AlertDialogs-це спливаючі вікна, які використовуються, щоб повідомити користувачеві про дію, яку йому необхідно зробити. AlertDialog також можна використовувати для інших дій, таких як надання списку опцій на вибір або запит про введення унікальних значень на зразок даних для входу або налаштування Програми.
Кроки
Частина1З 4:
Ознайомтеся з AlertDialogs
Частина1З 4:
 Вивчіть базову структуру AlertDialog. AlertDialog-це повідомлення, яке з'являється, коли певний додаток використовує систему Android для розміщення важливої інформації для користувача.[1] AlertDialog також може використовуватися, щоб попередити або повідомити користувача про необхідність змінити важливу настройку. У такому повідомленні / попередженні міститься три компоненти діалогового вікна.
Вивчіть базову структуру AlertDialog. AlertDialog-це повідомлення, яке з'являється, коли певний додаток використовує систему Android для розміщення важливої інформації для користувача.[1] AlertDialog також може використовуватися, щоб попередити або повідомити користувача про необхідність змінити важливу настройку. У такому повідомленні / попередженні міститься три компоненти діалогового вікна.- Заголовок не є обов'язковим, але може бути використаний для додавання простого повідомлення або питання. Він також може містити іконку.
- Основний текст Містить повідомлення, список або інші призначені для користувача функції макета.
- Активні кнопки, які використовуються для відправки відповіді користувача у вікно AlertDialog. Кнопка може бути позитивною, негативною або нейтральною. Дане діалогове вікно може містити не більше трьох кнопок, по одній кожного типу.[2]
 Ознайомтеся з поняттям "клас". клас-це шаблон, який дозволяє створювати інші об'єкти зі своїми властивостями і поведінкою. Клас AlertDialog є підкласом класу Dialog, який має свої унікальні властивості, що дозволяють відображати до трьох кнопок поряд зі стандартним запитом Dialog.
Ознайомтеся з поняттям "клас". клас-це шаблон, який дозволяє створювати інші об'єкти зі своїми властивостями і поведінкою. Клас AlertDialog є підкласом класу Dialog, який має свої унікальні властивості, що дозволяють відображати до трьох кнопок поряд зі стандартним запитом Dialog. Визначте мету AlertDialog. Яка мета вікна AlertDialog? Які опції будуть надані користувачеві? Чи зможе Користувач проігнорувати цей запит? Запишіть, які дії будуть потрібні від користувача, його опції і рішення. Якщо ваш опис виявиться неясним, користувач може не зрозуміти призначення вікна AlertDialog.
Визначте мету AlertDialog. Яка мета вікна AlertDialog? Які опції будуть надані користувачеві? Чи зможе Користувач проігнорувати цей запит? Запишіть, які дії будуть потрібні від користувача, його опції і рішення. Якщо ваш опис виявиться неясним, користувач може не зрозуміти призначення вікна AlertDialog. Запишіть і проілюструйте AlertDialog. намалюйте, як має виглядати вікно AlertDialog. Перерахуйте список опцій, які б ви хотіли реалізувати, і результат їх виконання. Подумайте уважно над тим, що потрібно від користувача, і переконайтеся, що повідомлення не створює двозначності.
