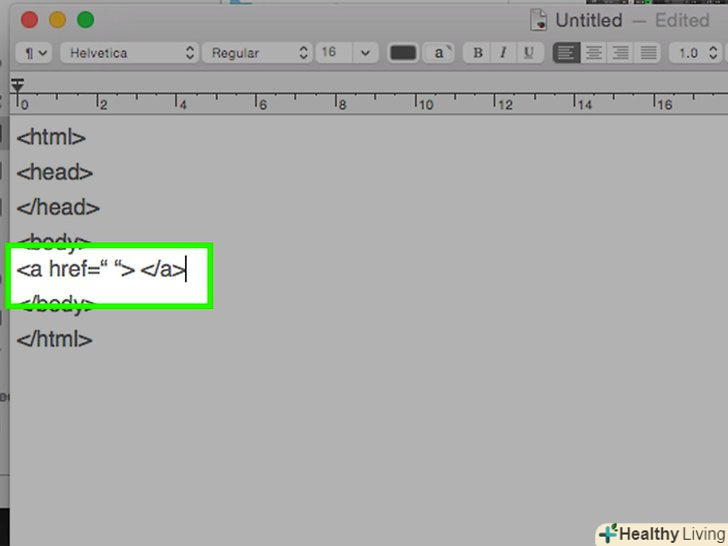
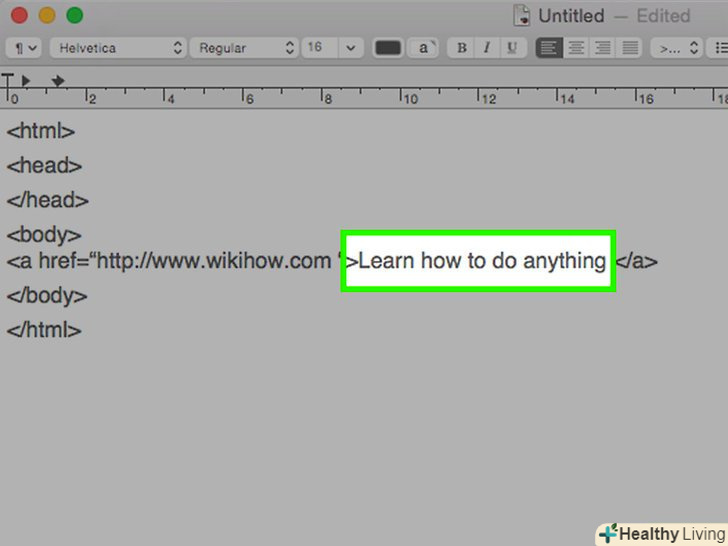
 Введіть тег посилання там, де він буде помітний читачеві сторінки. введіть відкриває тег посилання &#lt;a href=" "&#gt;, а потім закриває тег посилання &#lt; / a&#gt; (Це так званий якірний тег).
Введіть тег посилання там, де він буде помітний читачеві сторінки. введіть відкриває тег посилання &#lt;a href=" "&#gt;, а потім закриває тег посилання &#lt; / a&#gt; (Це так званий якірний тег). Введіть URL-адресу посилання між лапками. використовуйте адресу, яка вказана в адресному рядку браузера.
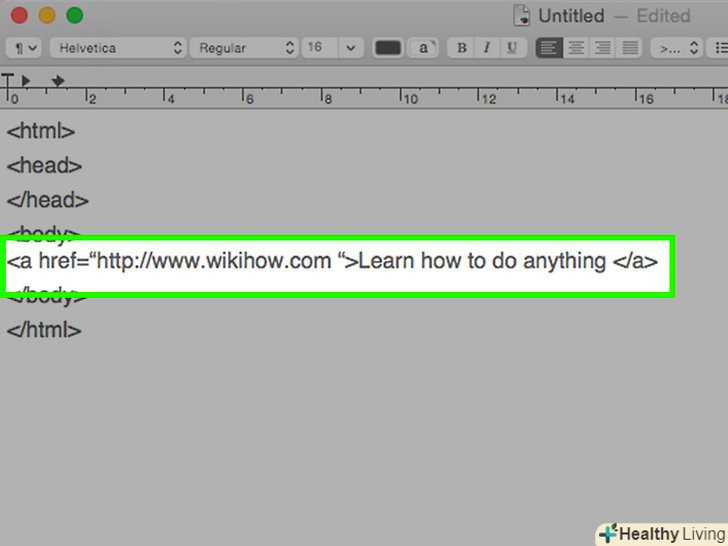
Введіть URL-адресу посилання між лапками. використовуйте адресу, яка вказана в адресному рядку браузера. Введіть текст посилання. по ньому користувачі будуть клацати, щоб перейти на відповідну сторінку. Текст потрібно ввести між закриває трикутної дужкою відкриває якірного тега і відкриває трикутної дужкою закриває якірного тега.