Запишіть і проілюструйте AlertDialog. намалюйте, як має виглядати вікно AlertDialog. Перерахуйте список опцій, які б ви хотіли реалізувати, і результат їх виконання. Подумайте уважно над тим, що потрібно від користувача, і переконайтеся, що повідомлення не створює двозначності. Скачайте і встановіть Android SDK. набір засобів розробки, або SDK, використовується для розробки програмного забезпечення в спеціалізованому середовищі для створення програм і додатків. SDK можна завантажити безпосередньо з сайту розробника Android.[3]
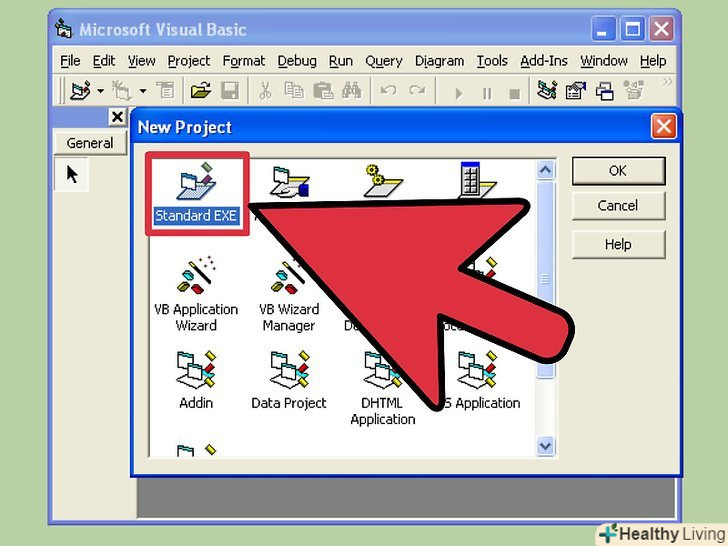
Скачайте і встановіть Android SDK. набір засобів розробки, або SDK, використовується для розробки програмного забезпечення в спеціалізованому середовищі для створення програм і додатків. SDK можна завантажити безпосередньо з сайту розробника Android.[3] Створіть новий проект.навіть якщо у вас вже є проект, краще вибрати новий, особливо якщо ви хочете створити середовище тестування до додавання коду в основний проект. У рядку меню виберіть "File «(Файл) &#gt;» New «(створити) &#gt;» New Project" (новий проект) і дотримуйтесь інструкцій по створенню нової програми.
Створіть новий проект.навіть якщо у вас вже є проект, краще вибрати новий, особливо якщо ви хочете створити середовище тестування до додавання коду в основний проект. У рядку меню виберіть "File «(Файл) &#gt;» New «(створити) &#gt;» New Project" (новий проект) і дотримуйтесь інструкцій по створенню нової програми.
Частина2З 4:
Напишіть код для діалогу AlertDialog
Частина2З 4:
 Створіть тригер для вікна AlertDialog. AlertDialog повинен бути викликаний дією, виконаним Користувачем. Відредагуйте основний макет програми у файлі " activity_main.xml", щоб додати кнопку для тестування AlertDialog. Кнопку можна створити двома способами. Перемикайтеся між режимами відображення дизайну і коду, натискаючи на кнопки Design або Text У нижній частині головного вікна.
Створіть тригер для вікна AlertDialog. AlertDialog повинен бути викликаний дією, виконаним Користувачем. Відредагуйте основний макет програми у файлі " activity_main.xml", щоб додати кнопку для тестування AlertDialog. Кнопку можна створити двома способами. Перемикайтеся між режимами відображення дизайну і коду, натискаючи на кнопки Design або Text У нижній частині головного вікна.- Android SDK дозволяє редагувати макет, включаючи основний інтерфейс, який можна знайти в папці» Layout " (Макет) ієрархії проектів, використовуючи інтерфейс перетягування для створення кнопки.
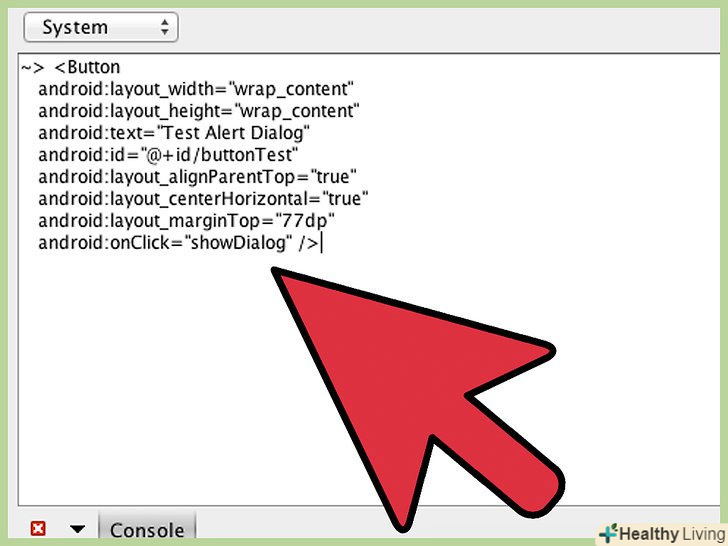
- Кнопку також можна самостійно створити в XML-коді, відредагувавши XML-документ. Зверніть увагу, що рядок, що описує дію onClick, використовується для відображення вікна AlertDialog при натисканні кнопки.
&#lt;Button Android:layout_width="wrap_content" Android:layout_height="wrap_content" Android:text="Test Alert Dialog" Android:id="@+id/buttonTest" Android:layout_alignParentTop="true" Android:layout_centerHorizontal="true" Android:layout_marginTop="77dp" Android:onClick="showDialog" /&#gt;
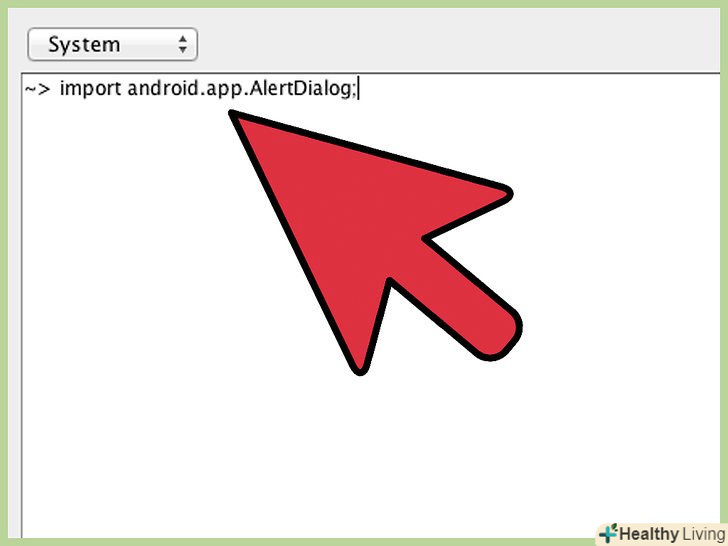
 Імпортуйте клас AlertDialog для доступу до API. це необхідно, щоб отримати доступ до класу для створення запиту AlertDialog. Клас AlertDialog дозволяє створювати діалогове вікно на екрані, налаштовувати його параметри, відображати заголовки і вміст у вікні Dialog. Щоб імпортувати клас, відкрийте файл " MainActivity.java». Прокрутіть до верхньої частини файлу і помістіть його серед ІНШИХ КЛАСІВ, імпортованих в проект.
Імпортуйте клас AlertDialog для доступу до API. це необхідно, щоб отримати доступ до класу для створення запиту AlertDialog. Клас AlertDialog дозволяє створювати діалогове вікно на екрані, налаштовувати його параметри, відображати заголовки і вміст у вікні Dialog. Щоб імпортувати клас, відкрийте файл " MainActivity.java». Прокрутіть до верхньої частини файлу і помістіть його серед ІНШИХ КЛАСІВ, імпортованих в проект.Import Android.app.AlertDialog;
- Цей клас буде корисний для всього додатка. Не забудьте додати його до початку ієрархії коду.
 Позначте об'єкт кнопки. об'єкт кнопки допомагає позначити віджет натискання кнопки, як видно з коду XML.[4] в основному java-коді " MainActivity.java " позначає та ініціалізує об'єкт кнопки на початку головного методу, який є основним класом програми.
Позначте об'єкт кнопки. об'єкт кнопки допомагає позначити віджет натискання кнопки, як видно з коду XML.[4] в основному java-коді " MainActivity.java " позначає та ініціалізує об'єкт кнопки на початку головного методу, який є основним класом програми.Private Button ButtonAlertDialog; ButtonAlertDialog = (Button) FindViewByID(R.Id.ButtonTest);
 Прослуховуйте активність кнопки. за допомогою OnClickListener можна повідомити програмі, коли користувач натисне кнопку, щоб виконати дію. OnClickListener виконується шляхом прослуховування Введення користувача в ході натискання на відповідну кнопку. Ми будемо використовувати прослуховування для відкриття діалогу AlertDialog.
Прослуховуйте активність кнопки. за допомогою OnClickListener можна повідомити програмі, коли користувач натисне кнопку, щоб виконати дію. OnClickListener виконується шляхом прослуховування Введення користувача в ході натискання на відповідну кнопку. Ми будемо використовувати прослуховування для відкриття діалогу AlertDialog.ButtonAlertDialog.SetOnClickListener(New View.OnClickListener() { @Override Public Void OnClick(View AlertView) { });
 Опишіть компоненти AlertDialog. в рамках функції onClick вам потрібно буде створити об'єкт AlertDialog і надати йому заголовок, повідомлення і використовувані в запиті типи кнопок.