Введіть текст посилання. по ньому користувачі будуть клацати, щоб перейти на відповідну сторінку. Текст потрібно ввести між закриває трикутної дужкою відкриває якірного тега і відкриває трикутної дужкою закриває якірного тега.- Якщо хочете, замість тексту вставте картинку. Тільки в цьому випадку також введіть тег&#lt;img &#gt;, а якірний тег&#lt;a href=" "&#gt; і&#lt;/a &#gt; залиште для створення посилання на сторінку.
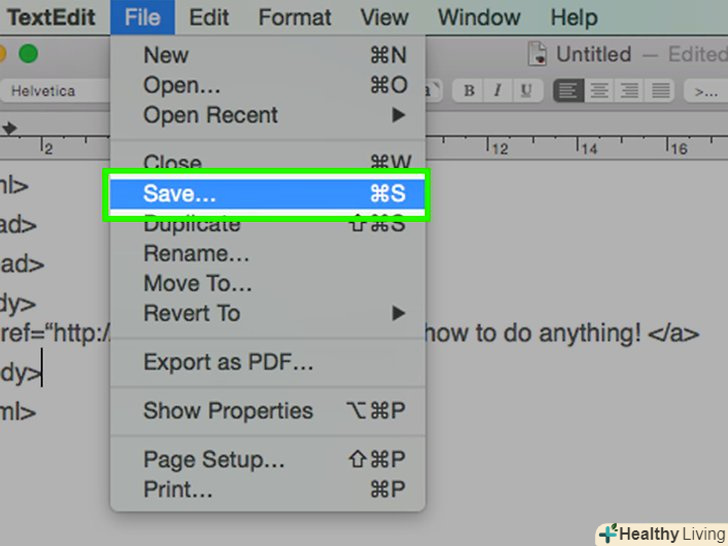
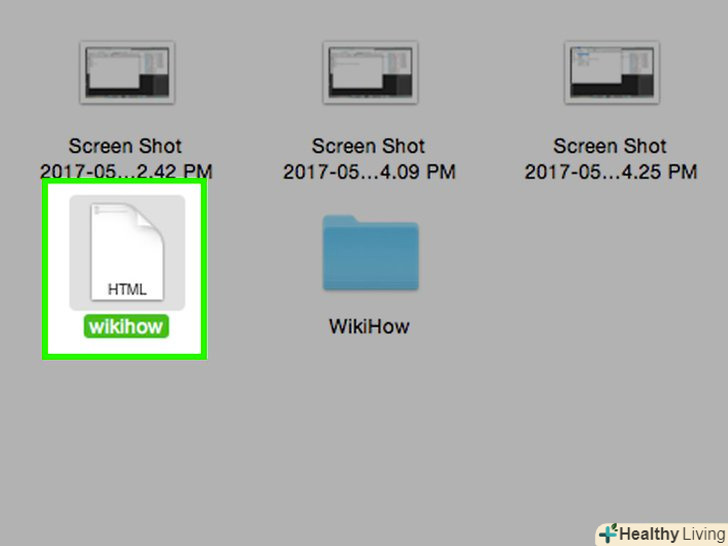
 Збережіть файл у форматі HTML, а потім відкрийте його у веб-браузері, щоб переглянути.
Збережіть файл у форматі HTML, а потім відкрийте його у веб-браузері, щоб переглянути.- Колись існувала програма Microsoft Office FrontPage, за допомогою якої HTML-файл можна було переглянути в браузері без необхідності зберігати файл. Такої програми більше немає, тому HTML-файл потрібно спочатку зберегти, а потім відкрити в браузері (не зовсім зручно, але потрібно зробити всього пару додаткових дій).
 Перегляньте свою веб-сторінку (сайт). Якщо не перевірити, чи правильно написаний код, можна осоромитися, коли користувачі знайдуть помилку. Код повинен виглядати наступним чином: &#lt;a href="http://www.example.com" &#gt;тестова посилання&#lt; / a&#gt;
Перегляньте свою веб-сторінку (сайт). Якщо не перевірити, чи правильно написаний код, можна осоромитися, коли користувачі знайдуть помилку. Код повинен виглядати наступним чином: &#lt;a href="http://www.example.com" &#gt;тестова посилання&#lt; / a&#gt;
Поради
- Переконайтеся, що зберегли файл у форматі HTML.
- Раніше можна було зробити таке посилання, щоб читач потрапив в певний розділ сторінки. Сьогодні такі посилання використовуються вкрай рідко, тому що сайти містять більше картинок і менше тексту.
- Щоб поліпшити зовнішній вигляд своєї гіперпосилання, відформатуйте її за допомогою мови CSS.