Опишіть компоненти AlertDialog. в рамках функції onClick вам потрібно буде створити об'єкт AlertDialog і надати йому заголовок, повідомлення і використовувані в запиті типи кнопок.- Створіть об'єкт вікна оповіщення і налаштуйте конструктор на звернення до нового об'єкту і створення вікна.
AlertDialog AlertDialog1 = New AlertDialog.Builder(MainActivity.This)
 Використовуйте функцію setter для створення заголовка. Функція setter дозволяє надати для об'єкта змінну. Це необхідно, щоб уникнути використання глобальних змінних, що може викликати проблеми з продуктивністю. Заголовок не є обов'язковим, але його можна встановити у верхній частині вікна AlertDialog.
Використовуйте функцію setter для створення заголовка. Функція setter дозволяє надати для об'єкта змінну. Це необхідно, щоб уникнути використання глобальних змінних, що може викликати проблеми з продуктивністю. Заголовок не є обов'язковим, але його можна встановити у верхній частині вікна AlertDialog.AlertDialog1.SetTitle(«Приклад Попередження WikiHow»);
 Використовуйте функцію setter для відображення повідомлення.Введіть повідомлення з описом того, що повинен зробити користувач.
Використовуйте функцію setter для відображення повідомлення.Введіть повідомлення з описом того, що повинен зробити користувач.AlertDialog1.SetMessage(“Android Надає Вам Повідомлення Для Підтвердження.”);
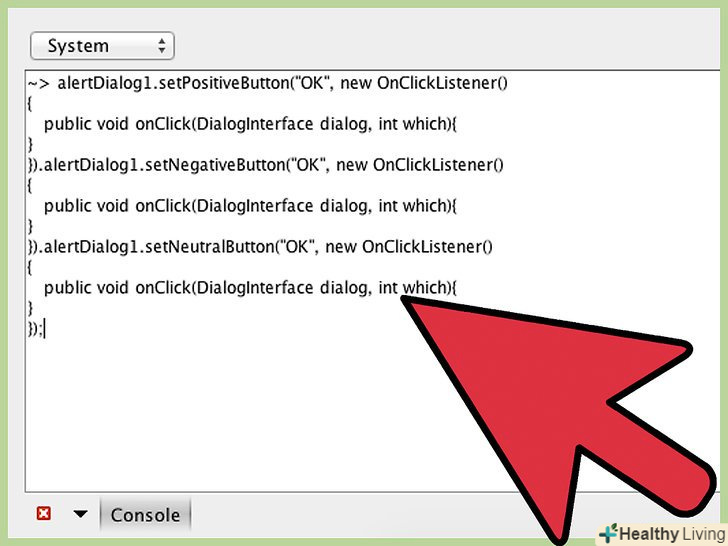
 Використовуйте функції setter для налаштування властивостей кнопки.позначте кнопки для використання Користувачем. Використовуйте комбінацію позитивної, негативної та нейтральної кнопок. Використовуйте будь-яку комбінацію з трьох типів, але тільки по одній з кожного типу і не більше трьох відразу. Використовуйте функції onClick для позначення відповідної дії при натисканні однієї з трьох кнопок в нижній частині діалогу AlertDialog.
Використовуйте функції setter для налаштування властивостей кнопки.позначте кнопки для використання Користувачем. Використовуйте комбінацію позитивної, негативної та нейтральної кнопок. Використовуйте будь-яку комбінацію з трьох типів, але тільки по одній з кожного типу і не більше трьох відразу. Використовуйте функції onClick для позначення відповідної дії при натисканні однієї з трьох кнопок в нижній частині діалогу AlertDialog.AlertDialog1.SetPositiveButton("OK", New OnClickListener() { Public Void OnClick(DialogInterface Dialog, Int Which){ } }).AlertDialog1.SetNegativeButton("OK", New OnClickListener() { Public Void OnClick(DialogInterface Dialog, Int Which){ } }).AlertDialog1.SetNeutralButton("OK", New OnClickListener() { Public Void OnClick(DialogInterface Dialog, Int Which){ } });
 Використовуйте функцію setter Для активації фізичної кнопки скасування. функцію скасування можна присвоїти клавіші "Назад" на самому пристрої Android, що дозволить не натискати ні на одну з кнопок. Якщо ви встановите значення false, кнопка "Назад" на пристрої Android буде ігноруватися.[5]
Використовуйте функцію setter Для активації фізичної кнопки скасування. функцію скасування можна присвоїти клавіші "Назад" на самому пристрої Android, що дозволить не натискати ні на одну з кнопок. Якщо ви встановите значення false, кнопка "Назад" на пристрої Android буде ігноруватися.[5]AlertDialog1.SetCancelable(True);
 Створіть діалогове вікно.використовуйте це для створення Об'єкта AlertDialog. Це необхідно зробити перед відображенням AlertDialog на екрані.
Створіть діалогове вікно.використовуйте це для створення Об'єкта AlertDialog. Це необхідно зробити перед відображенням AlertDialog на екрані.AlertDialog1.Create();
 Відобразіть діалогове вікно. як тільки об'єкт буде створений, використовуйте цю дію, щоб відобразити AlertDialog на екрані.
Відобразіть діалогове вікно. як тільки об'єкт буде створений, використовуйте цю дію, щоб відобразити AlertDialog на екрані.AlertDialog1.Show();
Частина3З 4:
Напишіть код для списку AlertDialog
Частина3З 4:
 Створіть масив.використовуйте один з трьох типів списків. Якщо ви хочете додати опції з декількома варіантами відповідей, замість функції setMessage використовуйте список. Ваш список повинен мати масив, що складається з переліку доступних опцій. Список буде використовувати масив для відображення доступних опцій.
Створіть масив.використовуйте один з трьох типів списків. Якщо ви хочете додати опції з декількома варіантами відповідей, замість функції setMessage використовуйте список. Ваш список повинен мати масив, що складається з переліку доступних опцій. Список буде використовувати масив для відображення доступних опцій.Final CharSequence[] Items = {"змінити", "оцінити", "поділитися", "пов'язане"};
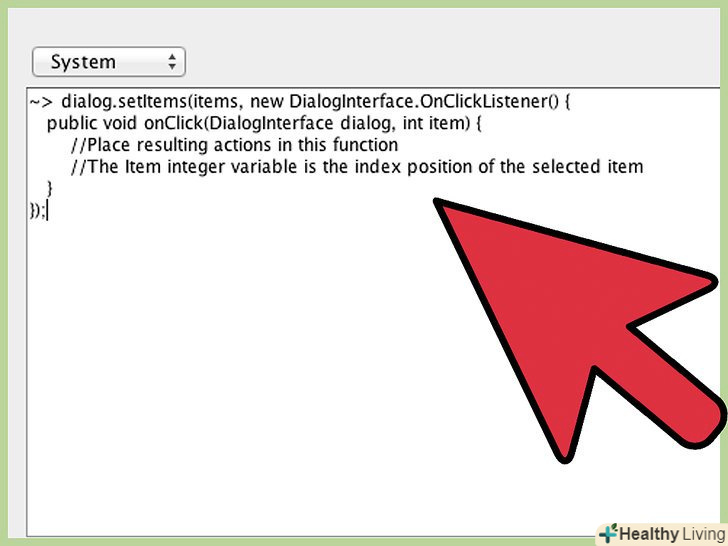
 Створіть список AlertDialog. використовуйте setItems для надання списку опцій на вибір. Це вікно з'явиться у вигляді списку перемикачів для перевірки. Для цієї функції буде потрібно вибір з безлічі параметрів і onClickListener для представлення введення користувача.
Створіть список AlertDialog. використовуйте setItems для надання списку опцій на вибір. Це вікно з'явиться у вигляді списку перемикачів для перевірки. Для цієї функції буде потрібно вибір з безлічі параметрів і onClickListener для представлення введення користувача.Dialog.SetItems(Items, New DialogInterface.OnClickListener() { Public Void OnClick(DialogInterface Dialog, Int Item) { / / помістіть результат виконання дій у цю функцію //ціла змінна Item відповідає за положення покажчика вибраного елемента } });
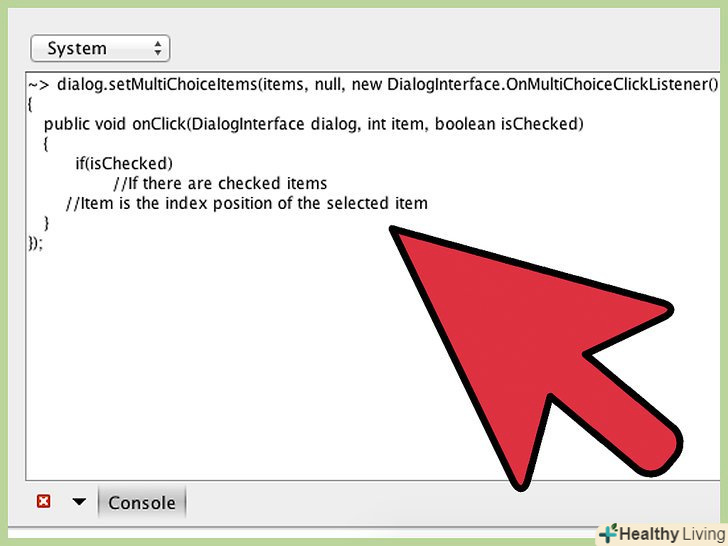
 Створіть список з декількома варіантами вибору. використовуйте setMultiChoiceItems, якщо хочете, щоб користувач міг вибрати кілька варіантів. Ці опції будуть позначені зазначеними полями.
Створіть список з декількома варіантами вибору. використовуйте setMultiChoiceItems, якщо хочете, щоб користувач міг вибрати кілька варіантів. Ці опції будуть позначені зазначеними полями.Dialog.SetMultiChoiceItems(Items, Null, New DialogInterface.OnMultiChoiceClickListener() { Public Void OnClick(DialogInterface Dialog, Int Item, Boolean IsChecked){ If(IsChecked) / / якщо є відмічені поля //Item відповідає за положення покажчика вибраного елемента } });
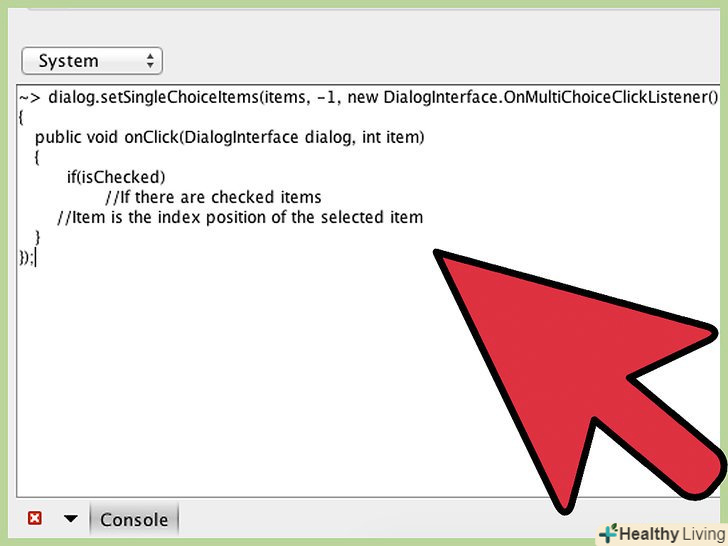
 Створіть список, який допускає вибір тільки одного варіанту. використовуйте setSingleChoiceItems, якщо хочете, щоб користувач міг вибрати тільки один варіант. Ці опції будуть позначені перемикачем, який являє собою набір гуртків з точкою всередині обраного елемента.
Створіть список, який допускає вибір тільки одного варіанту. використовуйте setSingleChoiceItems, якщо хочете, щоб користувач міг вибрати тільки один варіант. Ці опції будуть позначені перемикачем, який являє собою набір гуртків з точкою всередині обраного елемента.Dialog.SetSingleChoiceItems(Items, -1, New DialogInterface.OnMultiChoiceClickListener() { Public Void OnClick(DialogInterface Dialog, Int Item) { If(IsChecked) / / якщо є відмічені поля //Item відповідає за положення покажчика вибраного елемента } });
Частина4З 4:
Створіть користувальницький AlertDialog
Частина4З 4:
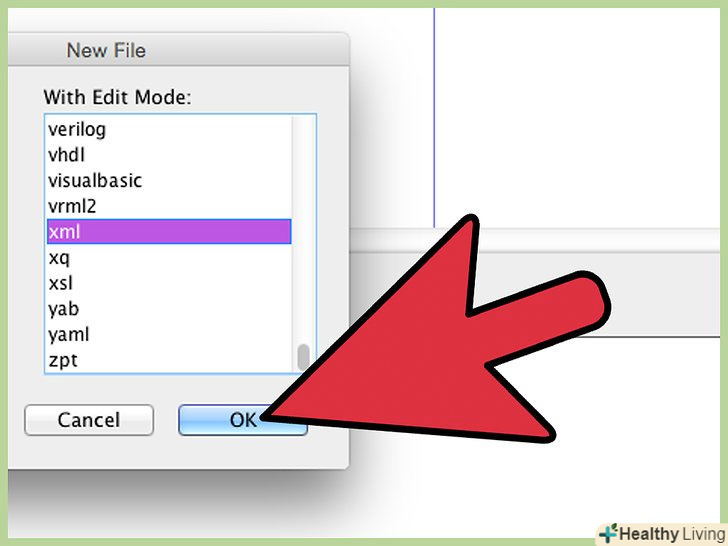
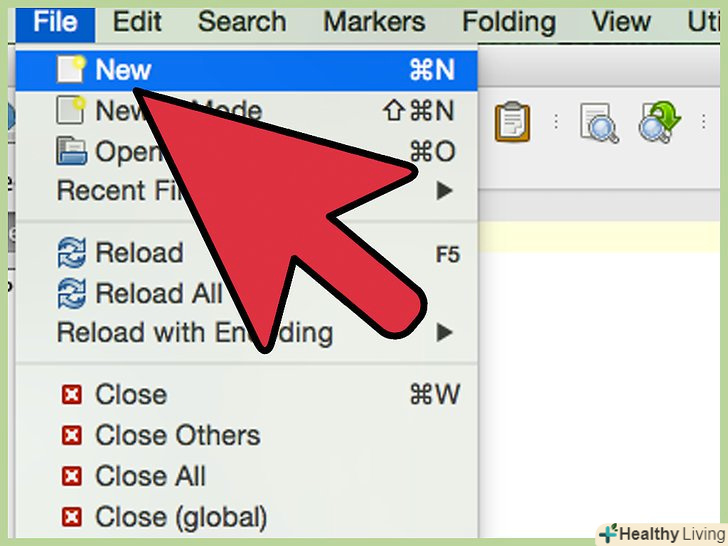
 Створіть власний макет. користувальницький AlertDialog дозволяє створювати макет з власними параметрами і запитувати дані, які можна використовувати для отримання інформації для входу користувача в систему, зміни налаштувань і багато чого іншого. Новий макет буде створений у форматі XML. Деякі Android SDK надають можливість використовувати функції перетягування для швидкого створення макета, який автоматично перетворюється в XML. У рядку меню у верхній частині вікна виберіть "File «(Файл) &#gt;" New "(створити) &#gt; " XML " &#gt; "Layout XML File" (файл макета XML). Присвойте файлу макета ім'я, а потім натисніть Finish (Готово). Ваш новий макет з'явиться на головній панелі.
Створіть власний макет. користувальницький AlertDialog дозволяє створювати макет з власними параметрами і запитувати дані, які можна використовувати для отримання інформації для входу користувача в систему, зміни налаштувань і багато чого іншого. Новий макет буде створений у форматі XML. Деякі Android SDK надають можливість використовувати функції перетягування для швидкого створення макета, який автоматично перетворюється в XML. У рядку меню у верхній частині вікна виберіть "File «(Файл) &#gt;" New "(створити) &#gt; " XML " &#gt; "Layout XML File" (файл макета XML). Присвойте файлу макета ім'я, а потім натисніть Finish (Готово). Ваш новий макет з'явиться на головній панелі. Додайте на макет віджети та інші елементи. елементи можна додати двома способами. Відкрийте файл макета через ієрархію проекту в лівій частині вікна. Потім пройдіть наступним шляхом: "&#Lt; AppName&#gt;&#gt; app&#gt; src&#gt; main&#gt; res &#gt; layout».
Додайте на макет віджети та інші елементи. елементи можна додати двома способами. Відкрийте файл макета через ієрархію проекту в лівій частині вікна. Потім пройдіть наступним шляхом: "&#Lt; AppName&#gt;&#gt; app&#gt; src&#gt; main&#gt; res &#gt; layout». Створіть новий клас Java.новий клас дозволить відокремити код для вашого призначеного для користувача макета оповіщення. Натисніть "File" (Файл) &#gt;» New «(створити) &#gt;» Java Class " (клас Java). Введіть ім'я нового Java-класу і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK. Для цього прикладу ми назвемо цей клас»CustomDialogExample".
Створіть новий клас Java.новий клас дозволить відокремити код для вашого призначеного для користувача макета оповіщення. Натисніть "File" (Файл) &#gt;» New «(створити) &#gt;» Java Class " (клас Java). Введіть ім'я нового Java-класу і натисніть < span class="nowrap" title="This is not a clickable button; it illustrates the button one should find." style="font-family: Segoe UI, Frutiger, Frutiger Linotype, Dejavu Sans, Helvetica Neue, Arial, sans-serif;letter-spacing:0px;padding:0em .6em; border:1px solid; border-color:#AAA #555 #555 #AAA; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-radius: 0px; background-color: #F2F2F2; background-image: -moz-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -o-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: -webkit-linear-gradient(top, #FCFCFC, #E0E0E0); background-image: linear-gradient(top, #FCFCFC, #E0E0E0);">OK. Для цього прикладу ми назвемо цей клас»CustomDialogExample". Імпортуйте Dialog Fragment.Dialog fragment забезпечує максимальну сумісність з різними версіями ОС Android.
Імпортуйте Dialog Fragment.Dialog fragment забезпечує максимальну сумісність з різними версіями ОС Android.Import Android.support.v4.app.DialogFragment;
- Переконайтеся, що метод основного класу поширюється на DialogFragment.
Public Class CustomDialogExample Extends DialogFragment

 Створіть власний макет діалогу. він повинен бути загальнодоступним, щоб до нього можна було отримати доступ з будь-якої частини програми, і повертати об'єкт Dialog. Він буде приймати об'єкт Bundle.
Створіть власний макет діалогу. він повинен бути загальнодоступним, щоб до нього можна було отримати доступ з будь-якої частини програми, і повертати об'єкт Dialog. Він буде приймати об'єкт Bundle.Public Dialog OnCreateDialog(Bundle SavedInstanceState){ }
 Наповніть макет з призначеного для користувача макета XML. після створення Об'єктів LayoutInflater і View наповніть макет і витягніть користувальницький макет для View-елемента з функції onCreateDialog.
Наповніть макет з призначеного для користувача макета XML. після створення Об'єктів LayoutInflater і View наповніть макет і витягніть користувальницький макет для View-елемента з функції onCreateDialog.Inflater = GetActivity().GetLayoutInflater(); CustomView = Inflater.Inflate(R.Layout.Dialog_custom_background, Null);
 Створіть власний AlertDialog. у функції onCreateDialog використовуйте конструктор AlertDialog для створення макета.
Створіть власний AlertDialog. у функції onCreateDialog використовуйте конструктор AlertDialog для створення макета.AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());}}
- Додайте кнопку, щоб мати можливість закрити AlertDialog.
Builder.SetView(CustomView).SetPositiveButton("OK", New OnClickListener() { Public Void OnClick(DialogInterface Dialog, Int Which){} });
 Поверніть користувальницький AlertDialog.оскільки ми не зосереджені на додатку, завершіть функцію onCreateDialog, повернувшись з новим AlertDialog.
Поверніть користувальницький AlertDialog.оскільки ми не зосереджені на додатку, завершіть функцію onCreateDialog, повернувшись з новим AlertDialog.Return Builder.Create();
 Викличте користувальницький AlertDialog з головного методу.вам потрібно буде викликати свою функцію з іншого місця, наприклад з головного методу програми. Для цього прикладу ми назвемо цю публічну функцію customAlertDialogExample, яка буде приймати view-елемент.
Викличте користувальницький AlertDialog з головного методу.вам потрібно буде викликати свою функцію з іншого місця, наприклад з головного методу програми. Для цього прикладу ми назвемо цю публічну функцію customAlertDialogExample, яка буде приймати view-елемент.Public Void CustomAlertDialogExample(View CustomView) { CustomDialogExample Dialog = New CustomDialogExample(); Dialog.Show(GetSupportFragmentManager(), “MyCustomAlertDialog”); }
Поради
- Якщо якийсь компонент не може бути викликаний, SDK позначить це місце червоним текстом. П